本文介绍如何在函数计算控制台上将 Web 应用平滑地迁移到函数计算。与传统的部署方法相比,您可以跳过购买机器等步骤,将传统的应用便捷地部署至云端直接用于生产,并且拥有弹性伸缩、按量付费和免运维等特性。
步骤一:创建 Web 应用
- 登录函数计算控制台。
- 在顶部菜单栏,选择地域。
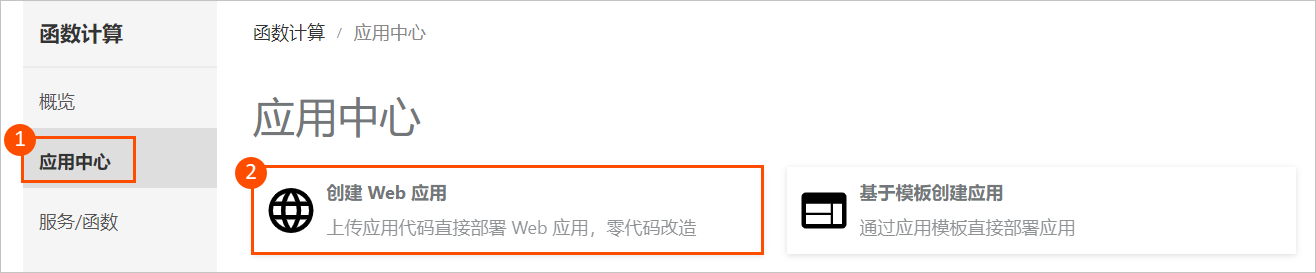
