客户端上传,是指将移动端媒体文件直接上传到点播存储。相对于服务端代理上传,客户端上传避免了业务服务器中转文件,节省了服务器资源。本文介绍客户端上传SDK的使用场景、上传流程和操作指引。
前提条件
您已准备好用于调用点播服务的账号。为避免阿里云账号AccessKey泄露带来的安全风险,推荐您创建RAM用户并授予其VOD相关权限。然后使用RAM用户的AK对(AccessKey ID和AccessKey Secret)访问点播服务。操作指引请参见创建RAM用户并授权。
使用场景
客户端上传SDK适用于UGC(用户生产内容)、PGC(专业生产内容)等场景,支持本地文件上传和网络文件上传。
客户端上传SDK中的Android端上传还支持短视频上传。短视频上传通过上传实例(
VODSVideoUploadClient)完成,支持同时上传视频和封面图片。
功能点 | 说明 | 备注 |
支持客户端 | 目前支持的客户端包括:Web、iOS、Android、微信小程序。 | 暂无 |
媒体说明 | 支持的媒体格式请参见媒体上传概述。 支持本地文件上传和网络文件上传(URL拉取方式)。 支持短视频SDK录制上传。 同时上传多个文件支持文件列表管理。包括文件的增加、删除、取消、恢复、遍历、清空。 |
说明 设置URL上传时需要将URL编码后再传入后使用,避免存在特殊字符导致无法上传的情况。 |
存储地址 | 支持使用默认存储地址或指定存储地址。 | 默认存储地址可以修改。详情请参见管理存储Bucket。 URL上传仅支持华东2(上海)地域。 可通过设置获取上传地址和凭证相关接口StorageLocation参数实现 |
媒资管理 | 支持设置元数据,如媒体标题、媒体标签、媒体分类、视频封面等。 | 可通过获取上传地址和凭证相关接口的参数(如Title、Tags、CateId、CoverURL等)设置。 |
