应用场景
需要在代码中通过变量赋值的方式更改控件属性。
SDK介绍
ctrls.variable.assign('$name', value) —>value:str
使用方法
编码模式案例
说明
本案例主要介绍在编码模式中如何通过给控件属性传参的方式,将鼠标移动到指定日期位置。
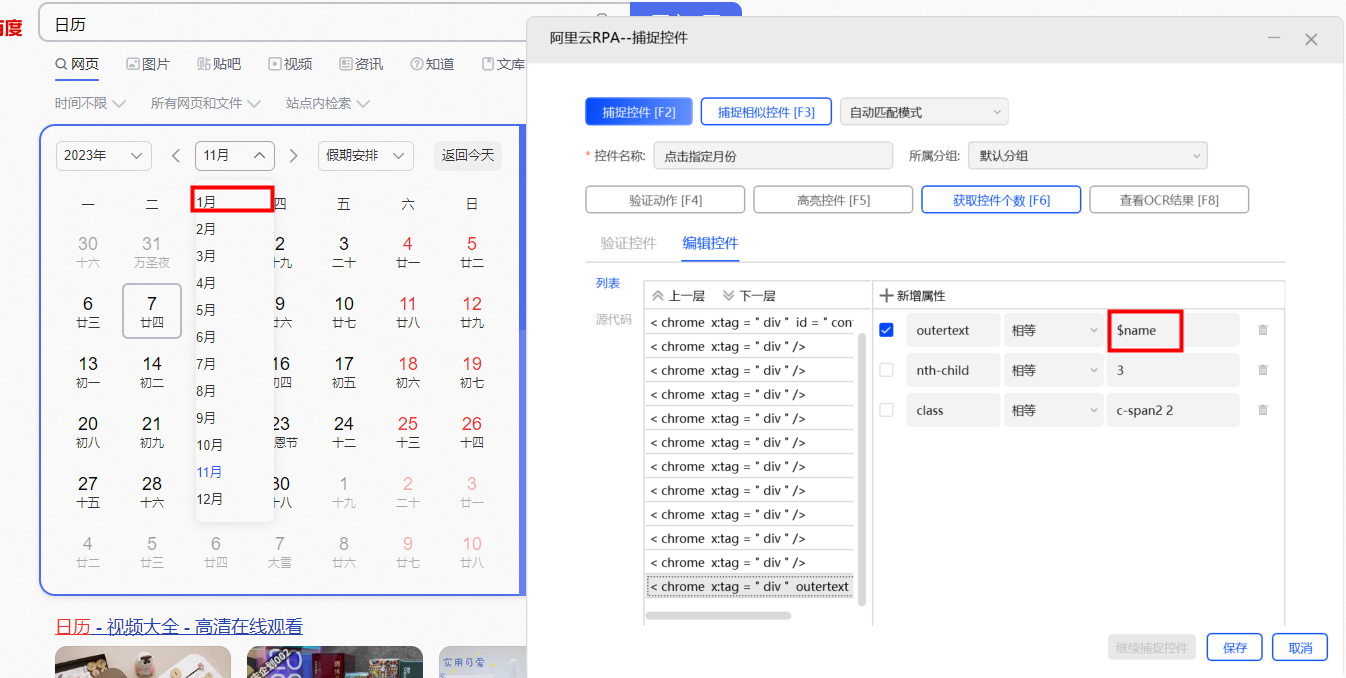
录制控件,并修改outertext的值成为一个带美元符的变量名。

