原生页面分析可以支持洞察应用的页面性能问题,包含性能总览、流畅性、丢帧以及页面加载的功能模块。
1.字段表
字段名称 | 含义 |
页面触发次数 | 应用中页面触发次数 |
页面加载时长 | 页面的加载时长 |
页面崩溃数 | 页面加载后发生崩溃的数量 |
页面慢加载数 | 页面加载时长超过设置阈值的次数 |
FPS | 页面每次触发的FPS(每秒传输帧数) |
丢帧 | 丢帧的上限阈值是60,低于此上限的FPS会为计做丢帧 |
2.开关和采样率
支持在采样率与开关中选择appkey并点击修改配置,在页面中打开原生页面分析的开关并且设置采样率。

3.原生页面设置

此项为可选设置项,我们建议您根据业务自身要求设置对原生页面的要求,如果您偏向使用默认的阈值或不需要对页面进行聚类分析,请忽略此章节。
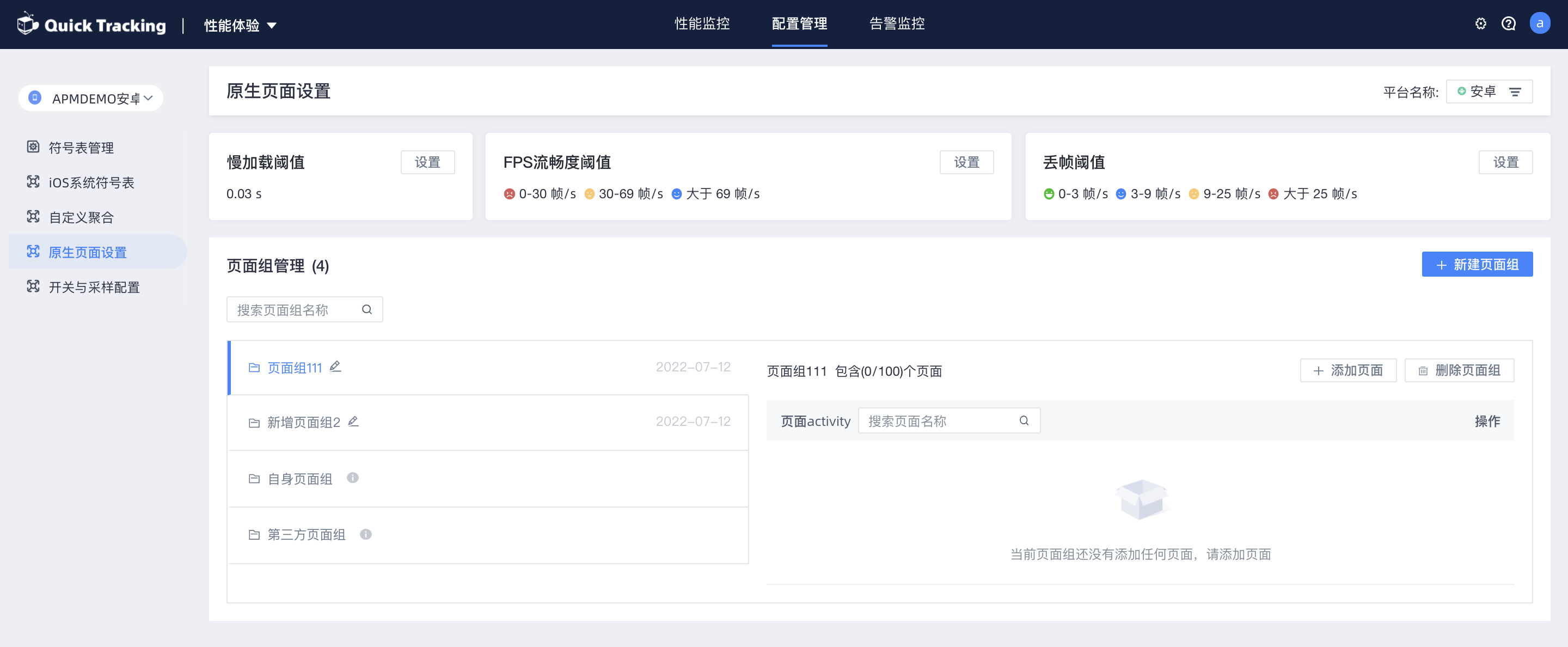
您可以在设置-原生页面设置中,配置慢加载的阈值、FPS流畅度的阈值、丢帧的阈值以及页面组的配置:
1.慢加载阈值:默认为3.00秒,精确到0.01s,最少0.01s,最长不超过15.00s,需要输入数字。会影响原生页面功能中对慢加载的判断,设置后立即生效。

