获取文档的预览地址和AccessToken后,无需指定iframe元素,JS文件会自动在自定块元素下生成iframe,并通过JS文件设置AccessToken即可快捷的实现文档预览。文档预览时支持自定义配置,包括组件状态、事件、文字相关、表格相关等配置。
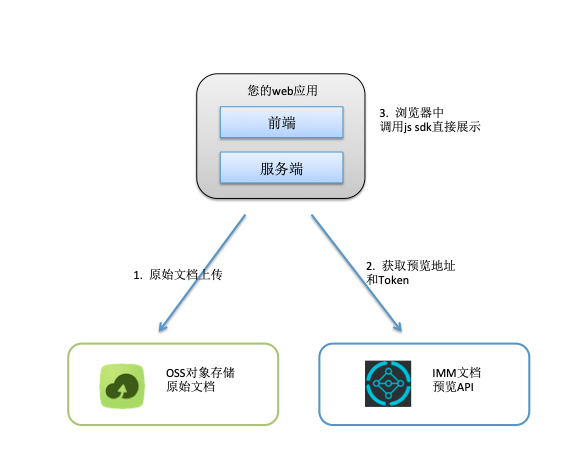
预览原理
获取文档的预览地址和AccessToken后,无需指定iframe元素,JS文件会自动在自定块元素下生成iframe,并通过JS文件设置AccessToken即可快捷的实现文档预览。

准备工作
当访问的OSS Bucket域名与预览引擎的域名不同时,需要在OSS控制台将预览服务域名添加到存储转换后文档的OSS Bucket的跨域访问列表中。具体操作,请参见设置跨域访问。
预览流程
使用方法
步骤一:服务端封装接口
在服务端分别封装GenerateWebofficeToken - 获取Weboffice凭证和RefreshWebofficeToken - 刷新Weboffice凭证接口,用于获取编辑地址和AccessToken,方便前端直接调用。如下以项目名称为immtest,OSS文件地址为oss://bucket1/1.docx为例,介绍封装接口的操作步骤。
调用GenerateWebofficeToken - 获取Weboffice凭证接口,获取协作地址。
请求示例
{ "ProjectName": "immtest", //IMM项目名称。 "SourceURI": "oss://bucket1/1.docx", //OSS文件URI。 "Filename": "1.docx", //文件名称。 "UserData": "{\"fid\": \"123\"}", //用户数据,会在MNS通知中原样返回。 "PreviewPages": 3, //预览的页数。 "Permission": "{\"Rename\": \"true\", \"Readonly\": \"false\"}", //设置权限。 "User": "{\"Id\": \"test\", \"Name\": \"testuser\", \"Avatar\": \"http://xx.com/avatar.jpg\"}", //在线协作显示的用户信息。 "Watermark": "{\"Type\": \"1\", \"Value\": \"imm\"}" //设置水印。 }返回示例
{ "RefreshToken": "f1fd1afd79ee445f95d3dd99f34f35ffv3", "RequestId": "BC63D209-5E53-00E9-8D24-7043943DBC89", "AccessToken": "3de242da81e1433abefbbea000aaae39v3", "RefreshTokenExpiredTime": "2022-07-06T23:18:52.856132358Z", "WebofficeURL": "https://office-cn-shanghai.imm.aliyuncs.com/office/w/7c1a7b53d6a4002751ac4bbaea69405a01475f4a?_w_tokentype=1", "AccessTokenExpiredTime": "2022-07-05T23:48:52.856132358Z" }完整示例代码(以1.27.3版本Python SDK为例)
# -*- coding: utf-8 -*- from alibabacloud_imm20200930.client import Client as imm20200930Client from alibabacloud_tea_openapi import models as open_api_models from alibabacloud_imm20200930 import models as imm_20200930_models from alibabacloud_tea_util import models as util_models from alibabacloud_tea_util.client import Client as UtilClient class Sample: def __init__(self): pass @staticmethod def create_client( access_key_id: str, access_key_secret: str, ) -> imm20200930Client: """ 使用AccessKey ID和AccessKey Secret初始化账号Client。 @param access_key_id: @param access_key_secret: @return: Client @throws Exception """ config = open_api_models.Config( #填写您的AccessKey ID。 access_key_id=access_key_id, #填写您的AccessKey Secret。 access_key_secret=access_key_secret ) #填写访问域名。 config.endpoint = f'imm.cn-shenzhen.aliyuncs.com' return imm20200930Client(config) @staticmethod def main() -> None: #填写IMM的AccessKey ID和AccessKey Secret,建议从配置中读取。 imm_access_key_id = "AccessKeyId" imm_access_key_secret = "AccessKeySecret" client = Sample.create_client(imm_access_key_id, imm_access_key_secret) #设置水印。 weboffice_watermark = imm_20200930_models.WebofficeWatermark( type=1, value='imm' ) #填写协作用户信息。 weboffice_user = imm_20200930_models.WebofficeUser( id='test', name='testuser', avatar='http://xx.com/avatar.jpg' ) #设置权限。 weboffice_permission = imm_20200930_models.WebofficePermission( rename=True ) get_weboffice_urlrequest = imm_20200930_models.GenerateWebofficeTokenRequest( #填写IMM项目名称。 project_name='immtest', #填写协作的文件URI。 source_uri='oss://bucket1/1.docx', #填写文件名称。 filename='1.docx', #填写用户数据。 