AUSegment 提供支持滚动的切换栏样式。
AUSegment 与 APCommonUI 中的 APSegmentedControl 并不能完全互通,因为 APSegmentedControl 只是封装了系统 UISegmentedControl 而没有其余功能。
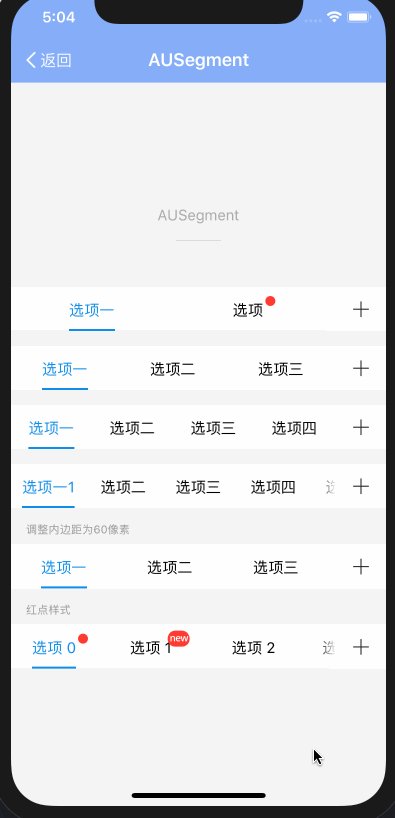
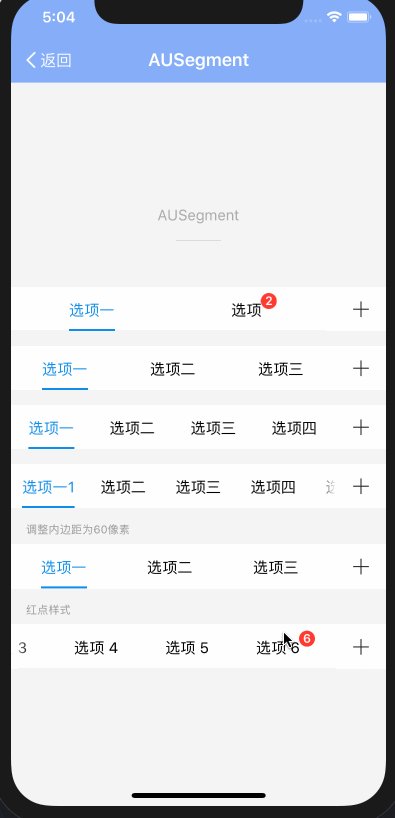
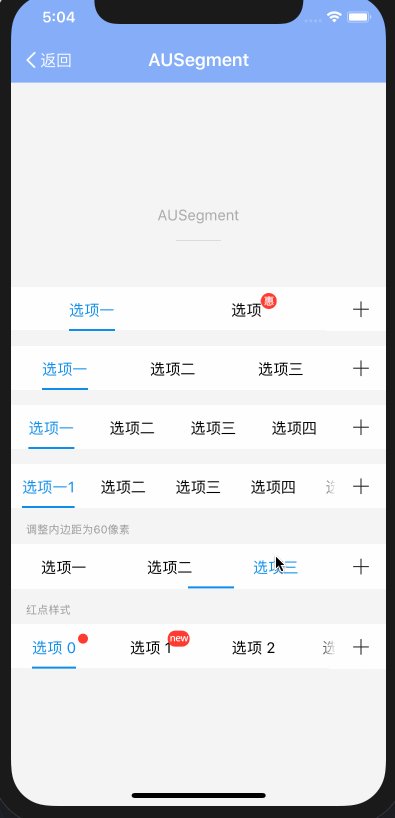
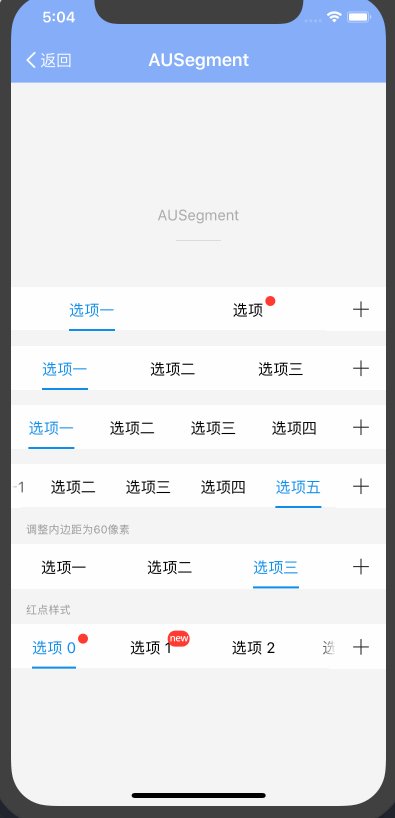
效果图

依赖
AUSegment 的依赖为:
import "AUSegmentedControlItem.h"接口说明
@protocol AUSegmentedControlDelegate <UIScrollViewDelegate>
//AUSegment 点击事件回调
@optional
- (void)didSegmentValueChanged:(AUSegment*)segmentControl;
- (void)didSelectSegmentItemModel:(AUSegmentItemModel*)selectedItemModel;//
@end
// segment 默认高度
#define AUSegmentHeight AU_SPACE13
/**
分段切换组件
*/
@interface AUSegment : UIScrollView
/**
初始化函数
@param frame frame
@param titles 数组:包含所有标题字符串
@return 返回 AUSegment 实例
*/
- (instancetype)initWithFrame:(CGRect)frame titles:(NSArray<NSString*> *)titles;
/**
禁用 init 方法
*/
- (instancetype)init NS_UNAVAILABLE;
/**
禁用 initWithFrame 方法
*/
- (instancetype)initWithFrame:(CGRect)frame NS_UNAVAILABLE;
/**
AUSegmentedControlDelegate
*/
@property (nonatomic, weak) id <AUSegmentedControlDelegate> delegate;
/**/
/**
标题数组
*/
@property (nonatomic, strong) NSMutableArray *titles;
/**
* 菜单字体
*/
@property (nonatomic, copy) UIFont *titleFont;
/**
当前选中的 segment
*/
@property (nonatomic, assign) NSInteger selectedSegmentIndex;
/**
选中项的颜色(包括文字和滑块)
*/
@property (nonatomic, copy) UIColor *selecedColor;
/**
* 每个文字菜单水平方向的左右边距
* 默认为 21 像素
* 当为红点样式时,则 fixedItemWidth 不起作用,所有菜单不是固定宽度
*/
@property(nonatomic, assign) NSInteger textHorizontalPadding;
/**
* 是否使用固定菜单宽度
* 默认 YES,方便兼容老的菜单样式
* 当为 YES 时,则 horizontalPadding 不起作用,所有菜单固定同一宽度
