本文介绍带图饼图的图表样式和配置面板的功能。
本文介绍v3.0及以上版本的带图饼图的配置项,如需查看v3.0以下版本,请参见带图饼图(v3.0以下版本)文档。
图表样式
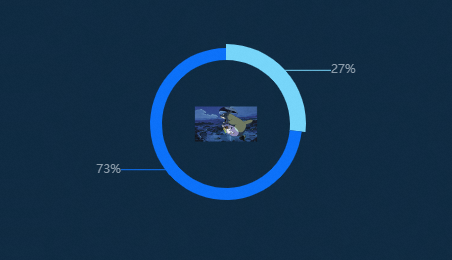
带图饼图是饼图的一种,与基本饼图相比,带图饼图支持使用径向轴来确定图表的位置和大小、通过配置中心图片来展示整个饼图的含义,能够更加清晰灵活地展示多维度的数据占比情况。

配置面板
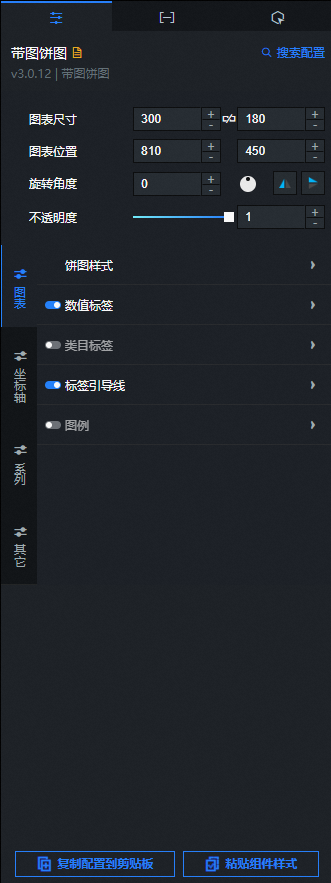
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表

饼图样式
参数
说明
中心图片
饼图中心的图片。鼠标移至图片上面,单击删除当前图片,再次单击上传本地图片。如果您需要使用远程服务器上的图片,可输入图片地址进行配置。
保持宽高比
打开开关,可使得中心图片的宽和高成一定比例显示。
缩放比例
只有在打开保持宽比高时,可以设置中心图片的整体缩放比例,取值范围0~1。
图片大小
只有在关闭保持宽比高时候,可自定义设置图片宽度和高度的比例范围值,取值范围0~1。
图片透明度
图片的透明度,取值范围0~1。
数值标签:单击
 图标控制数值标签的显隐 。
图标控制数值标签的显隐 。 参数
说明
文本
数值标签文本的字体样式、文字粗细、字号大小和颜色。
真实数值
打开开关,显示数据的真实值;关闭开关,显示数据所占的百分比值。
小数点位数
数值显示的小数点位数。只有在关闭真实数值的时候可以配置。
类目标签:标签中类目的样式,可单击
 图标控制类目标签的显隐。
图标控制类目标签的显隐。 文本:类目标签文本的字体样式、文字粗细、字号大小和颜色。
标签引导线:饼图中的标签引导线位置,可单击
 图标控制标签引导线的显隐 。
图标控制标签引导线的显隐 。 参数
说明
标签距中心
标签与饼图中心的横向距离,取值范围为0~1。
轴距距中心
标签与饼图中心的纵向距离,取值范围为0~1。若设置过小会围到圆心处。
图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。参数
说明
文本
设置图例文本的样式,包括文本字体样式、字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。
布局
各图例之间的位置关系。
间距
位置:图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。
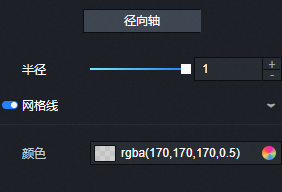
坐标轴:饼图的径向轴样式。

参数
说明
半径
径向轴的半径,取值为所占组件高度的比例,取值范围为0~1。
网格线
径向轴的网格线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。颜色:网格线的颜色。
系列

