设计资产指的是用以增强可视化应用视觉效果的设计元素,包括图片、视频和模型等。本教程介绍如何在DataV画布编辑器中查看并添加素材、更改设计资产和管理设计资产等操作。
查看并添加素材
- 登录DataV控制台。
- 在我的可视化页面,单击您创建的可视化应用项目上方的编辑按钮。
在画布编辑器页面,单击左上角的资产列表。
在资产列表区域中,默认显示全部资产模块内容。
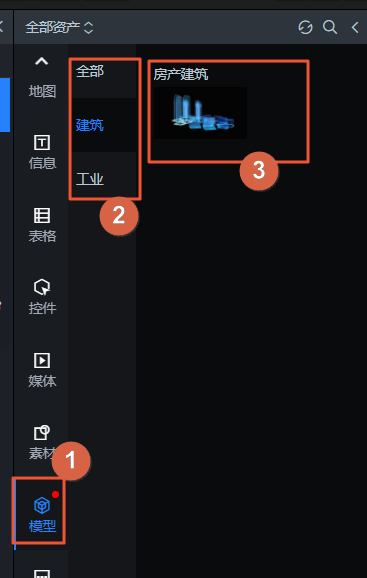
在全部资产列表中,单击左侧的素材模块,打开素材分类面板。

在素材分类面板内,您可以预览持续迭代更新的DataV官方设计素材。
说明设计素材不定期更新,有任何更新后,素材图标右上角会显示红色小圆点。
在素材模块内的二级面板中,有视频、图标、点缀、背景框、装饰条和插画共七个素材类型。在图标、点缀和背景框这三类素材的三级面板中,单击选择下拉框,切换选中所需的素材列表内容。
说明素材模块的面板级别分类说明,请参见资产展示区域检索分类。
单击或拖拽素材面板内的某个素材到画布编辑器的合适位置,即可添加该素材到画布中。例如本文对应直播视频中所展示添加的较为酷炫的视频和图标素材内容。
自定义上传并使用图片设计资产
通过列举使用DataV内置的单张图片组件,可以调用组件并更改单张图片的背景图配置项,即可自定义更换图片的资源,起到更换单张图片内图片的效果。详细步骤如下:
单击选中画布中的单张图片组件,在组件的右侧配置面板中,单击背景图中的更改。

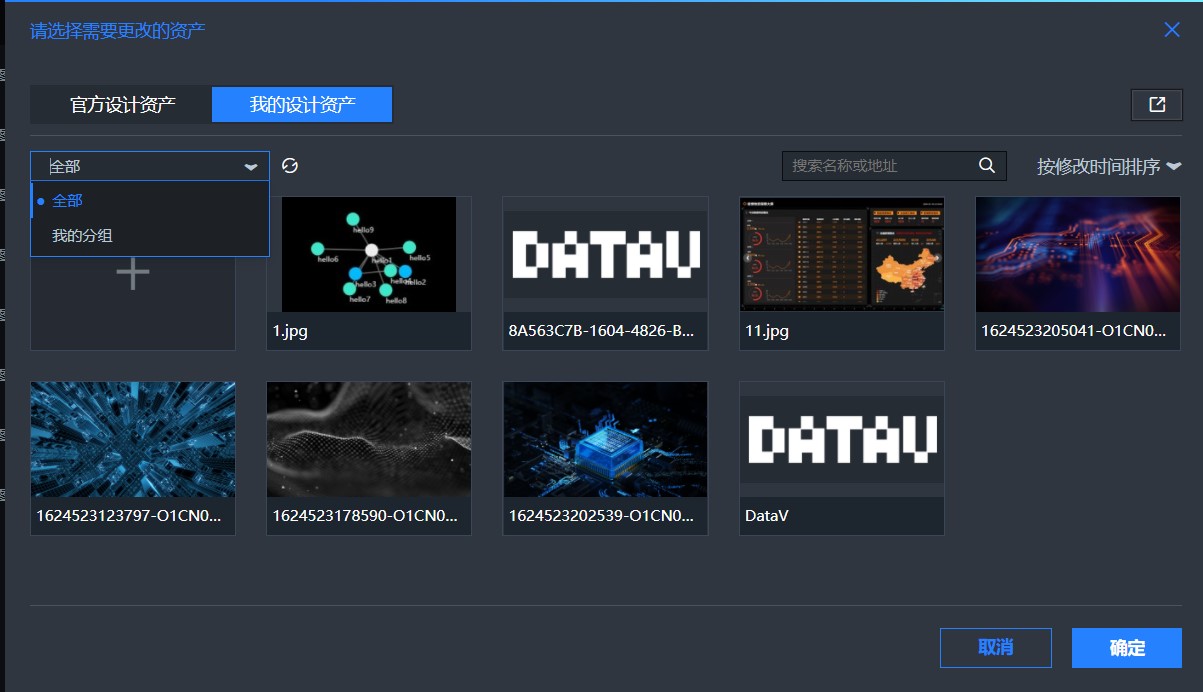
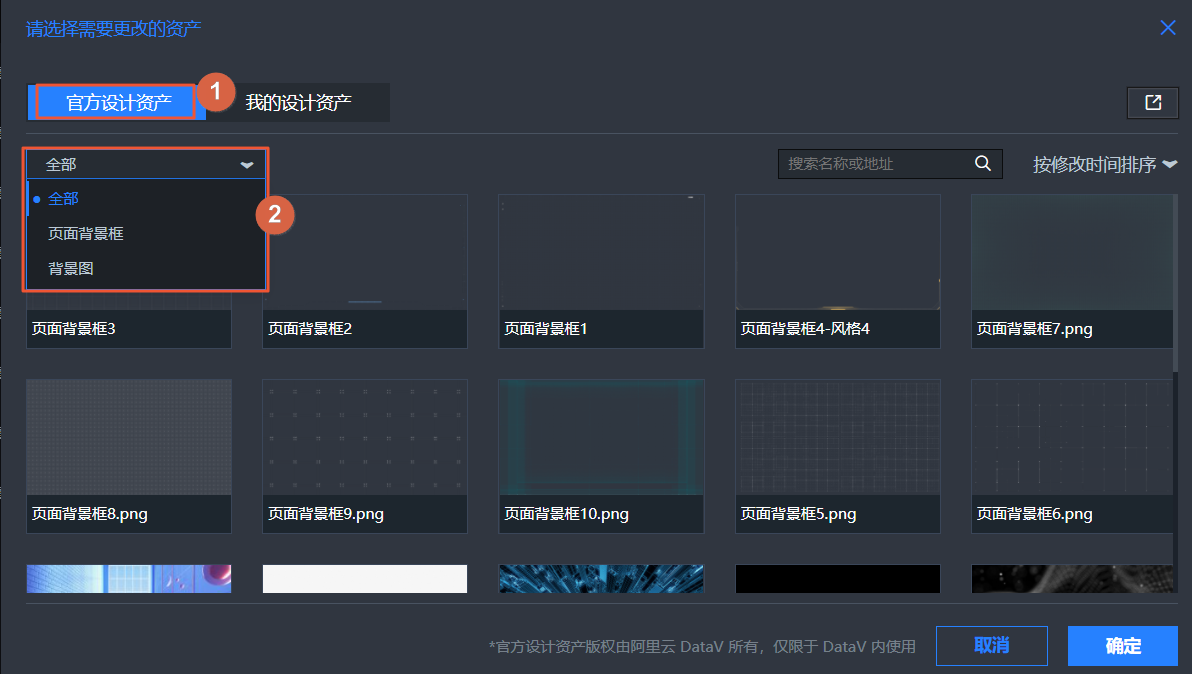
在弹出的请选择需要更改的资产对话框中,可以查看所有已添加的设计资产内容。选择一个需要更改的同类型设计资产即可完成配置项内容的更改。

