本文中含有需要您注意的重要提示信息,忽略该信息可能对您的业务造成影响,请务必仔细阅读。
根据埋点方案,选择正确的埋点API。
1 如何查看埋点方案
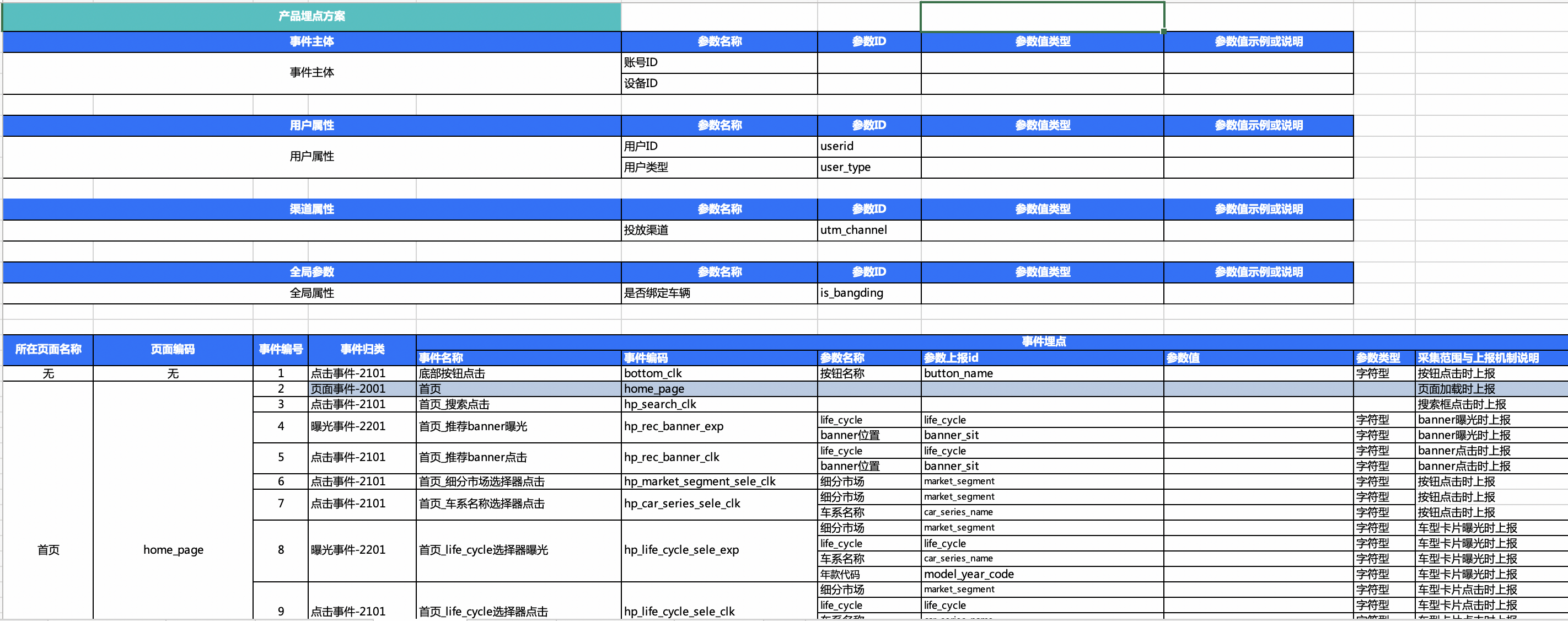
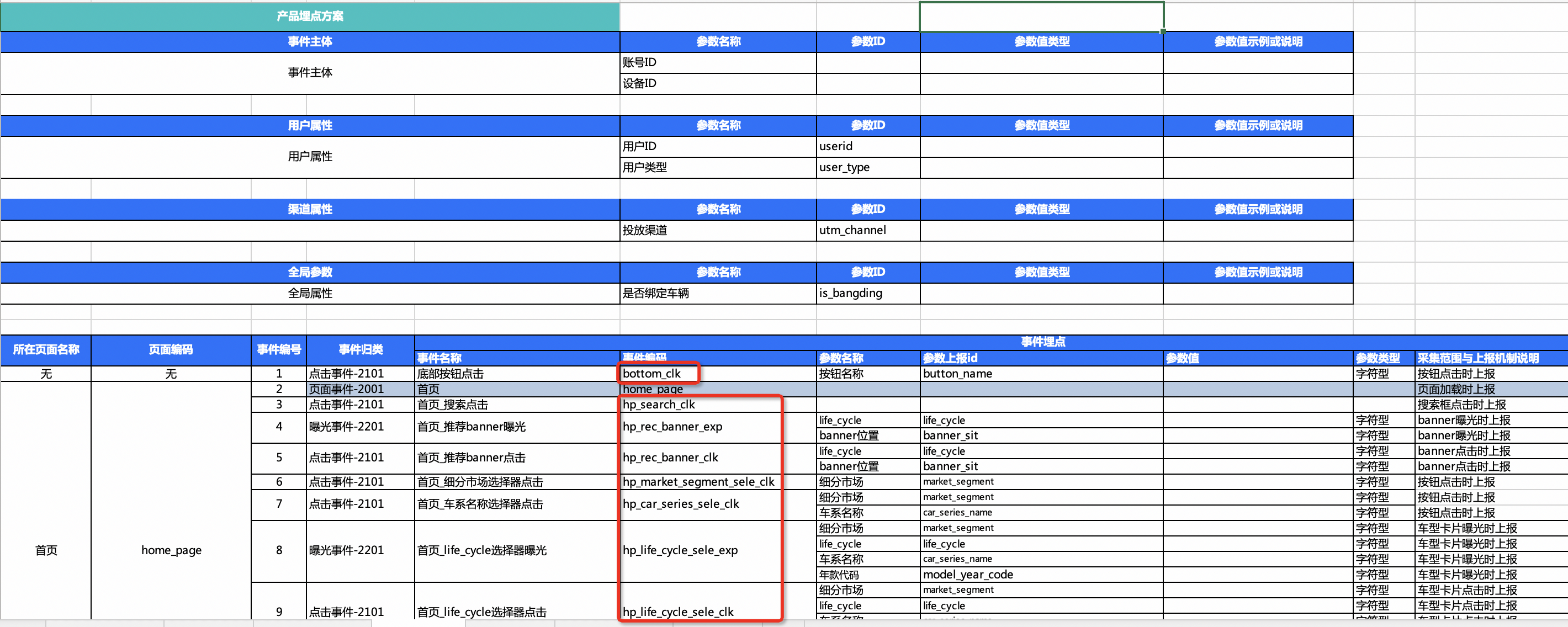
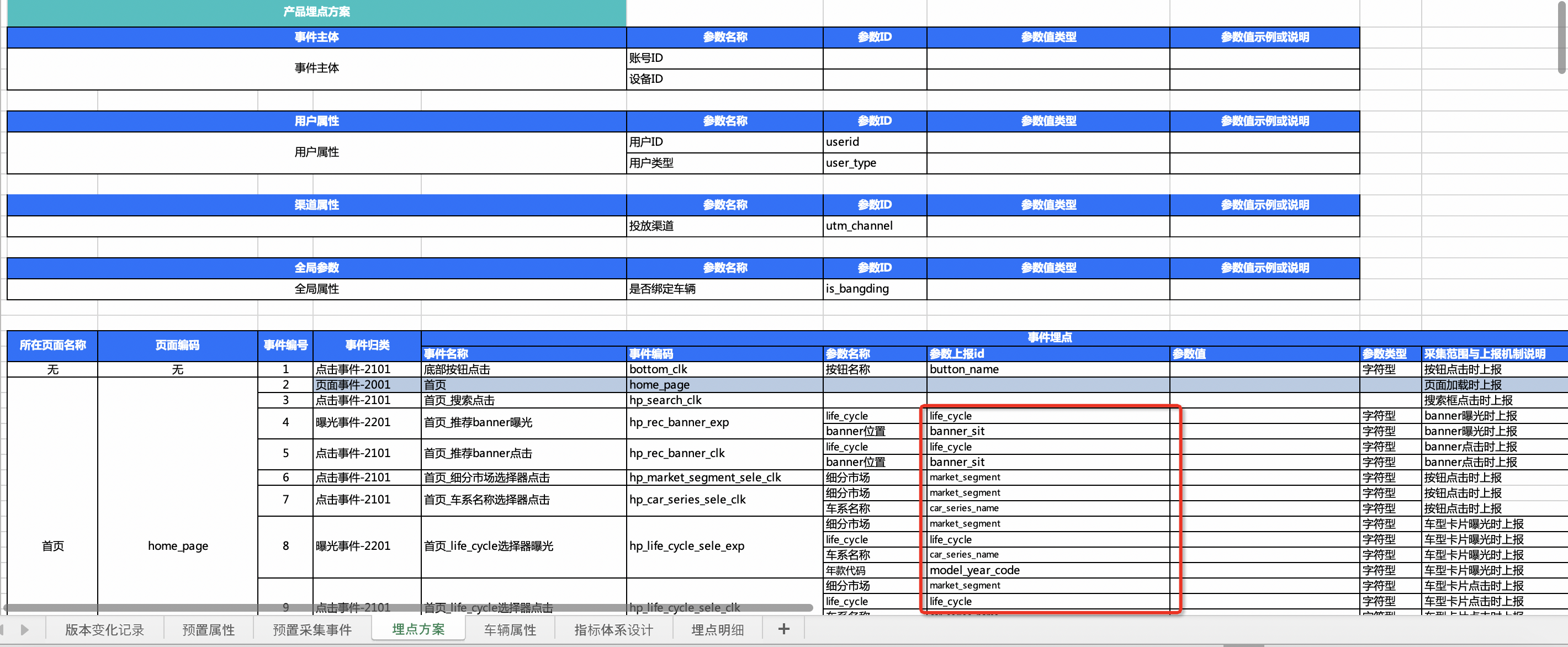
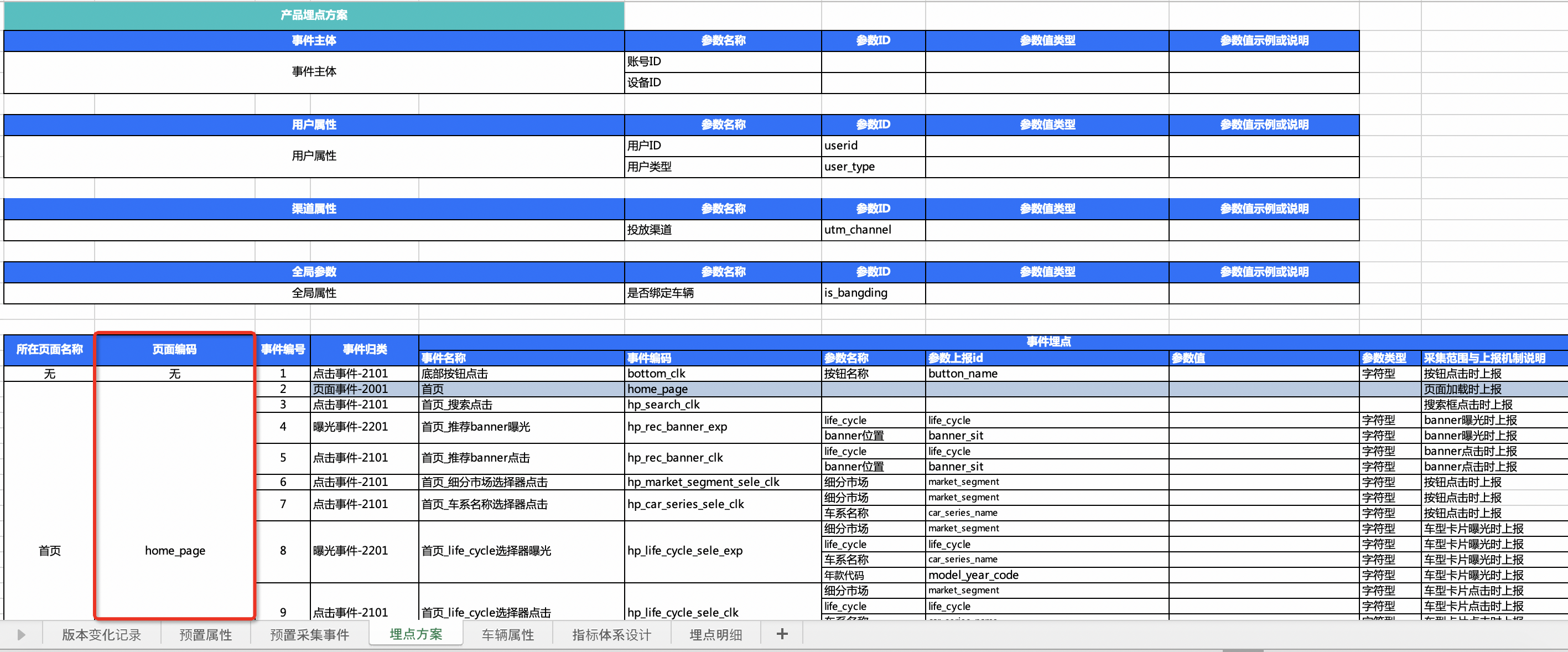
在进行埋点前,需要确定在哪里埋点、埋哪些点等,即需要梳理清楚明确的埋点需求。在QuickTracking平台中将明确的埋点需求称为埋点方案,并为埋点方案设计了规范模板。如下:

在埋点方案中,明确的所需埋点内容有:
1、事件主体:指“谁”触发了这个事件,分为设备ID和账号ID,上报的事件务必具备其中之一。
设备ID:在小程序中一般为openid,小程序中嵌入的h5页面设备ID也需要设置为小程序的openid。
账号ID:客户端用户登录后账号标识,当一个用户在不同的设备进行登录时,设备ID会发生变化,但是账号ID不会发生变化。例如一个用户使用手机和pad分别登录。
2、用户属性:针对账号ID的属性,例如账号ID为“testdemo@111”的用户,“生日”为“1999-02-13”,“会员等级”为“铂金”等。“生日”和“会员”等级就为用户属性。
3、渠道属性:广告投放的属性,例如投放渠道、投放方式、投放内容等。
4、全局属性:在全局设置一次后,每一个事件都会携带的属性
5、页面浏览事件:页面加载时上报的事件(埋点方案中页面编码和事件编码相等的事件,也是标记为蓝色的事件)
6、点击、曝光、自定义事件:客户端用户与客户端发生任意交互时上报的事件。
2 设置设备ID&账号ID
2.1 设备ID设置
由于小程序框架限制,务必将openid上传给QuickTracking作为设备ID进行上报,否则,QuickTracking SDK将无法进行任何日志上报。方式如下:
// inside app.js
const aplusConfig = {
metaInfo: {
... //SDK部分配置
'_hold: 'BLOCK' //阻塞日志上报,待openid&unionid成功获取后再上报
... //SDK部分配置
}
};
//声明aplus采集SDK全局变量
const aplus = require('./utils/aplus_mini')(aplusConfig);
wx.login({
success: (res) => {
// 通过 code 换取openid
if (res.code) {
wx.request({
url: 客户业务侧后端获取openid的接口,
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 获取的 openid 存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
