本文介绍了前端监控场景。
用户访问业务时,整个访问过程大致可以分为三个阶段:页面生产时(Server端状态)、页面加载时和页面运行时。为了保证线上业务稳定运行,应用上线前通常会在Server端对业务的运行状态进行各种监控。现有的Server端监控系统相对已经很成熟了,而页面加载和页面运行时的状态监控一直比较欠缺。主要原因是对于前端监控的重视不足,认为服务端的监控可以部分替代前端监控,这种想法就导致系统在线上运行时,无法感知用户访问系统时的具体情况,因而定位线上用户偶现的前端问题变得非常困难。
业务痛点
- 定位性能瓶颈困难
当用户反馈页面加载较慢时,很难快速发现性能瓶颈在哪里,是网络问题、资源加载问题,还是页面DOM解析问题?是和用户所在的省份、国家有关系,还是和用户的浏览器、设备有关系?这些问题都无法快速复现并定位到具体原因。
- 无法获知用户访问时的报错情况
一个系统上线之后,访问时的大量JS报错导致用户无法正常使用。如果我们无法及时获知,是否会流失大量用户?如果用户反馈页面的使用情况,我们能否第一时间复现用户的使用场景?能否知晓用户遇到的详细报错信息而快速修复?这些都是开发人员目前遇到的难点。
