实时视频
更新时间:
复制为 MD 格式
该组件用于播放实时视频流。目前,该组件支持自动播放、暂停、音量调节和全屏播放功能。本文介绍组件的详细配置方法。
使用说明
实时视频组件兼容性如下:
支持的播放协议:HLS。
支持的视频编码协议:H.264、H.265。
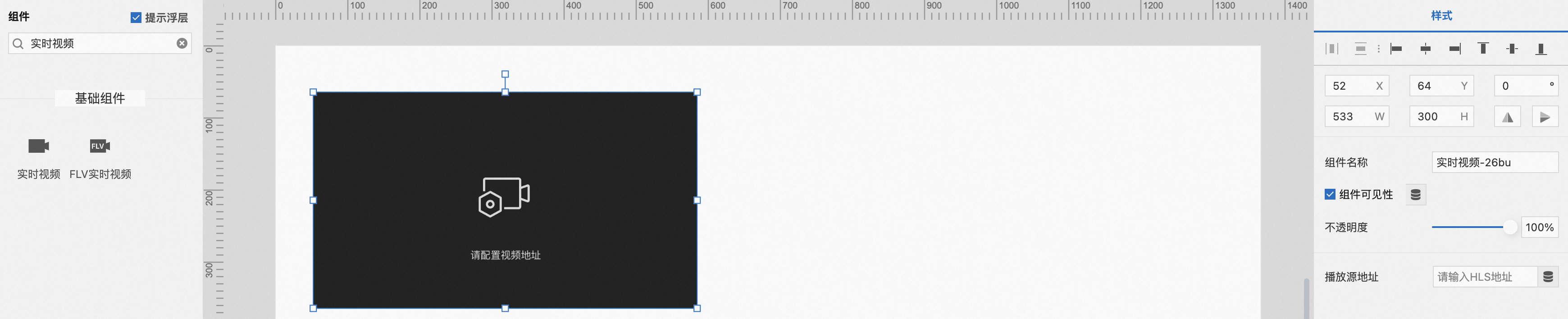
步骤一:添加组件
步骤二:配置数据源
步骤三:配置样式
调整组件在页面中的最终位置。有关组件通用样式配置,请参见样式配置。
依次单击页面右上方的保存、预览按钮,查看该组件的展示效果。
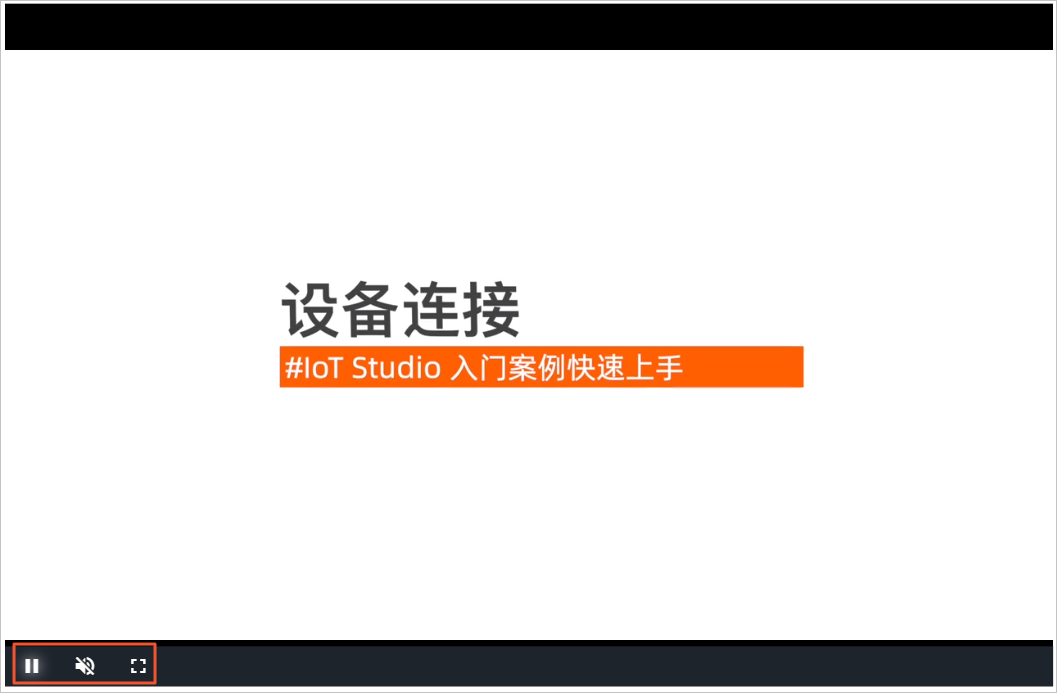
播放中的视频界面,如图所示。

最佳实践
该文章对您有帮助吗?

 。
。
 ,选择数据源类型,完成配置,单击确定。
,选择数据源类型,完成配置,单击确定。