函数节点分为内置函数和自定义函数,也可以通过服务注册中心编写函数,编写后使用服务调用节点进行使用。
内置函数
通用内置函数
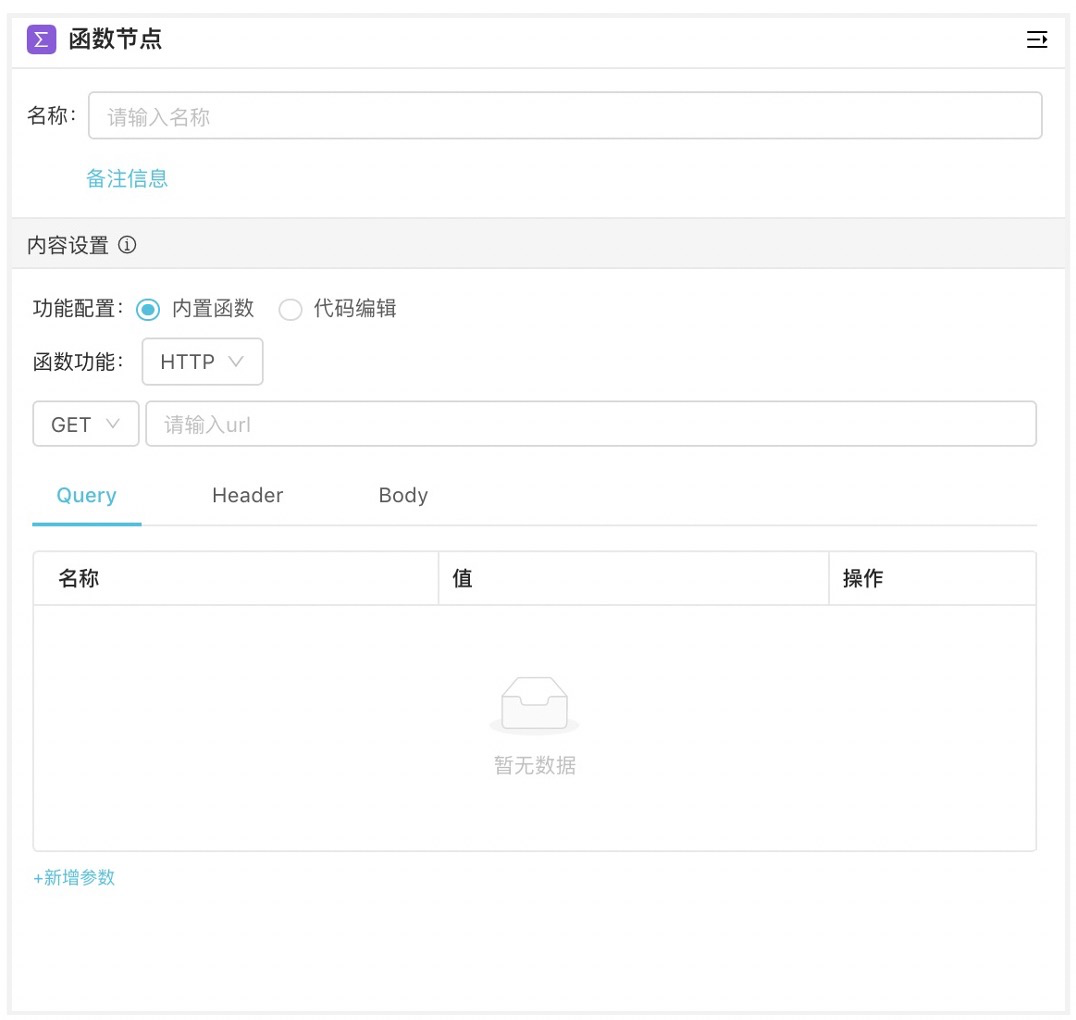
支持HTTP/HTTPS协议,您可以完成HTTP标准协议里面的配置。例如:POST/GET方法,query/header/body的请求体。

