本文主要介绍媒体上传过程中遇到的常见问题及解决方案。
为什么我上传的文件一直处于上传中?
请排查是否由以下原因造成:
原因一:URL批量拉取上传为异步上传,不保证时效性
如果您是通过UploadMediaByURL - URL批量拉取上传接口上传,URL批量拉取上传是异步任务,非实时,不保证时效性,一般提交后会在数小时、甚至数天内完成迁移上传。
原因二:只生成了上传凭证,但没有上传文件
如果您是通过调用CreateUploadVideo - 获取音视频上传地址和凭证接口上传,此接口仅用于获取上传凭证和创建媒资基础信息,并非上传文件,后续您还需要调用OSS能力完成上传,完整的上传步骤,请参见使用点播API上传媒资文件。
原因三:上传文件过大导致上传时间较长
请确认上传文件大小以及处于“上传中”状态的时间是否处于合理范围。通过控制台、上传SDK和客户端上传工具等方式上传文件时,默认会使用分片上传,最大支持上传48.8 TB的单个文件;上传SDK同时也提供简单上传功能,其最大支持上传5 GB的单个文件。
原因四:网络问题
请确认您的网络带宽是否符合预期。
使用iOS上传SDK上传失败,并报错Error Domain=NSCocoaErrorDomain
上传失败并报错(错误码207,错误信息Error Domain=NSCocoaErrorDomain),通常是由于读取文件错误,没有权限导致。您可以通过以下方式解决:
方式一:授予iOS上传SDK读取本地资源的权限。
方式二:将本地资源存放到沙盒路径下,再上传。
使用URL批量拉取上传时提示“The service is not open in current region”的错误
提示The service is not open in current region表示当前服务地域暂不支持使用URL批量拉取上传方式进行上传,URL批量拉取上传目前仅支持在华东2(上海)和新加坡地域使用。