wx.setStorageSync("unionId, res.data.unionid);
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', res.data.openid]
});
} else {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', 业务侧自己待实现的伪id]
});
}
},
});
}
},
fail: () => {
// 失败提示信息等
},
complete: () => {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
},
});PS:目前QuickTracking支持自动采集微信小程序openid,需要在产品中进行授权。授权方式如下,点击后按照要求填写内容即可。
授权后,设置设备ID代码方式为:
const aplusConfig = {
metaInfo: {
... //SDK部分配置
'autoGetOpenid': true //开启openid自动采集
... //SDK部分配置
}
};
//声明aplus采集SDK全局变量
const aplus = require('./utils/aplus_mini')(aplusConfig);如果之前已经使用了手动设置openid,现希望改为上述的QuickTracking自动采集微信小程序openid,还需要注意以下内容:
移除metainfo中设置_hold=BLOCK的SDK阻塞上报逻辑
注释掉之前手动设置「_anony_id=openid」的相关逻辑代码,也就是移除从wx.login中获取openid的相关代码。
注意,务必确保关于设置appKey和收数域名的内容不受影响。
示例代码如下:
// inside app.js
const aplusConfig = {
metaInfo: {
... //SDK部分配置
//1.移除设置_hold=BLOCK的SDK阻塞上报逻辑
//'_hold: 'BLOCK' //阻塞日志上报,待openid&unionid成功获取后再上报
... //SDK部分配置
}
};
//声明aplus采集SDK全局变量
const aplus = require('./utils/aplus_mini')(aplusConfig);
/**
2.移除 wx.login中获取openid的相关代码
wx.login({
success: (res) => {
// 通过 code 换取openid
if (res.code) {
wx.request({
url: 客户业务侧后端获取openid的接口,
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 获取的 openid 存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