如果想在配置内置函数时,对变量进行引用,针对不同的变量类型有不同的引用方式:
槽值引用
原始值引用:${intent.slot.origin}
归一值引用:${intent.slot}
全局变量:${global.var}
外部传入的环境变量:${var}
自定义函数
在第一次调用函数计算的时候,如果没有给 DS 账号授权,会提示用户进行授权,如下图,授权过程见“函数计算”。
前往函数计算

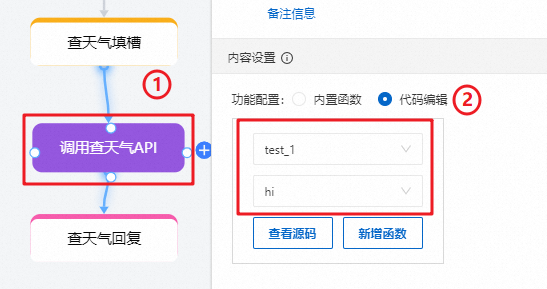
授权后用户可以绑定在阿里云编写好的JS 函数,通过选择服务与函数的方式与DS 中的函数节点绑定,如下图:
选择函数节点
选择函数与服务

代码模板(node.js语法):
module.exports.handler = function(event, context, callback) {
/** event structure definition
{
// read-only variables
"environment": "Object",
"lastOutputForFunction": "String",
"slotSummary": "Object",
// read/write variables
"global": "Object",
"outputForResponse": "Object",
"outputForFunction": "String",
"routeVariable": "String"
}
**/
var eventResult = "";
try {
var eventObj = JSON.parse(event);
// add your code here
/**
* code block
**/
eventResult = JSON.stringify(eventObj);
callback(null, eventResult);
} catch (e) {
callback(null, e);
}
};函数参数说明
参数名 | 参数类型 | 参数说明 | 可写 |
environment | json | 见下面 environment说明 | 只读 |
lastOutputForFunction | String | 上一个函数的输出结果 | 只读 |
slotSummary | json | 各槽位的填值情况 | 只读 |
global | String | 全局变量,在设计对话流的时候进行定义,在函数执行过程中可以直接引用或赋值。 | 是 |
outputForResponse | json | 函数返回结果 | 是 |
outputForFunction | String | 当前函数的输出值,可以被其它函数通过lastOutputForFunction引用。 | 是 |
routeVariable | String | 函数节点分支逻辑路由变量,在分支逻辑判断时需要此参数。 | 是 |
environment参数说明
参数 | 类型 | 说明 |
SENDER_ID | STRING | 发送者 ID |
SENDER_NICK | STRING | 发送者昵称 |
样例代码:
module.exports.handler = function(event, context, callback) {
/** event structure definition
{
// read-only variables
"environment": "Object",
"lastOutputForFunction": "String",
"slotSummary": "Object",
// read/write variables
"global": "Object",
"outputForResponse": "Object",
"outputForFunction": "String",
"routeVariable": "String"
}
**/
var arr = "";
var eventResult = "";
try {
var eventObj = JSON.parse(event);
// add your code here
if (eventObj.environment.hasOwnProperty("orderId")) {
eventObj.routeVariable = '1';
} else {
eventObj.routeVariable = '0';
}
eventResult = JSON.stringify(eventObj);
callback(null, eventResult);
} catch (e) {
arr += e;
eventObj.outputForResponse.htmlText = [arr];
eventResult = JSON.stringify(eventObj);
callback(null, eventResult);
}
};event数据结构说明:
{
"environment": {
"user_id": "1323011"
},
"lastOutputForFunction": "{\"query\":{\"count\":1,\"created\":\"2018-03-28T10:20:59Z\",\"lang\":\"en-US\",\"results\":{}}}}",
"slotSummary": {
"QueryWeatherIntent.date": "2018-03-29",
"QueryWeatherIntent.date_origin": "明天",
"QueryWeatherIntent.city": "上海",
"QueryWeatherIntent.city_origin": "上海",
},
"global": {
"phoneNumber": "13*****000"
},
"outputForResponse": {
"htmlText": [
"It's a fine today.",
"It's a sunny day."
],
"useRandom": true
},
"outputForFunction": "invoke API successfully",
"routeVariable":"OK"
}