本文介绍3D环图的图表样式和配置面板的功能。
图表样式
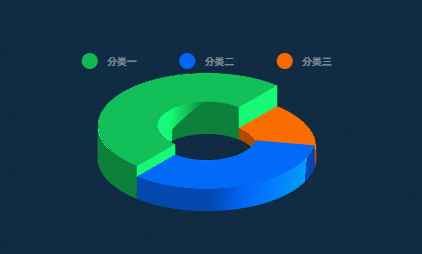
3D环图是饼图的一种,能够清晰智能地展示各类别在环圈内的占比情况。3D环图支持图表内外多位置的标签展示,支持指标卡样式展示,支持自定义多系列数据配置。

配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形

投影方式:环图3D的投影方式,可选透视投影和正交投影。
视觉距离:环图3D视觉的距离,用于调节环图的整体大小,单位默认px。
旋转角度:环图在水平方向左右旋转和垂直方向上下旋转的角度值。单击
 图标控制旋转角度的显隐。说明
图标控制旋转角度的显隐。说明旋转角度打开后,对鼠标交互中的旋转有影响。
内外径比例:拖动滑块设置环图内外径比例值。
高度映射:设置3D环图的高度映射,当开启高度映射开关时,环图各部分高度根据数据中的value值进行映射;当关闭高度映射开关时,环图各部分高度都相等。
高度比例:设置3D环图的高度比例。
环图颜色:设置3D环图的颜色,请参见颜色映射器使用说明,配置不同环形饼块的映射颜色样式。
小数合并:限制展现的切片数量,并将剩下的切片合并成一个总的切片,同时可以设置合并后的分类名。单击
 图标可开启或关闭小数合并 。
图标可开启或关闭小数合并 。环图标注:环图的标注样式,单击
 图标,控制环图标注配置项的显隐。
图标,控制环图标注配置项的显隐。参数
说明
类型
标注的数据类型和展示类型,数据类型可选百分比和默认值,展示类型可选普通型和蜘蛛。
说明当数据量超过3条时, 建议标注的展示类型转化为普通型。
标注字段
环图的标注字段,可选name+value、name和value。
分隔符
设置环图标柱的分隔符号,输入br可以折行。仅在环图的标柱字段选择name+value时可配置。
小数位
设置标注字段的小数位,单位位。
行高
设置标注字段的行高值,单位px。仅在环图的标柱字段选择name+value时可配置。
间距
设置标注字段距离环图的间距值,单位px。
文本样式
标柱字段的文本样式,包括字体样式、文字粗细、字号和颜色。
动画:3D环图的动画样式。

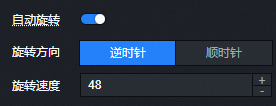
自动旋转:打开开关,环图即可自动旋转,关闭开关,环图不旋转。
说明自动旋转配置只支持标注展示类型为普通型。
旋转方向:设置3D环图动画的旋转方向,可选逆时针和顺时针,仅在打开自动旋转开关时可配置。
旋转速度:设置3D环图动画的旋转速度,仅在打开自动旋转开关时可配置。
交互

鼠标交互:支持通过鼠标操作实现旋转、缩放和移入放大的多个交互,其中的旋转和缩放只支持标注展示类型为普通型。
提示框:在预览或发布页面,鼠标悬浮或单击环图时出现的提示框的样式,单击
 图标,控制提示框配置项的显隐。
图标,控制提示框配置项的显隐。参数
说明
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示的位置样式,可选,包括上、下、左和右。
标题间距
提示框中标题之间的间距,单位px。
标题文本
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
弹窗背景
提示框的弹窗背景样式。
背景边距:提示框弹窗背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的线宽大小和边框线的颜色。
图例:环图的图例样式。

参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
方向
图例的方向,可选横向和纵向。
水平对齐
图例在水平方向的对齐样式,可选左侧、居中和右侧。
垂直对齐
图例在垂直方向的对齐样式,可选顶部、居中和底部。
文本样式
图例文本的字体样式、文字粗细、字号和颜色。
分类图例
分类型图例的样式。
图例标记:图例标记的形状和尺寸之大小。
图例间距:不同分类图例之间在横向和纵向的距离。
允许翻页
打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
页码样式:翻页页码的样式,包括页码的字体、文字的粗细、字号的大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
特效:展示三维图形的着色效果。

参数
说明
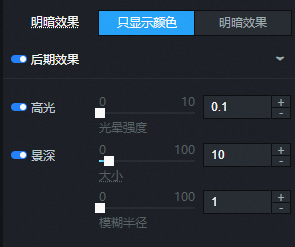
明暗效果
可选,包括只显示颜色和明暗效果。
光照效果
当明暗效果选择明暗效果时展示。
主光源:设置主光源的光照强度、光照颜色、水平旋转和垂直旋转、投影和阴影质量。
环境光:设置主光源的光照强度和光照颜色。
后期效果
设置三维图形的后期效果。
高光:设置后期效果中高光的光晕强度。
景深:设置后期效果中景深的大小和模糊半径。
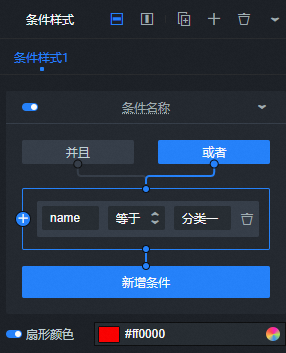
条件:条件样式说明。

