修改Header
本文介绍修改Header示例场景及结果。
代码
/**
* 示例为请求 https://demo.aliyundoc.com/index.html, 并修改响应头后返给客户端
* 测试时请将 someHost 和 url 替换为您自己的地址
*/
const someHost = "https://demo.aliyundoc.com";
const url = someHost + "/index.html";
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
const response = await fetch(url);
// 仅复制返回内容的 body
const newResponse = new Response(response.body, response);
// 自定义增加 header
newResponse.headers.append("custom-ER-add", "ER header");
// 自定义删减 header
newResponse.headers.delete("custom-ER-delete");
newResponse.headers.delete("custom2-ER-delete");
// 自定义修改header
newResponse.headers.set("custom-ER-reset", "ER header");
return newResponse;
}
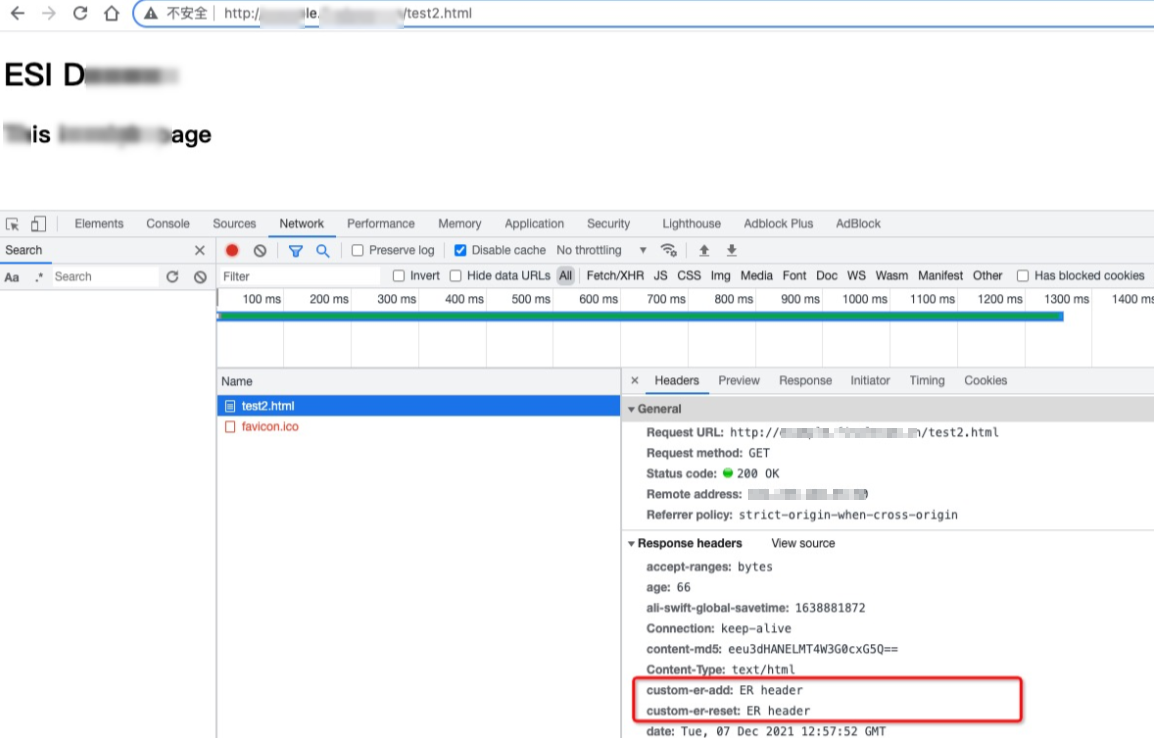
结果
ER获取客户端请求的内容并对header增删改查后返回给客户端: