您的微信小程序项目工程,可以通过集成微信小程序发布工具 miniprogram-ci来实现一键发布。miniprogram-ci 是从 微信开发者工具 中抽离的关于小程序/小游戏项目代码的编译模块。开发者可不打开小程序开发者工具,独立使用 miniprogram-ci 进行小程序代码的上传、预览等操作。本文通过一个小程序的示例工程,演示如何通过集成 miniprogram-ci,结合 Flow 实现一键发布。
微信小程序工程集成 miniprogram-ci
示例工程集成了 miniprogram-ci,请关注几个关键文件:
package.json:前端项目需要依赖 miniprogram-ci。
private.{APPID}.key:小程序上传密钥文件。
{APPID} 为您自己的小程序/小游戏项目的 APPID。
upload.js:调用 miniprogram-ci 完成小程序上传函数。

package.json
示例工程的 package.json 文件如下:
{
"name": "miniprogram-preview",
"version": "0.0.1",
"private": true,
"scripts": {
"upload": "node conf/upload.js"
},
"dependencies": {
"miniprogram-ci": "^1.0.94"
},
"wx": {
"wxVersion": "1.1.9",
"wxDesc": "测试一下"
}
}dependencies 中引用 miniprogram-ci,script 中调用 upload.js 中的上传函数。
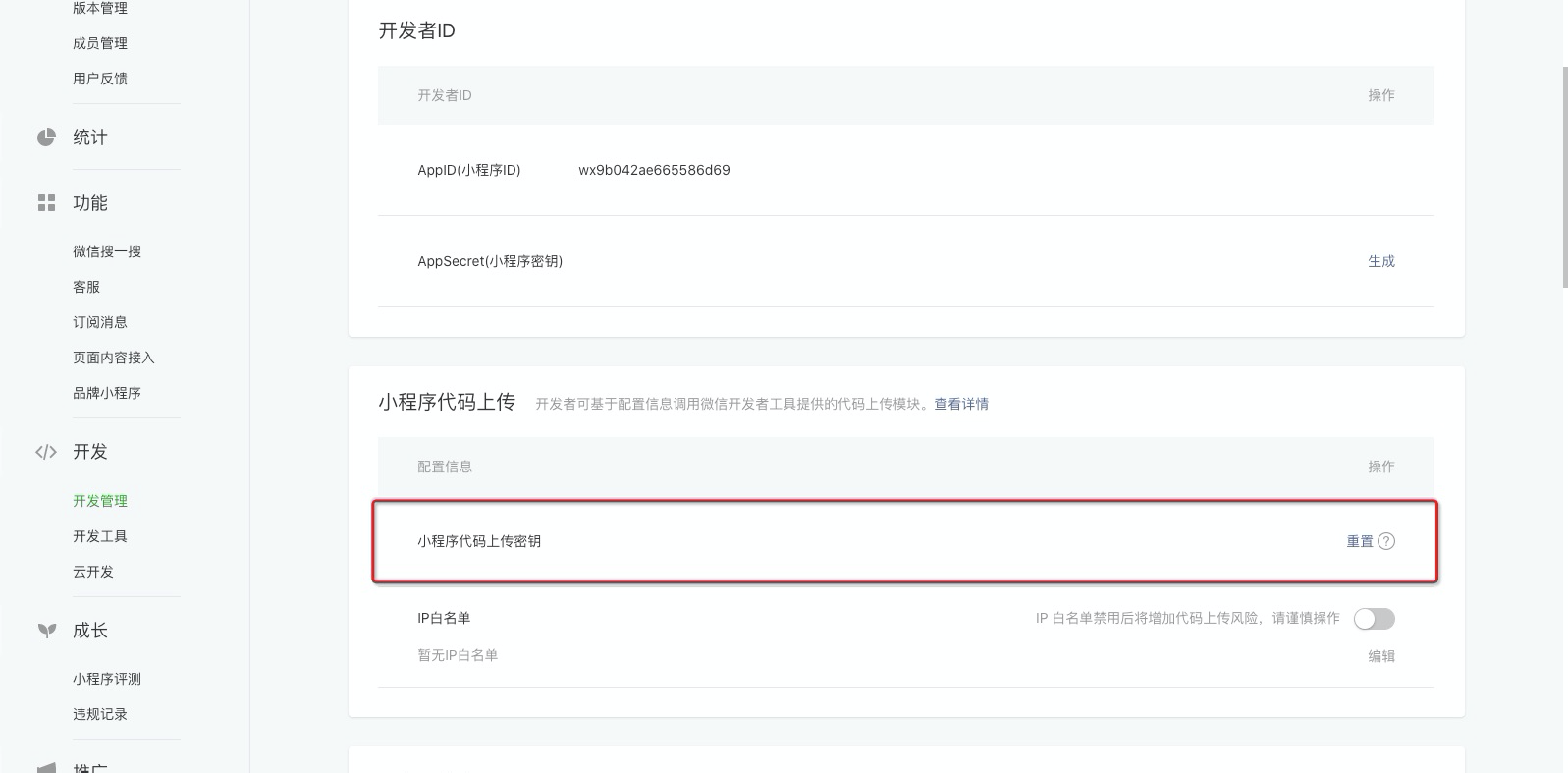
private.{APPID}.key
小程序上传密钥文件,可以在小程序管理后台 > 开发管理 > 小程序代码上传 中直接下载。
请替换示例项目中的 private.{APPID}.key 文件为自己的密钥文件。

如果您要设置上传白名单,请将 Flow 构建机的 IP 地址加入白名单中,Flow 才可以实现打包上传,详细内容配置,请参见构建集群。
upload.js
示例工程的 upload.js 文件如下:
const ci = require('miniprogram-ci')