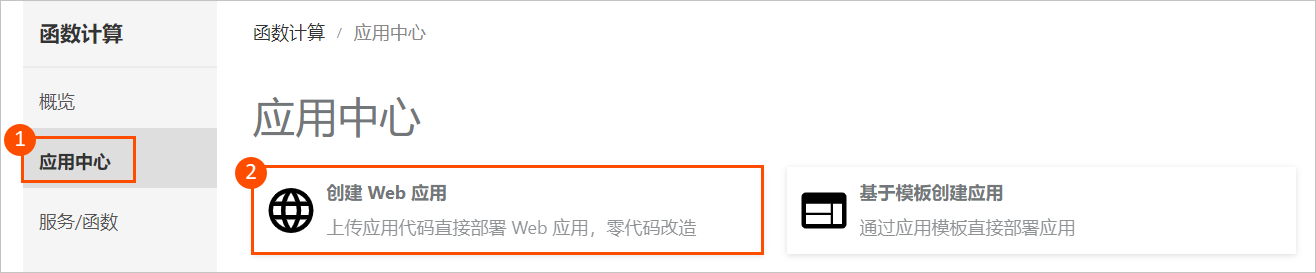
- 在左侧导航栏,选择应用中心 > 创建 Web 应用。

- 根据页面中的配置向导完成 Web 应用的相关信息配置。
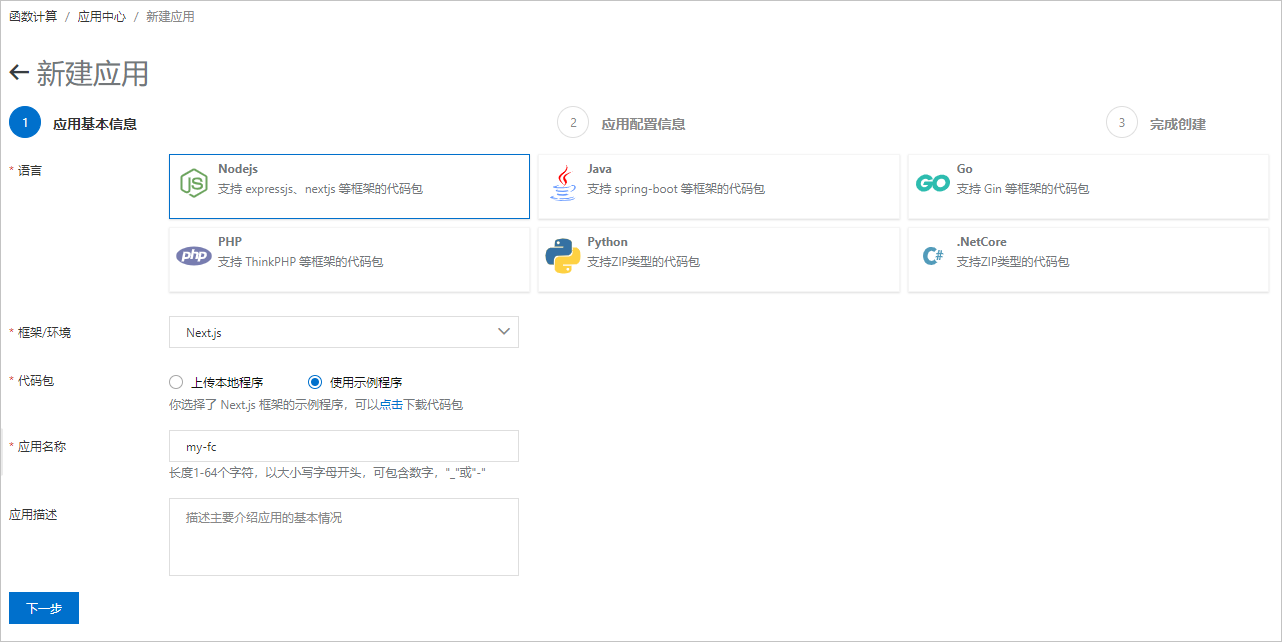
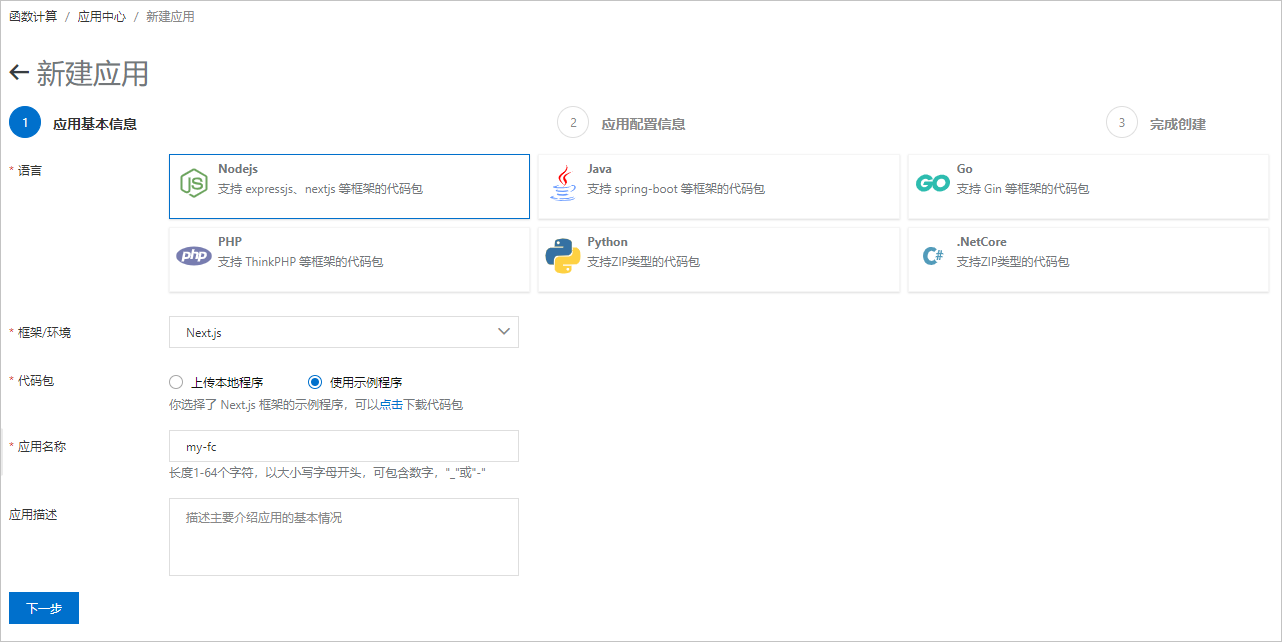
