Quick BI支持将群空间中的报表(仪表板和电子表格)嵌入到其他系统中,以便和其他应用系统集成,更便捷实现业务一体化应用。下面为您介绍如何将报表嵌入到第三方系统中。
当前方案已停止迭代,且不再维护,请知悉!
步骤1:通过HTTPS接口获取accessToken
本文以嵌入群空间中的仪表板至第三方系统为例。
如果开通仪表板接入权限的账号拥有开发或分析权限,则只能开通该账号创建的仪表板权限。
如果该账号拥有管理权限,则可以开通该工作空间所有报表权限。
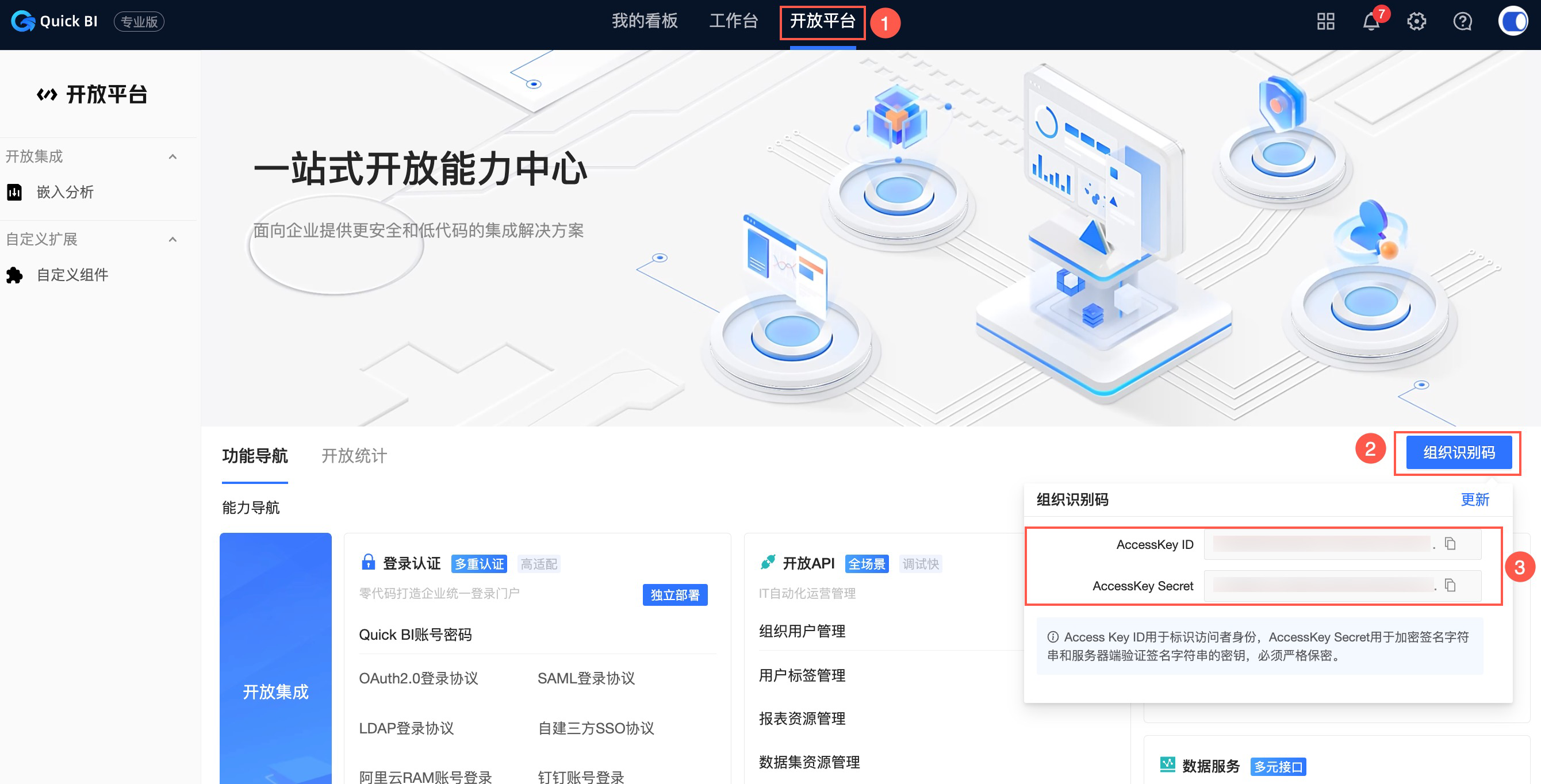
获取AccessKey ID和AccessKey Secret。
登录Quick BI控制台。
按照下述步骤,获取AccessKey ID和AccessKey Secret。

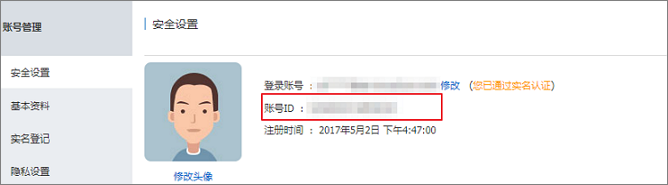
获取Aliyun ID。
如果您使用的是主账号,则登录账号为Aliyun ID。
在安全设置页面,查看到的账号ID,即为此处的参数Aliyun ID对应的值。

