DataV旨在让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警和地理信息分析等多种业务的展示需求。本文为您介绍DataV产品功能和功能体验等内容。
使用介绍
DataV数据可视化将为您提供如下功能服务:
我的可视化:我的可视化界面说明。
创建可视化应用:DataV支持通过PC端、移动端创建模板和空白可视化应用,也支持通过识图方式创建可视化应用。
管理可视化应用:在我的可视化管理页面,对可视化应用可进行分组、排序、搜索、编辑、重命名、复制、删除、分享、预览及发布等管理操作。
管理画布编辑器:在编辑可视化应用的画布编辑器界面中,设置屏幕的基本样式、添加组件并在画布中进行组件布局及内容配置,使用组件坐标和辅助线功能,实现组件图层切换视图及位置移动效果,使用美化工具箱内的智能主题及一键美化功能,在工具栏内配置滤镜效果和搜索画布中的图层。
管理蓝图编辑器:在蓝图编辑器页面,通过可视化连线的方式,定义图层与图层之间的交互行为,帮助您自由管理可视化应用中多个组件之间的交互关系。
三维城市构建器:三维城市构建器快速入门。
创建三维城市项目:三维城市构建器项目,支持通过使用官方基底数据和空间构建数据两种方式创建,可在项目中添加多个城市基底子组件和数据映射子组件。
管理三维城市项目:在三维城市构建器管理页面,可对项目进行分组、排序、搜索、编辑、重命名、删除、复制、预览及管理项目历史版本等操作。
管理场景编辑器:三维城市构建器场景编辑器内提供了场景区域数据编辑、场景编辑、分镜与关键帧编辑等功能,使您可以所见即所得地进行三维场景搭建,并能与可视化应用中其他二维图表交互串联。
图层配置说明:三维城市构建器项目中可添加配置六种类型的图层,包括基底图层、数据图元图层、栅格瓦片、地形瓦片、三维瓦片及其他。
配置蓝图编辑器:三维城市构建器项目场景编辑器内,您可以将图层、关键帧和场景分别导出到蓝图编辑器,并进入蓝图编辑器内进行逻辑交互的编排。
我的数据:我的数据界面说明。
数据源管理:数据源管理面板中,您可以配置数据库白名单、添加配置多种类型的数据源并对添加完成的数据源进行编辑、筛选、排序和删除等操作。
数据集管理:数据集管理面板中,您可以添加适配的数据源、添加数据集、对添加完成的数据集进行编辑、筛选、排序和删除等操作。
代码片段管理:在代码片段管理页面,您可以新建代码片段、编辑、重命名、删除以及排序代码片段,创建后的代码片段可在编辑过滤器时通过右键菜单引用。
我的资产:我的资产界面说明。
我的区块:区块是基于基础组件封装的一个黑盒工具,可以定义内部外部的数据传输,对内可以封装业务相关的组件样式、组件布局、默认数据(不包含除静态数据和API外的数据源)和蓝图逻辑,对外可定义业务相关的区块数据接口。
设计资产:设计资产指的是用以增强可视化应用视觉效果的设计元素,包括图片、视频和模型等。设计资产管理的功能可以帮助用户更好地管理自己的设计资产,实现资产的分类、复用和分享,并提升可视化应用设计的效率与效果。
组件收藏夹:在画布编辑器中可收藏可视化应用中的任意组件,方便后期有需要时,随时调用收藏栏中的组件,收藏后的组件会在组件收藏夹管理面板显示。
我的组件包:在我的组件包管理页面,您可以创建组件包、编辑组件包,将开发完成的组件上传至组件包中进行管理,并对特定人员进行授权,实现组件共享。
工作空间:工作空间管理和用户中心说明。
新增工作空间:每新增一个全新的工作空间,都对应一个全新的DataV控制台,您可以在新增工作空间时配置空间的名称、项目配额、收藏组件配额和三维城市配额。
添加RAM用户:为工作空间添加RAM用户,以及用户在工作空间中的权限,可配置权限为管理员或开发者。
配置工作空间:在工作空间管理页面,可自定义修改工作空间内的基本信息配置和成员管理配置,通过配置,可以实现管理不同类别的可视化应用和工作空间的使用权限。
私有部署:私有部署是指将DataV开发的页面整个打包下载,并安装部署到您的企业内网中运行。
二次开发:DataV为购买了尊享版的用户提供的二次开发功能。可通过编写JavaScript代码(hook脚本)的方式进行可视化页面的开发,配置可视化应用内各种复杂交互效果的实现,它拥有比蓝图编辑器更高的自由度和灵活度,方便开发人员自己随意定制心仪的可视化应用。
功能体验
通过以下方式,可快速体验我的可视化、三维城市构建器、我的数据、我的资产和工作空间等功能。
登录DataV控制台。
单击控制台菜单栏内的我的可视化、三维城市构建器、我的数据、我的资产和右上角的默认工作空间模块处。
在各个功能模块区域您可以体验产品的功能特性。
功能
说明
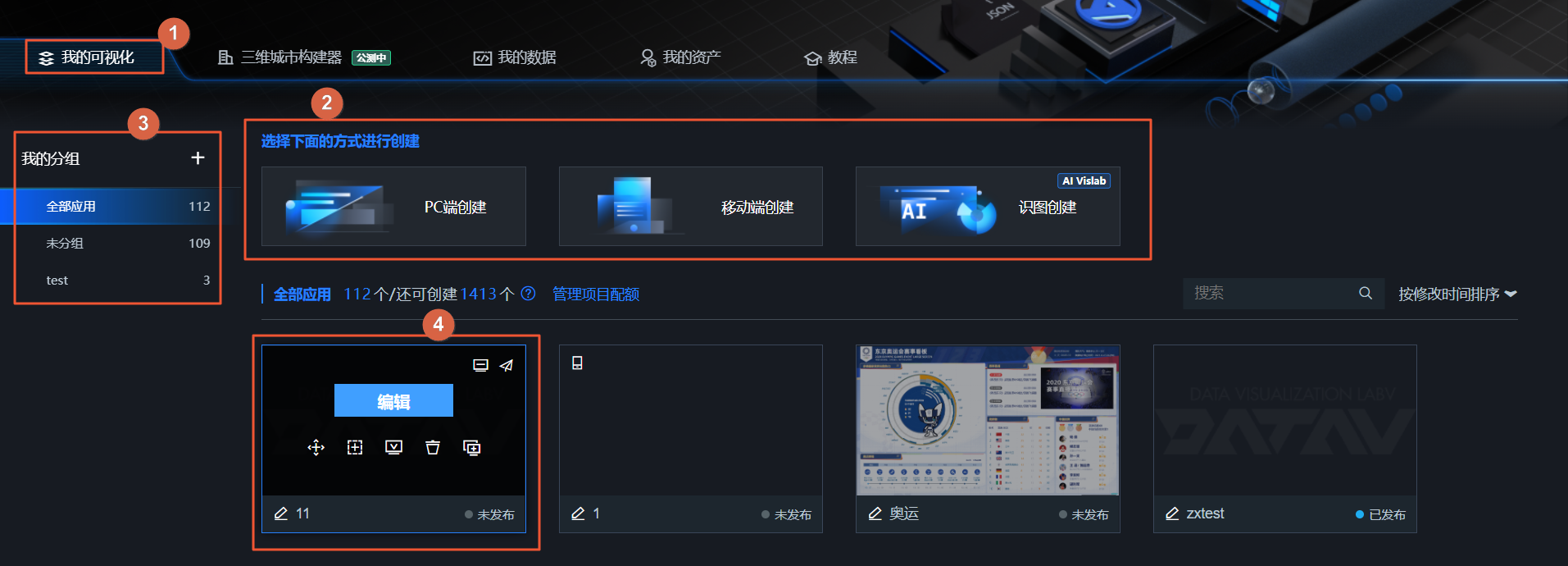
我的可视化
单击控制台我的可视化处,进入可视化管理页面,在页面中选择任意一种方式进行创建可视化,创建完成后的可视化可以在左侧我的分组栏进行分组,还可单击页面中某个可视化应用内的编辑,进入画布编辑器进行内容编辑等其他操作。

三维城市构建器
单击控制台三维城市构建器处,进入三维城市构建器项目管理页面,在页面中单击+创建三维城市场景即可创建三维城市项目,对创建的项目在左侧面板可以进行分组,也可以单击页面内某个已有项目中的编辑,进入场景编辑器页面进行场景内容的编辑等其他操作。

我的数据
单击控制台我的数据处,进入数据管理页面,在页面中单击左侧的数据源管理,即可在数据源页面添加数据和编辑数据源等操作;单击左侧的数据集管理,即可在数据集页面创建数据集和编辑数据集等操作;单击左侧的代码片段管理,即可在代码片段页面新建片段代码内容等操作。

我的资产
单击控制台我的资产处,进入资产管理页面,在页面中单击左侧的我的区块、设计资产、组件收藏夹、我的组件包,即可分别进入不同资产管理页面,管理对应的资产内容。

工作空间
单击控制台右上角默认工作空间下拉框,单击新建与管理,进入工作空间管理页面,在页面中可自定义工作空间的项目配额、收藏组件配额、 三维城市配额和管理成员的权限等。
操作步骤
快速入门文档介绍使用DataV数据可视化需要的步骤,帮助您快速开通DataV服务、通过模板或空白画布搭建可视化应用和修改可视化应用在画布编辑器中的各项功能配置。
- 本页导读 (0)