wx.setStorageSync("unionId, res.data.unionid);
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', res.data.openid]
});
} else {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_anony_id', 业务侧自己待实现的伪id]
});
}
},
});
}
},
fail: () => {
// 失败提示信息等
},
complete: () => {
getApp().aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
},
});
*/2.2 账号ID设置
在用户登录时,以及登录态进入小程序时,都需要设置账号ID。因为设置后的每一条日志都将携带账号ID,但退出小程序再进入后触发的事件不会携带账号ID。所以需要在用户登录时,以及登录态进入小程序时设置账号ID。
//用户登录时,获取到用户登录账号信息 or 用户已登录,通过cookie或者localstorage获取用户登录账号
function demoLogin() {
/*************************如果同步场景***********************************/
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_user_id", '用户的账号id']
});
/*************************如果是异步场景*********************************/
//先通过设置_hold=BLOCK阻塞采集上报
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_hold", 'BLOCK']
});
...
function callback() {
//获取异步回调结果中的用户账号id
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_user_id", '用户的账号id']
});
//再通过设置_hold=START允许采集上报
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_hold", 'START']
});
};
...
};
//用户登出时,重置用户账号id
function demoLogOff() {
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ["_user_id", ""]
});
};2.3 设备ID和账号ID获取
若需要在小程序端上获取QuickTracking的设备ID时,可以在在metainfo中获取_anony_id;
若需要在小程序端上获取QuickTracking的账号ID时,可以在在metainfo中获取_user_id;