user_data='{"fid": "123"}', preview_pages=3, external_uploaded=False, permission=weboffice_permission, user=weboffice_user, watermark=weboffice_watermark ) runtime = util_models.RuntimeOptions() try: #打印API的返回值。 response = client.get_weboffice_urlwith_options(get_weboffice_urlrequest, runtime) print(response.body.to_map()) except Exception as error: #如有需要,请打印错误信息。 UtilClient.assert_as_string(error.message) print(error) if __name__ == '__main__': Sample.main()
调用RefreshWebofficeToken - 刷新Weboffice凭证接口,刷新AccessToken。
AccessToken具有时效性,当过期后前端需要调用服务端RefreshWebofficeToken接口重新刷新AccessToken,所以需要在服务端封装此接口。调用此接口的返回结果格式和调用GenerateWebofficeToken接口的相同。
步骤二:前端JS-SDK使用
通过JS-SDK将返回的预览地址挂载到HTML块状元素中并设置AccessToken。
引入JS-SDK。
示例中的
${x.y.z}表示JS-SDK的最新版本号,请根据实际填写,最新版本请参见版本。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo</title> </head> <body> <script src="https://g.alicdn.com/IMM/office-js/${x.y.z}/aliyun-web-office-sdk.min.js"></script> <script> console.log('引入后可以开始使用JS-SDK了!'); console.log(aliyun); //全局变量名。 </script> </body> </html>接入WebOffice。
通过在服务端封装的GenerateWebofficeToken接口获取tokenInfo对象。
假设tokenInfo对象和调用GenerateWebofficeToken接口返回的结构一致。如下代码以服务端封装的GenerateWebofficeToken接口为
/getTokenInfo为例。//获取协作地址和AccessToken。 var tokenInfo = await $.get('http://example.com/getTokenInfo') let instance = aliyun.config({ url: tokenInfo.WebofficeURL //设置文档协作URL地址。 }) //设置AccessToken。 instance.setToken({ token: tokenInfo.AccessToken })自定义Office(iframe)挂载点。
说明在DOMContentLoaded事件被触发后,请确保挂载节点存在再执行初始化操作。
iframe(#iframe)默认会挂载到body下,您可以根据需要自定义iframe(#iframe)的挂载点。
<div id="container"></div>aliyun.config({ mount: document.querySelector('#container'), url: '文档协作URL地址' //即步骤2示例中的文档协作URL地址(tokenInfo.WebofficeURL)。 })如果需要对iframe对象做特殊处理,可以通过JS-SDK实例化对象快速获取到iframe的DOM(Document Object Model)对象。
var instance = aliyun.config({ mount: document.querySelector('#container') //... }) console.log(instance.iframe)设置令牌(Token)。
在获取协作地址后,需要设置令牌才能在线协作。
每次刷新令牌后,也需要通过此方法设置令牌。
//根据业务需求通过异步请求或者模板输出的方式获取Token。 var token = 'yourToken'; //设置Token。 instance.setToken({ token: token, timeout: 10 * 60 * 1000, //必须设置。Token的超时时间,单位为ms。以10分钟示例说明。注意:JS-SDK会提前5分钟调用刷新Token方法,所以设置的timeout应在10分钟以上(10 * 60 * 1000以上,单位为毫秒),避免刷新过快。 })超时更新令牌(Token)。
通过在服务端封装的RefreshWebofficeToken接口获取tokenInfo对象。假设tokenInfo对象和调用RefreshWebofficeToken接口返回的结构一致。
您可以通过传入获取Token的函数,在Token超时时,JS-SDK会自动调用传入的函数重新获取Token,返回一个promise或者object。
如下示例以服务端封装的GetWebofficeToken接口为
/refreshTokenInfo为例。//缓存上次的tokenInfo,用于刷新Token。 let lastTokenInfo = tokenInfo //获取Token函数。 //注意:refreshToken目前不支持async, 只支持返回Promise或者{token,timeout}对象。 const refreshToken = function() { return new Promise(function(resolve){ //业务处理逻辑,调用服务端封装的refreshToken接口。 $.get('http://example.com/refreshTokenInfo',{ RefreshToken: lastTokenInfo.RefreshToken, AccessToken: lastTokenInfo.AccessToken, //.... }).then(function(tokenInfo){ lastTokenInfo = tokenInfo resolve({ token: tokenInfo.AccessToken, //必须设置。 timeout: 10 * 60 * 1000, //必须设置。token超时时间,单位为ms。可配合refreshToken配置函数使用,在超时前调用refreshToken重新刷新Token。 }) }) }) } //配置超时获取Token函数。 aliyun.config({ //... refreshToken })
- 本页导读 (1)