- API异步调用情况未知
API调用返回的HTTP状态码均为200并不能代表接口完全正常,如果业务逻辑出现异常,我们能否有所感知?如果API返回全部正常,但整体的耗时较长,那么如何了解全局概况并进行优化呢?在这些都未知的情况下,我们就无法发现问题,也无法提升用户体验。
基于ARMS的前端监控方案
前端监控功能基于ARMS平台提供的海量实时日志分析和处理服务,对当前线上所有真实用户的访问情况进行监控,从而解决以上问题。
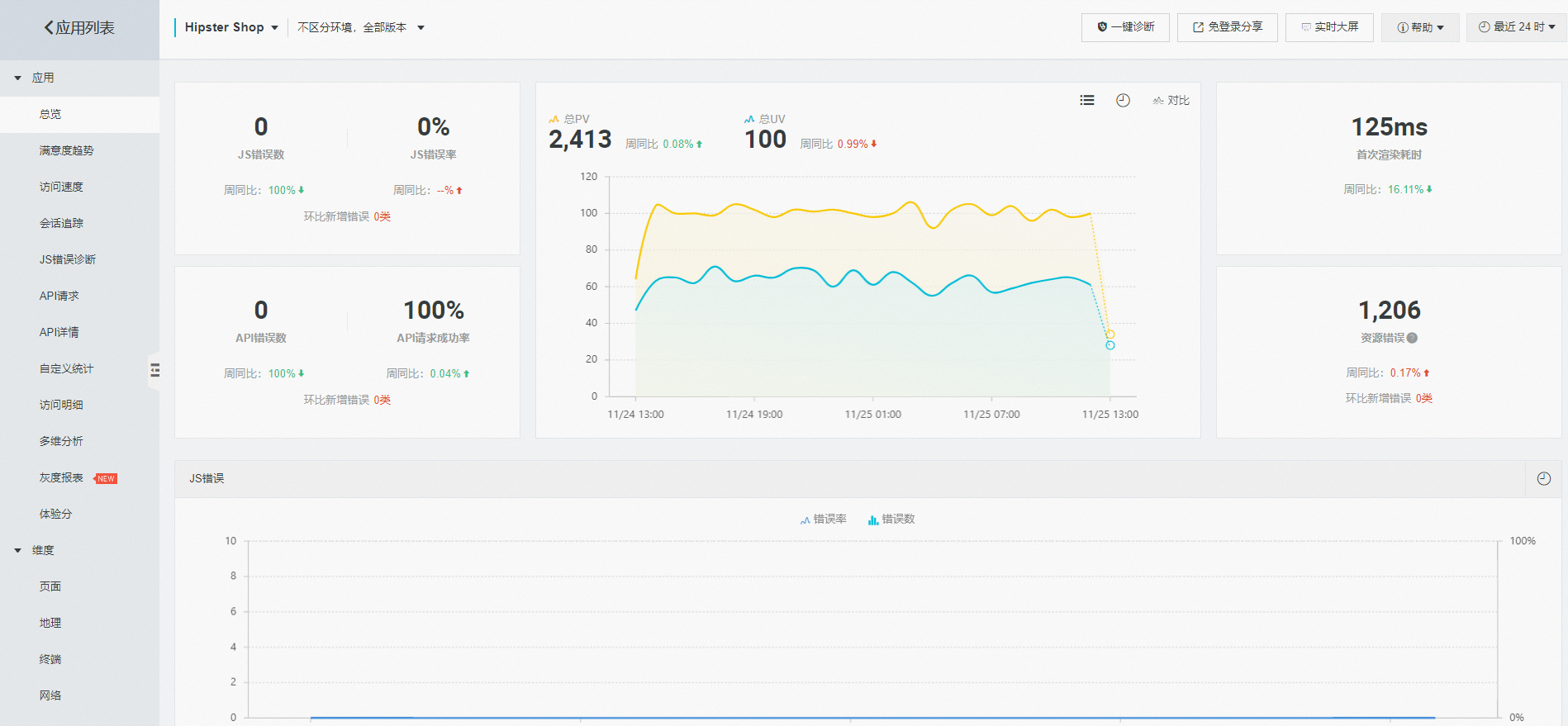
- 应用总览,发现异常问题
ARMS前端监控中可以看到应用总览信息,包括应用的JS错误数、JS错误率、API错误数、API请求成功率、总PV/UV等情况。

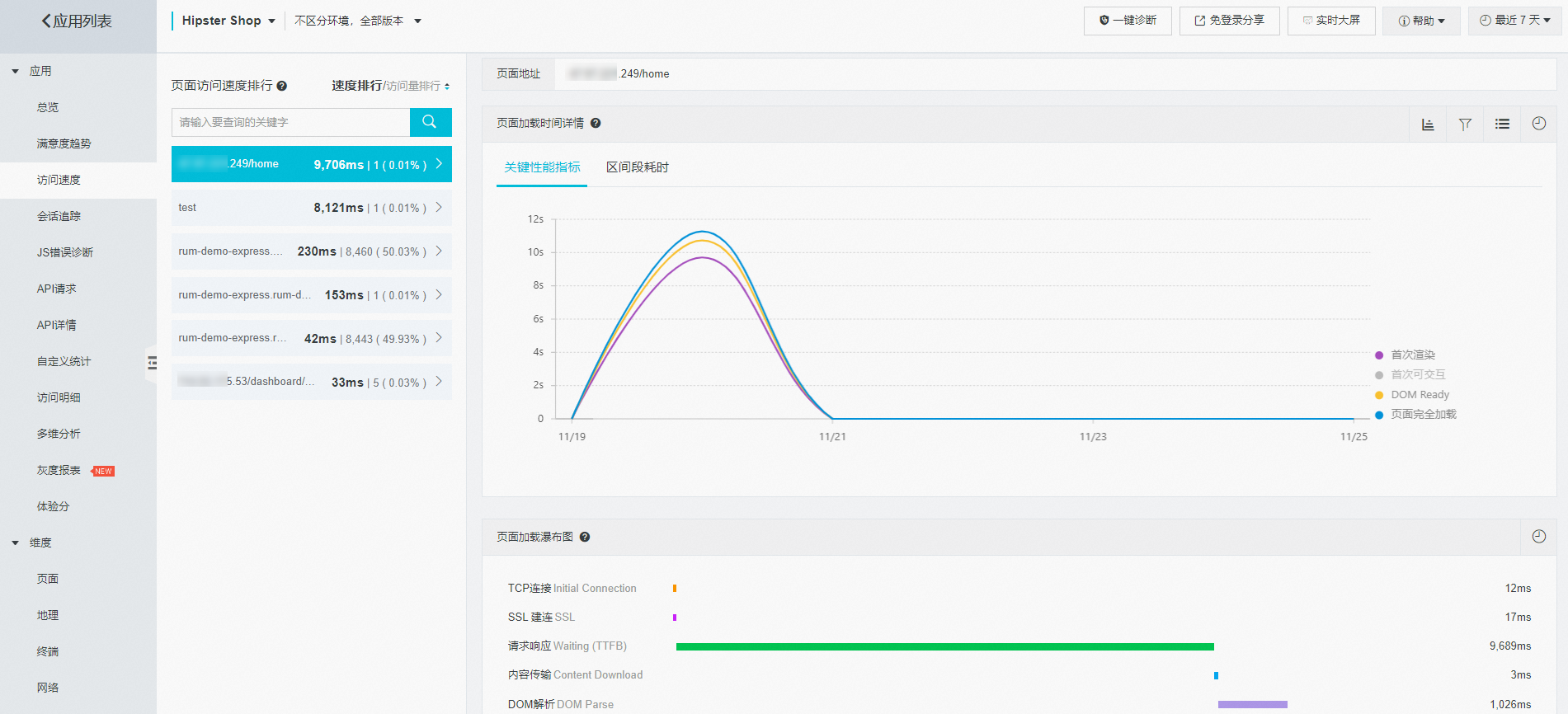
- 性能数据趋势/瀑布图
在访问速度页面,可以看到关于页面性能的具体指标数据及对应的加载瀑布图,您可以根据具体数据来定位性能瓶颈。

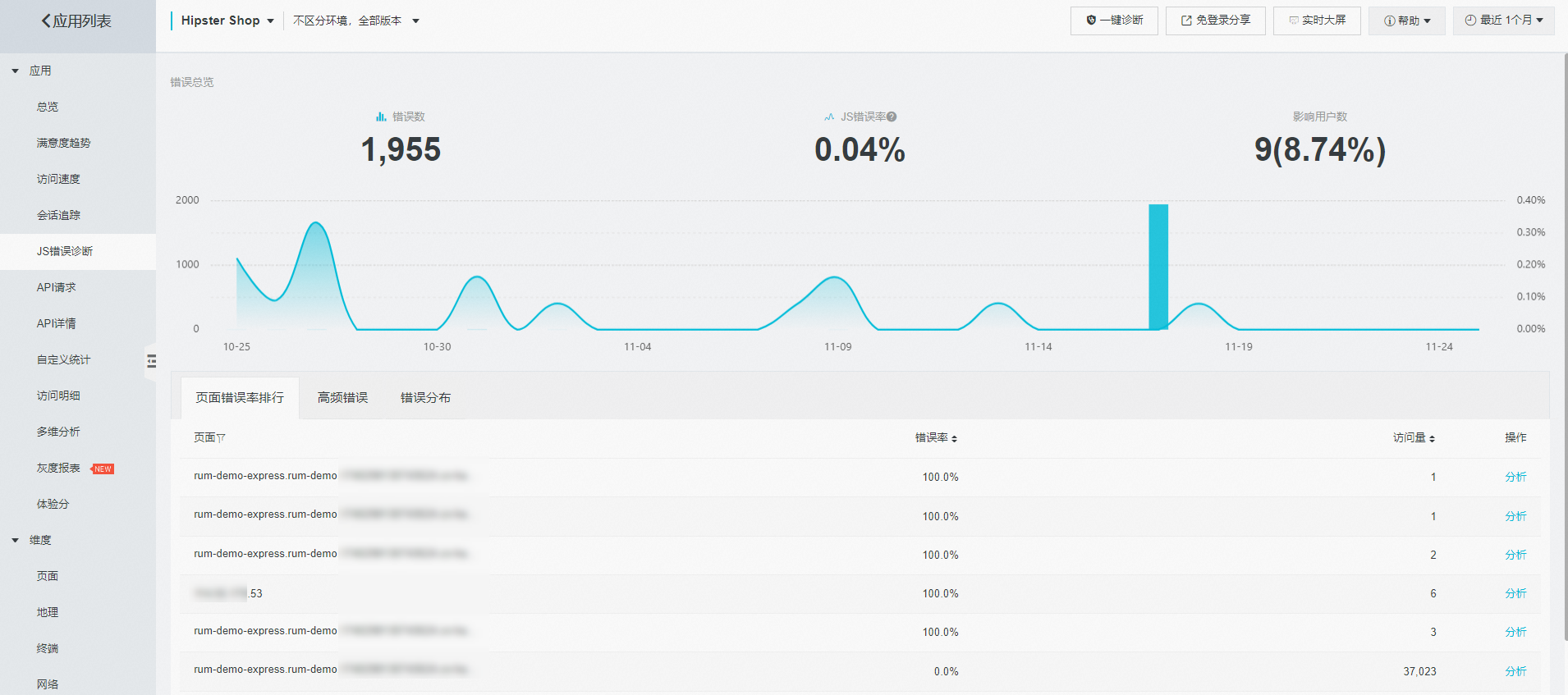