- 在配置向导中的应用基本信息页面设置应用的基本信息。然后单击下一步。

参数 描述 本文示例 语言 选择您需要的语言类型 Nodejs 框架/环境 选择您需要的框架或环境 Next.js 代码包 选择代码包 - 上传本地程序:上传您本地的应用代码包。
- 使用示例程序:使用系统预置的代码包。
使用示例程序 应用名称 填写自定义的应用名称 my-fc - 在配置向导中的应用配置信息页面设置应用的配置信息。然后单击下一步。
参数 描述 本文示例 启动命令 系统会自动填写从您的代码包中检测到的 Web 应用的启动命令。 若系统未检测到启动命令,需手动配置。
保持默认值 监听端口 系统会自动填写从您的代码包中检测到的 Web 应用的监听端口。 若系统未检测到监听端口,需手动配置。
保持默认值
- 在配置向导中的应用基本信息页面设置应用的基本信息。然后单击下一步。
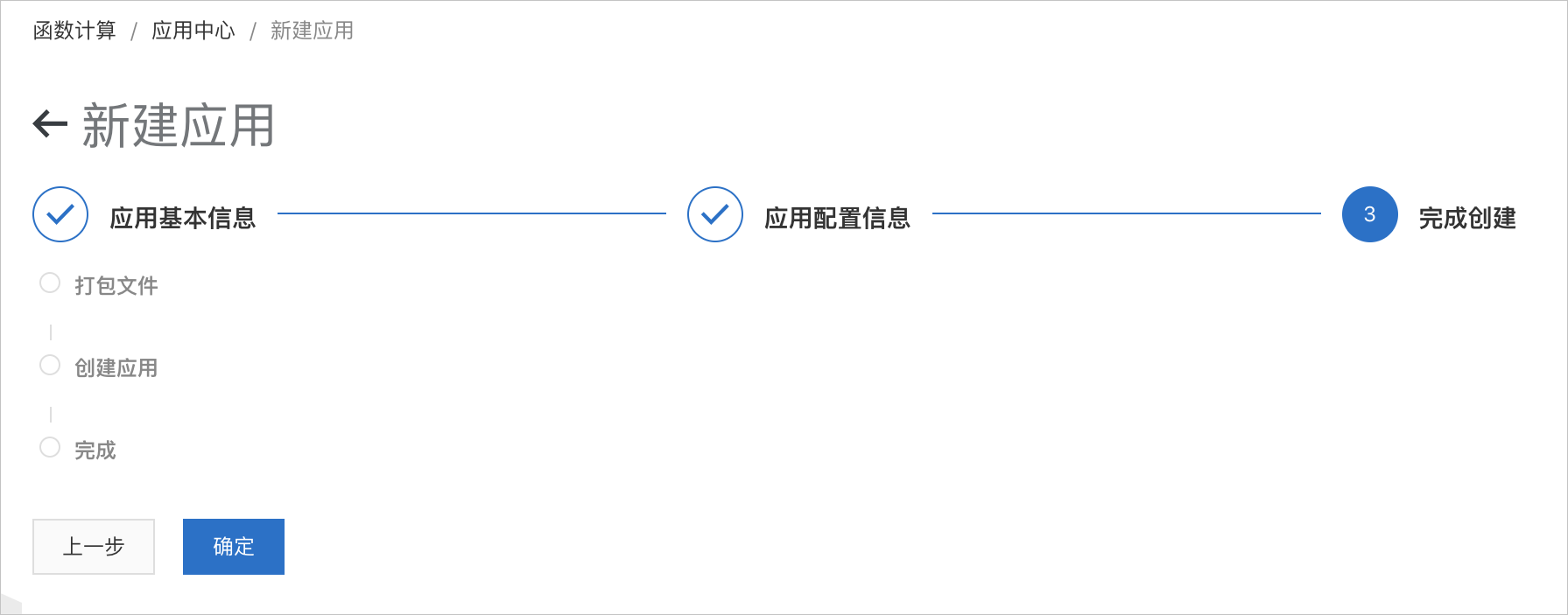
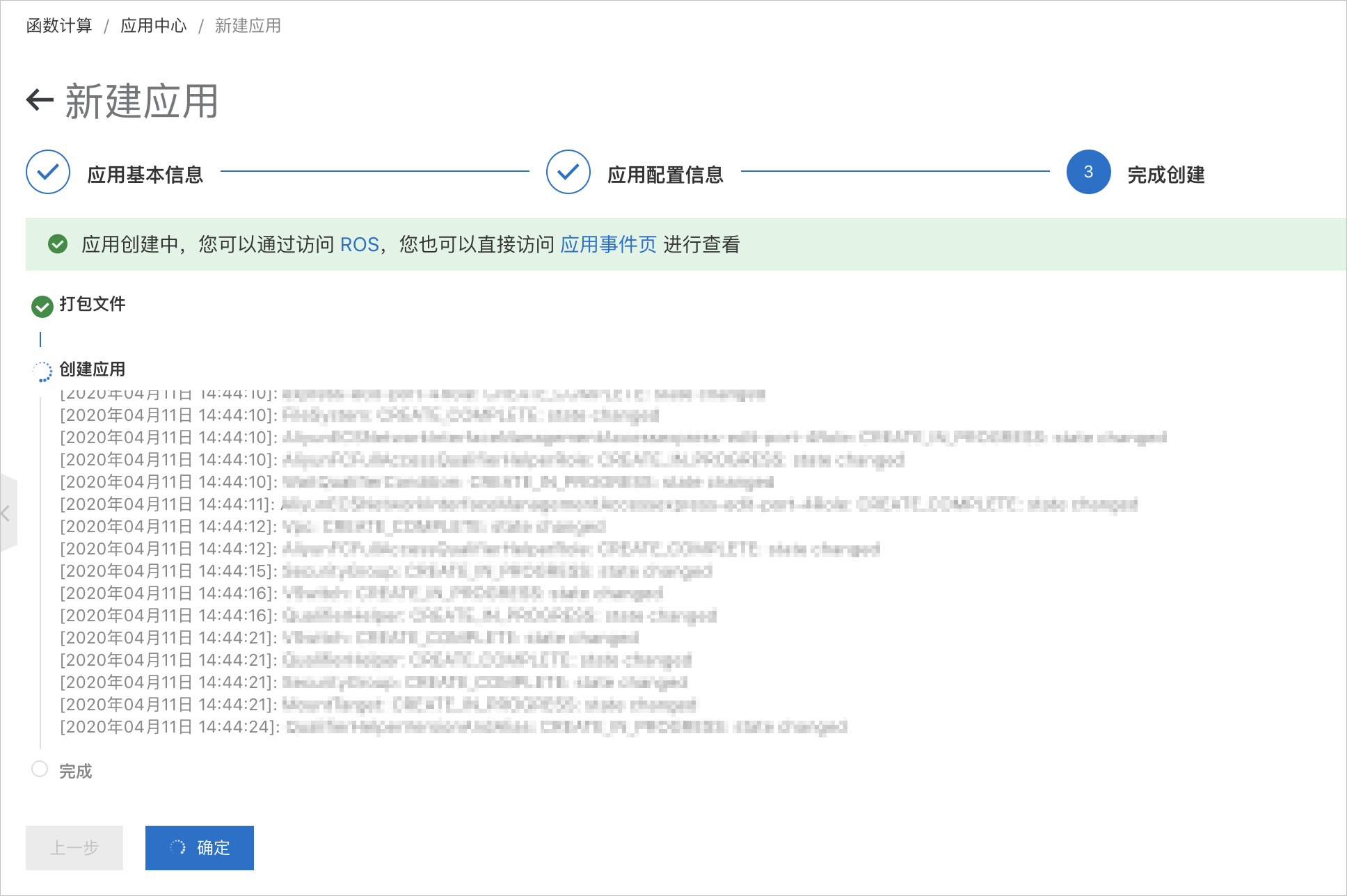
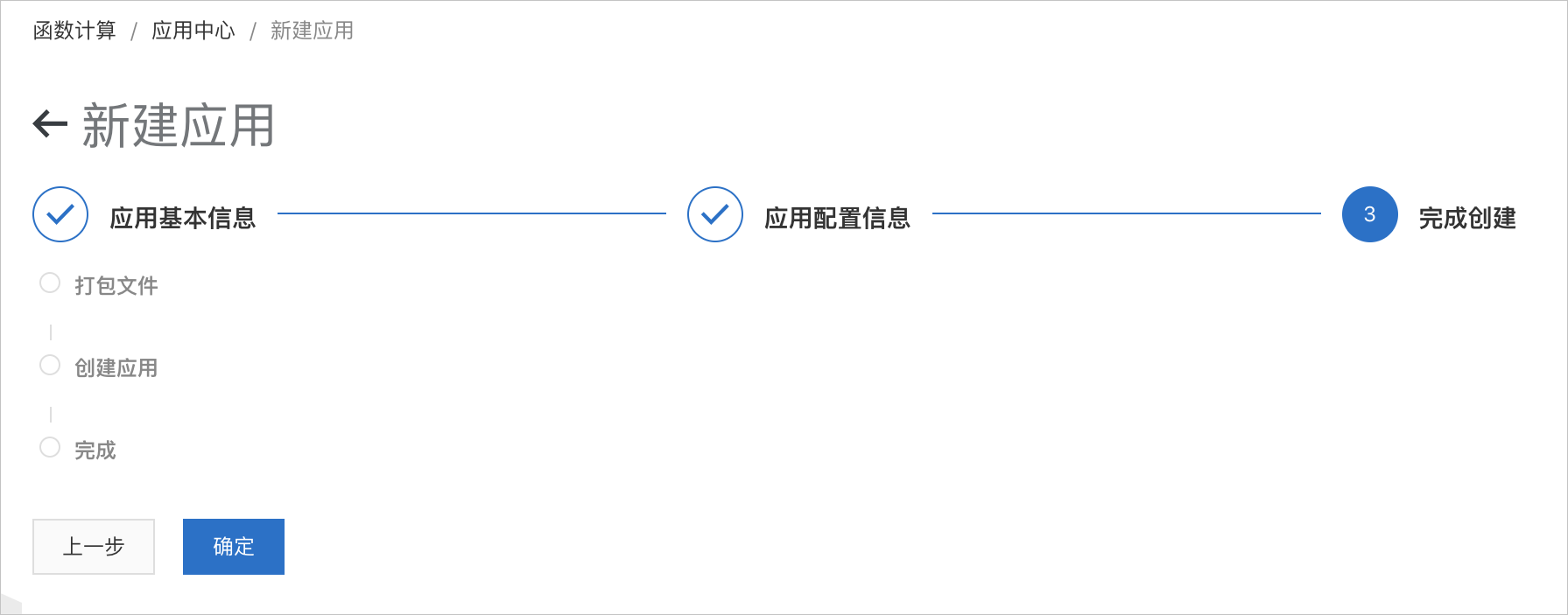
- 在应用部署进度页面,单击确定。