通过修改$name 这个变量值来改变outertext属性。示例代码
def start():
# 在此处开始编写您的应用
page = rpa.app.chrome.create("https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=baidu&wd=%E6%97%A5%E5%8E%86&oq=%25E5%25B7%25A8%25E6%25BD%25AE%25E8%25B5%2584%25E8%25AE%25AF%25E7%25BD%2591&rsv_pq=987421cd0001e533&rsv_t=5c56zzhHrwzWvhYyVIZ1jQgTPnmTdUMan%2FJNGZuB2FiVZufyqjS1k4aFly0&rqlang=cn&rsv_enter=1&rsv_dl=tb&rsv_sug3=9&rsv_sug1=10&rsv_sug7=101&rsv_sug2=0&rsv_btype=t&inputT=833426&rsv_sug4=833426")
ctrls.variable.assign('$name','11')
sleep(4)
page.mouse_move("日期选择-天")
ctrls.variable.assign('$name','13')
sleep(4)
page.mouse_move("日期选择-天")演示视频:修改控件属性.gif
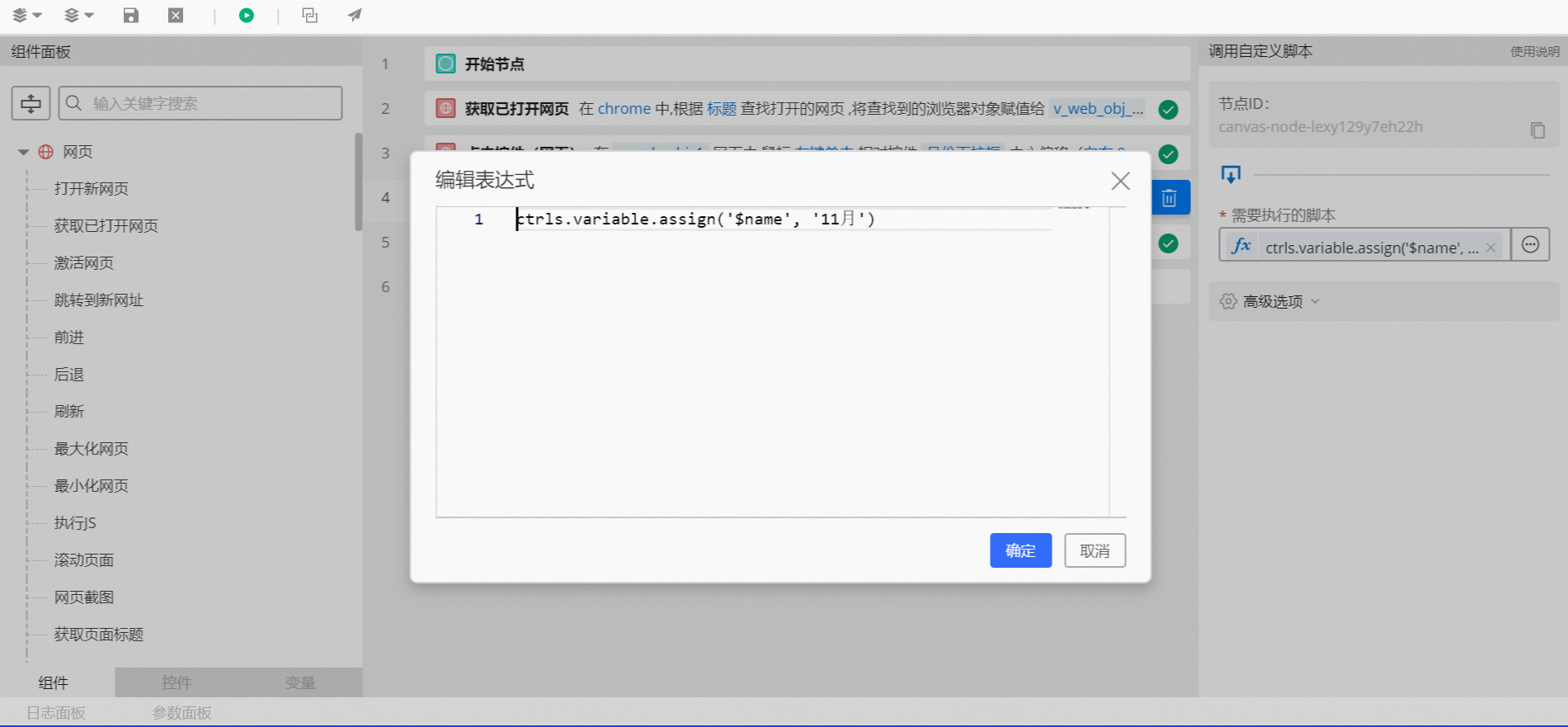