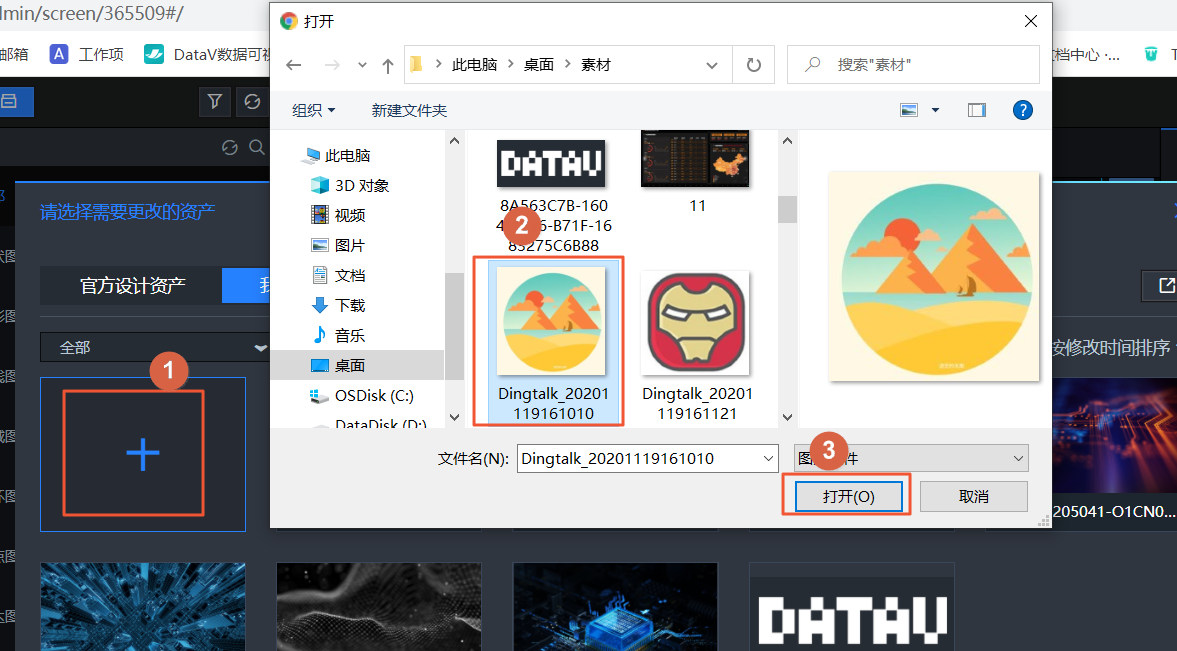
您可以在我的设计资产界面内,单击
 图标,上传本地的图片资源。
图标,上传本地的图片资源。 说明
说明图片尽量不要选取过大容量的资源,可能出现加载超时且加载失败的情况。
自定义上传本地图片资产后,单击我的设计资产界面中的刷新,即可刷新当前素材界面的内容。

选择刚才上传的本地资产,单击确定,即可完成单张图片更改图片资源的配置项功能。
可选,再次单击更改配置项,打开我的设计资产界面,左上角单击选择下拉框,查看图片的分组情况,可以自定义切换图片的分组内容。

可选,单击切换到官方设计资产界面,可以查看DataV所有官方图片资产内容。单击左上角的选择分类下拉框,查看各种官方图片素材的分组情况,可以自定义选择所需的官方图片素材。

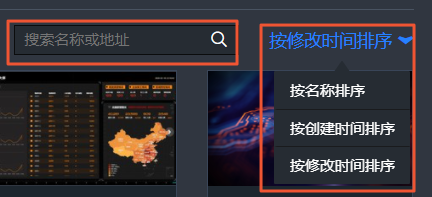
可选,单击界面右侧的资产搜索框,搜索所需的资产内容。单击右侧的排序下拉框,即可按条件排序所有素材内容。

自定义上传并使用视频/模型设计资产
通过列举使用DataV内置的视频/模型组件,您可以调用组件并更改视频/模型的视频地址/模型地址配置项,即可自定义更换视频/模型的资源。具体步骤请参见本章的自定义上传并使用图片设计资产操作步骤。

管理设计资产
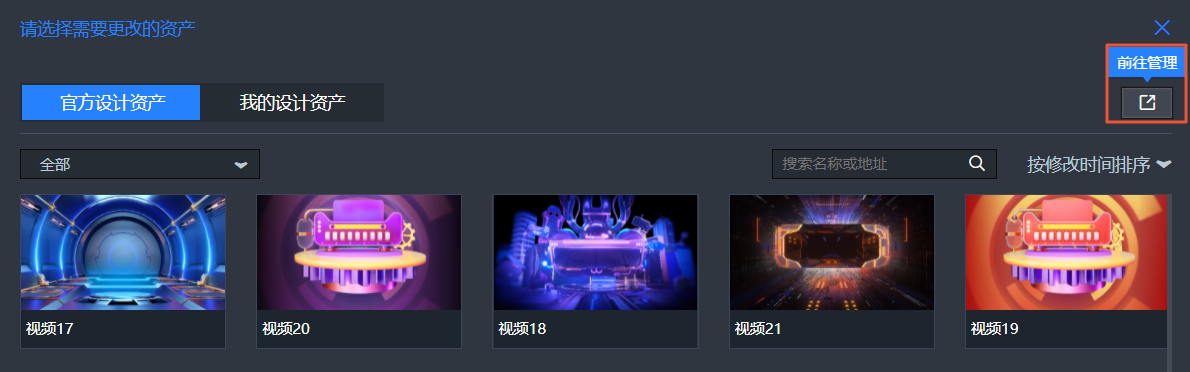
单击官方设计资产界面右上角的前往管理按键,即可切换到DataV控制台的设计资产管理界面。

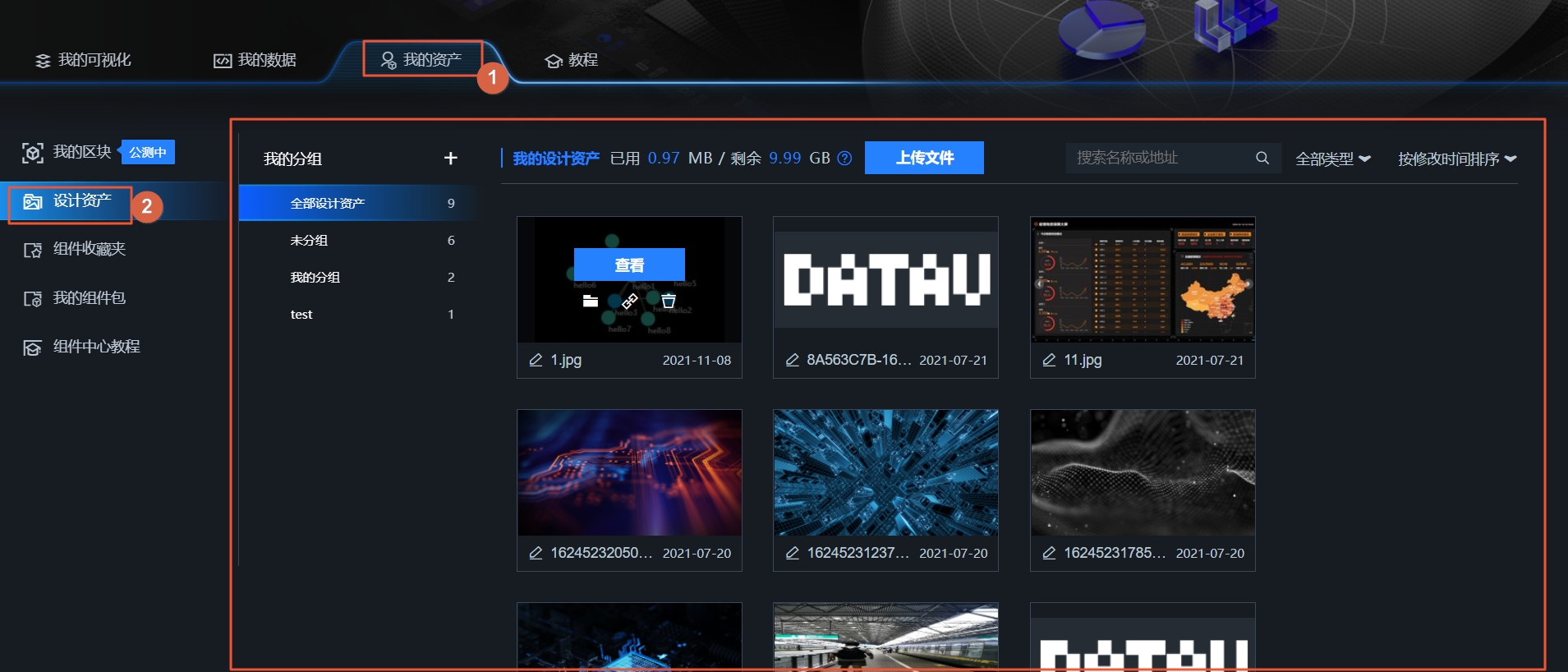
设计资产管理界面位于控制台的我的资产设计资产页面内。在打开管理界面后,您可以看到当前页面内所有的资产目录情况。