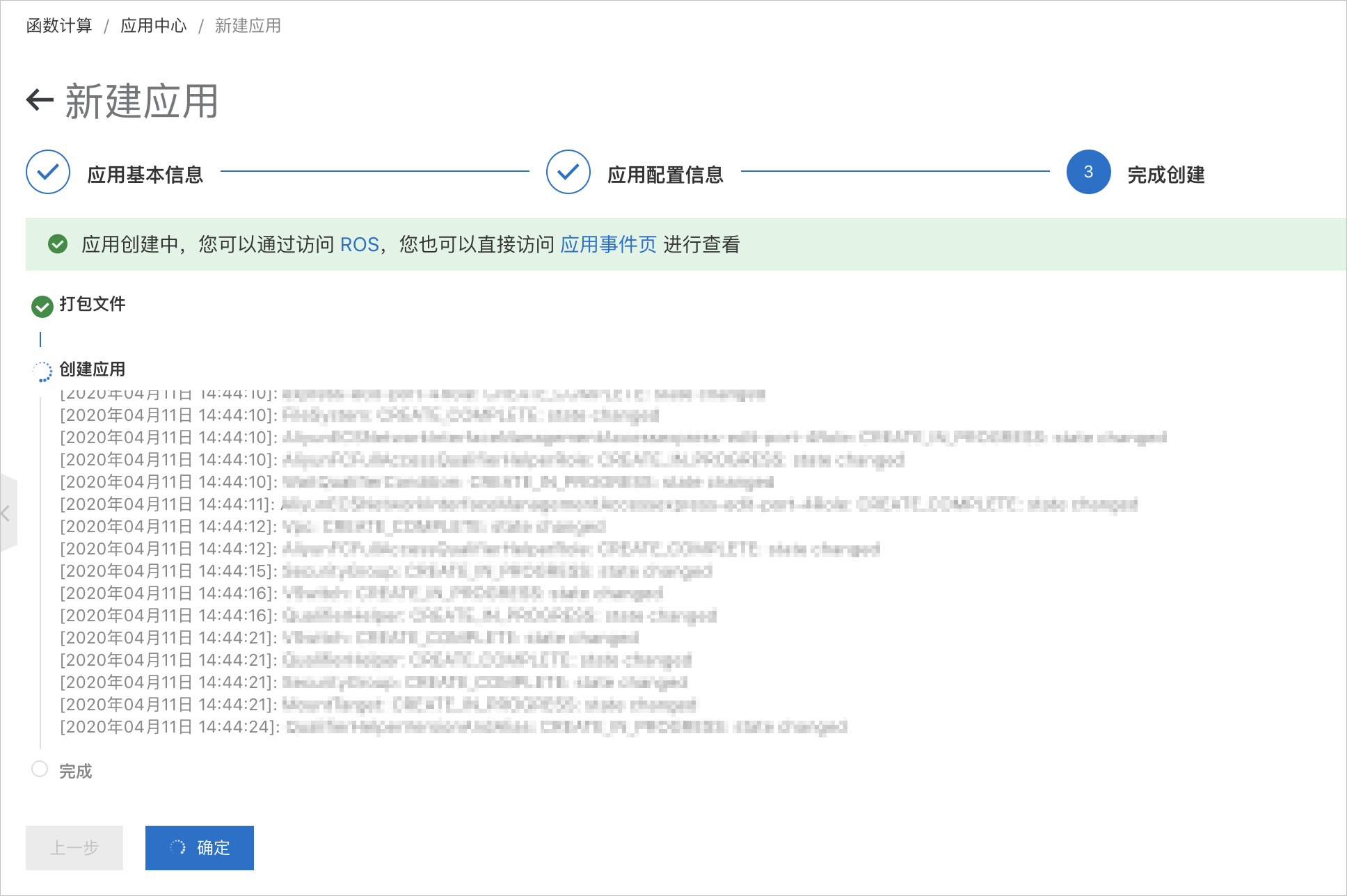
 此时,可以在当前页面中看到应用正在创建的提示。您可以停留在原页面查看应用创建的事件信息,也可以单击应用事件页查看。说明 当系统在打包文件并进行相关处理时,请不要关闭页面,否则会导致应用创建失败。
此时,可以在当前页面中看到应用正在创建的提示。您可以停留在原页面查看应用创建的事件信息,也可以单击应用事件页查看。