视觉智能开放平台的API接口推荐使用SDK进行调用,因为调用需要使用AccessKey ID和AccessKey Secret,推荐在服务端进行接入,在客户端直接接入有AccessKey ID和AccessKey Secret泄漏风险,请自行评估风险范围。
阿里云视觉智能开放平台各类目视觉AI能力API接入、接口使用或问题咨询等,请通过钉钉群(23109592)加入阿里云视觉智能开放平台咨询群联系我们。
使用Web前端直接调用,请参见请求签名。
使用签名机制调用,文件参数当前系统推荐使用上海OSS链接,您需要将文件放入到上海OSS中,具体操作,请参见开通OSS服务。具体调用方式,请参见文件在同地域OSS。
如果是其他情况(如本地文件或者其他链接),您需要先显式地将文件转换成上海OSS链接,具体操作,请参见文件URL处理。具体调用方式,请参见文件在本地或不在同一地域OSS。
配置环境变量
配置环境变量ALIBABA_CLOUD_ACCESS_KEY_ID和ALIBABA_CLOUD_ACCESS_KEY_SECRET。
阿里云账号AccessKey拥有所有API的访问权限,建议您使用RAM用户进行API访问或日常运维,具体操作,请参见创建RAM用户。
请不要将AccessKey ID和AccessKey Secret保存到工程代码里,否则可能导致AccessKey泄露,威胁您账号下所有资源的安全。
Linux和macOS系统配置方法
在IntelliJ IDEA中打开终端Terminal。
执行以下命令,配置环境变量。
<access_key_id>需替换为您RAM用户的AccessKey ID,<access_key_secret>替换为您RAM用户的AccessKey Secret。如果后续需要进行更多权限相关的配置,具体操作请参见使用RAM Policy控制访问权限。export ALIBABA_CLOUD_ACCESS_KEY_ID=<access_key_id> export ALIBABA_CLOUD_ACCESS_KEY_SECRET=<access_key_secret>
Windows系统配置方法
新建环境变量文件,添加环境变量
ALIBABA_CLOUD_ACCESS_KEY_ID和ALIBABA_CLOUD_ACCESS_KEY_SECRET,并写入已准备好的AccessKey ID和AccessKey Secret。然后重启Windows系统。本操作以Windows 10为例进行说明。打开文件资源管理器,在此电脑上右键单击属性。
在右侧导航栏,单击高级系统配置。
在系统属性对话框的高级页签下,单击环境变量。
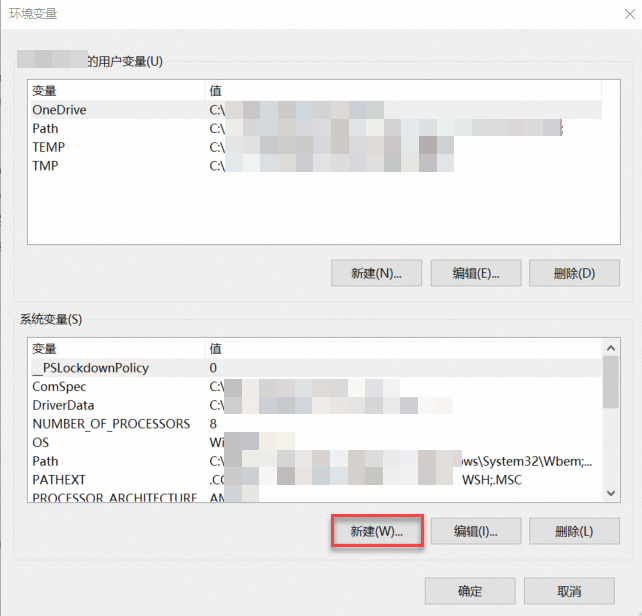
在环境变量对话框中,单击新建(W)。

在弹出的新建系统变量对话框中,添加环境变量
ALIBABA_CLOUD_ACCESS_KEY_ID和ALIBABA_CLOUD_ACCESS_KEY_SECRET,并写入已准备好的AccessKey ID和AccessKey Secret。重启Windows系统,使配置生效。
文件在同地域OSS
如果您的文件存放在上海OSS中,可以参考请求签名进行调用,本文以银行卡识别(RecognizeBankCard)为例,仅展示关键步骤及关键代码,完整的示例可下载WebDemo。您如果调用其他算法,请参考注释和实际业务修改相应代码。
计算签名。
/** * ======================================================================================================================== * 以下代码仅仅为了调用服务端接口计算签名,其逻辑可参考文档:https://help.aliyun.com/document_detail/144904.html * 这里只是为了Web前端演示,所以将代码写在了Web前端 * 真正上线不建议将ACCESS_KEY_ID和ACCESS_KEY_SECRET写在Web前端上,会有泄漏风险,建议将请求API接口代码写到您的服务端 * ======================================================================================================================== */ //SignatureNonce随机数字 function signNRandom() { const Rand = Math.random() const mineId = Math.round(Rand * 100000000000000) return mineId; }; //Timestamp function getTimestamp() { let date = new Date(); let YYYY = pad2(date.getUTCFullYear()); let MM = pad2(date.getUTCMonth() + 1); let DD = pad2(date.getUTCDate()); let HH = pad2(date.getUTCHours()); let mm = pad2(date.getUTCMinutes()); let ss = pad2(date.getUTCSeconds()); return `${YYYY}-${MM}-${DD}T${HH}:${mm}:${ss}Z`; } //补位占位 function pad2(num) { if (num < 10) { return '0' + num; } return '' + num; }; // 排序 function ksort(params) { let keys = Object.keys(params).sort(); let newParams = {}; keys.forEach((key) => { newParams[key] = params[key]; }); return newParams; }; // HmacSHA1加密+base64 function createHmac(stringToSign, key) { const CrypStringToSign = CryptoJS.HmacSHA1(stringToSign, key); const base64 = CryptoJS.enc.Base64.stringify(CrypStringToSign); return base64; }; //编码 function encode(str) { var result = encodeURIComponent(str); return result.replace(/!