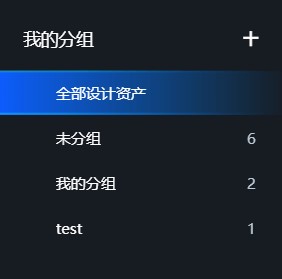
管理界面内的主要功能,包括页面左侧的分组模块,在分组中可以查看所有分组情况,单击我的分组右侧的+号,新建一个自定义分组;也可以在已有的分组中,单击切换分组,右侧会显示不同分组下的所有设计资产素材。

在分组模块内,可以对分组进行重命名或删除操作,删除一个分组后,被删除的分组包括的设计资产内容默认会添加到未分组状态中。

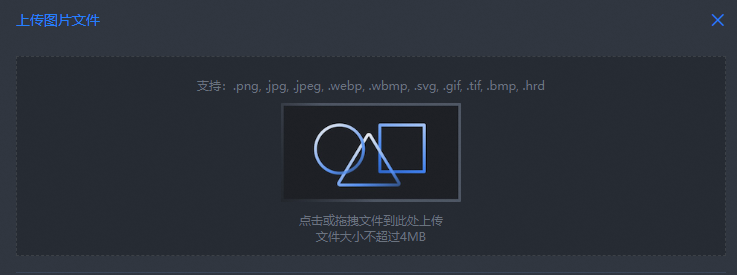
在右侧设计资产展示页面中可以查看设计资产在不同版本下的容量,管理面板中支持自定义上传设计资产的文件,包括但不限于图片、视频和模型。

 说明
说明您可以通过拖拽或单击上传电脑本地文件到虚线框内的方式上传文件。图片文件大小尽量不要超过4MB,否则上传文件过大会显示请求超时导致上传文件失败。
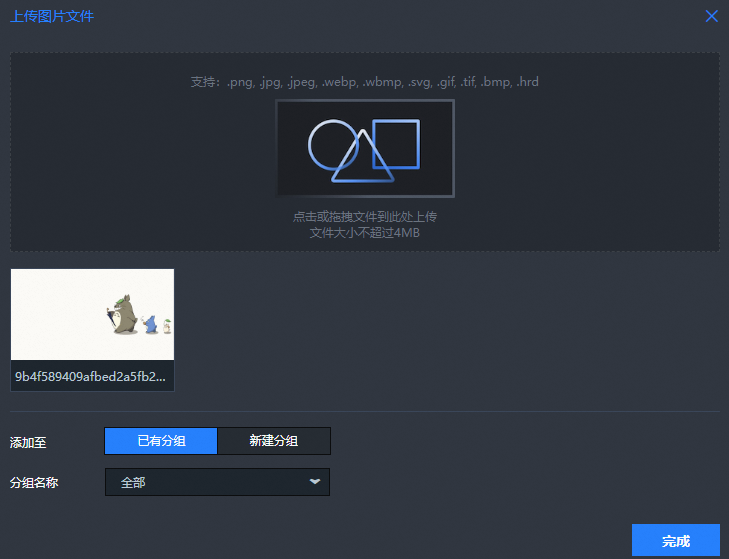
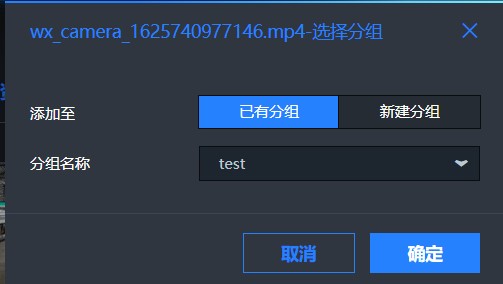
在上传文件后,可以在弹窗中自定义为资产文件添加一个已有分组或者新建一个分组,单击右下角的完成即可完成上传并添加分组的功能。添加一个新的素材后会展示在资产管理页面内。