- JS错误率/高频错误
在 JS错误诊断页面,可以看到错误率从高到低的页面排行及高频错误。您可以直观地看到哪些页面的JS错误率较高,以及哪些错误出现次数最多。

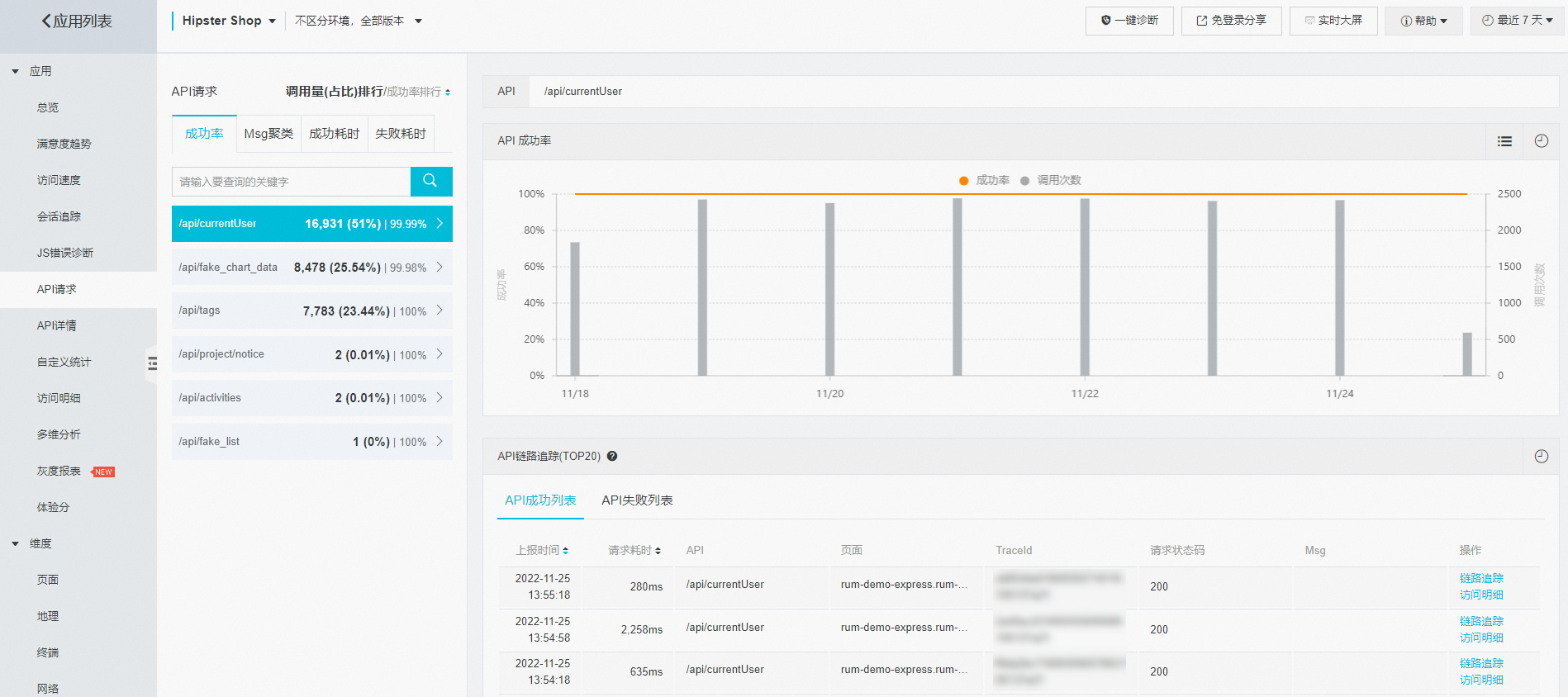
- API请求
在 API请求页面,可以看到API的成功率及耗时数据,全面掌握接口情况。

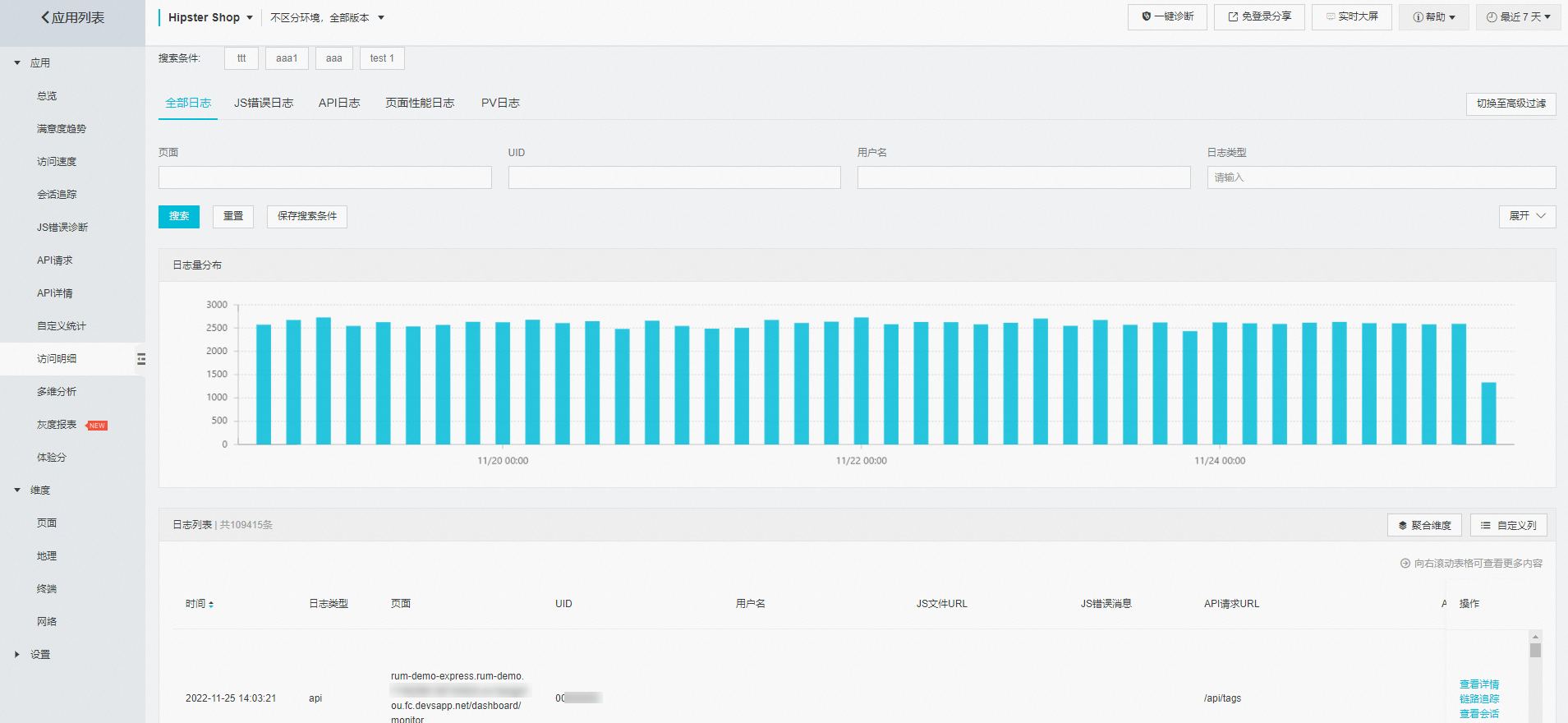
- 访问明细
单击访问明细,查看各类型的访问日志。