2. 丢帧设置:区间型设置方式:0~A为非常满意;A~B为满意;B~C为可忍受,大于等于C为难以忍受。您可以更改A、B、C的值、无单位、默认A = 3;B =9;C=25

3. FPS流畅度设置:区间型设置方式:0~A为难以忍受;A~B为可忍受;大于B为满意,您可以更改A、B的值、无单位、默认A = 40;B =50

4. 页面组设置
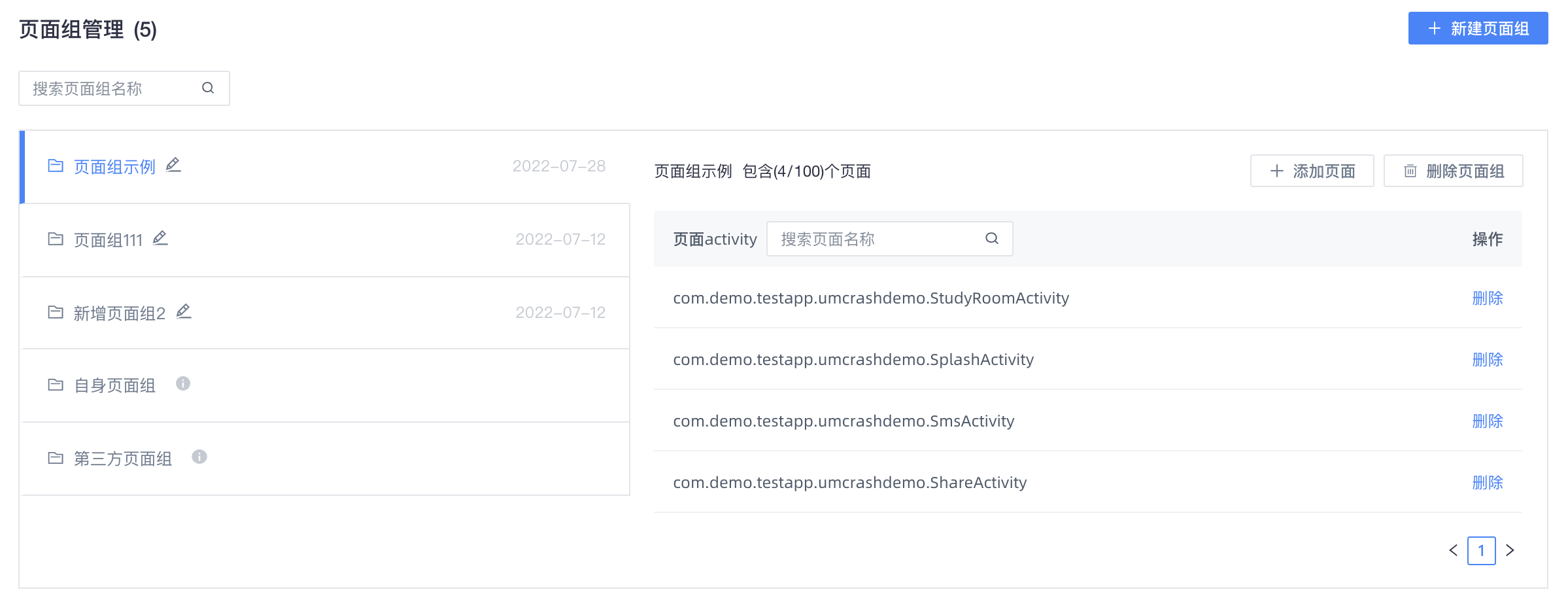
您可以自定义页面的分组,将会在原生页面分析中的几个模块支持聚合统计分析。
安卓默认存在两个预置页面组,自动根据包名判断为自身页面组还是第三方页面组,iOS不包含此功能。
您可以点击“新建页面组”的按钮进行创建,注意此处您选择的需要是已经采集上报的数据,如果您还没有集成上报数据,那么在设置的时候是无法选择页面的。您也可以编辑现有的页面组,进行增加和删减,不同页面组之间包含的页面不互斥可以灵活选择。在预置的页面组之外,您最多可以创建20个页面组。