如果您使用的是子账号,则Aliyun ID为主账号的账号名:子账号。
假设主账号的账号名为test,子账号为zhangsan@xxx123.xxaliyun.com,则Aliyun ID为test:zhangsan。
说明您可以联系主账号管理员获取该子账号对应的主账号。
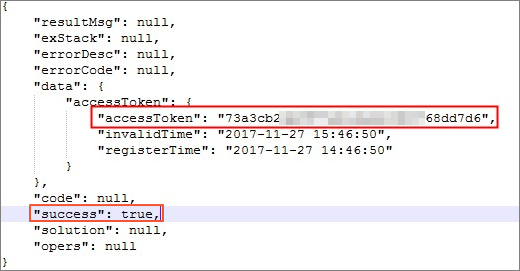
获取Token。
将上述步骤获取的AccessKey ID、AccessKey Secret和Aliyun ID参数拼接到如下请求地址中,并发送get请求获取Token。
https://das.base.shuju.aliyun.com/api/ac3rdservice/token.json?accessId=xxx&accessKey=xxx&aliyunId=xxx&validityTime=60当success为true时,表示获取token成功。此时accessToken的值即为token。
 说明
说明如果您在accessToken有效期内再次发送请求获取或访问报表,都会自动延迟默认设置的token有效时长。