音视频转码 | 支持通过指定转码模板或工作流设置转码。 也支持不转码。 | 可通过获取上传地址和凭证相关接口的参数(如TemplateGroupId、WorkflowId等)设置。 |
上传控制 | 包括开始、停止、暂停、恢复。 支持断点续传。 | 上传SDK内部会完成断点续传的功能,用户不需要关心任何断点和片段恢复,因为异常情况导致的视频上传失败重新上传都会从断点处开始上传。 |
事件通知 | 支持设置回调获取上传事件通知。支持的事件通知请参见上传设置。 | 配置回调请参见回调设置。 |
上传授权 |
| 推荐使用上传凭证方式,更多信息请参见凭证方式与STS方式对比。 |
上传加速 | 开通后支持。开通上传加速功能需填写宜搭信息申请。 | 申请开通后,可通过获取上传地址和凭证相关接口的 |
网络切换 | 支持移动网络3G/4G与WIFI之间切换。 | 为了避免浪费3G/4G网络下的流量,切换到3G/4G网络时,可以调用pause暂停上传。在切换回WIFI网络时,调用resume恢复上传(网络切换部分需要应用自己实现判断)。 |
上传地址和凭证相关接口包括:
上传流程
客户端上传SDK封装了OSS上传逻辑。在客户端上传媒体文件时,会直接将文件上传到点播存储(基于OSS),不会再经服务端进行中转,故客户端上传必须进行鉴权,也就是需要您在应用服务器上部署授权服务以获取上传地址和凭证。目前客户端上传SDK支持两种授权方式,两种方式差异对比请参见凭证方式与STS方式对比,推荐使用凭证方式。
上传地址和凭证方式上传流程详解
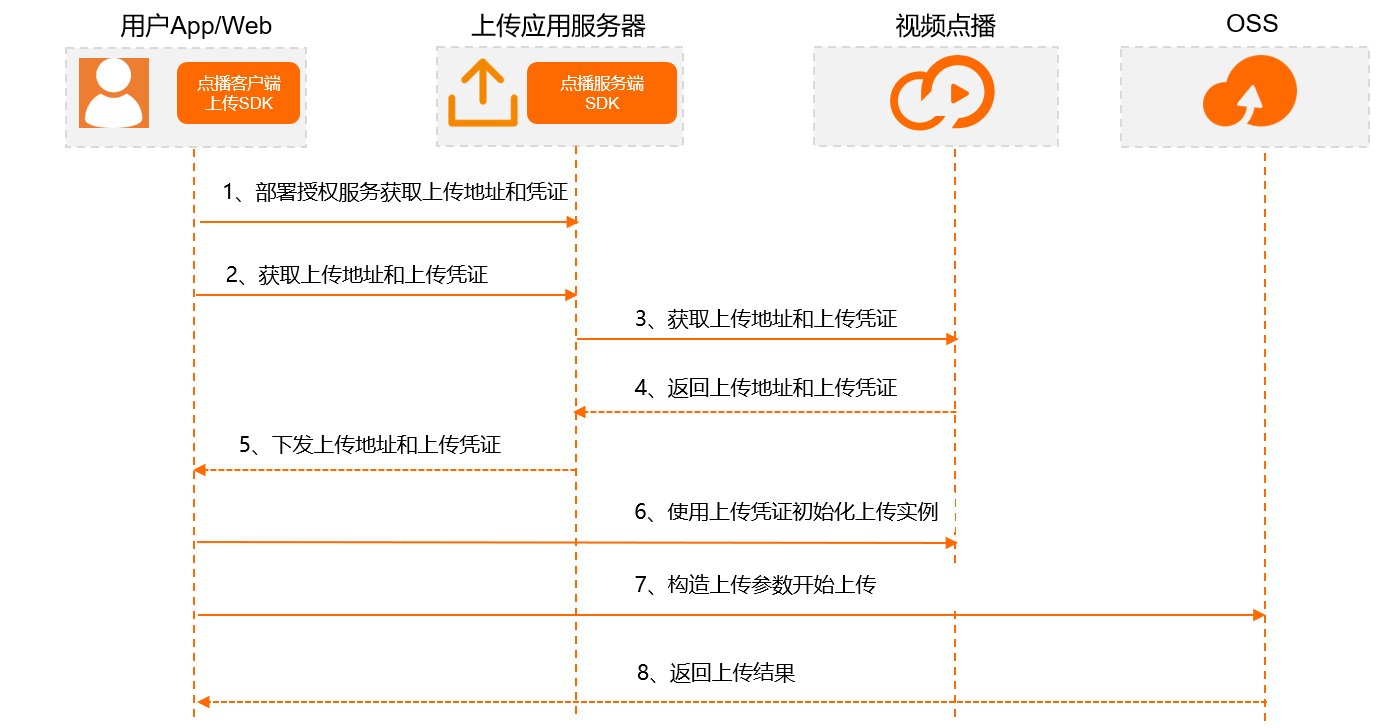
以集成点播服务端SDK获取上传地址和凭证为例,完整的上传流程如下图所示:
用户在上传应用服务器上部署授权服务(如集成点播服务端SDK)用于获取上传地址和凭证。
客户端向上传应用服务器发起请求获取上传地址和凭证。
