本文将为您介绍如何将会议内容进行直播,云会议仅将会议中的内容合流后推送到直播中心,直播等功能由您选择的服务商来提供。通过本文,您可以快速了解会议直播的基本概念和功能说明。
功能说明
合流
将正在进行会议的会议室画面同步到云端进行云端混流,并将混流后的会议室直播流推流给第三方CDN或者阿里云视频直播。
录制
阿里云视频直播服务可以将接收到的直播流进行录制,支持m3u8、mp4和flv格式的视频流,也支持周期录制时长的配置。您可以将视频直播的内容录制并保存到OSS或视频点播服务中。
接入流程
前提条件
接入直播和录制之前,您需要完成以下工作:
• 成功搭建云会议服务,详情请参见接入说明。
• 开通视频直播服务并生成推流地址(StreamURL),详情请参见视频直播服务开通和推流地址和播放地址。
• 完成录制前相关产品的开通配置操作:
如果您选择将直播内容录制保存到OSS中,请参见直播录制至OSS。
如果您选择将直播内容录制保存到视频点播服务中,请参见开始使用视频点播。
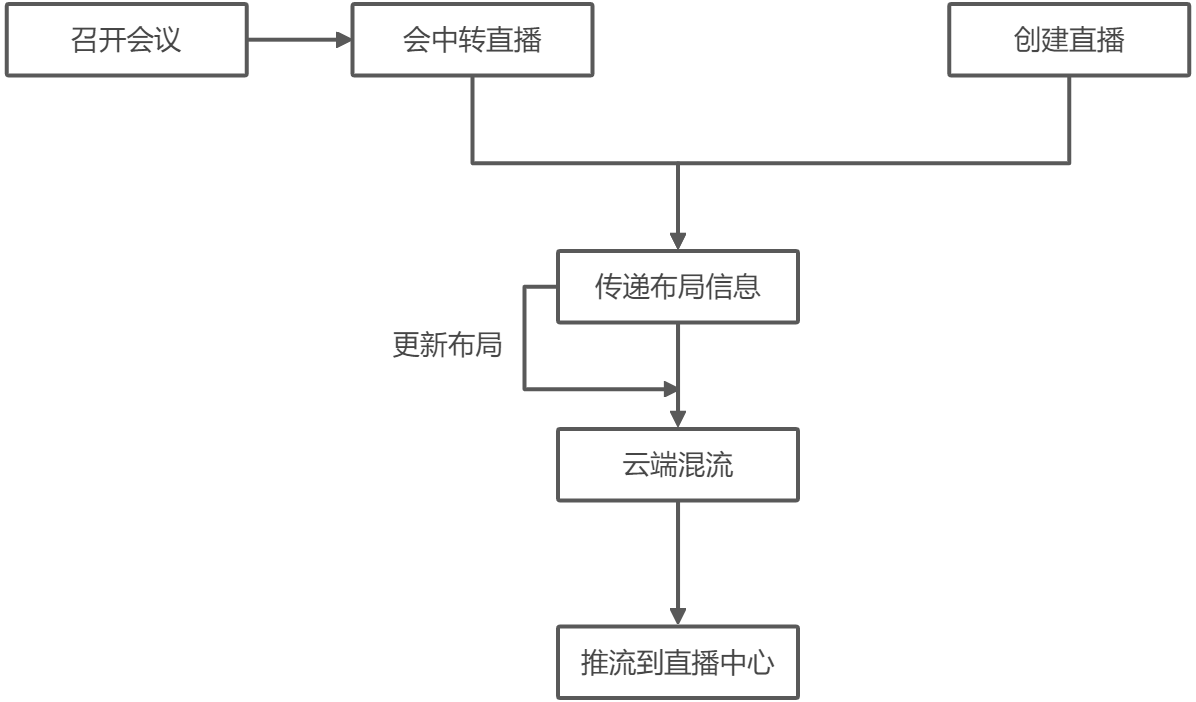
流程图

接口及功能
云会议提供推流到直播中心的能力,其他直播播放、录制及点播等功能需要您在对应的服务产品中查阅使用方法。
功能接口
功能 | 接口 |
|---|---|
会议转直播 | ConferenceToLiveRequest |
创建直播 | CreateLiveRequest |
开始直播 | StartLiveRequest |
更新布局 | CustomLayoutRequest |
停止直播 | EndLiveRequest |
禁用主讲人切换 | EnableLiveSpeakerRequest |
直播流
目前最多支持推两路流,手机端及电脑端:resolutionType : hd720p(电脑) 、hdmobile(手机)
布局类型
支持宫格及画中画。
画中画:最多支持5×5的25个窗格,仅支持 4(22) 、9(33)、 16(44)、 25(55)。
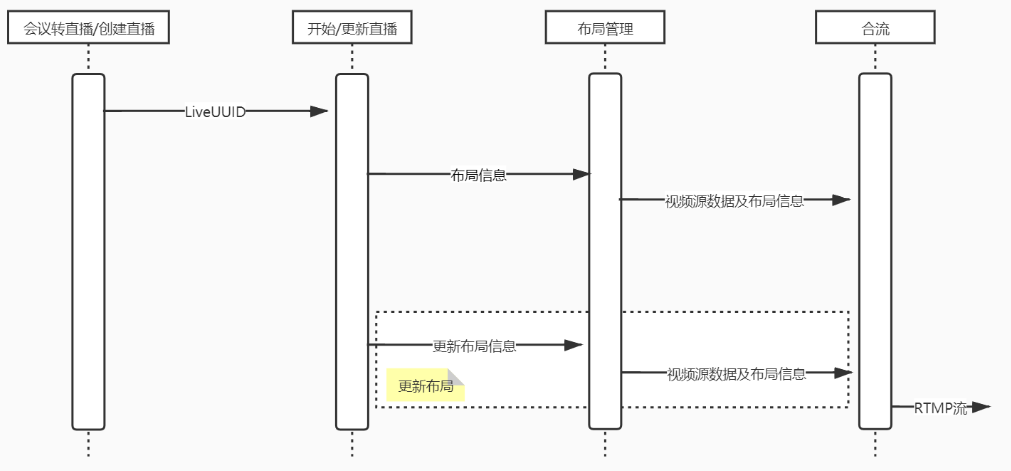
关键时序

接口代码示例
1.会议转直播
当您需要将正在进行的会议进行直播时您需要使用此接口:ConferenceToLiveRequest来创建直播服务。
接口参数:
{
"liveName":"1234", //直播名称
"userId":"1234",//此用户id 必须是会议创建人id
"password":"1", // 直播密码
"openPasswordFlag":"true",// true开启则password不能为null,默认false 可以不传
"meetingUUID":"1"//会议ID
}返回:
{
"Message": "successful!",
"RequestId": "C58005D0-8BC1-4B0E-BD34-A337207A67B8",
"ErrorCode": 0,
"Success": true,
"LiveInfo": {
"LiveUUID": "hz-5c49f6b3-630f-4f5d-bb2e-b2df3bd4895e"
}
}2.创建直播
当您在会议召开的同时就需要开启直播服务时,您需要使用接口:CreateLiveRequest
接口参数:
{
"liveName":"1234", //直播名称
"userId":"1234",//创建人,直播的创建人
"password":"1", // 直播密码
"openPasswordFlag":"true",// true开启则password不能为null,默认false 可以不传
"memo":"1"//此参数暂时可不传
}返回:
{
"Message": "successful!",
"RequestId": "C58005D0-8BC1-4B0E-BD34-A337207A67B8",
"ErrorCode": 0,
"Success": true,
"LiveInfo": {
"LiveUUID": "hz-5c49f6b3-630f-4f5d-bb2e-b2df3bd4895e"
}
}3.开始直播
当您开启直播服务后,您可调用此接口:StartLiveRequest开启直播服务,此接口中同时包含混流的布局信息。
接口参数:
{
"liveUUID":"1234", //直播UUID
"userId":"1234",//主播ID
"pushInfo":[{
"urlIndex": 0, //目前最多支持同时推两路流
"url": "rtmp://url1",//推流地址,请在直播服务中心获取
"resolutionType":"hd720p", //电脑端
"layoutType": 1,// 布局类型 0代表画中画 1代表宫格
"videoCount": 25//如果是画中画 videoCount 最大是5,如果是宫格 最大是25,宫格仅支持 4(2*2) 9(3*3) 16(4*4) 25(5*5)
},{
"urlIndex": 1, //目前最多支持同时推两路流
"url": "rtmp://url2",//推流地址,请在直播服务中心获取
"resolutionType":"hdmobile", //移动端
"layoutType": 0,// 布局类型 0代表画中画 1代表宫格
"videoCount": 5//如果是画中画 videoCount 最大是5,如果是宫格 最大是25,宫格仅支持 4(2*2) 9(3*3) 16(4*4) 25(5*5)
}],
"layoutInfo":[{
"urlIndex":"0",
"layoutParam":{
"namePosition":"leftTop",
//台标显示位置,共四个:leftTop、leftBottom、rightBottom、rightTop
"showTime":false,//固定false,
"showMute":false,//固定false,
},
"layoutSolution": [
{
"sharing": false,//固定false,
"active": false,//固定false,
"participant": "",//memberUUID 入会成员Id 通过JoinMeeting获取
"top": 0,//坐标系, 原点:左上角
"left": 0,//坐标系, 原点:左上角
"width": 3,//widthDenominator,所占用的宽高,此例子表示width=3/3即全屏宽
"height": 2,//heightDenominator,所占用的宽高,此例子height=2/3即高度为2/3
"widthDenominator": 3,//表示横向纵向几等分,是分母。目前要求横向纵向
"heightDenominator": 3//表示横向纵向几等分,是分母。目前要求纵向
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 0,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 1,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 2,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
}
]},{
"urlIndex":"1",
"layoutParam":{
"namePosition":"leftTop",
//台标显示位置,共四个:leftTop、leftBottom、rightBottom、rightTop