*/
@property (nonatomic, assign) BOOL fixedItemWidth;
/**
* 是否自动滚动选中菜单项到合适位置(优先中间位置,不够位置时再靠边显示)
* 默认为 NO
*/
@property (nonatomic, assign) BOOL autoScroll;
/**
* 点击后是否自动更新指示条到当前选中 item 的下标
* 默认为 YES
*/
@property (nonatomic, assign) BOOL autoChangeSelectedIndex;
/*
* model 数组
*/
@property(nonatomic, strong) NSMutableArray<AUSegmentItemModel *> *itemModels;
/**
支持中间插入多项
@param array 插入的标题数组
@param indexes 插入的 indexs
*/
- (void)insertTitleArray:(NSArray<NSString*> *)array atIndexes:(NSIndexSet *)indexes;
/**
支持在末尾新增多项
@param array 新增的标题数组
*/
- (void)addTitleArray:(NSArray<NSString*>*)array;
/**
* 设置自动滚动到指定下标位置,注意:只滚动展示 item,选中指示条保持不变
* 默认与 selectedSegmentIndex(即选中项保持一致)
*/
- (void)autoScrollToIndex:(NSInteger)index;
- (BOOL)segmentItemIsInVisualAear:(NSInteger)index;
@end
@interface AUSegmentItemModel : NSObject
@property(nonatomic, copy) NSString *title;
@property(nonatomic, copy) UIImage *img;
@property(nonatomic, copy) NSString *imgId;
@property(nonatomic, copy) NSString *badgeNumber;
@property(nonatomic, copy) NSString *badgeWidgetId;
@property(nonatomic, assign) BOOL badgeReserved; // 设置当前 item 是否要预留红点位置,如果不预留则红点展示时界面可能有跳动感
@property(nonatomic, strong) NSDictionary *extendInfo; // 扩展字段
@end
@interface AUSegment (ItemModel)
/**
* 第二版的初始化函数
* @param frame frame
* @param menus item 数组
*/
- (instancetype) initWithFrame:(CGRect)frame menus:(NSArray<AUSegmentItemModel *>*)menus;
/**
支持更新控件 item 项
@param items 需要更新的 item 数组,主要用于增删或者全部更新已有 model 数据
*/
- (void)updateItems:(NSArray<AUSegmentItemModel *>*)items;
/**
支持更新控件 item 项
@param items 删除已有数据,重新替换为新的 item 数据
*/
