在EDAS控制台遇到报错弹窗时,推荐使用Chrome浏览器自带的开发者工具来查看报错的URL、对应的请求参数以及返回值数据,并将这些诊断数据发给后端支持人员,以便快速准确地定位问题。
如何打开Chrome开发者工具
- 打开Chrome浏览器,在内容区域单击鼠标右键,在右键快捷菜单中单击检查。
- 打开Chrome浏览器,在Windows系统按下快捷键Ctrl+Shift+I,在macOS系统按下快捷键Cmd+Opt+I。
如何使用开发者工具界面来收集诊断数据
当在EDAS控制台操作时遇到弹窗报错,请参照以下步骤来收集诊断数据。
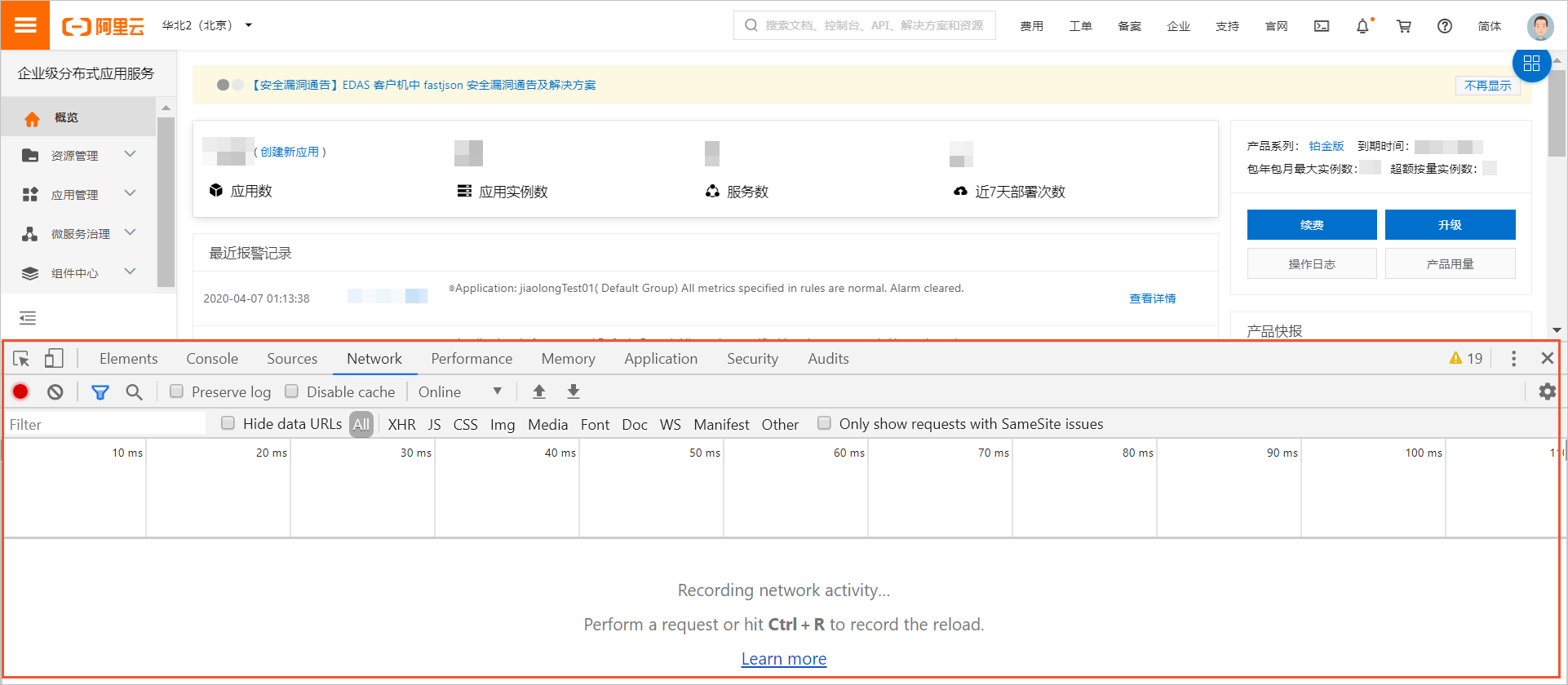
- 在当前报错页面打开Chrome浏览器的开发者工具。
- 单击开发者工具面板左上角的Clear按钮(
 )。
)。
该操作可以清理之前打开的URL的数据。