如果您非上述地域,建议您将音视频文件下载到本地,然后再通过上传SDK进行上传,详情请参见上传SDK概述。
微信中使用JS SDK上传存在兼容性问题,无法正常上传
经过排查由于微信浏览器对于H5存在兼容性问题,需要将<input type="file" name="file" id="files" multiple="">中的 multiple=""参数去掉就可以正常上传。
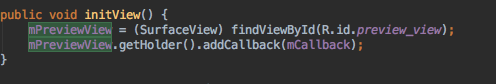
推流SDK特定分辨率时出现预览页面拉伸现象
推流SDK在选择推流分辨率为480p时预览页面出现拉伸的现象,但是实际推流是正常的。主要因为480p对应的分辨率为480×640,由于大多数手机屏幕均不支持该分辨率的比例导致出现拉伸的现象。
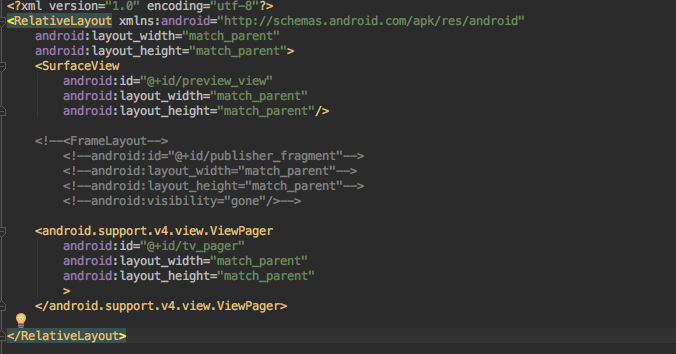
解决办法:修改预览页面surfaceview的比例,请将activity_push.xml内容修改如下即可。 

Android Studio如何查看和导入aar包数据
查看aar包数据:将.aar文件后缀改成.zip并解压,查看.class、.xml、.jar、图片、文本等各种内容。
导入aar包数据:
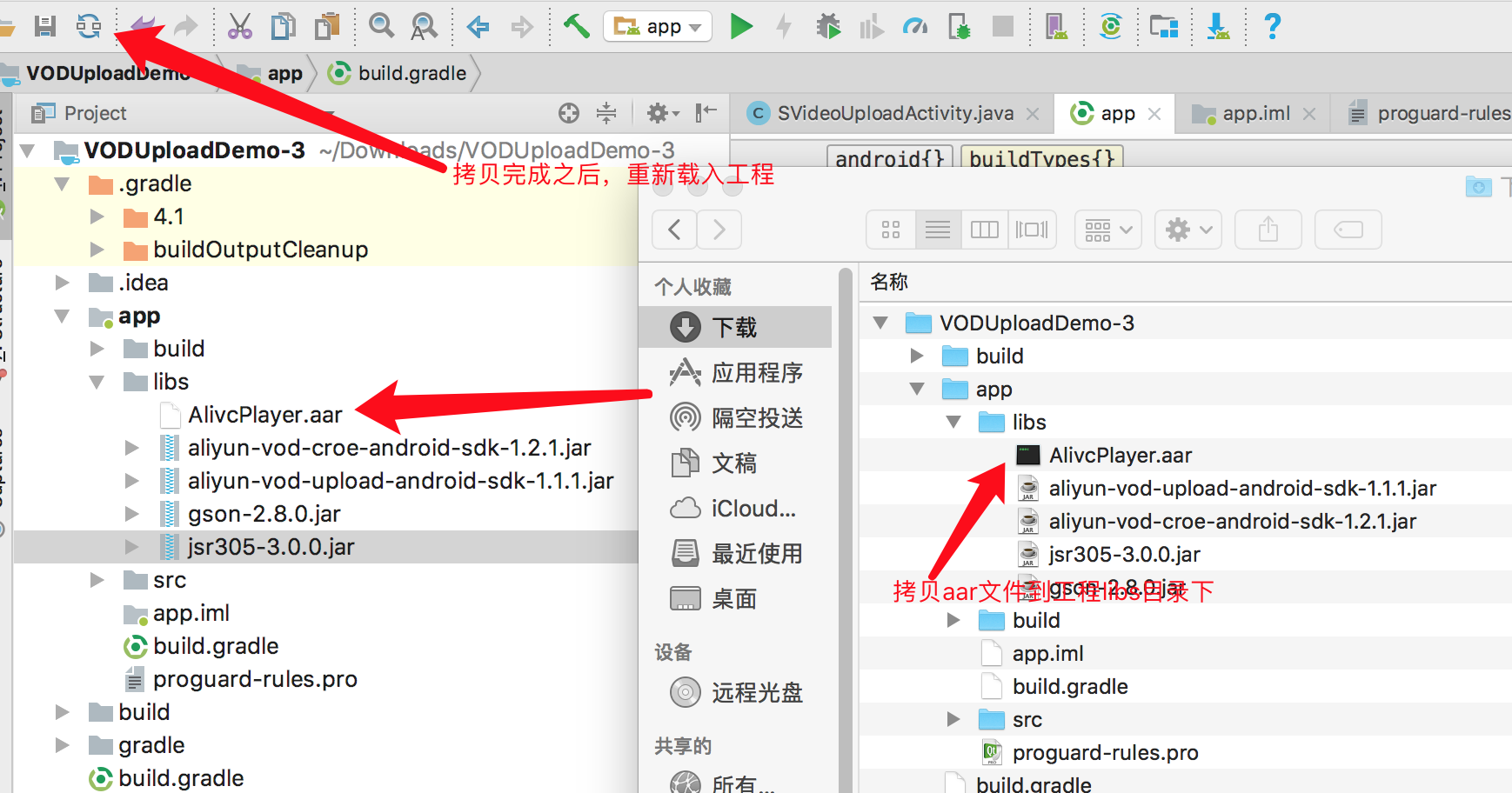
拷贝
.aar文件到工程项目下,路径一般为projectName/libs/,重新载入工程。
在build.gradle根标签下添加本地仓库路径,并在dependencies中添加编译依赖。
其中libs目录按照实际工程下的包引入文件夹名称而定。在compile参数中,name的值为aar文件的名字,ext为文件的扩展名。

选择 ,重新构建project。
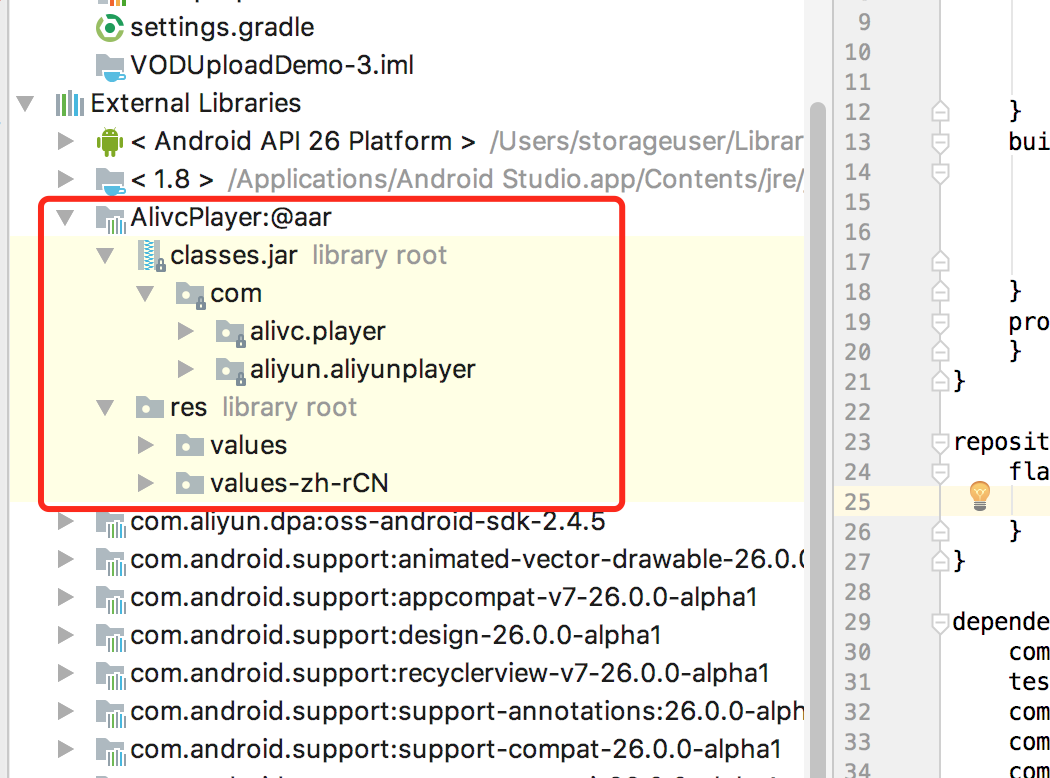
构建完成之后,在工程的External Libraries中即可看到引入的aar包。