条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体配置说明请参见条件树使用说明。
图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体配置说明请参见条件树使用说明。扇形颜色:打开开关,配置该系列条件样式中的扇形颜色;关闭开关,无法配置该系列条件下的扇形颜色。
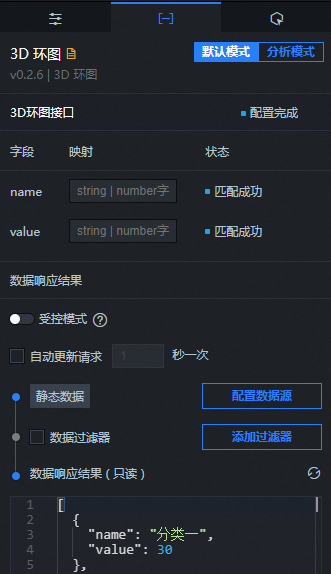
数据面板(默认模式)

配置字段说明
字段 | 说明 |
| 各环形块的类目。 |
| 各环形块的值,决定各3D环图块占整个3D环图的百分比。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
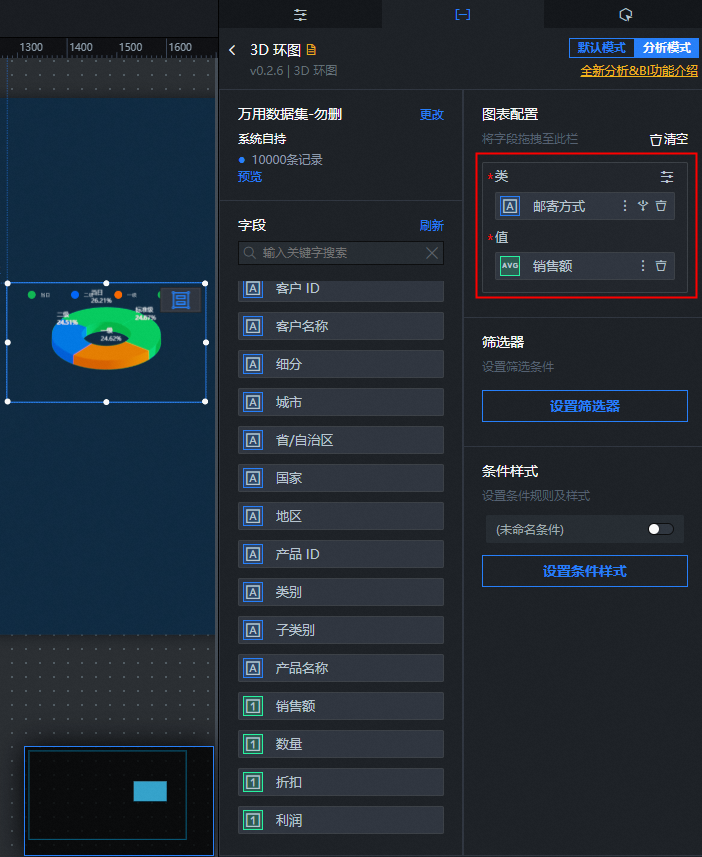
数据面板(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对3D环图进行以下变更。
数据源3D环图接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析数据配置面板中的详细操作说明,请参见BI分析模式数据面板功能介绍。
配置字段说明
字段 | 说明 |
类 | 各环形块的类目。 |
值 | 各环形块的值,决定各3D环图块占整个3D环图的百分比。 |
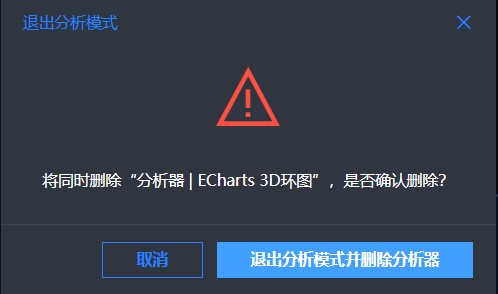
您可以单击切换数据面板左上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,组件数据面板为默认模式。
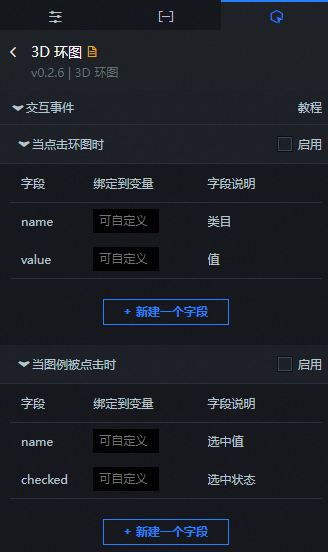
交互面板
交互说明
交互事件 | 说明 |
当点击环图时 | 选中启用,开启组件交互功能。当单击3D环图的环形块时,会触发数据请求,抛出回调值,动态加载不同扇形的数据。默认抛出数据中的name和value值,具体配置请参见如何配置数字翻牌器组件的回调ID。 |
当图例被点击时 | 选中启用,开启组件交互功能。当单击3D环图的图例时,会触发数据请求,抛出回调值,动态加载不同图例的数据。默认抛出数据中的name和checked值,具体配置请参见如何配置数字翻牌器组件的回调ID。 |
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
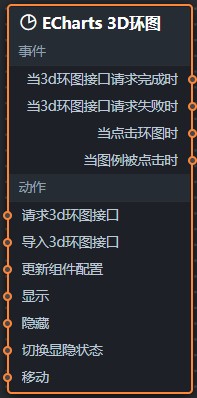
图标。 在蓝图编辑器配置页面,单击导入节点栏内的3D环图组件,在画布中可以看到如下图所示的3D环图的蓝图编辑器配置参数。

事件
事件
说明
当3d环图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当3d环图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击环图时
当单击3D环图的环形块时抛出的事件,同时抛出该扇形对应的数据项。
当图例被点击时
当单击3D环图的图例时抛出的事件,同时抛出该图例对应的数据项。
动作
动作
说明
请求3d环图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如3D环图配置了API数据源为
https://api.test,传到请求3D环图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入3d环图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
- 本页导读 (0)