"showTime":false,
"showMute":false,
},
"layoutSolution": [
{
"sharing": false,//固定false
"active": false,//固定false
"participant": "",//memberUUID 入会成员ID,通过JoinMeeting获取
"top": 0,//坐标系, 原点:左上角
"left": 0,//坐标系, 原点:左上角
"width": 3,//widthDenominator,所占用的宽高,此例子表示width=3/3即全屏宽
"height": 2,//heightDenominator,所占用的宽高,此例子height=2/3即高度为2/3
"widthDenominator": 3,//表示横向纵向几等分,是分母。目前要求横向纵向
"heightDenominator": 3//表示横向纵向几等分,是分母。目前要求纵向
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 0,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 1,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 2,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
}
]}
]
}4.设置布局
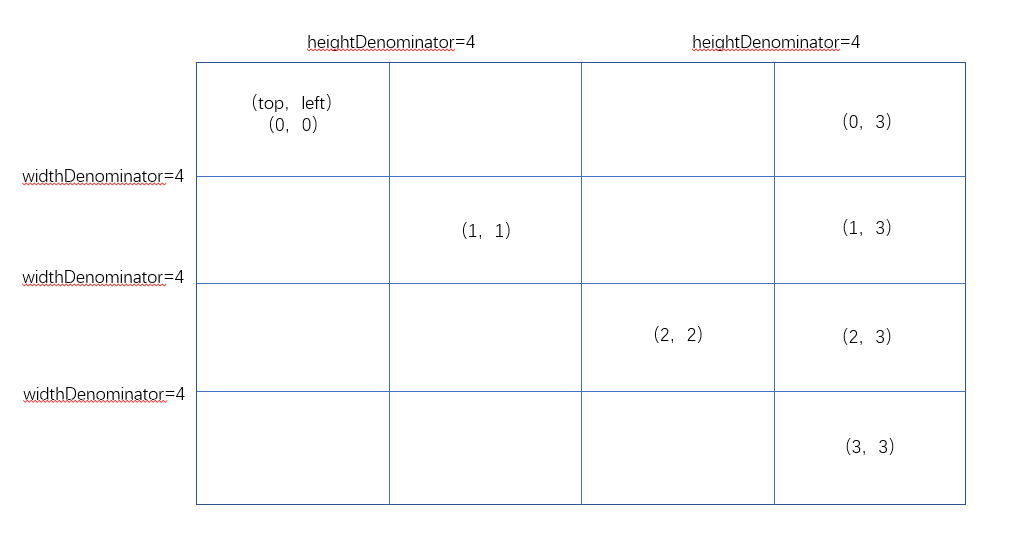
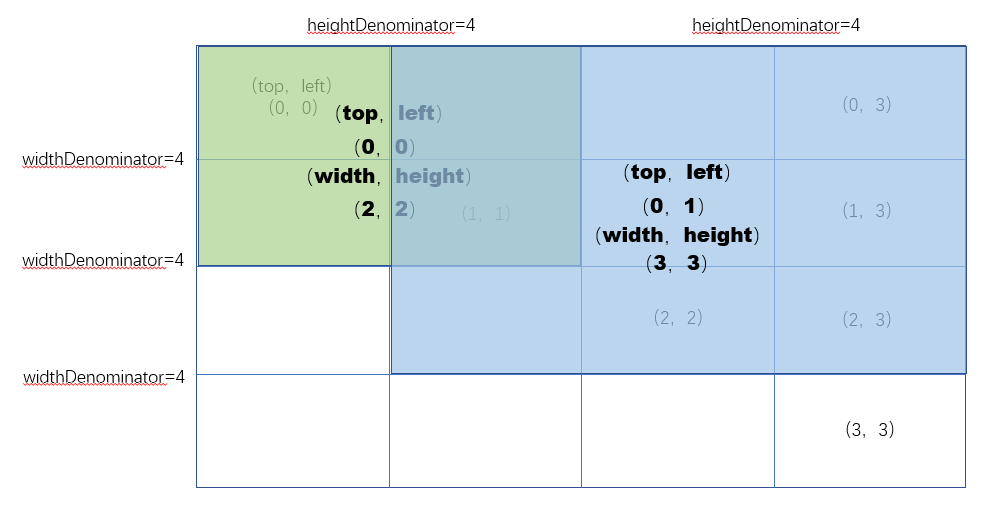
我们提供了两种布局模式:画中画及宫格,通过本段您将了解两种布局如何通过接口来实现功能
1)我们将整个窗口按照参数的配置进行均等分,例如4×4;均分后每个窗格的位置就确定了。

2)同时使用(width,height)参数来选择您某一个参会人需要占据的窗格大小。
当您选择画中画模式的时候,视频源的窗格可以存在重叠,但当您选择宫格模式时视频源占据的窗格不可出现重叠,运行会产生错误。
返回:
{
"RequestId": "12345678",
"Message": "successful!",
"Success": true,
"ErrorCode": 0
}5.更新布局
当您在您的会议直播中有更换布局样式的需求时,您可以调用此接口:CustomLayoutRequest来完成布局更新。
接口参数:
{
"liveUUID":"0",//直播UUID
"layoutInfo":[{
"urlIndex":"0",
"layoutParam":{
"namePosition":"leftTop",
"showTime":false,
"showMute":false,
},
"layoutSolution": [
{
"sharing": false,//固定false,
"active": false,//固定false,
"participant": "",//memberUUID 入会成员ID,通过JoinMeeting获取
"top": 0,//坐标系, 原点:左上角
"left": 0,//坐标系, 原点:左上角
"width": 3,//widthDenominator,所占用的宽高,此例子表示width=3/3即全屏宽
"height": 2,//heightDenominator,所占用的宽高,此例子height=2/3即高度为2/3
"widthDenominator": 3,//表示横向纵向几等分,是分母。目前要求横向纵向
"heightDenominator": 3//表示横向纵向几等分,是分母。目前要求纵向