 说明
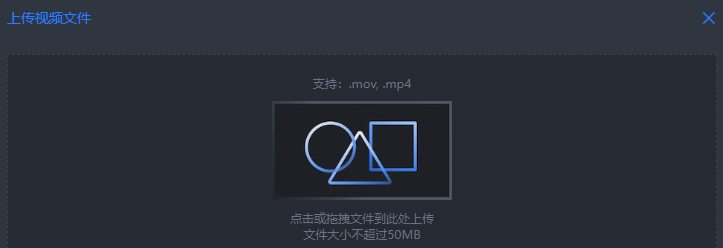
说明上传视频文件的操作和注意事项与图片文件一致。
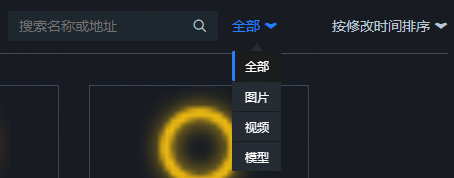
在管理设计资产面板上方,单击搜索框,输入资产名称、地址和图内文字等,即可搜索所需资产的内容;也可以单击类型下拉框,在管理资产面板中查看指定类型的资产内容;还可以单击排序下拉框,选择多种资产排序的样式。

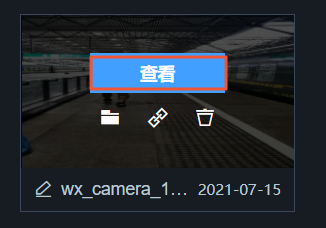
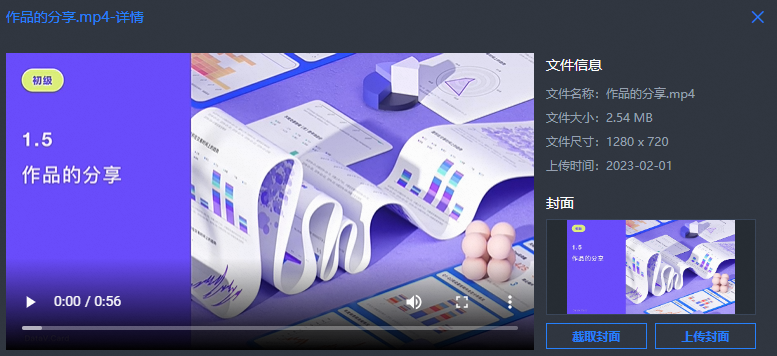
鼠标移动到资产管理页面内某个具体的资产内容上方,可以查看到多个功能按键。单击查看按键,即可查看该资产文件的详细信息内容,如果是视频资产,我们可以单击播放观看该视频且单击截取一个视频的封面。


单击某个资产内容上方的更改分组按键
 ,即可打开选择分组对话框,您可以在对话框内调整现有资产的分组情况。
,即可打开选择分组对话框,您可以在对话框内调整现有资产的分组情况。
在资产内容上方可以选择复制该资产链接,也可以单击删除按键,即可直接删除该资产;单击左下角处即可重命名资产的名称。

在新版本的设计资产管理页面,支持批量上传文件的功能,以批量上传图片文件为例,上传时可以在本地电脑内选取多张图片后,单击打开,可添加多个图片文件到上传文件的对话框中。
视频链接
DataV小课堂直播视频:设计资产-素材使用。
- 本页导读 (0)