- 单击开发者工具面板左上角的recording按钮(
 ),然后触发弹窗的报错操作,弹窗报错之后单击开发者工具区域左上角的stop recording按钮(
),然后触发弹窗的报错操作,弹窗报错之后单击开发者工具区域左上角的stop recording按钮( )。
)。
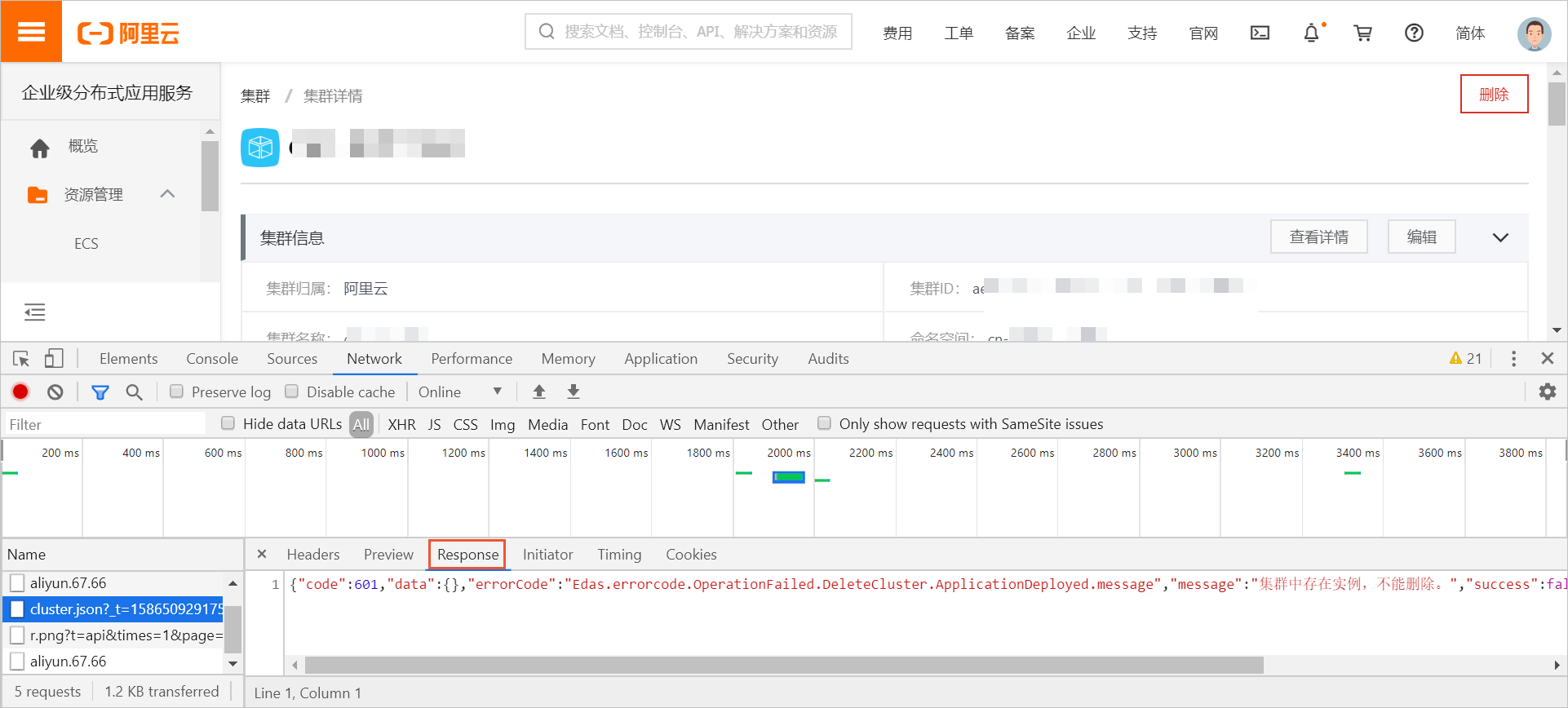
- 在Chrome开发者工具面板上选择Network页签,依次单击已录制的URL链接,然后在右侧单击Response或Preview页签,您可看到弹窗报错对应的响应数据。
- 把Headers页签内的请求参数数据、URL链接和Response页签页内的数据一起复制给技术支持人员。
重要 如果单击按钮或链接之后无弹窗报错按钮或链接,请将Chrome开发者工具窗口Console页签输出的日志信息一起发给技术支持人员。
技术支持人员将会根据以上数据来诊断分析弹窗报错的原因。