扩展工具箱
mPaaS 小程序的扩展配置,均在 IDE 扩展工具箱中实现。点击界面左侧的工具箱图标( )即可打开 IDE 扩展工具。
)即可打开 IDE 扩展工具。
设置
白名单设置
点击工具箱中的 设置 > 白名单设置,输入白名单并确认即可。此白名单对应的是登录 App 客户端的 userId。只有将正确的 userId 加入白名单,对应的用户才可以获取 预览、调试 的小程序包。
小程序设置
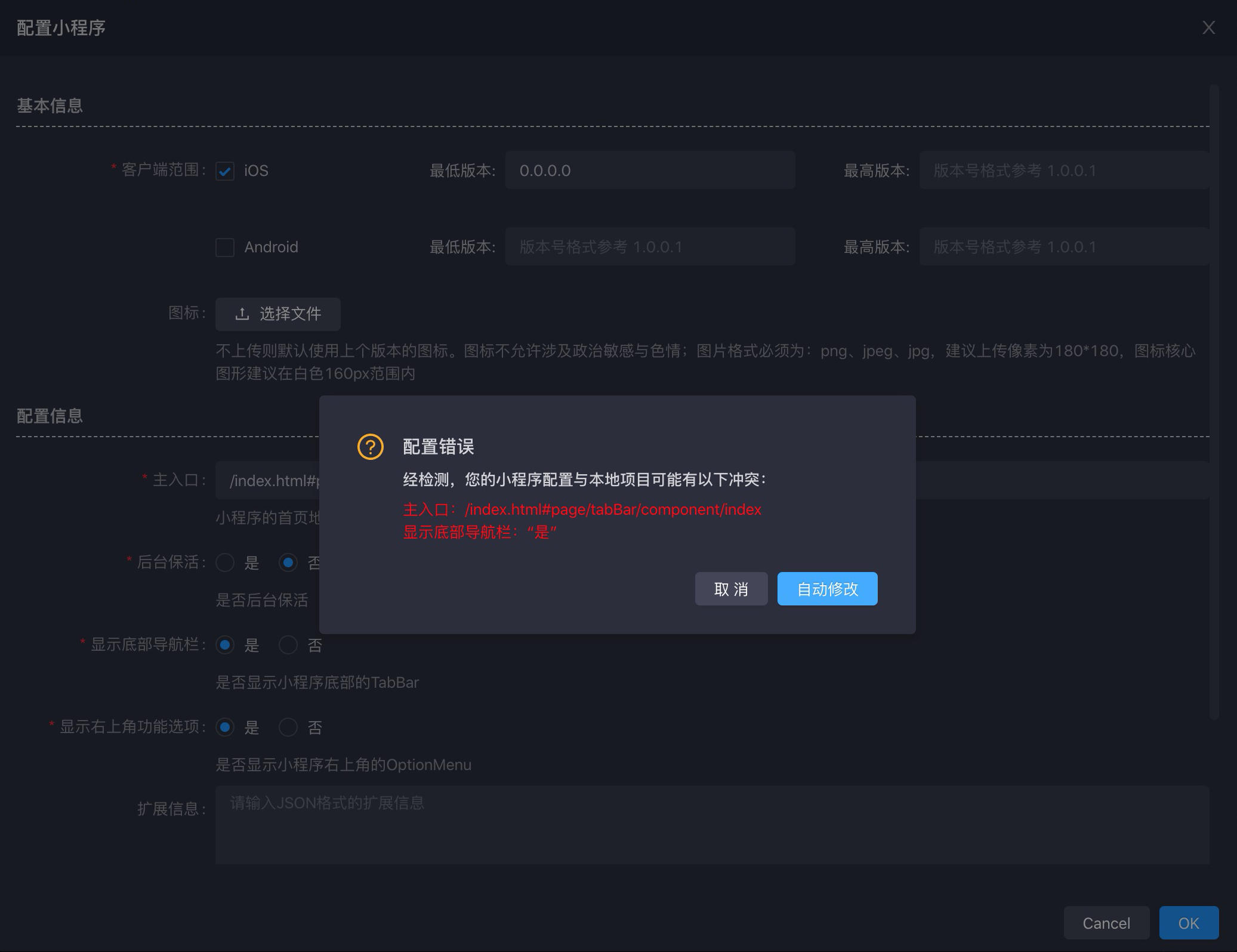
点击工具箱中的 设置 > 小程序设置 可打开小程序的设置页面,系统会根据您的小程序代码中的一些配置,提示配置项中易错的选项。

功能
导出
点击工具箱中的 功能 > 导出,选中小程序版本后点击 导出 即可。
此功能是拉取最新版的小程序正式包,并下载至本地。
清除缓存
点击工具箱中的 功能 > 清除缓存 即可清除 mPaaS 小程序产生的缓存文件。
多端开发
在 mPaaS 小程序 IDE 中开发的小程序,不仅可以投放到使用 mPaaS 框架开发的 App 中,还可以通过mPaaS 小程序 IDE 唤起微信小程序 IDE 进行联调,或快速构建为 H5 应用、实现真机预览。
微信小程序
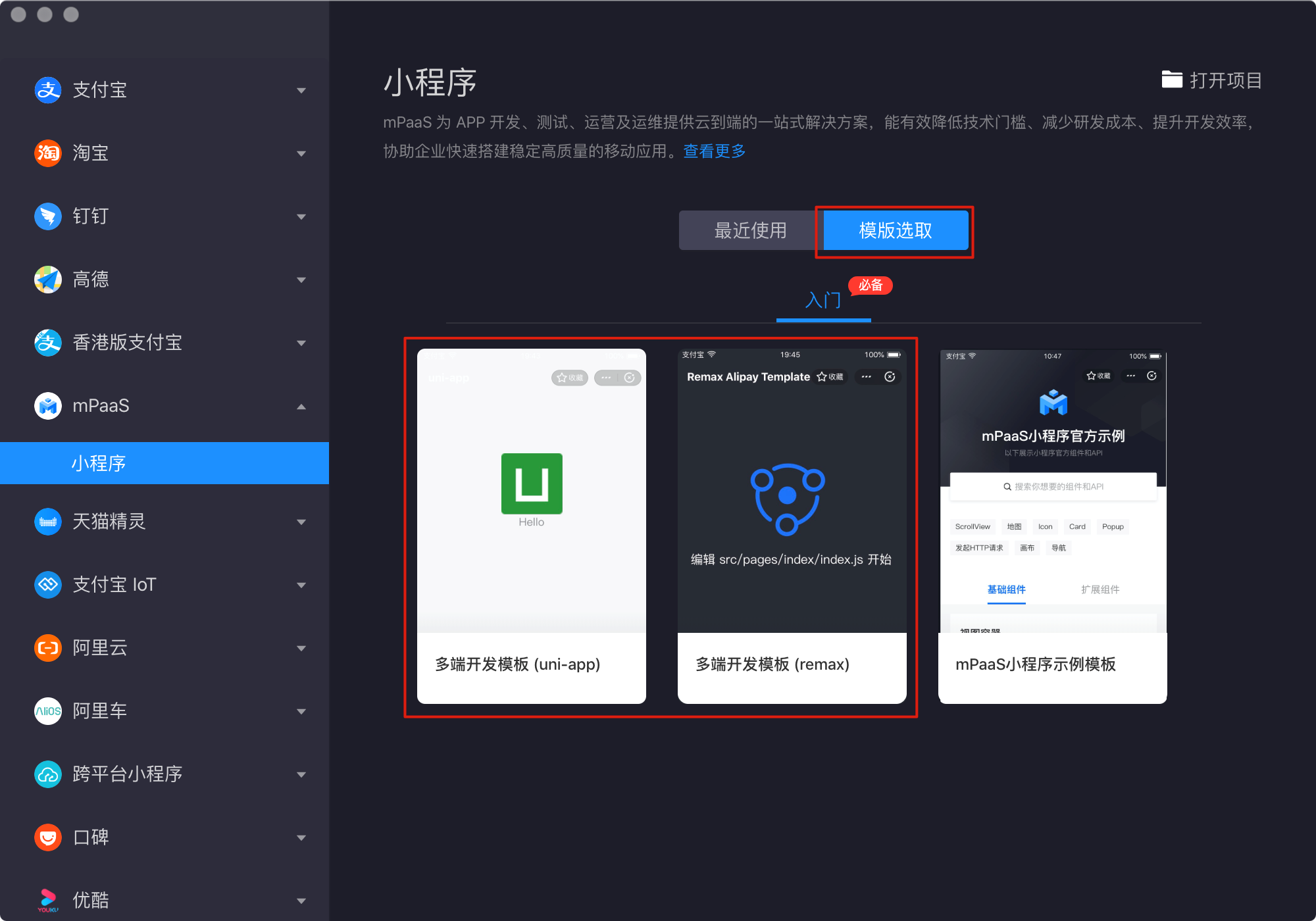
打开小程序 IDE,在 模板选取 中通过 多端开发模板(uni-app) 或 多端开发模板(remax) 创建可多端开发的小程序工程;如果您已创建了可多端开发的小程序工程,也可以直接打开。

如果是新建的多端开发小程序,会提示安装依赖,点击 安装所有依赖 即可。

您也可以点击界面左侧的依赖管理按钮(
 ),通过插件中的依赖管理安装。安装完依赖后,就可以在 IDE 的模拟器中预览到小程序了。说明
),通过插件中的依赖管理安装。安装完依赖后,就可以在 IDE 的模拟器中预览到小程序了。说明若安装完成提示错误,可以切换至终端,通过
yarn手动安装依赖,如下图所示。
下载安装微信的小程序 IDE。并登录、开启服务端口。
点击 IDE 界面左侧的 mPaaS 工具箱(
 ),并在右侧选择 多端开发 标签。
),并在右侧选择 多端开发 标签。 选择 微信小程序。在下方的配置项中,需要输入以下内容:
配置开发者工具:即在本机安装的微信开发者工具路径。
项目名称:在微信开发者工具中显示的小程序项目名称。
appid:欲关联的、在微信开发者工具中所创建的项目的 ID。
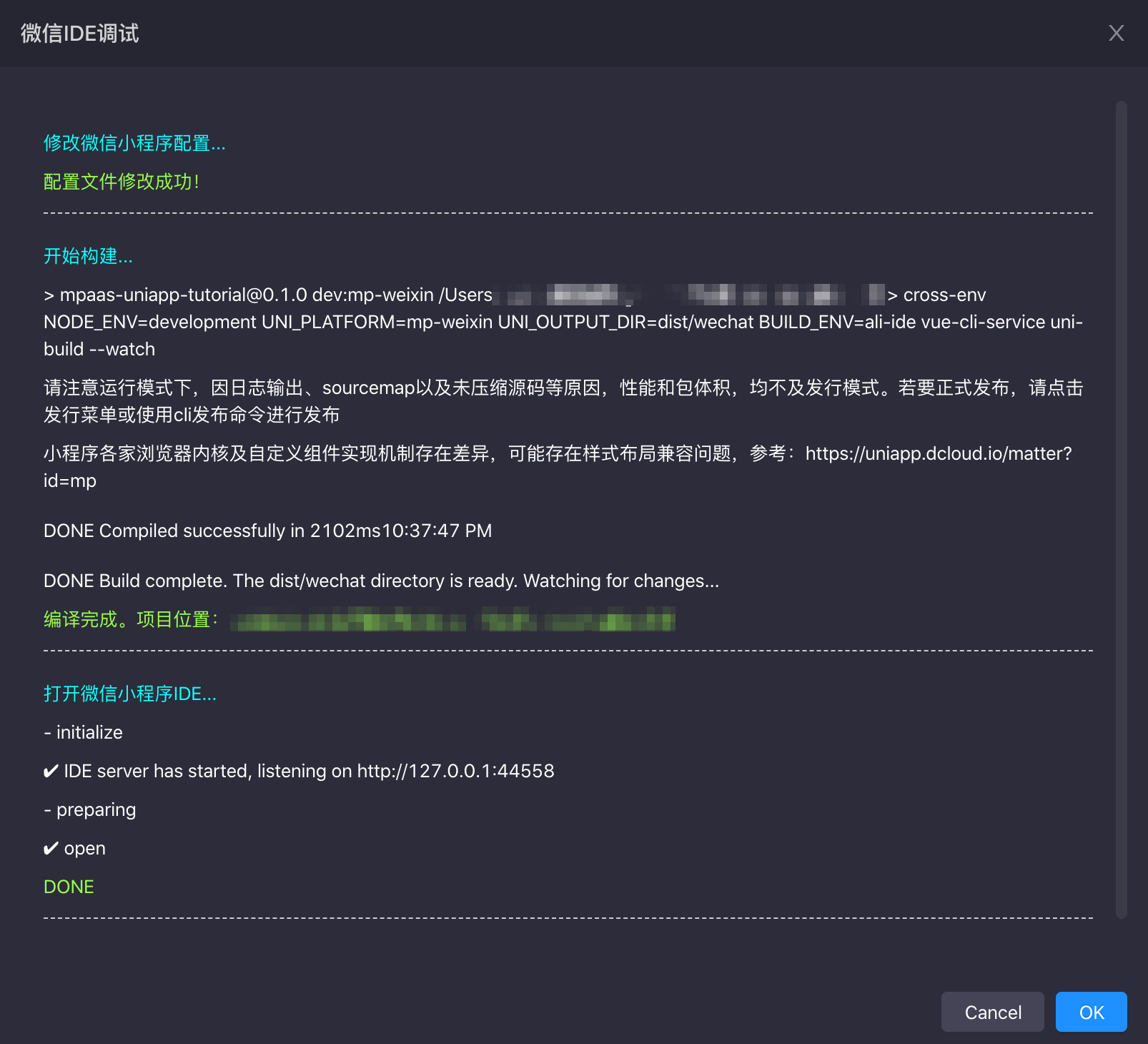
点击 开始调试,此时将唤起微信小程序开发者工具,并在开发者工具中展示当前小程序的实时预览效果。

真机预览。点击微信小程序开发者工具界面右上方的 预览,并使用手机微信扫描生成的二维码,即可在真机中微信预览该小程序。
HTML5