说明 当系统在打包文件并进行相关处理时,请不要关闭页面,否则会导致应用创建失败。
步骤二:访问应用
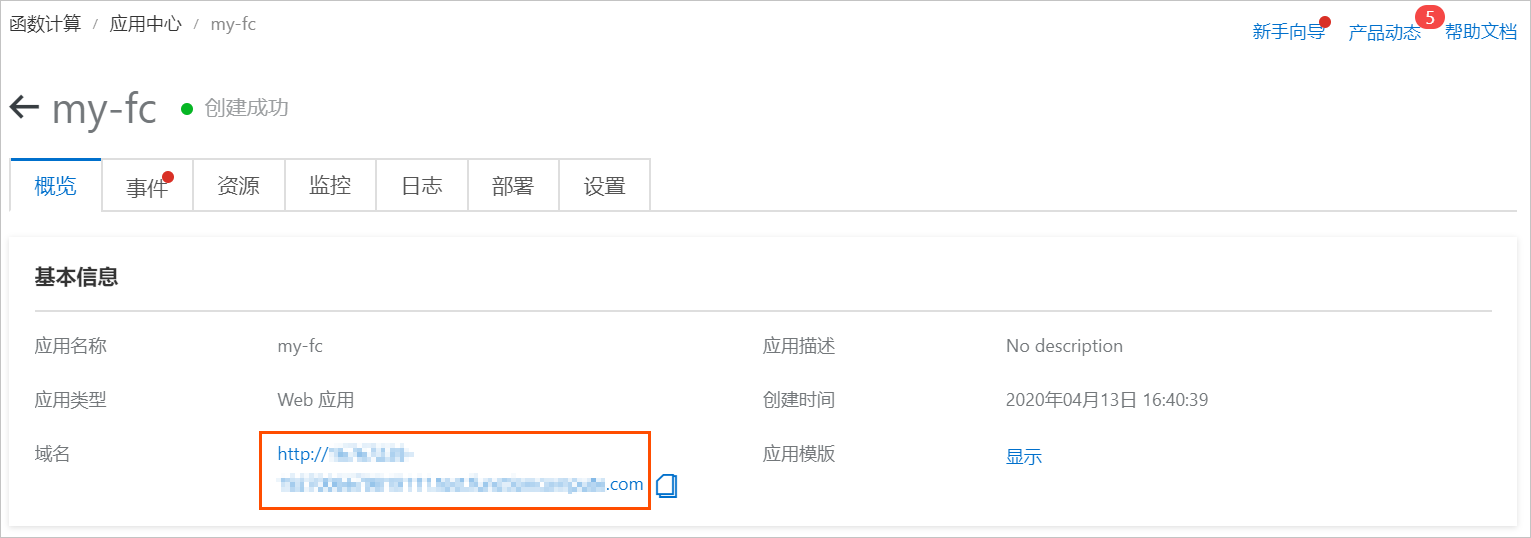
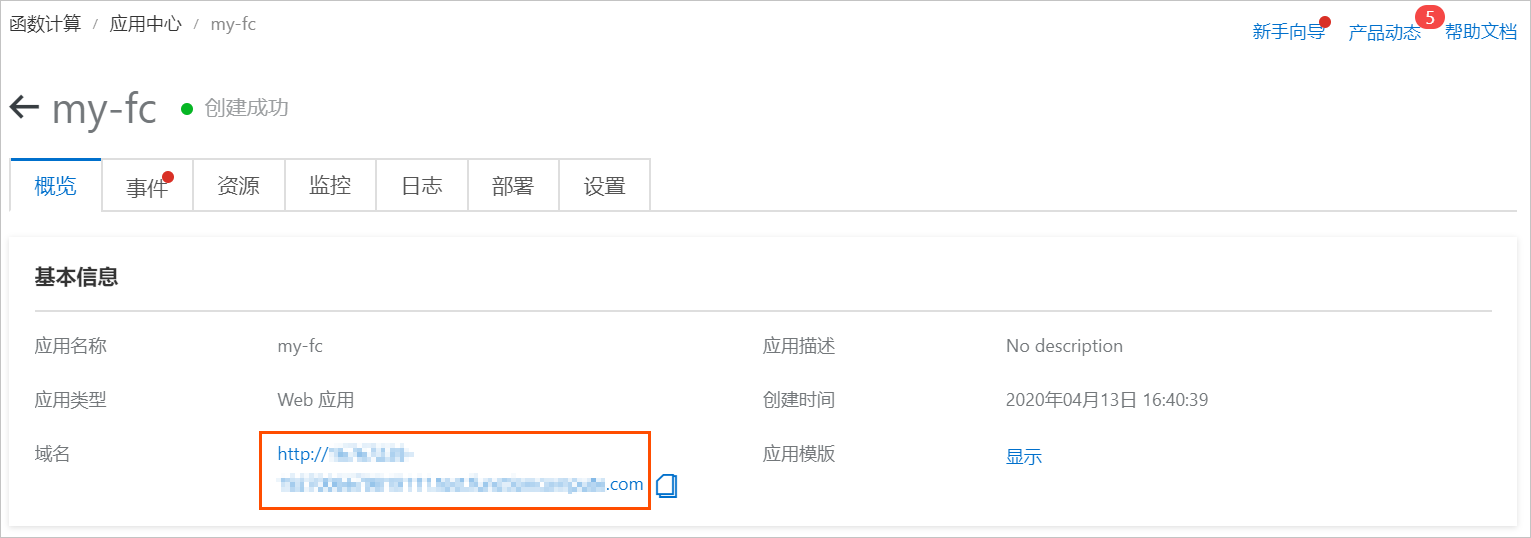
- 进入应用概览页。
应用创建成功后,会自动跳转到应用详情的概览页,您可在概览页中查看已创建的应用的基本信息。
