本文介绍了使用 PageResult 结果页组件的不同方式以及相关 API。
Kylin
<dependency component="{ PageResult, AButton }" src="@alipay/antui-vue" ></dependency>ESModule
import { PageResult, AButton } from '@alipay/antui-vue';Service 命令式调用
直接使用 PageResult.show('系统繁忙'); 的方式,调用命令不需要写在模板中,会自动在 document.body 上插入对应 DOM。
PageResult.show({
type: 'text',
text: '显示的消息'
});Service 说明
static methods:PageResult 提供以下静态方法。
属性 | 说明 | 函数 |
|---|---|---|
show | 创建一个 | Function(option: Object|string): vm |
show options:创建实例时,支持的参数如下表所示。
属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
type | PageResult 类型,可选值 | String | busy |
content | 纯字符串文本。 | String | 系统繁忙,请稍后再试 |
title | 标题文本。 | String | ‘’” |
btns | 显示的按钮数组。 |
| [{text: ‘重新加载’,click: () => window.location.reload()}] |
zIndex | 设置弹层的 zIndex 值。 | Number | 9000 |
API 说明
props
属性 | 说明 | 类型 |
|---|---|---|
type | 图标类型,可选值 | String |
title | 业务自定义文案最多 14 个字符。 | String |
brief | 业务自定义文案最多两行,可不要辅助文案。 | String |
slots
属性 | 说明 | scope |
|---|---|---|
- | 默认 slot,用来放置一个或多个按钮。 | - |
title | 用来满足需要自定义 DOM 的需求。 | - |
brief | 用来满足需要自定义 DOM 的需求。 | - |
events:无。
Demo
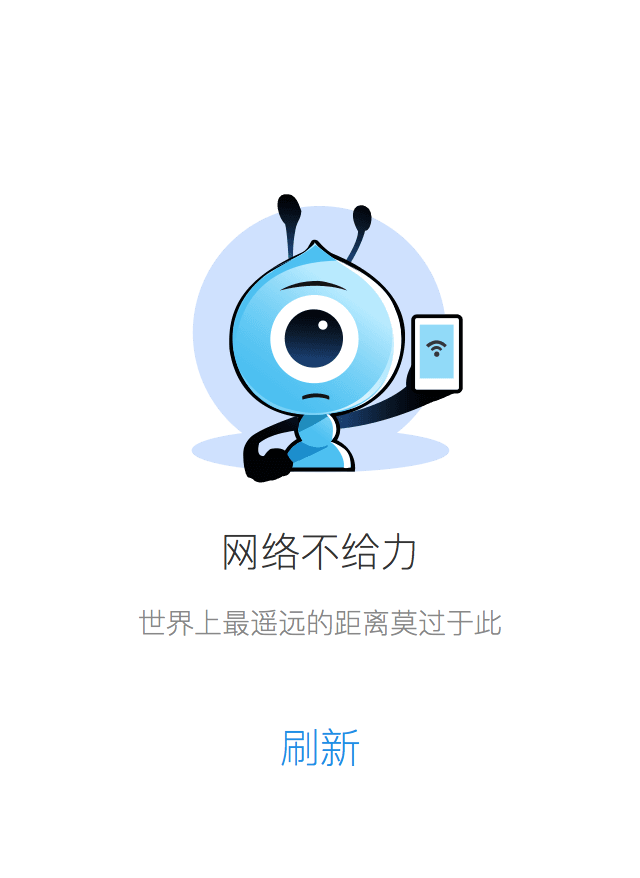
网络超时
截图

代码
<template>
<PageResult type="network"
title="网络不给力"
brief="世界上最遥远的距离莫过于此"
>
<AButton type="page-result" >刷新</AButton>
</PageResult>
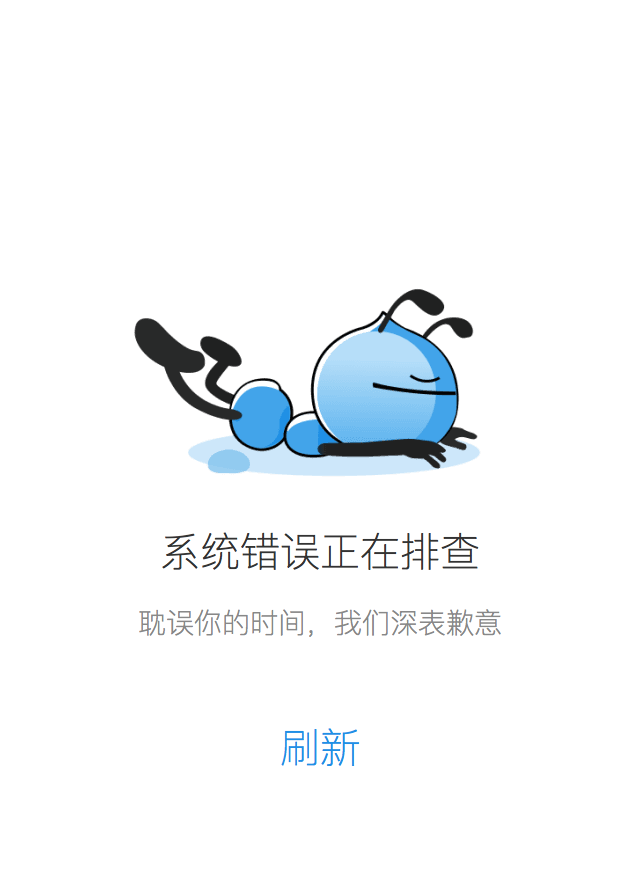
</template>系统错误
截图

代码
<template>
<PageResult type="error"
title="系统错误正在排查"
brief="耽误你的时间,我们深表歉意"
>
<AButton type="page-result" >刷新</AButton>
</PageResult>
</template>empty
截图

代码
<template>
<PageResult type="empty"
title="标题文案"
brief="辅助文案"
>
<AButton type="page-result" >操作选项</AButton>
</PageResult>
</template>busy
截图

代码
<template>
<PageResult type="busy"
title="系统繁忙"
brief="系统繁忙文案"
>
<AButton type="page-result" >刷新</AButton>
</PageResult>
</template>- 本页导读 (0)