上传应用服务器向视频点播服务发起请求获取上传地址和凭证。
点播服务返回上传地址和凭证。
上传应用服务器向客户端下发上传地址和凭证。
说明下发地址和凭证即可,无需Base64解码。
客户端使用上传地址和凭证初始化上传实例。
客户端构造上传参数发起上传请求。
OSS服务返回上传结果。
说明点播服务在下发上传地址和凭证时还会自动创建媒资信息,即媒体ID(MediaId),用于媒资生命周期管理或媒体处理。
获取音视频上传地址和凭证返回的
VideoId即媒体ID。获取图片上传地址和凭证返回的
ImageId即媒体ID。获取辅助媒资上传地址和凭证返回的
MediaId即媒体ID。请妥善保存媒体ID,作为媒资管理、音视频播放、媒体处理等的输入。
上传结果也可以通过提前配置回调接收上传相关事件以监听。
STS方式上传流程详解
如需使用STS临时授权方式(阿里云Security Token Service)访问点播服务,请为RAM用户创建角色并授予角色VOD相关权限。操作指引请参见使用STS临时授权方案上传视频。
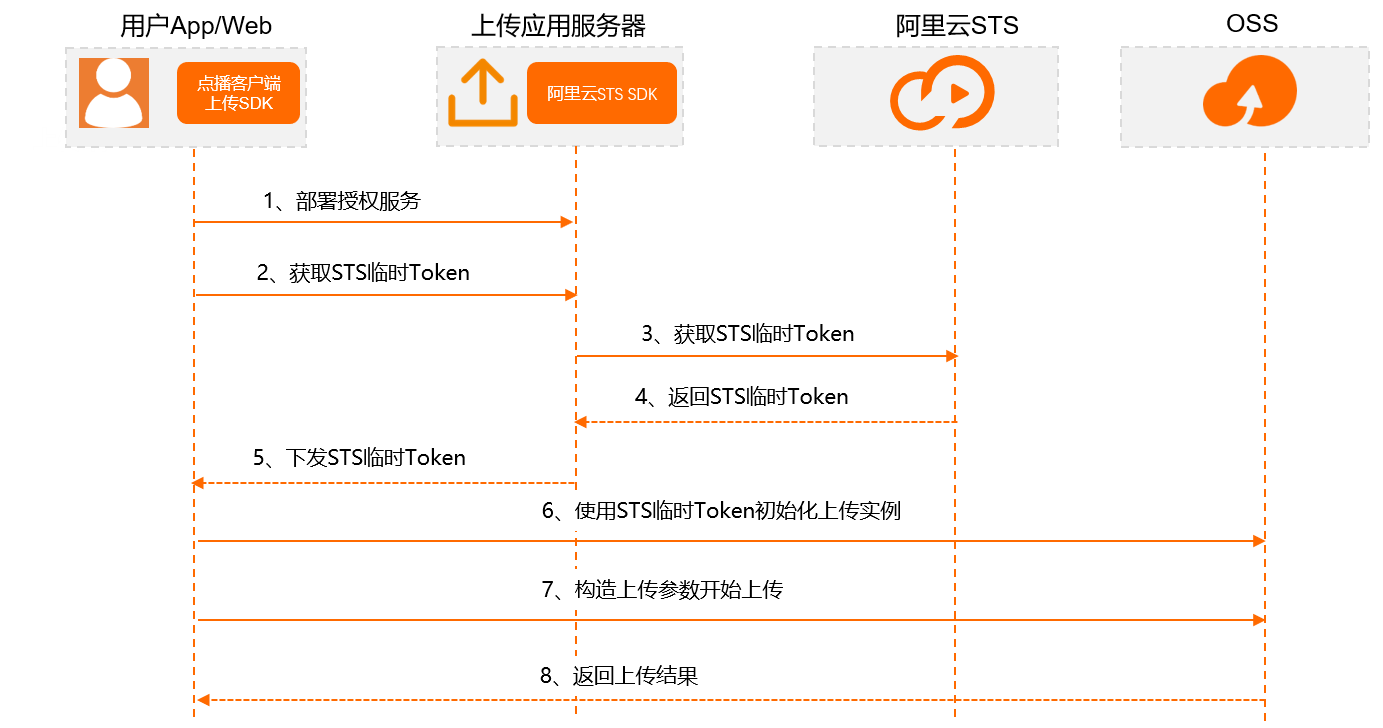
使用STS方式上传的完整的流程如下图所示:
用户在上传应用服务器上部署授权服务(如集成阿里云STS SDK)用于获取STS临时Token。
客户端向上传应用服务器发起请求获取STS临时Token。
上传应用服务器向阿里云STS服务发起请求获取STS临时Token。
阿里云STS服务返回上传地址和凭证。
上传应用服务器向客户端下发STS临时Token。
客户端使用STS临时Token初始化上传实例。
客户端构造请求发起上传请求。
OSS服务返回上传结果。
说明上传结果也可以通过提前配置回调接收上传相关事件来监听。
操作指引
不同客户端上传SDK的集成与使用方法不同。请根据需要单击以下链接跳转至具体的操作指引。