配置页面参数
更新时间:2023-07-27 07:48:10
配置了页面参数后,访问页面时,页面的URL中增加了参数,在动态变量中使用参数的值。
创建页面参数
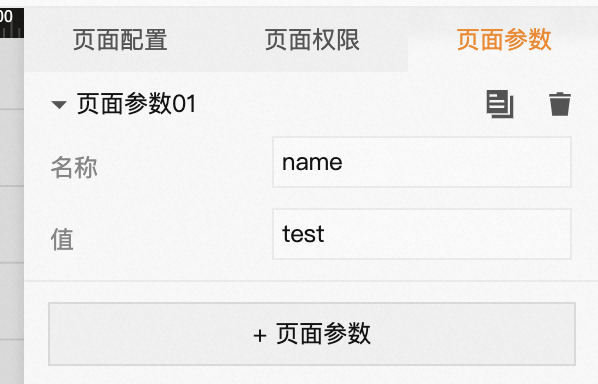
点击页面可视化编辑右侧面板页面参数Tab,创建页面参数:
点击“+页面参数”按钮直接新增页面参数,一个页面限制最多创建十个参数,复制页面时页面参数也会被复制到新的页面中。
点击“保存”页面按钮保存页面参数。

页面参数的使用
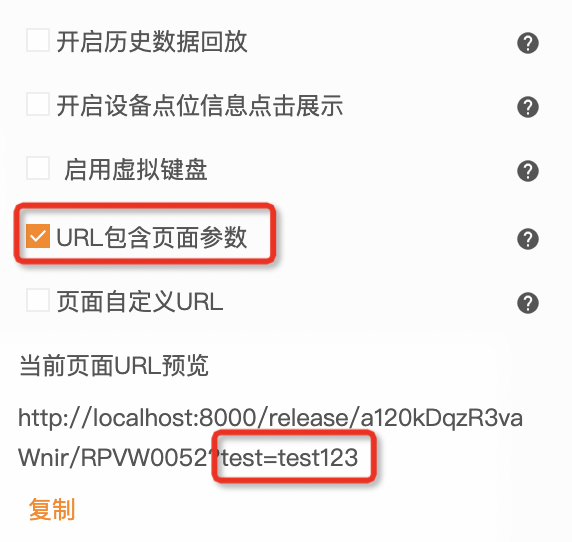
URL包含页面参数
页面配置中勾选URL包含页面参数,当前页面URL中携带该页面中配置的页面参数

注:当新增或编辑页面参数后都需发布之后才可生效。
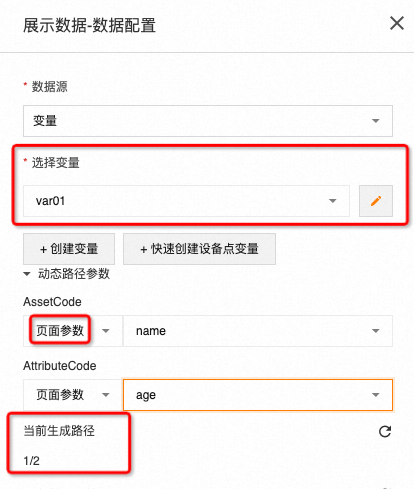
动态路径参数
选中某个组件去配置数据源,打开配置弹框选择变量作为数据源,再选择已创建的动态变量,动态路径参数中选择页面参数作为路径参数,生成路径:

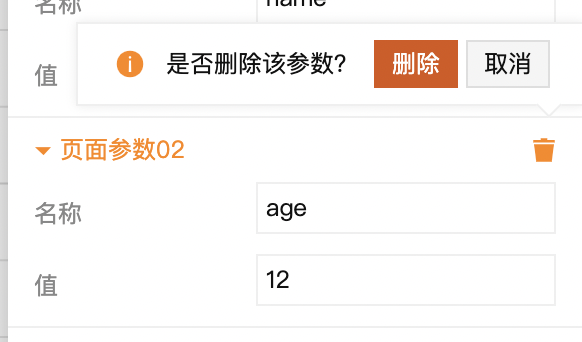
删除页面参数
点击删除按钮,二次确认弹框中点击删除,即可删除所选页面参数:

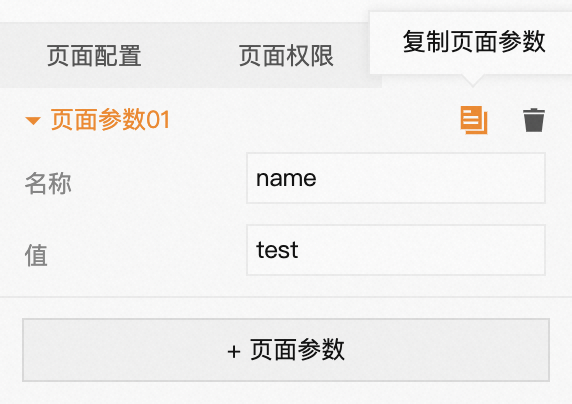
复制页面参数
点击复制图标,复制现有页面参数:

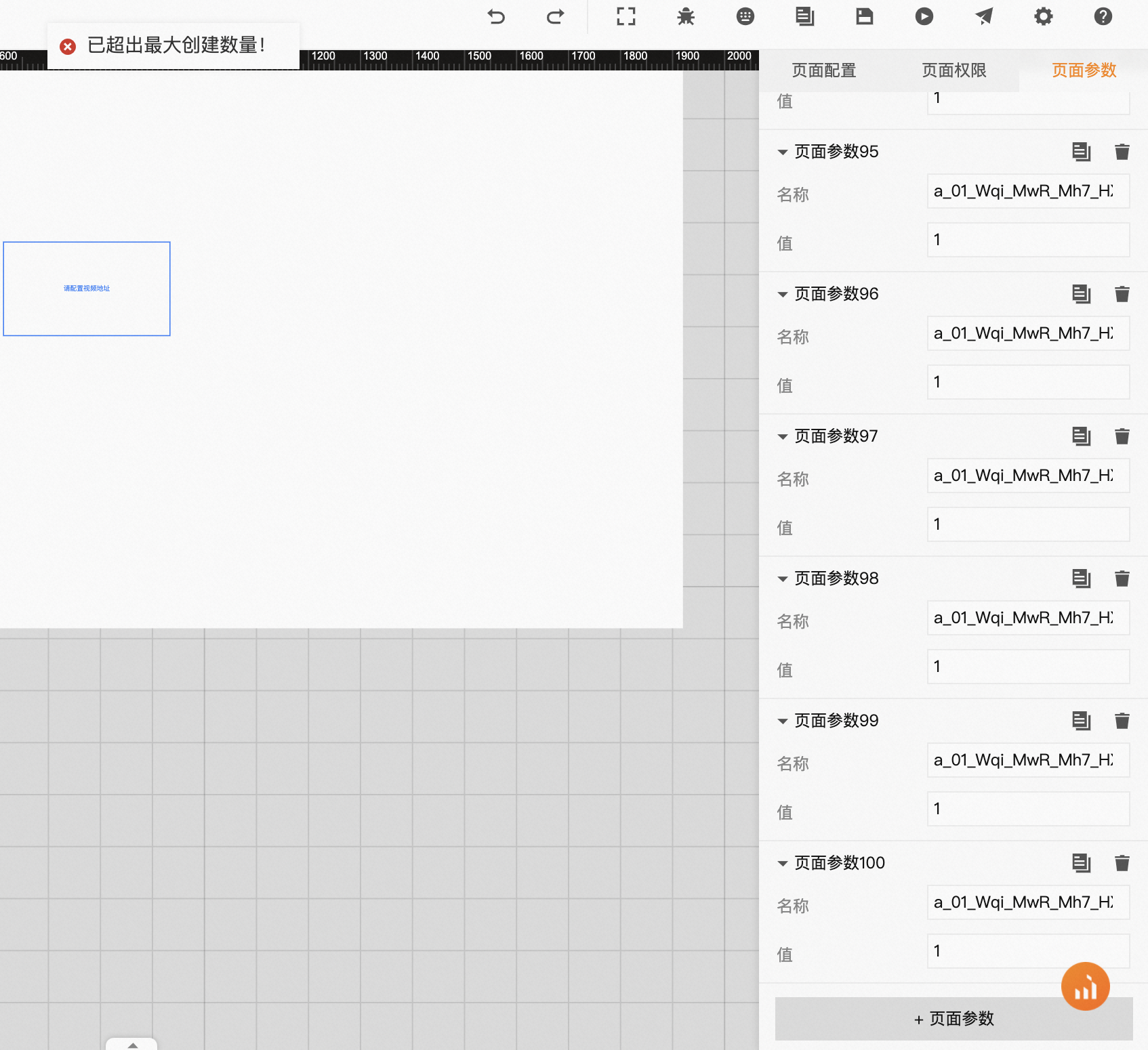
成功复制页面参数:

注意:当页面参数复制到100时为最大复制数量

该文章对您有帮助吗?
- 本页导读
- 创建页面参数
- 页面参数的使用
- URL包含页面参数
- 动态路径参数
- 删除页面参数
- 复制页面参数