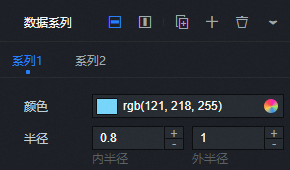
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。单击
图标,添加或删除一个数据系列。单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。 参数
说明
颜色
此系列下扇形的颜色。
内半径
此系列下扇形的内半径,取值为所占饼图半径的比例,取值范围为0~1。
外半径
此系列下扇形的外半径,取值为所占饼图半径的比例,取值范围为0~1。
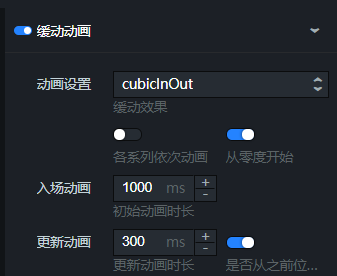
其它
缓动动画:饼图的动画效果样式,可单击
 图标控制动画效果的开启或关闭。
图标控制动画效果的开启或关闭。 
参数
说明
动画设置
缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画:打开开关,各系列扇形依次按顺序播放动画;关闭开关,全部扇形同时播放动画。
从零度开始:开启后,组件第一次渲染动画时,从零度按顺序播放各扇形;关闭后,组件第一次渲染动画时,从各扇形的起点同时播放动画。
入场动画
组件第一次渲染动画的时长,单位为ms。
更新动画
更新动画时长:组件数据更新时动画持续的时间,单位为ms。
是否从之前位置开始:打开开关,组件数据更新时从上一个数据的位置开始播放动画;关闭开关,组件数据更新时从初始位置开始播放动画。
提示框:在预览或发布页面,鼠标悬浮或单击扇形时出现的提示框的样式,单击
 图标可开启或关闭提示框。
图标可开启或关闭提示框。
参数
说明
消失延迟时间
当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
触发方式
触发动作:提示框被触发的动作,可选,包括悬浮和点击。
文本样式
提示框中文本的样式,包括文字字体样式、文字粗细、字号和颜色。
背景框样式
提示框的背景框样式。
背景色:提示框的背景颜色。
自定义:提示框的宽度和高度,单位为px。单击
 图标可开启或关闭自定义提示框。
图标可开启或关闭自定义提示框。内边距:提示框的内部边距,单位为px。
偏移量
水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框
边框粗细:提示框边框的粗细,单位为px。
边框颜色:提示框的边框颜色。
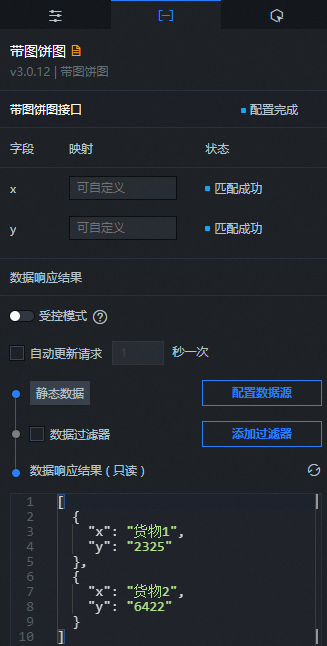
数据面板

配置字段说明
字段 | 说明 |
x | 各扇形的类目,对应系列的名称。 |
y | 各扇形的值,决定各扇形占整个饼图的百分比。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
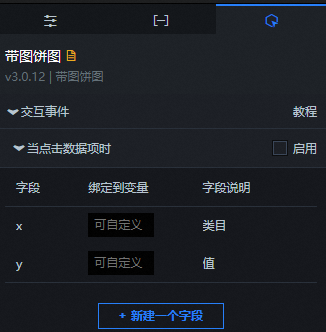
交互面板
选中启用,开启组件交互功能。当单击带图饼图的扇形时,会触发数据请求,抛出回调值,动态加载不同扇形的数据。默认抛出数据中的x和y值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
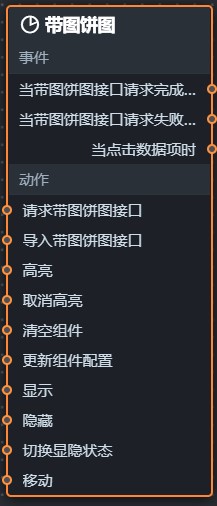
图标。 在蓝图编辑器配置页面,单击导入节点栏内的带图饼图组件,在画布中可以看到如下图所示的带图饼图的蓝图编辑器配置参数。

事件
事件
说明
当带图饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当带图饼图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击带图饼图的扇形时抛出的事件,同时抛出该扇形对应的数据项。
动作
动作
说明
请求带图饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如带图饼图配置了API数据源为
https://api.test,传到请求带图饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入带图饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素,参考数据示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消数据项对应元素的高亮,参考数据示例如下。
return { "data": {}, "options": { "mode": "single" } }清空组件
清空组件数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
- 本页导读 (0)