- (void)updateItemModel:(AUSegmentItemModel *)model
atIndex:(NSInteger)index;
@end
// 右边显示行动点按钮,默认显示加号 +
@interface AUSegment (AUActionIcon)
- (void)showActionIcon:(BOOL)showIcon target:(id)target action:(SEL)action;
@end自定义属性
属性 | 用途 | 类型 |
titles | segment 的标题数组。 | NSArray |
selectedSegmentIndex | 当前选中的 segment。 | NSInteger |
delegate | 实现 AUSegmentedControlDelegate。 | id |
autoScroll | 是否自动滚动选中菜单项到合适位置,优先中间位置,不够位置时再靠边显示。 | BOOL |
fixedItemWidth | 是否使用固定菜单宽度。 | BOOL |
textHorizontalPadding | 每个文字菜单水平方向的左右边距。 | BOOL |
titleFont | 自定义菜单字体。 | UIFont |
代码示例
不带红点的分段控件:
NSArray *testArray1 = @[@"tab1",@"tab2",@"tab3",@"tab4",@"tab5",@"tab6",@"tab7",@"tab8"]; AUSegment *segment = [[AUSegment alloc] initWithFrame:CGRectMake(0, 300, self.view.width, 44) titles:testArray1]; segment.delegate = self; [self.view addSubview:segment]; //回调 - (void)didSegmentValueChanged:(AUSegment*)segmentControl { NSLog(@"AUSegmented切换了"); }带红点的分段控件:
NSMutableArray *array = [[NSMutableArray alloc] init]; for (int i=0; i<7; i++) { AUSegmentItemModel *model = [[AUSegmentItemModel alloc] init]; model.title = [NSString stringWithFormat:@"选项 %d", i]; if (i == 0) { model.badgeNumber = @"."; } if (i == 1) { model.badgeNumber = @"new"; } if (i == 6) { model.badgeNumber = @"6"; } model.badgeReserved = YES; [array addObject:model]; } AUSegment *segment2 = [[AUSegment alloc] initWithFrame:CGRectMake(0, topMargin, self.view.width, 44) menus:array]; [self.view addSubview:segment2]; [segment2 autoScrollToIndex:6]; segment2.backgroundColor = [UIColor whiteColor]; [segment2 showActionIcon:YES target:self action:@selector(clickActionIcon:)];
该文章对您有帮助吗?