3 设置用户属性
通过预制事件编码 $$_user_profile 上报用户属性,事件类型为其他事件。
在上报用户属性之前,需要先设置_user_id上报用户账号,否则QuickTracking流量分析对用户属性不会进行关联计算。确认上报用户的账号ID后,上报用户属性示例如下:
//示例
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['$$_user_profile', 'OTHER', {
name: 'sss', //用户属性1
gender: 'male', //用户属性2
class: '3', //用户属性3
}]
});上述内容中,2、3、4、8、9行不能发生任何变化,仅可自定义5、6、7行。
4 渠道属性
渠道属性无需进行任何埋点,但是需要唤起小程序的URL中携带这些渠道属性,且属性key务必以“utm_”开头,因为SDK识别的关键字为“utm_”。例如:
qaplus/product?utm_channel=gzh
PS:如果渠道属性已经与市面上渠道投放公司进行了合作,无法使用utm_开头,可以使用全局属性API将渠道属性进行埋点上报(属性key依然需要以“utm_”开头)。
5 全局属性
全局属性的生命周期为API调用到应用隐藏
5.1 追加全局属性(aplus.appendMetaInfo)
使用aplus.appendMetaInfo进行全局属性上报时,如果和已经存在的全局属性key重复,则更新已有值;如果和已经存在的全局属性key不一致,则插入新的全局属性。
接口:
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局属性
arguments: ['globalproperty', {
xxx: xxx,
}]
});示例:
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局属性
arguments: ['globalproperty', {
a: 3,
b: 4
}]
});
//当前globalproperty为a:1和b:2
aplus_queue.push({
action: 'aplus.appendMetaInfo', //追加全局属性
arguments: ['globalproperty', {
b: 2,
d: 4
}]
});
//当前globalproperty为a:1、b:2和d:4
全局属性设置后,将跟随之后触发的每一条事件日志上报。生命周期仅为API调用开始到小程序退出。
5.2 覆盖全局属性(aplus.setMetaInfo)
使用aplus.setMetaInfo进行全局属性上报时,仅会以最后一次上报为准。即先清空已有全部全局属性,再将本次setMetaInfo()设置的全局属性放入。
请确认该方式符合业务逻辑再使用,常见使用场景为「清空」全局属性,请慎用该方式。
注意,使用该方法也会覆盖掉渠道属性!!!