validityTime最大值为240,单位:分钟。
例如,第一次获取validityTime并设置为10分钟,如果10分钟之内您再次发送请求,会在此基础上延长10分钟:
当超过token的有效时长后再次获取validityTime,token内容才会改变。
如果想要立即取消token时效,可以发送如下post请求,并适配对应的参数值。
https://das.base.shuju.aliyun.com/api/ac3rdservice/tokenInvalid.json?aliyunId=XXX&accessToken=XXX。
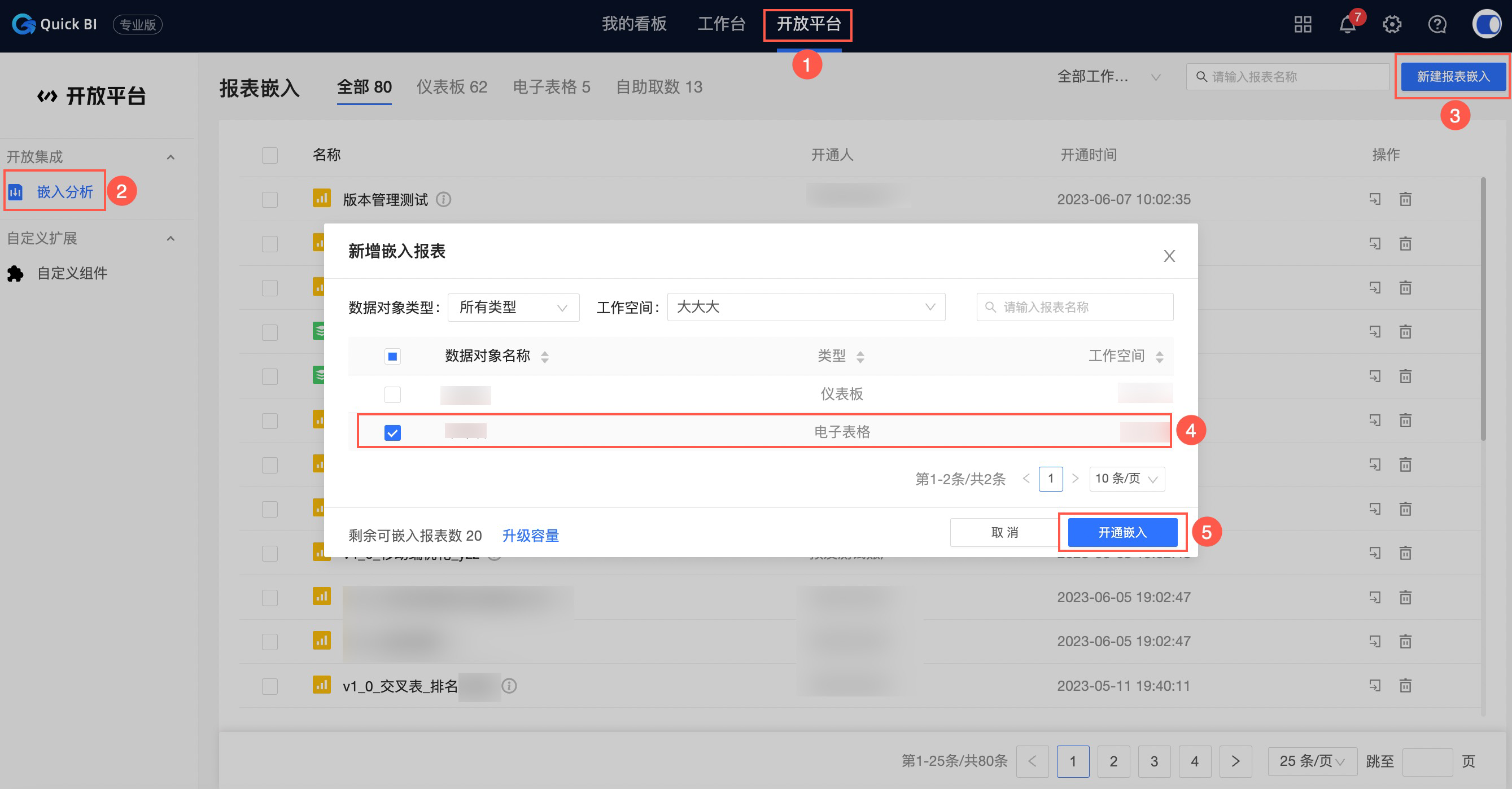
步骤2:添加需要嵌入的仪表板
仅当仪表板是发布状态时,才支持设置报表嵌入功能。
在Quick BI产品首页,按照如下步骤操作。

此时您可以在报表嵌入页面的列表中,看到新嵌入的报表。

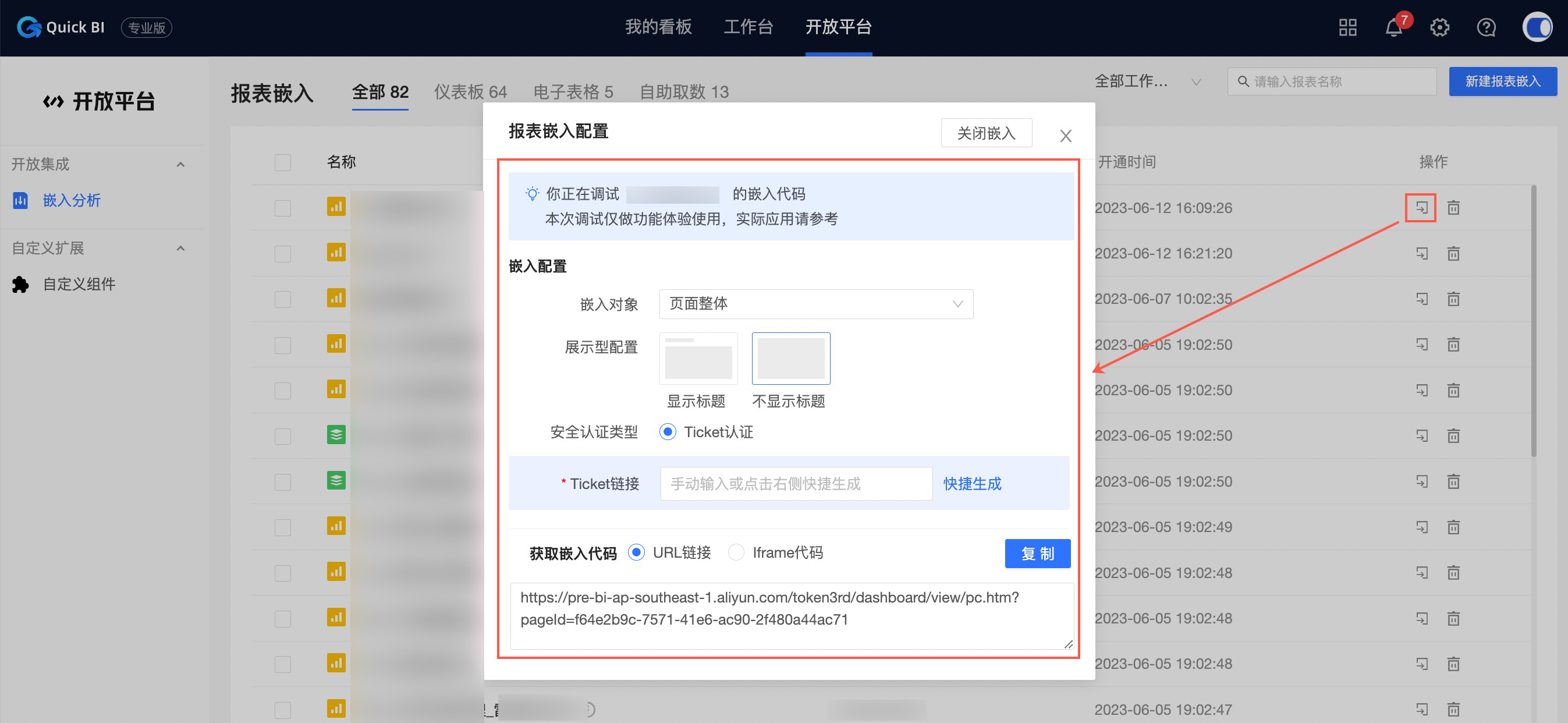
嵌入配置。
单击报表右侧操作列的