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 0,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 1,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 2,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
}
]},{
"urlIndex":"1",
"layoutParam":{
"namePosition":"leftTop",
"showTime":false,
"showMute":false,
},
"layoutSolution": [
{
"sharing": false,//固定false,后续扩展共享屏幕
"active": false,//固定false,后续扩展宫格主讲人切换
"participant": "",//memberUUID 入会成员ID,通过JoinMeeting获取
"top": 0,//坐标系, 原点:左上角
"left": 0,//坐标系, 原点:左上
"width": 3,//widthDenominator,所占用的宽高,此例子表示width=3/3即全屏宽
"height": 2,//heightDenominator,所占用的宽高,此例子height=2/3即高度为2/3
"widthDenominator": 3,//表示横向纵向几等分,是分母。目前要求横向纵向
"heightDenominator": 3//表示横向纵向几等分,是分母。目前要求纵向
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 0,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 1,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
},
{
"sharing": false,
"active": false,
"participant": "",
"top": 2,
"left": 2,
"width": 1,
"height": 1,
"widthDenominator": 3,
"heightDenominator": 4
}
]}
]
}返回:
{
"RequestId": "12345678",
"Message": "successful!",
"Success": true,
"ErrorCode": 0
}6.停止直播
当您需要停止会议直播时,您可以使用此接口:EndLiveRequest
接口参数:
{
"liveUUID":"123",//直播UUID
"userId":"123"//创建人主播Id
}返回:
{
"RequestId": "12345678",
"Message": "successful!",
"Success": true,
"ErrorCode": 0
}7.禁用主讲人切换
我们会认为会议中正在说话的人员为此时的主讲人。
如果您的布局信息中没有填写窗格的指定参会人员ID,我们会将此窗格分配给主讲人;
如果您开启了禁用主讲人切换,我们将不会改动您窗格中显示的参会人员视频;
如果此参会人离开会议室,此窗格将不显示任何参会人视频。
接口参数:
{
"liveUUID":"123",//直播UUID
"value":"true"//true开启 false禁用
}返回:
{
"RequestId": "12345678",
"Message": "successful!",
"Success": true,
"ErrorCode": 0
}- 本页导读 (0)