接口:
aplus_queue.push({
action: 'aplus.setMetaInfo', //覆盖全局属性
arguments: ['globalproperty', {
xxx: xxx
}]
});示例:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['globalproperty', {
a: 1,
b: 2
}]
});
//当前globalproperty为a:1和b:2
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['globalproperty', {
c: 1,
d: 2
}]
});
//当前globalproperty为c:1和d:2,“a:1和b:2不再存在”6 页面浏览事件API
1、页面浏览事件分为SDK自动埋点(全埋点)和代码埋点两种方式,默认页面浏览事件的全埋点是开启的。
2、页面浏览事件需要埋点的内容为:
事件编码:也就是页面编码,在页面浏览事件中事件编码即为页面编码。


页面浏览事件的事件属性:具体属性见埋点方案

6.1 pageConfig
pageConfig为全局设置页面的页面编码的方式,具体示例如下:
const aplusConfig = {
metaInfo: {
'appKey': 'testappkey', //QuickTracking 创建应用时填写的Appkey, 必填
'aplus-rhost-v': 'your_log_domain', //采集日志上报域名,必填
'_user_id': 'testUserId', //小程序自身的登录账号id,如需要计算分析用户账号纬度的数据,需上报
'_anony_id': 'testOpenid', //小程序平台用户唯一标识,用于计算UV, 必填
'DEBUG': true, //打开调试日志
'appVersion': '您当前小程序的版本',
//全局配置页面编码
//若未设置页面编码默认为path
//若未设置页面标题微信小程序默认为页面标题,其他小程序默认为""
'pageConfig': {
'pages/index/index': {
'pageName': 'page_name_test_index',
'pageTitle': '首页',
'skipMe': true //忽略自动上报该页面的页面浏览事件, 默认为undefined
},
'pages/detail/detail': {
'pageName': 'page_name_test_detail',
'pageTitle': '详情页'
},
}
}
};其中pageName表示页面编码,pageTitle表示页面标题,skipMe为是否关闭该页面的自动采集(true表示关闭,false表示开启;该设置的优先级高于关闭页面浏览事件自动采集的总开关aplus-disable-apv)。
6.2 页面自动埋点
SDK识别到页面的onHide时,上报页面浏览事件,上报的内容为:
当前客户端时间
页面path
页面编码(默认为页面path,如果设置了pageconfig,则取值为映射的page_name)
页面标题(默认为页面title,如果设置了pageconfig,则取值为映射的page_title)
页面停留时长:从onShow到onHide的时间
6.2.1 关闭页面自动埋点
页面自动上报默认是开启的,如果需要关闭自动页面上报,API如下:
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-disable-apv', true]
});如果仅须关闭某一页面的自动页面上报,可以在pageconfig中调用skipMe为true关闭。
6.2.2 设置自动页面浏览事件的事件属性
注:支持版本在 v.1.10.7版本及以上,并且仅影响自动页面浏览事件
用于在页面onhide钩子触发之前,动态设置页面编码和页面浏览事件的事件属性。
API 说明:
Page({
onShow() {
getApp().aplus.aplus_queue.push({
action: 'aplus.updatePageProperties',
arguments: [$properties, $page_path]
})
}
});aplus.updatePageProperties指令包含两个参数$properties和$page_path:
$properties: 页面事件的属性集合,object类型,不支持多层嵌套,其中预制字段page_name,用于动态设置自动页面浏览事件的页面编码
$page_path: 可选字段,string类型,如果不传,默认为当前页面路径
调用示例:
Page({
onShow() {
getApp().aplus.aplus_queue.push({
action: 'aplus.updatePageProperties',
arguments: [{
page_name: 'home_page',