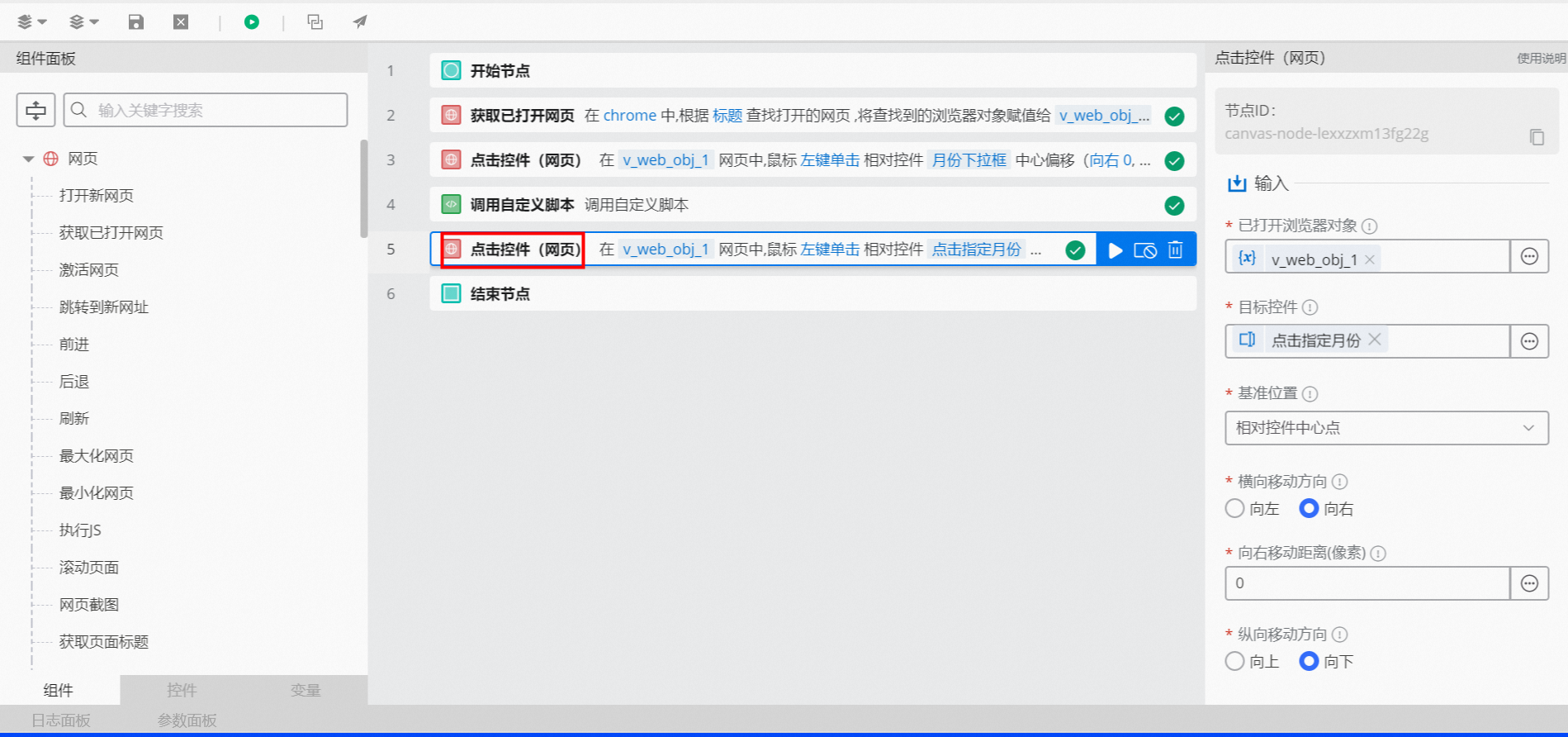
可视化模式案例
说明
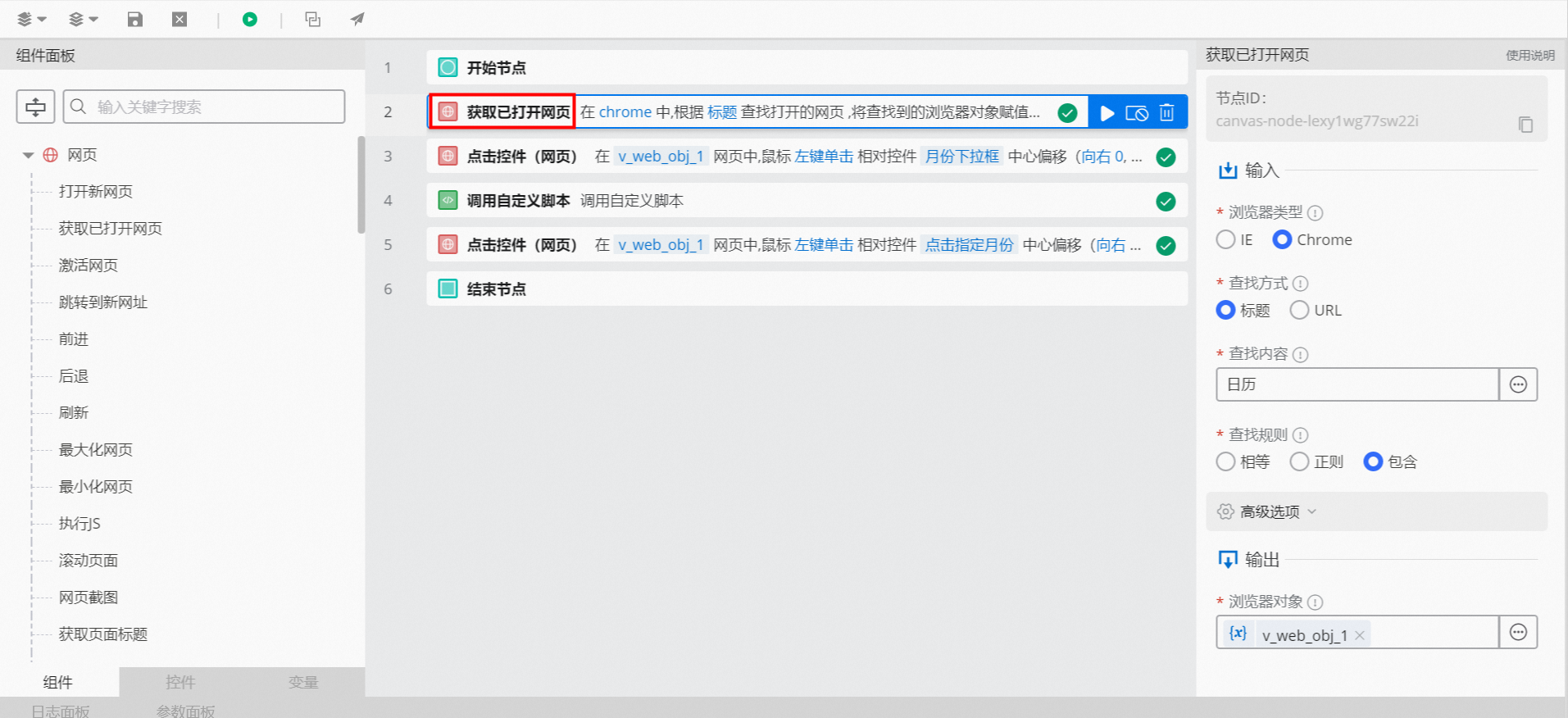
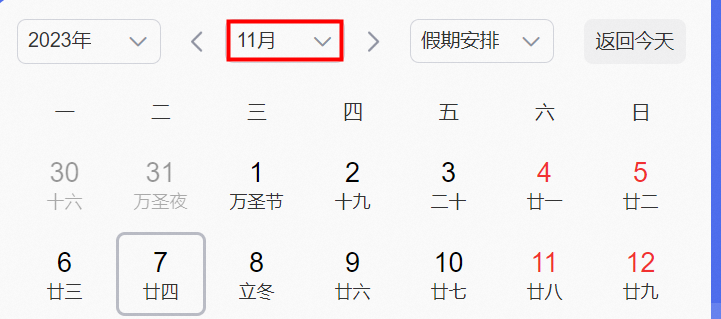
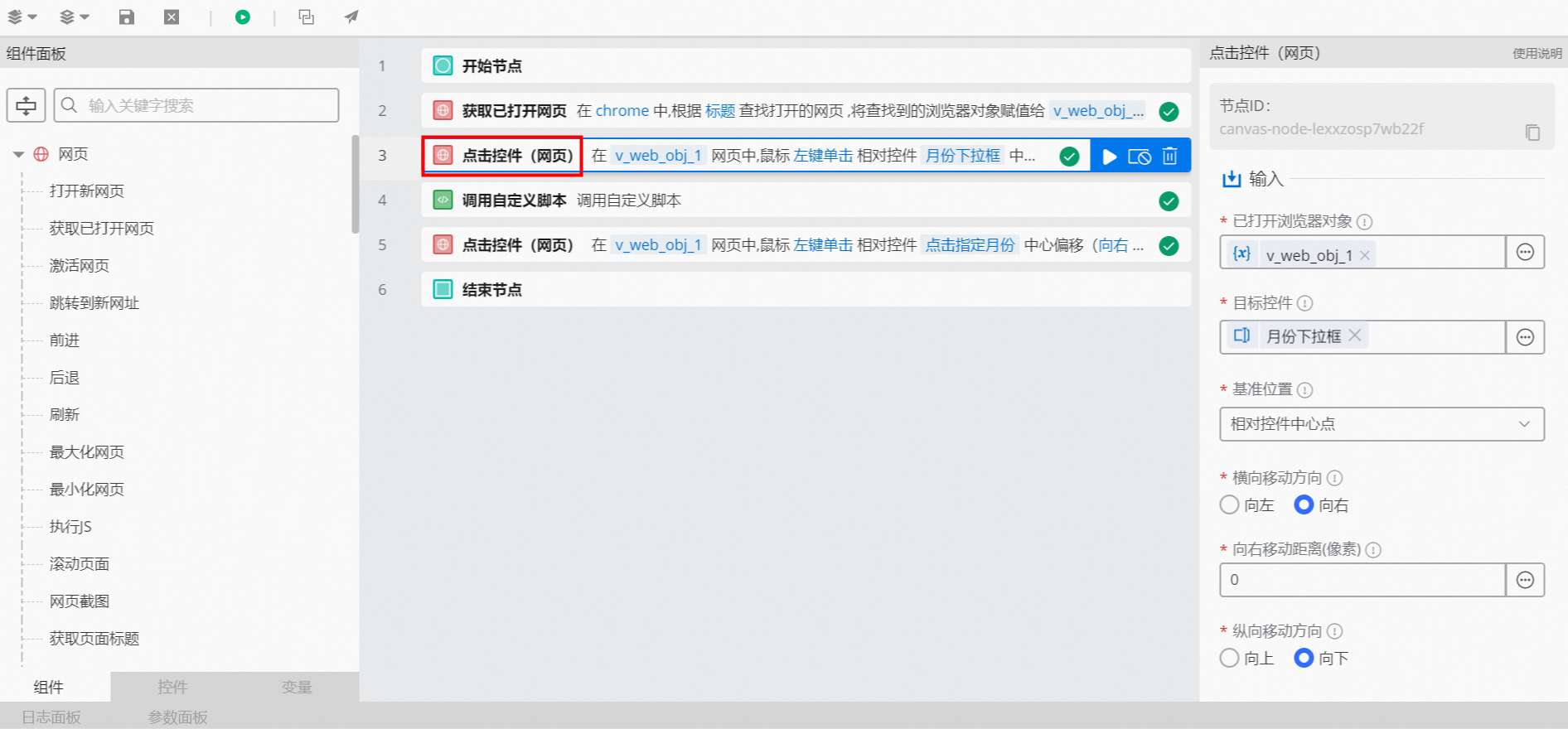
本案例主要介绍在可视化模式中如何通过给控件属性传参的方式,来点击月份下拉框中指定选项。
该文章对您有帮助吗?