在Web应用页面支持配置不同模式的导航菜单,您可根据实际需要配置应用的页面导航菜单样式和内容。
操作步骤
- 在Web应用编辑器左侧导航栏中,单击页面按钮
 。
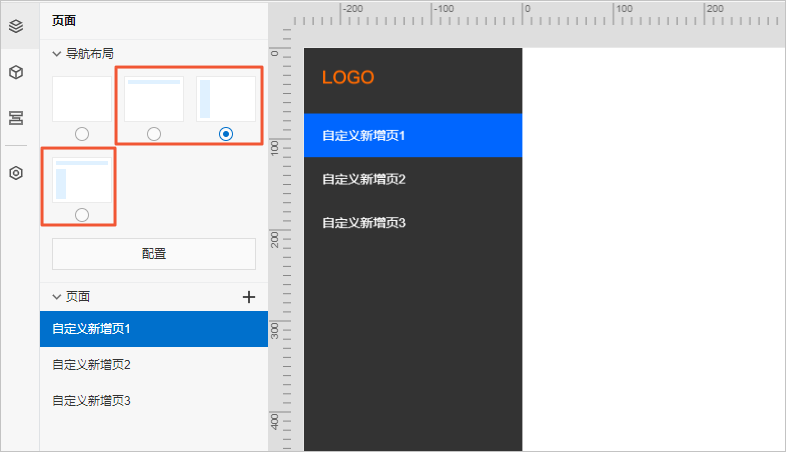
。 - 在页面的导航布局下,选择有导航菜单的模板。

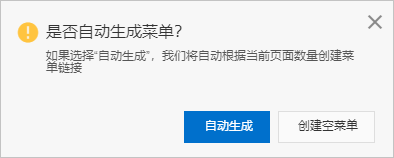
当您选择了有左导航的布局时,可在弹出的对话框中选择是否自动生成菜单。选择自动生成后,页面左侧自动生成导航并匹配已有页面。

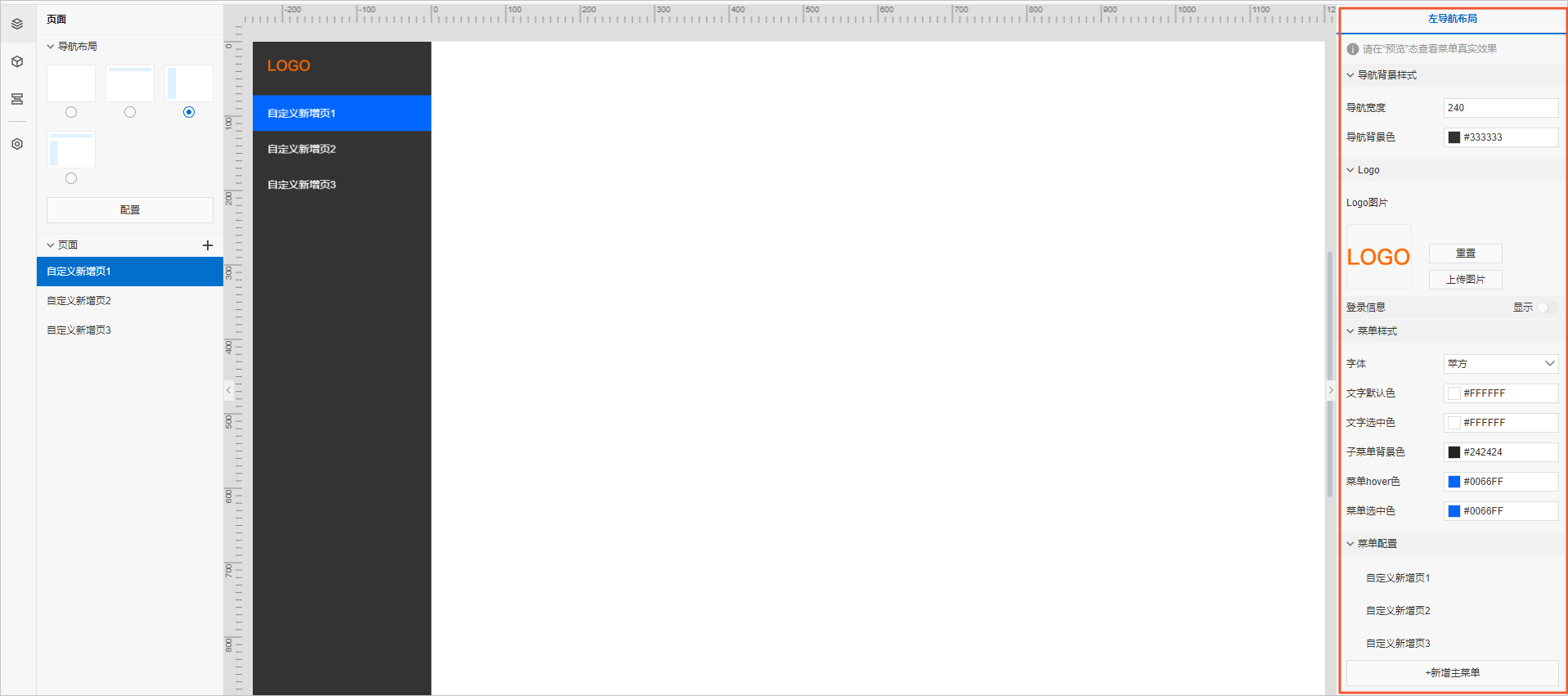
- 单击导航布局下的配置,在编辑器页面右侧的导航配置面板,配置导航菜单样式和内容。