let { wxVersion: version, wxDesc: desc } = require('../package.json').wx
if (!version) version = 'v1.0.0'
if (!desc) desc = new Date() + '上传'
const project = new ci.Project({
appid: 'wx9b042ae665586d69',
type: 'miniProgram',
projectPath: process.cwd(),
privateKeyPath: process.cwd() + '/conf/private.wx9b042ae665586d69.key',
ignores: ['node_modules/**/*'],
})
ci.upload({
project,
version,
desc,
setting: {
minify: true,
},
}).then(res => {
console.log(res)
console.log('上传成功')
}).catch(error => {
if (error.errCode == -1) {
console.log('上传成功')
}
console.log(error)
console.log('上传失败')
process.exit(-1)
})其中:
参数值 | 说明 |
appid | 小程序/小游戏项目的 appid。 |
type | 项目的类型,有效值 miniProgram/miniProgramPlugin/miniGame/miniGamePlugin。 |
projectPath | 项目的路径,即 project.config.json 所在的目录。 |
privateKeyPath | 私钥文件地址。 |
ignores | 指定需要排除的规则。 |
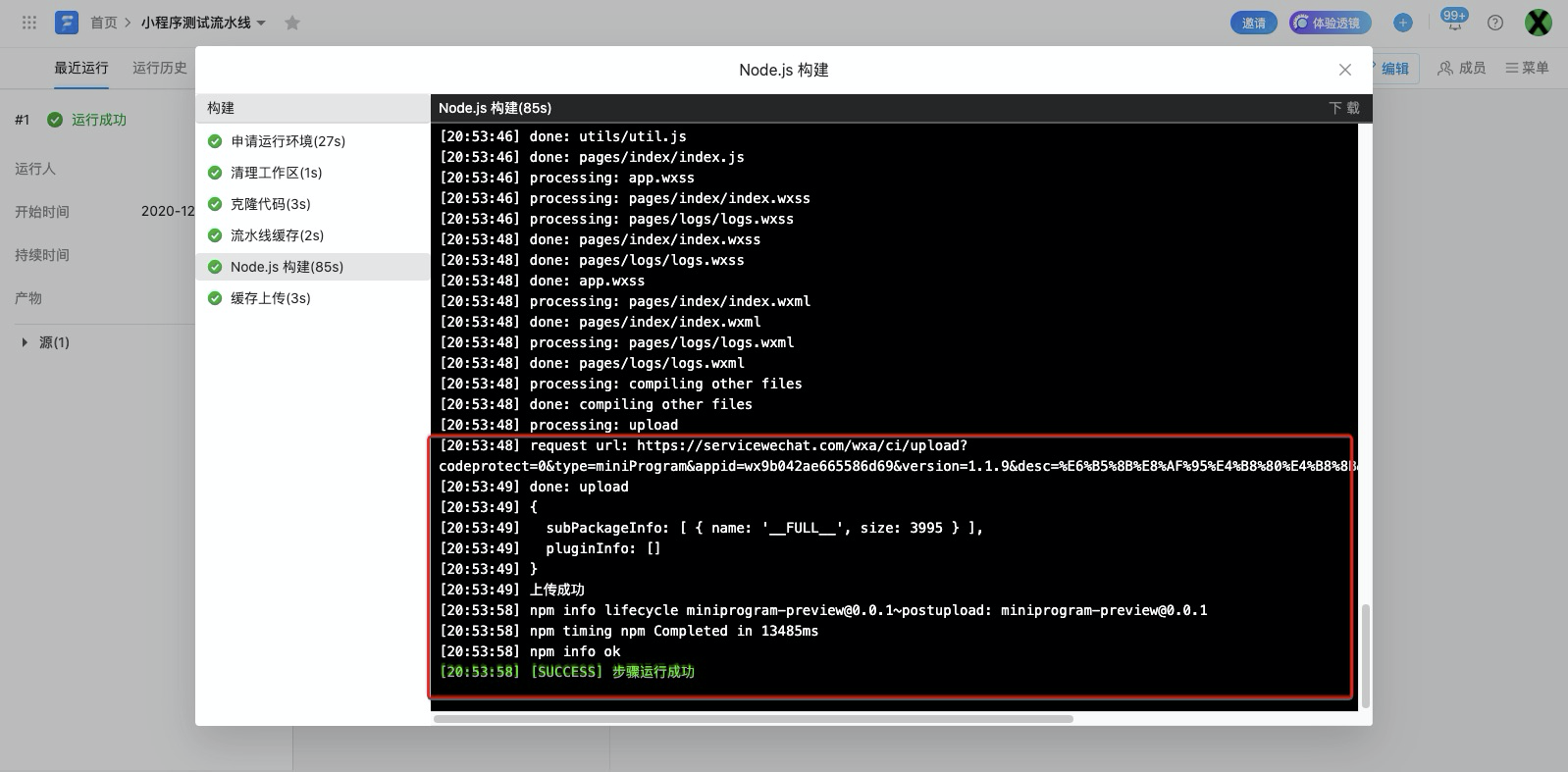
Flow 完成小程序一键发布
完成项目工程配置后,您只需要在 Flow 里对您的小程序进行正常的前端工程构建编译,然后调用 miniprogram-ci 即可完成一键发布。以示例项目举例,你需要执行以下命令:
cnpm install
npm run upload