 图标,在报表嵌入配置的对话框,进行以下配置。
图标,在报表嵌入配置的对话框,进行以下配置。
参数名称
描述
嵌入对象
选择嵌入的对象。
选择页面整体,则嵌入的对象为当前仪表板。
选择某个组件,则嵌入的对象为当前仪表板下的某个组件。
展示型配置
嵌入后,是否携带当前仪表板的标题。
安全认证类型和Ticket链接
选择Ticket认证并生成Ticket链接。
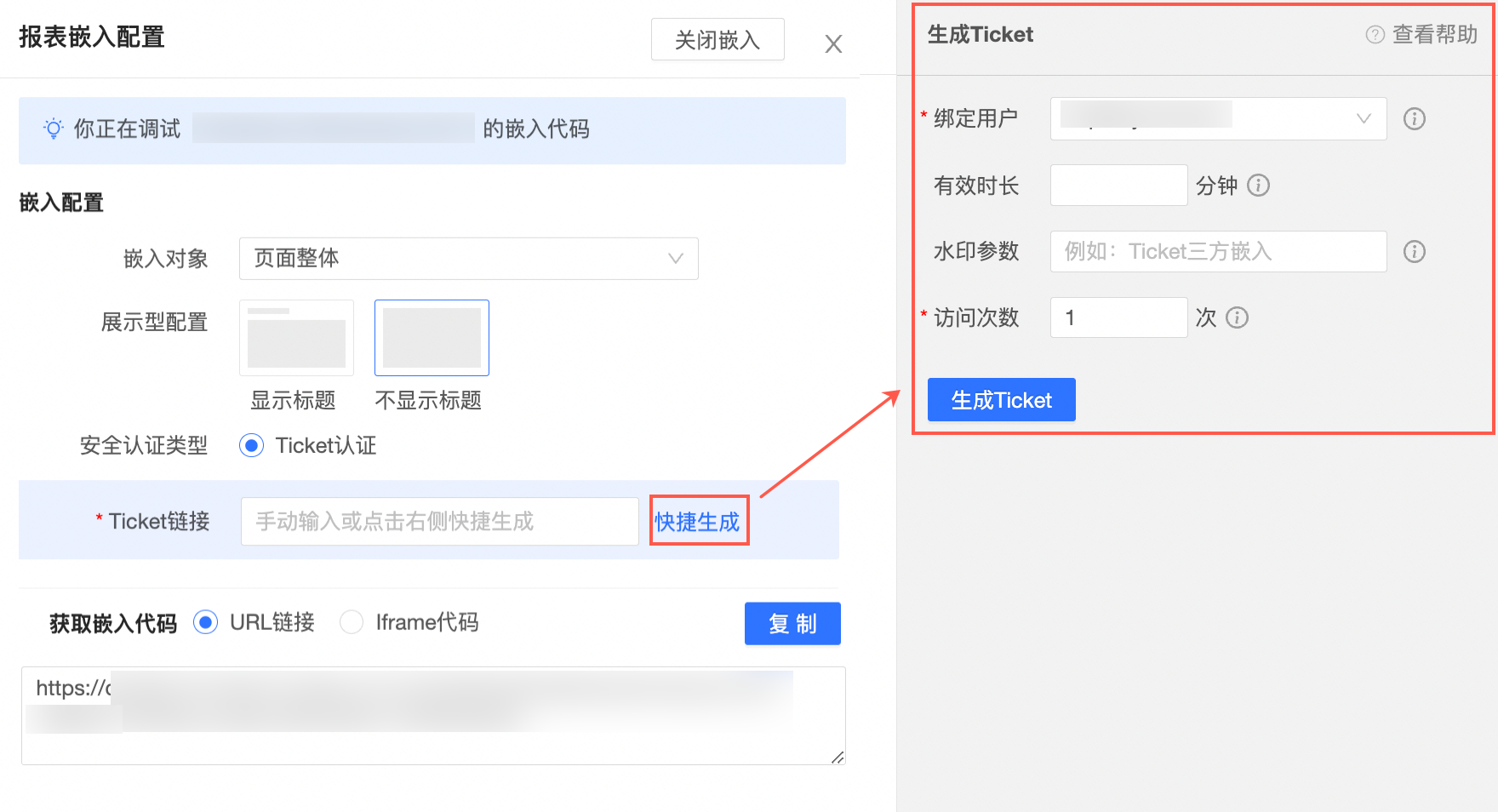
您可以手动输入Ticket链接或者单击快捷生成,生成Ticket。

在生成Ticket的界面,您可以设置绑定用户、有效时长、水印参数和访问次数。
获取嵌入代码
支持生成URL链接和Iframe代码。
步骤3:拼接免登URL
在Quick BI首页,单击工作台仪表板。
在仪表板管理页面,选择步骤2中已嵌入的第三方报表,单击
 图标。
图标。您在仪表板预览页面的地址栏中看到的地址即为访问报表的地址。
说明系统支持修改预览地址的域名。例如,预览地址域名为das.base.shuju.aliyun.com,您可以修改为bi.aliyun.com。
将步骤1:通过HTTPS接口获取accessToken拼接到报表的URL后面,免登录即可查看报表。
示例如下。
https://das.base.shuju.aliyun.com/token3rd/dashboard/view/pc.htm?pageId=703d6621-7aa0-4716-bcc1-515e3da794c2&accessToken=XXXXX
管理嵌入的报表
对已嵌入的第三方报表,可以执行如下操作:
查询已嵌入的报表:在报表列表页面的搜索框中,输入报表名称关键字并单击
 图标,查询报表。
图标,查询报表。您可以通过选择报表的工作空间或报表类型,缩小搜索范围。
查看已嵌入的报表数量。请参见查看嵌入报表数量。
删除已嵌入的报表:单击报表后的
 图标,删除报表。
图标,删除报表。
查看嵌入报表数量
在Quick BI产品首页,单击开放平台。
在左侧导航栏单击报表嵌入。
在报表嵌入页面,您可以看到嵌入到第三方的报表数量。




 图标。
图标。 图标,查询报表。
图标,查询报表。 图标,删除报表。
图标,删除报表。