参数 说明 导航背景样式 设置左导航菜单栏在页面上的宽度和背景颜色。 Logo 设置左导航或顶部栏的Logo图标。 说明 如果选择了左导航/顶部栏页面模板,仅支持在顶部栏设置Logo。应用名称 设置顶部栏是否显示应用名称,默认选中。支持设置应用名称的字体和颜色。 菜单样式 配置导航菜单栏的字体,及不同情景下的字色和菜单背景色。 菜单配置 配置面板显示当前应用中已有的主菜单。 支持修改和新增主菜单。 - 新增主菜单
单击新增主菜单,添加主菜单,并为其设置参数。您也可以为当前主菜单添加子菜单。
- 编辑现有主菜单或子菜单
将鼠标移至待配置的菜单,显示对应的操作图标:
- 编辑:设置菜单参数,包括菜单名称、链接打开方式和目标链接。
- 新增:仅主菜单支持新增子菜单。您需要为新增子菜单配置参数。
说明 新增子菜单后,原主菜单配置的链接失效,即单击应用中的主菜单,仅展开或收起子菜单。
- 删除:删除不需要的菜单。
- 调整:拖拽菜单,调整菜单位置。
登录信息 开启应用页面账号鉴权后,默认在页面右上角显示请登录按钮。 支持配置字体、账号信息字色和登录操作字色。
导航菜单配置完成后,新建页面默认显示导航菜单。 - 新增主菜单
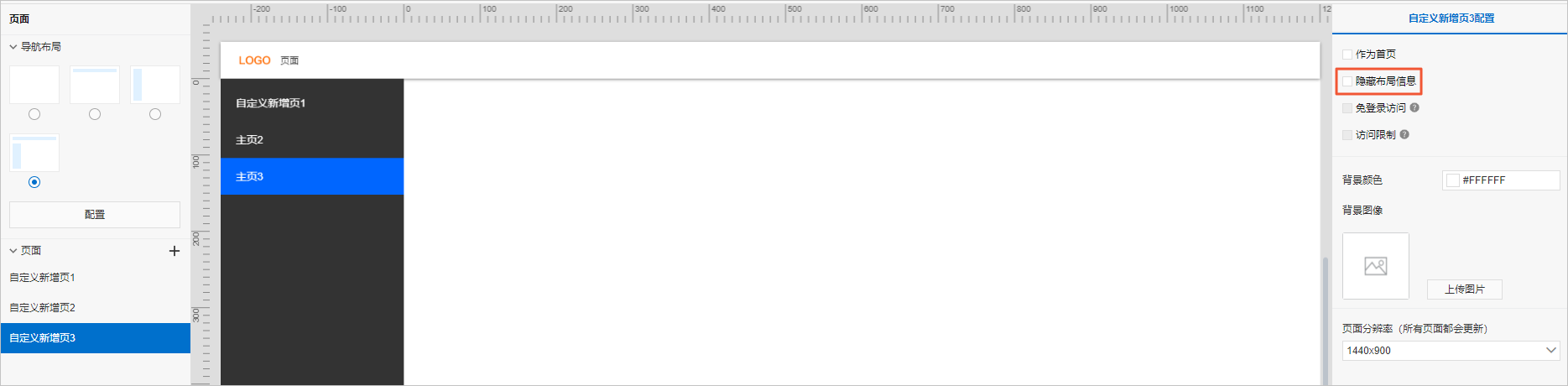
- 可选:单击目标页面,在右侧配置栏,选中隐藏布局信息复选框,即可隐藏当前页面的导航菜单。