/g, '%21') .replace(/'/g, '%27') .replace(/\(/g, '%28') .replace(/\)/g, '%29') .replace(/\*/g, '%2A'); }; function sha1(stringToSign, key) { return createHmac(stringToSign, key); }; function getSignature(signedParams, method, secret) { var stringToSign = `${method}&${encode('/')}&${encode(signedParams)}`; const key = secret + "&"; return sha1(stringToSign, key); }; //参数拼接 & function objToParam(param) { if (Object.prototype.toString.call(param) !== '[object Object]') { return ''; } let queryParam = ''; for (let key in param) { if (param.hasOwnProperty(key)) { let value = param[key]; queryParam += toQueryPair(key, value); } } return queryParam; }; function toQueryPair(key, value) { if (typeof value == 'undefined') { return `&${key}=`; } return `&${encodeURIComponent(key)}=${encodeURIComponent(value)}`; }; function generateUrl(request, httpMethod, endpoint, accessKeySecret) { //参数中key排序 const sortParams = ksort(request); //拼成参数 const sortQueryStringTmp = objToParam(sortParams); const sortedQueryString = sortQueryStringTmp.substring(1);// 去除第一个多余的&符号 //构造待签名的字符串 const Signature = getSignature(sortedQueryString, httpMethod, accessKeySecret) //签名最后也要做特殊URL编码 request["Signature"] = encodeURIComponent(Signature); //最终生成出合法请求的URL const finalUrl = "https://" + endpoint + "/?Signature=" + encodeURIComponent(Signature) + sortQueryStringTmp; return finalUrl; }计算签名需要引入CryptoJS的包,详情请参见CryptoJS包下载地址和CDN地址。
说明计算签名的逻辑详情请参见请求签名。
封装接口。
/** * ======================================================================================================================== * 以RecognizeBankCard为例。 * 这里只是为了Web前端演示流程,所以将代码写在了Web前端 * 真正上线不建议将ACCESS_KEY_ID和ACCESS_KEY_SECRET写在Web前端,会有泄漏风险,建议将请求API接口代码写到您的服务端 * 请求银行卡识别:https://help.aliyun.com/document_detail/151893.html * ======================================================================================================================== */ function callRecognizeBankCard(callback) { /* 创建AccessKey ID和AccessKey Secret,请参考https://help.aliyun.com/document_detail/175144.html。 如果您用的是RAM用户AccessKey,还需要为RAM用户授予权限AliyunVIAPIFullAccess,请参考https://help.aliyun.com/document_detail/145025.html。 从环境变量读取配置的AccessKey ID和AccessKey Secret。运行示例前必须先配置环境变量。 */ const accessKeyId = process.env.ALIBABA_CLOUD_ACCESS_KEY_ID; const accessKeySecret = process.env.ALIBABA_CLOUD_ACCESS_KEY_SECRET; // 这里endpoint为API访问域名,与类目相关,具体类目的API访问域名请参考:https://help.aliyun.com/document_detail/143103.html const endpoint = "ocr.cn-shanghai.aliyuncs.com"; // API Action,能力名称,请参考具体算法文档详情页中的Action参数,这里以银行卡识别为例:https://help.aliyun.com/document_detail/151893.html const Action = "RecognizeBankCard"; // API_HTTP_METHOD推荐使用POST const API_HTTP_METHOD = "POST"; // API_VERSION为API版本,与类目相关,具体类目的API版本请参考:https://help.aliyun.com/document_detail/464194.html const API_VERSION = "2019-12-30"; const request_ = {}; //系统参数 request_["SignatureMethod"] = "HMAC-SHA1"; request_["SignatureNonce"] = signNRandom(); request_["AccessKeyId"] = accessKeyId; request_["SignatureVersion"] = "1.0"; request_["Timestamp"] = getTimestamp(); request_["Format"] = "JSON"; request_["RegionId"] = "cn-shanghai"; request_["Version"] = API_VERSION; request_["Action"] = Action; //业务参数,请参考具体的AI能力的API文档进行修改,需要注意在调用其他能力时,这里的入参要根据API文档的入参名进行修改,如人脸活体检测API文档里面的参数名称是“Tasks.N.ImageURL”形式的,因为是支持同时检测多个Task的情况,所以入参时是从“Tasks.1.ImageURL”开始的。 //举例 request_["Tasks.1.ImageURL"] = "传入您的url"; request_["ImageURL"] = "http://viapi-test.oss-cn-shanghai.aliyuncs.com/viapi-3.0domepic/ocr/RecognizeBankCard/yhk3.jpg"; callApiRequest(request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback); } /** * ======================================================================================================================== * 封装http请求 * ======================================================================================================================== */ var http = {}; http.request = function (option, callback) { var url = option.url; var method = option.method; var data = option.data; var timeout = option.timeout || 0; //创建XMLhttpRequest对象 var xhr = new XMLHttpRequest(); (timeout > 0) && (xhr.timeout = timeout); //使用open方法设置和服务器的交互信息 xhr.open(method, url, true); if (typeof data === 'object') { try { data = JSON.stringify(data); } catch (e) { } } //发送请求 xhr.send(data); //如果请求完成,并响应完成,获取到响应数据 xhr.onreadystatechange = function () { if (xhr.readyState == 4) { var result = xhr.responseText; try { result = JSON.parse(xhr.responseText); } catch (e) { } callback && callback(null, result); } }.bind(this); //延时处理 xhr.ontimeout = function () { callback && callback('timeout'); console.log('error', '连接超时'); }; }; // post请求 http.post = function (option, callback) { option.method = 'post'; option.contentType = 'application/json;charset=UTF-8' this.request(option, callback); }; //请求数据 callApiRequest = (request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback) => { const url = generateUrl(request_, API_HTTP_METHOD, endpoint, accessKeySecret); http.post({ url: url, timeout: 5000 }, function (err, result) { // 获取结果 console.log(result); callback && callback(result); }); }说明本文以银行卡识别(RecognizeBankCard)为例,如果调用其他算法,请参考注释和实际业务修改相应代码。
调用接口。
<button onclick="callRecognizeBankCard(function(result) { if(result.Code) { // 请处理错误 } else { // 获取银行卡号,这里只是示例,请根据文档获取自己想要的出参 window.alert('银行卡号:' + result.Data.CardNumber); } })">开始调用</button>说明本文以银行卡识别(RecognizeBankCard)为例,如果调用其他算法,请参考注释和实际业务修改相应代码。
完整的示例可下载WebDemo。
完整工程仅以银行卡识别(RecognizeBankCard)为例,如果调用其他算法,请参考注释进行相应代码修改。
js/script.js文件中,callRecognizeBankCard函数的accessKeyId、accessKeySecret、endpoint、Action、API_VERSION参数及request_["ImageURL"]这一行代表业务参数。
例如,您想使用通用分割能力,通过通用分割API文档可知该能力属于分割抠图类目(imageseg20191230),能力名称为SegmentCommonImage,您需要将endpoint改为imageseg.cn-shanghai.aliyuncs.com,Action改为SegmentCommonImage,API_VERSION为2019-12-30不用修改,request_["ImageURL"]参数名为ImageURL不用修改。获取结果的时候,需要获取ImageURL,其含义不是银行卡号,而是分割后的图片地址。
文件在本地或不在同一地域OSS
如果您的文件在本地或不在同一地域OSS,请参见文件URL处理,显式地将文件转换成上海OSS链接,再进行调用。
本文以银行卡识别(RecognizeBankCard)为例,仅展示关键步骤及关键代码,完整的示例可下载WebDemo。您如果调用其他算法,请参考注释和实际业务修改相应代码。