打开小程序 IDE,并选择一个想要进行多端开发的工程。
点击 IDE 界面左侧的 mPaaS 工具箱(
 ),并在右侧选择 多端开发 标签。
),并在右侧选择 多端开发 标签。 选择 HTML5 展开,在下方无需进行额外配置。
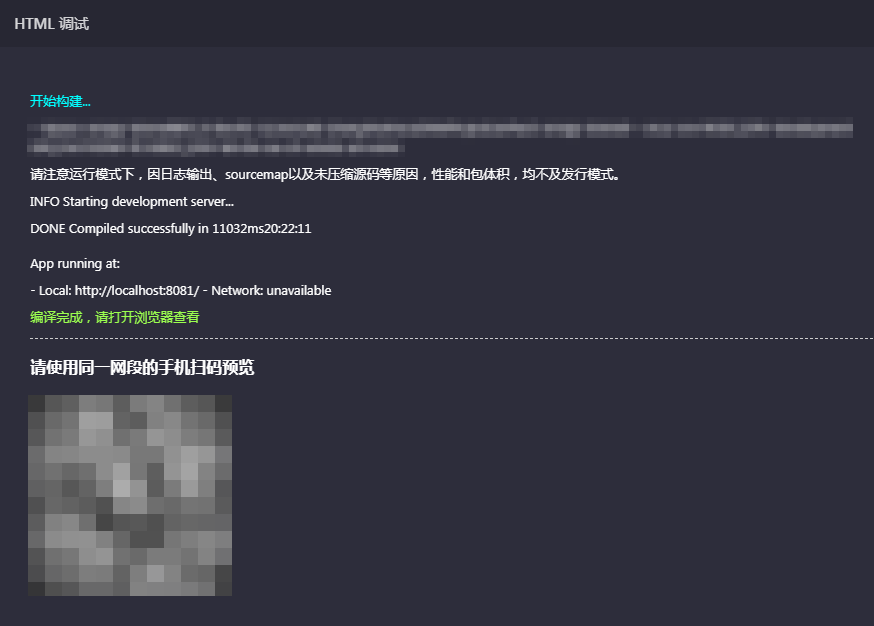
点击 开始调试,IDE 会弹出 HTML 调试 窗口并开始构建,同时会生成一个二维码用于真机扫描。

预览。您可选择使用手机进行真机预览,或使用电脑浏览器进行预览。
真机预览:在手机端打开支持 H5 的 App 并扫描生成的二维码,即可在手机 App 中预览该小程序。这时您也可以选择 在浏览器中打开,并通过手机浏览器预览该小程序。
说明使用手机进行 HTML5 预览时,需保证预览所用的手机与电脑处于同一网段中。
电脑浏览器预览:您可以复制 Local 处的 URL(如下图所示),并粘贴至电脑本机的浏览器中来预览该小程序。