本文为您介绍DataV蓝图编辑器的概念、优势和简单的操作步骤。
概念
蓝图编辑器一般称为Visual Programming或者Flow Based Programming,即通过可视化连线的方式,定义图层与图层之间的交互行为。
优势
蓝图编辑器区别于之前的回调ID,可以保证交互和数据的实时性和同步性。
蓝图编辑器支持数据请求合并和数据分发的功能。
蓝图编辑器可模块化拆分,专注单个的交互链路,不需要考虑代码的整理和规范,只需要专注于业务规则和交互需求即可。
蓝图编辑器支持原厂组件和第三方组件。该功能对开发者型用户较为便利。
重要用户自行开发的第三方组件,必须是在遵循开发者规范的前提下,才能在DataV中的蓝图编辑器页面无缝衔接使用。
版本更新迁移说明
节点编程已经升级为蓝图编辑器,首次进入蓝图编辑器时,您需要将旧版本的交互配置迁移至蓝图编辑器中,以使用更丰富的功能。
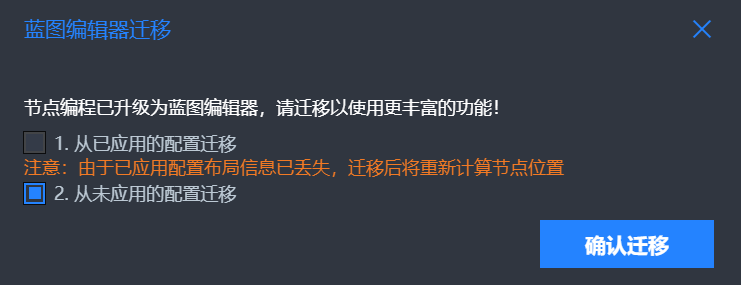
在蓝图编辑器迁移对话框中,按照以下说明选择迁移方式,完成后单击确认迁移即可。

从已应用的配置迁移
如果您的可视化应用已经应用了旧版本的交互配置,可以选择此方式。
重要由于已应用配置的布局信息已丢失,迁移后将重新计算节点位置。
从未应用的配置迁移
如果可视化应用没有应用过旧版本的交互配置,可以选择此方式。
操作步骤
- 登录DataV控制台。
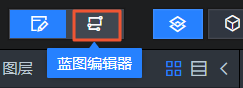
在画布编辑器页面,单击顶部工具栏的蓝图编辑器图标。

在蓝图编辑器页面,将左侧的导入节点和逻辑节点拖入画布中。
说明如果左侧没有导入节点,可返回画布编辑器,选中图层,右键导出到蓝图编辑器。
根据交互逻辑进行节点连线。
在右侧的配置面板中,完成逻辑节点配置,包括节点名称、上下游事件、上下游动作以及处理方法等。
添加组件、组件连线、逻辑节点配置的详细操作方法,请参见蓝图编辑器详细功能介绍。
配置完成后,单击页面右上角的预览(
 )图标,查看可视化应用交互效果。
)图标,查看可视化应用交互效果。预览成功后,单击页面右上角的发布(
 )图标,发布可视化应用。
)图标,发布可视化应用。