调用GetOssStsToken接口获取临时的OSS STS Token。
/** * ======================================================================================================================== * 获取oss sts token,使用阿里云视觉智能开放平台官方OSS-Bucket作为临时存储,仅为方便用户方便调试接口使用,文件存储有效期为1天。 * 这里只是为了Web前端演示流程,所以将代码写在了Web前端 * 真正上线不建议将ACCESS_KEY_ID和ACCESS_KEY_SECRET写在Web前端,会有泄漏风险,建议将请求API接口代码写到您的服务端 * ossStsToken获取原理:请参考文档https://help.aliyun.com/document_detail/155645.html,方式二中的其他语言 * ======================================================================================================================== */ function getOssStsToken(callback) { // 这里endpoint为API访问域名,与类目相关,具体类目的API访问域名请参考:https://help.aliyun.com/document_detail/143103.html const endpoint = "viapiutils.cn-shanghai.aliyuncs.com"; const Action = "GetOssStsToken"; // API_VERSION为API版本,与类目相关,具体类目的API版本请参考:https://help.aliyun.com/document_detail/464194.html const API_VERSION = "2020-04-01"; callApi(endpoint, Action, API_VERSION, null, callback); } /** * ======================================================================================================================== * 通过签名方式调用API,支持平台的任意API。 * 这里只是为了Web前端演示流程,所以将代码写在了Web前端 * 真正上线不建议将ACCESS_KEY_ID和ACCESS_KEY_SECRET写在Web前端,会有泄漏风险,建议将请求API接口代码写到您的服务端 * 签名文档:https://help.aliyun.com/document_detail/144904.html * ======================================================================================================================== */ function callApi(endpoint, action, version, params, callback) { const API_HTTP_METHOD = "POST"; const request_ = {}; //系统参数 request_["SignatureMethod"] = "HMAC-SHA1"; request_["SignatureNonce"] = signNRandom(); request_["AccessKeyId"] = accessKeyId; request_["SignatureVersion"] = "1.0"; request_["Timestamp"] = getTimestamp(); request_["Format"] = "JSON"; request_["RegionId"] = "cn-shanghai"; request_["Version"] = version; request_["Action"] = action; // 业务参数,请参考具体的AI能力的API文档进行修改 if(params) { for(let key in params) { request_[key] = params[key]; } } callApiRequest(request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback); }说明更多关于本步骤的原理详情,请参见文件URL处理。
使用临时的OSS STS Token将文件上传到阿里云视觉智能开放平台官方OSS Bucket。
/** * ======================================================================================================================== * 处理文件和URL,将其上传到阿里云视觉智能开放平台官方OSS-Bucket作为临时存储,该方式仅为方便用户方便调试接口使用,文件存储有效期为1天。 * ======================================================================================================================== */ // 使用oss-client-sdk进行文件上传 function uploadToTempOss(ossStsToken, filePath, callback) { let ossClient = new OSS({ accessKeyId: ossStsToken.Data.AccessKeyId, accessKeySecret: ossStsToken.Data.AccessKeySecret, stsToken: ossStsToken.Data.SecurityToken, // region固定为oss-cn-shanghai region: "oss-cn-shanghai", // bucket固定为viapi-customer-temp bucket: 'viapi-customer-temp', }); let ins = filePath; let fileName = filePath.name; // 上传之后的文件路径,必须是${accessKeyId}/xxx let objectName = `${accessKeyId}/${getNonce(6)}/${fileName}`; putObject(ins); async function putObject(data) { try { // 填写Object完整路径。