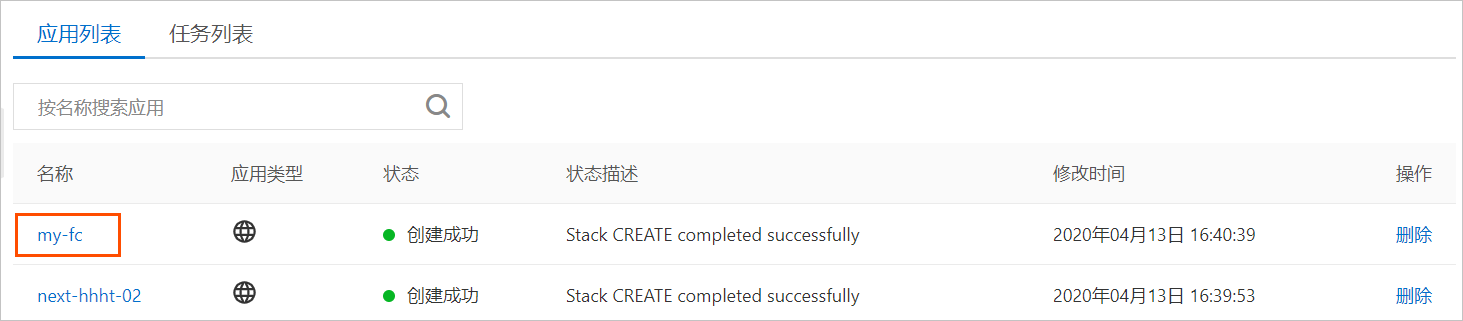
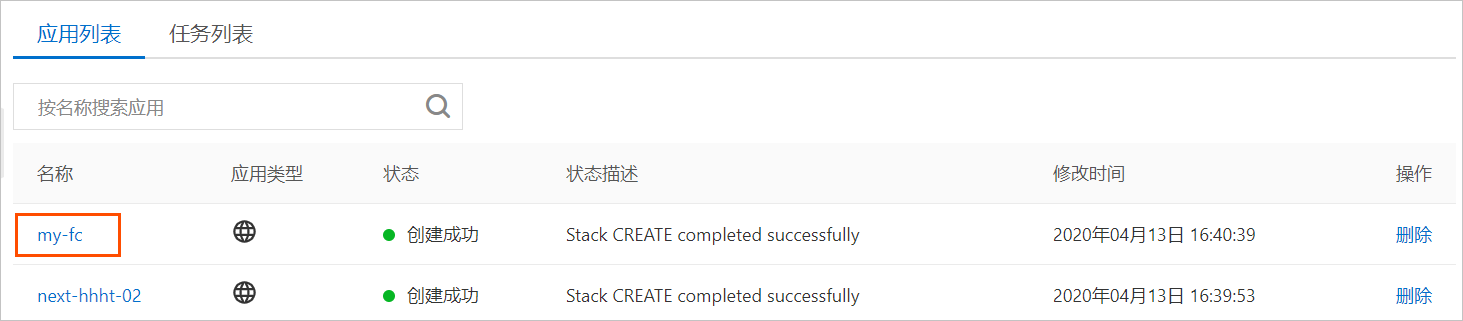
如果您已退出概览页,您可以按照以下步骤重新进入:- 在函数计算控制台左侧导航栏,单击应用中心。
- 在应用列表页签中,找到目标应用,单击应用名称。

- 单击基本信息区域中的域名地址,访问当前应用。