param1: 1,
param2: 2,
}, 'pages/index/index']
})
}
});6.3 页面手动采集
接口
sendPV 方法将发送一条页面 PV 日志,其 API 定义如下:
aplus.aplus_queue.push({
action: 'aplus.sendPV',
arguments: [pageEventConfig, userData]
});其中:
pageEventConfig 为页面事件的配置,只需要写死{ is_auto: false } 即可
userdata 为本次页面事件的扩展参数,其取值为一个 JSON 对象(平铺的简单对象,不能多层嵌套),若无可传空对象'{}'
示例:
// 一个简单的demo
aplus.aplus_queue.push({
'action':'aplus.sendPV',
'arguments':[{
is_auto: false
}, {
page_title: "首页", //默认为pageConfig中的值,如果这里设置了,则为这里设置的值 (非必传)
page_name: "yourCurrentPageName", //默认为pageConfig中的值,如果这里设置了,则为这里设置的值 (非必传)
//自定义事件属性
x: 111,
y: 222
}]
});页面标题(page_title)默认为pageConfig中的值,如果这里设置了,则为这里设置的值;
页面编码(page_name)默认为pageConfig中的值,如果这里设置了,则为这里设置的值;
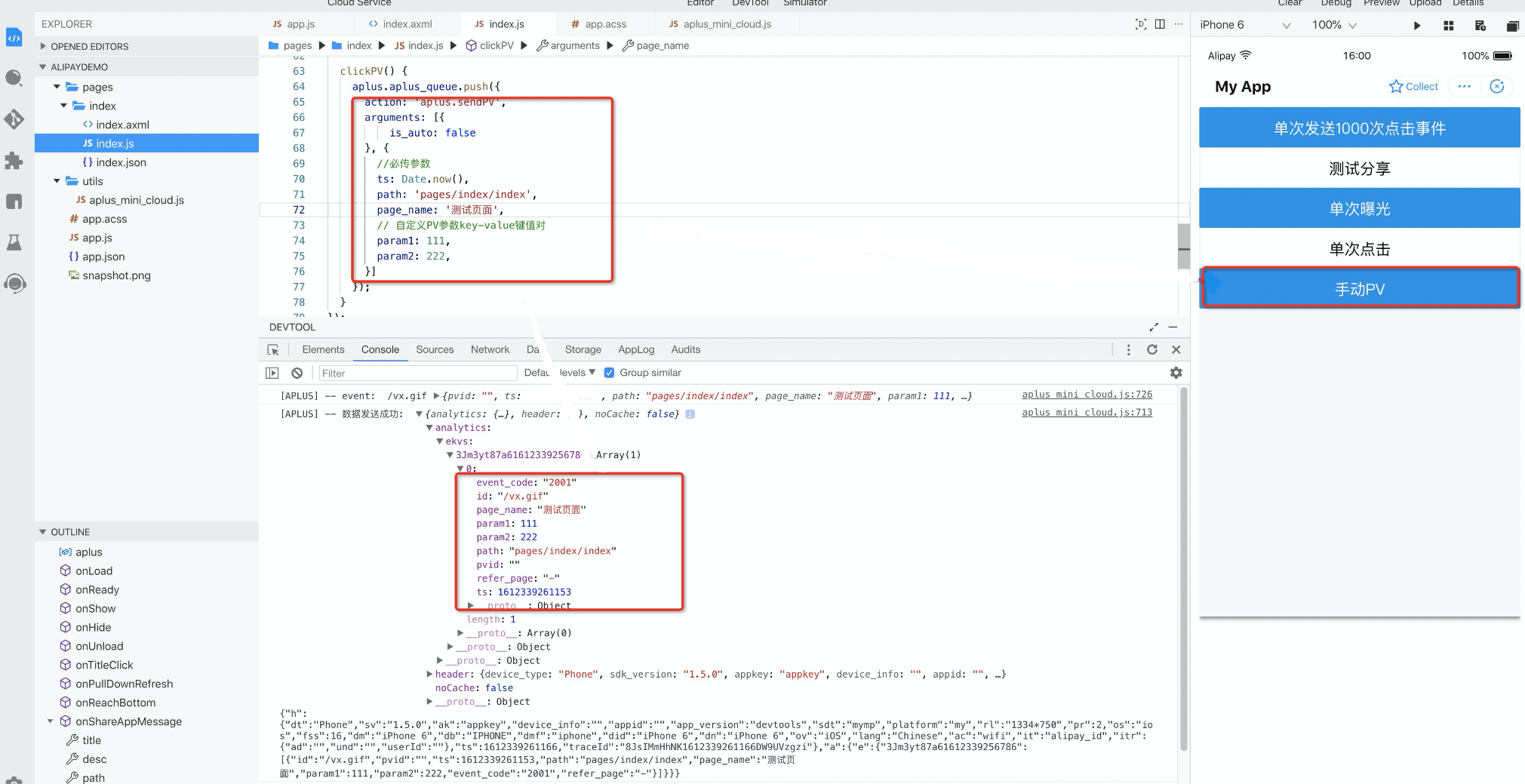
效果如:
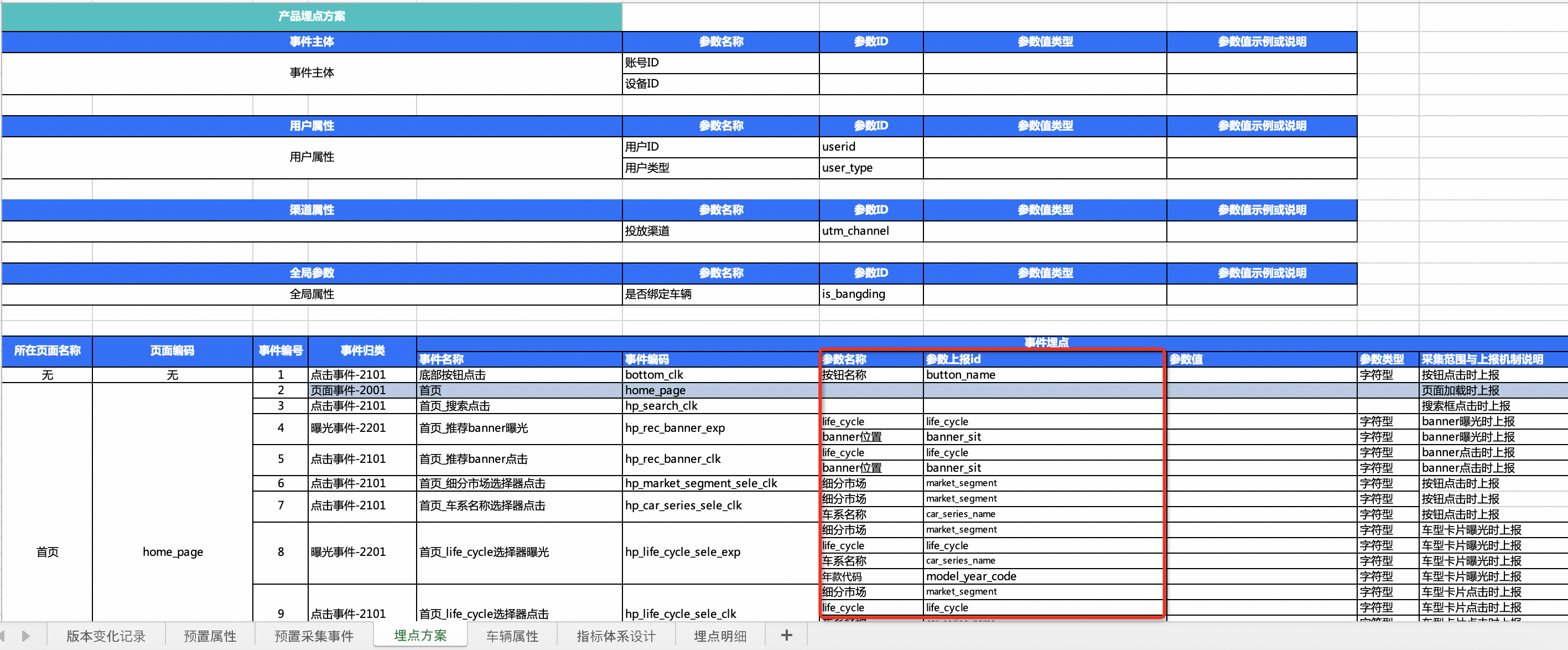
7 事件埋点
除了页面浏览事件外的事件都使用'action':'aplus.record'进行埋点,事件需要埋点的内容有:
事件编码:

事件属性:

页面编码(可选):SDK默认采集页面path,如果页面path在pageConfig中进行了映射,并设置了page_name,则取值为pageConfig中的page_name。如果在事件埋点时,在事件属性中设置了page_name,则取值为事件属性中的page_name。也就是取值优先级为
事件属性中的page_name > pageConfig中的page_name > 页面path

页面标题(可选):SDK默认采集页面title,如果页面path在pageConfig中进行了映射,并设置了page_title,则取值为pageConfig中的page_title。如果在事件埋点时,在事件属性中设置了page_title,则取值为事件属性中的page_title。也就是取值优先级为
事件属性中的page_title > pageConfig中的page_title > 页面title
事件埋点分为SDK自动埋点(全埋点)和代码埋点两种方式,默认点击和曝光的全埋点是关闭的。
7.1 曝光事件
EXP特指曝光事件
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['埋点方案中的事件编码', 'EXP', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您当前页面的自定义页面编码(非必传)
}]
});7.2 点击事件
CLK特指点击事件
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['埋点方案中的事件编码', 'CLK', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您当前页面的自定义页面编码(非必传)
}]
});7.3 OTHER 其他事件埋点
OTHER特指除点击和曝光事件外的其他自定义事件
aplus.aplus_queue.push({
'action':'aplus.record',
'arguments':['埋点方案中的事件编码', 'OTHER', {
x: '111',
y: '222',
z: 333,
page_name: "demoPageName", //您当前页面的自定义页面编码(非必传)
}]
});7.4 自动曝光(全埋点)
从aplus_mini.js@1.1.0开始,由SDK内部帮助开发者处理曝光时机,并自动采集元素曝光行为。触发时机为控件展示在可视区域内面积超过50%,时间超过300ms。
以微信为例, UI部分:
// 页面WXML文件根节点埋点capture-bind:touchstart:
<view capture-bind:touchstart="onAplusTouch">
// 待曝光节点添加class和data-tracker(对应app.js中自动点击的配置),如:
<view class="button-section">
<button
class="auto-exposure"
data-pagename="自定义当前事件的页面编码"