Object完整路径中不能包含Bucket名称。 // 您可以通过自定义文件名(例如exampleobject.txt)或文件完整路径(例如exampledir/exampleobject.txt)的形式实现将数据上传到当前Bucket或Bucket中的指定目录。 // data对象可以自定义为file对象、Blob数据或者OSS Buffer。 const result = await ossClient.put( objectName, data ); console.log('result', result); callback && callback(result.url); } catch (e) { console.log(e); } } } //随机uuid,ossClient上传后的文件命名拼接 function getNonce(length) { var str = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'; var result = ''; for (var i = length; i > 0; --i) result += str[Math.floor(Math.random() * str.length)]; return result; } // 任意链接转化为File,链接必须支持跨域,为了将链接内容传到阿里云视觉智能开放平台官方OSS-Bucket function getImageFileFromUrl(url, imageName) { return new Promise((resolve, reject) => { var blob = null; var xhr = new XMLHttpRequest(); xhr.open("GET", url); xhr.responseType = "blob"; xhr.onload = () => { blob = xhr.response; let imgFile = new File([blob], imageName); resolve(imgFile); }; xhr.onerror = (e) => { reject(e) }; xhr.send(); }); }本步骤需要引入oss-client-sdk,更多信息,请参见Browser.js。
上传完成之后得到OSS的URL地址,按照文件在同地域OSS方式进行调用。
/** * ======================================================================================================================== * 以RecognizeBankCard为例。 * 这里只是为了Web前端演示流程,所以将代码写在了Web前端 * 真正上线不建议将ACCESS_KEY_ID和ACCESS_KEY_SECRET写在Web前端,会有泄漏风险,建议将请求API接口代码写到您的服务端 * 请求银行卡识别:https://help.aliyun.com/document_detail/151893.html * ======================================================================================================================== */ function callRecognizeBankCard(imageUrl, callback) { // 这里endpoint为API访问域名,与类目相关,具体类目的API访问域名请参考:https://help.aliyun.com/document_detail/143103.html const endpoint = "ocr.cn-shanghai.aliyuncs.com"; // API Action,能力名称,请参考具体算法文档详情页中的Action参数,这里以银行卡识别为例:https://help.aliyun.com/document_detail/151893.html const Action = "RecognizeBankCard"; // API_VERSION为API版本,与类目相关,具体类目的API版本请参考:https://help.aliyun.com/document_detail/464194.html const API_VERSION = "2019-12-30"; const params = {}; //业务参数,请参考具体的AI能力的API文档进行修改,需要注意在调用其他能力时,这里的入参要根据API文档的入参名进行修改,如人脸活体检测API文档里面的参数名称是“Tasks.N.ImageURL”形式的,因为是支持同时检测多个Task的情况,所以入参时是从“Tasks.1.ImageURL”开始的。 //举例:params["Tasks.1.ImageURL"] = imageUrl; params["ImageURL"] = imageUrl; callApi(endpoint, Action, API_VERSION, params, callback); }说明本文以银行卡识别(RecognizeBankCard)为例,如果调用其他算法,请参考注释和实际业务修改相应代码。
完整的示例可下载WebDemo。您如果调用其他算法,请参考注释和实际业务修改相应代码。
完整工程仅以银行卡识别(RecognizeBankCard)为例,如果调用其他算法,请参考注释和实际业务修改相应代码。
js/script.js文件中的accessKeyId、accessKeySecret,callRecognizeBankCard函数的endpoint、Action、API_VERSION参数及params["ImageURL"]这一行代表业务参数。
例如,您想使用通用分割能力,通过通用分割API文档可知该能力属于分割抠图类目(imageseg20191230),能力名称为SegmentCommonImage,您需要将endpoint改为imageseg.cn-shanghai.aliyuncs.com,Action改为SegmentCommonImage,API_VERSION为2019-12-30不用修改,params["ImageURL"]参数名为ImageURL不用修改。获取结果的时候,需要获取ImageURL,其含义不是银行卡号,而是分割后的图片地址。
- 本页导读 (1)