data-page_title="自定义当前事件的页面标题"
data-name="btn-navigator"
data-index="num1"
bindtap="onNavigatorTap">导航</button>
<button
class="autotrack_exp"
data-itemName='读书'
data-itemzoon='abc'
data-itemid='a_product_id'
data-promotioninformation='abc'
data-pagename='首页'>autoExp</button>
</view>SDK 配置部分:
var aplus = require('./utils/aplus_mini.js')({
metaInfo: {
'aplus-auto-exp': [{
'cssSelector':'.auto-exposure', // 你要曝光的元素的class
'logkey':'auto-exp-id', // 埋点方案中对应的事件编码
// 注意:
// 1、如果CSSSelector能匹配上多个元素则一定要在页面节点上埋data-tracker,否则aplusJS无法识别元素唯一性,进而导致一个列表多个元素只能触发一次曝光;
// 2、目前支付宝小程序不支持该属性采集
'props': ['data-name', 'data-index', 'data-pagename', 'data-page_title']
}, {
'cssSelector':'.autotrack_exp', // 你要曝光的元素的class
'logkey':'autotrack_exp', // 埋点方案中对应的事件编码
}],
//自动曝光的前置回调函数,用于支持定制化参数上报,如驼峰写法等(html数据属性默认只支持小写)
//1.9.25版本及以上支持
'aplus-auto-exp-userfn': function(e, selector) {
if (selector.indexOf('autotrack_exp') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
}
}
});或开发者在某个时机,通过setMetaInfo 或 appendMetaInfo 更改自动曝光配置,之后的再触发元素时才会生效
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp', [{
'cssSelector':'.auto-exposure',
'logkey':'demoEventCode', //埋点方案中对应的事件编码
'props': ['data-name', 'data-index', 'data-pagename', 'data-page_title'], // 埋点方案中的自定义属性
}, {
'cssSelector':'.autotrack_exp', // 你要曝光的元素的class
'logkey':'autotrack_exp', // 埋点方案中对应的事件编码
}]
]
});
//或者
aplus.aplus_queue.push({
action: 'aplus.appendMetaInfo',
arguments: ['aplus-auto-exp', [{
'cssSelector':'.auto-exposure',
'logkey':'demoEventCode', //埋点方案中对应的事件编码
'props': ['data-name', 'data-index', 'data-pagename', 'data-page_title'], // 埋点方案中的自定义属性
}, {
'cssSelector':'.autotrack_exp', // 你要曝光的元素的class
'logkey':'autotrack_exp', // 埋点方案中对应的事件编码
}]
]
});
// 自动曝光事件的前置回调函数,用于支持定制化参数上报,如驼峰写法等(html数据属性默认只支持小写)
//1.9.25版本及以上支持
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp-userfn', function(e, selector) {
if (selector.indexOf('autotrack_exp') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
}]
});自动曝光前置回调函数,默认值为undefined,如需开启,需设置:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-exp-userfn', function(e, selector) {
/**
* e: DOM元素
* selector: 元素的选择器,取值为自动点击中传入的cssSelector
* @return 自定义属性对象
*/
}]
})7.5 自动点击(全埋点)
从aplus_mini.js@1.1.0开始,为减少开发者埋点工作量,SDK也支持通过配置部分信息,让SDK自动采集页面内的点击事件。(支付宝、百度小程序需要基础库2.x版本以上才支持)
以微信为例, UI部分:
// 页面WXML文件根节点埋点catchtap:
<view catchtap="onAplusClk">
// 待曝光节点添加class和data-tracker(对应app.js中自动点击的配置),如:
<view class="button-section">
<button
class="auto-click"
data-pagename="自定义当前事件的页面编码"
data-page_title="自定义当前事件的页面标题"
bindtap="onNavigatorTap">导航</button>
<button
class="autotrack_clk"
data-itemName='读书'
data-itemzoon='abc'
data-itemid='a_product_id'
data-promotioninformation='abc'
data-pagename='首页'>autoClk</button>
</view>SDK 配置部分:
var aplus = require('./utils/aplus_mini.js')({
metaInfo: {
'aplus-auto-clk': [{
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋点方案中对应的事件编码
'props': ['data-name', 'data-pagename', 'data-page_title'], // 埋点方案中的自定义属性
}, {
'cssSelector':'.autotrack_clk',
'logkey':'autotrack_clk', //埋点方案中对应的事件编码
}],
// 自动点击事件的前置回调函数,用于支持定制化参数上报,如驼峰写法等(html数据属性默认只支持小写)
'aplus-auto-clk-userfn': function(e, selector) {
if (selector.indexOf('autotrack_clk') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
// obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
},
}
});
或开发者在某个时机,通过setMetaInfo 或 appendMetaInfo 更改自动点击配置,之后的再触发元素时才会生效
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-clk', [{
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋点方案中对应的事件编码
'props': ['data-name', 'data-pagename', 'data-page_title'], // 埋点方案中的自定义属性
}, {
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋点方案中对应的事件编码
}]
]
});
//或者
aplus.aplus_queue.push({
action: 'aplus.appendMetaInfo',
arguments: ['aplus-auto-clk', [{
'cssSelector':'.auto-click',
'logkey':'demoEventCode', //埋点方案中对应的事件编码
'props': ['data-name', 'data-pagename', 'data-page_title'], // 埋点方案中的自定义属性
}]
]
});
// 自动点击事件的前置回调函数,用于支持定制化参数上报,如驼峰写法等(html数据属性默认只支持小写)
aplus.aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-auto-clk-userfn', function(e, selector) {
if (selector.indexOf('autotrack_clk') != -1) {
var dataset = e.dataset;
var obj = {};
obj.itemID = dataset.itemid;
obj.itemName = dataset.itemname;
obj.itemZoon = dataset.itemzoon;
// obj.promotionInformation = dataset.promotioninformation;
obj.pageName = dataset.pagename;
return obj;
}
}]
});- 本页导读 (0)