4.页面性能总览

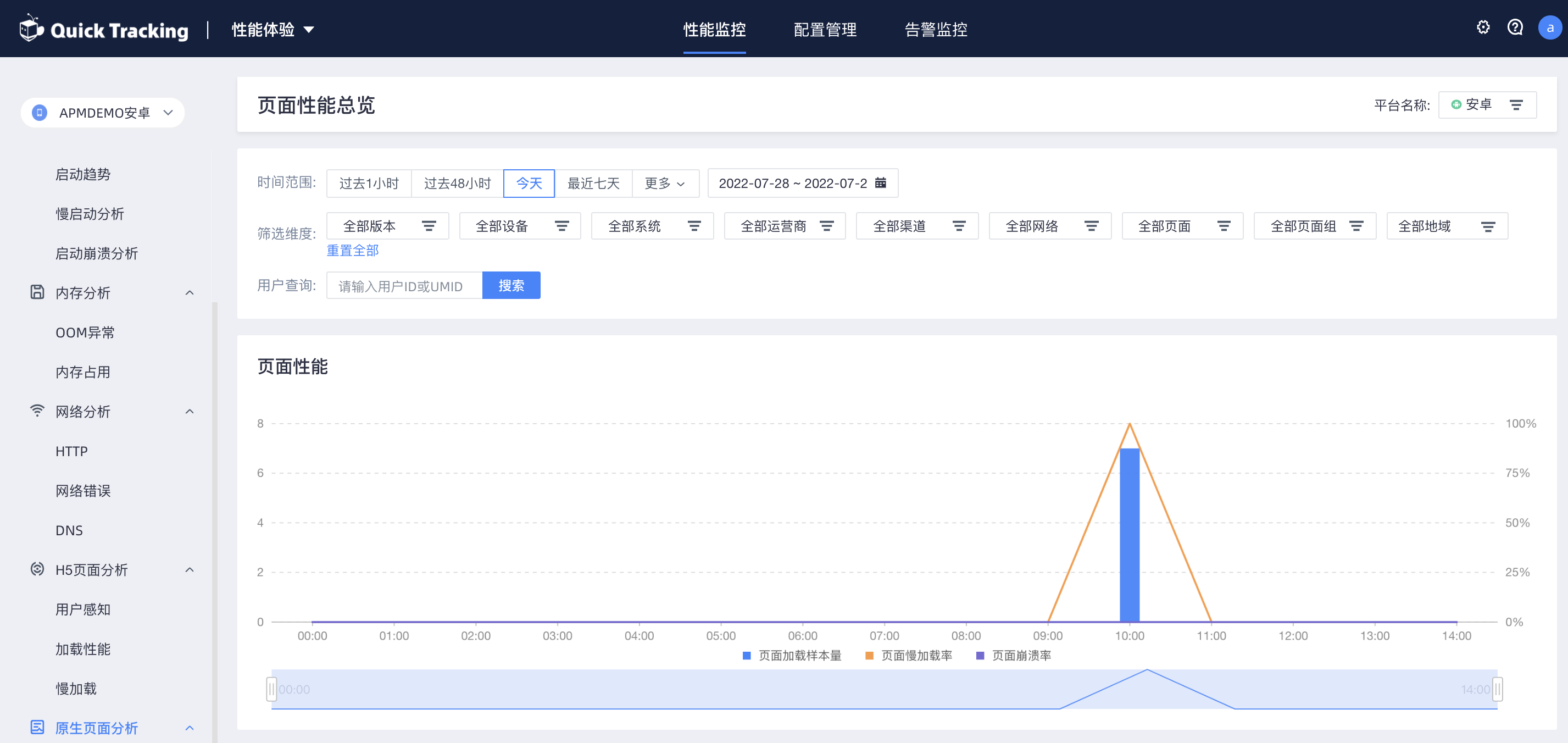
页面性能总览支持查看原生页面的数据统计情况,整体评估页面/页面组的性能效果。详细的加载详情、流畅度分析详情可以在页面加载/流畅性和丢帧的页面中查看。
您可以筛选90天内的时间范围进行查看,支持九大维度进行筛选以及用户查询(utdid/用户ID)
趋势图中支持查看页面加载的样本量、页面慢加载率和页面崩溃率的指标查看
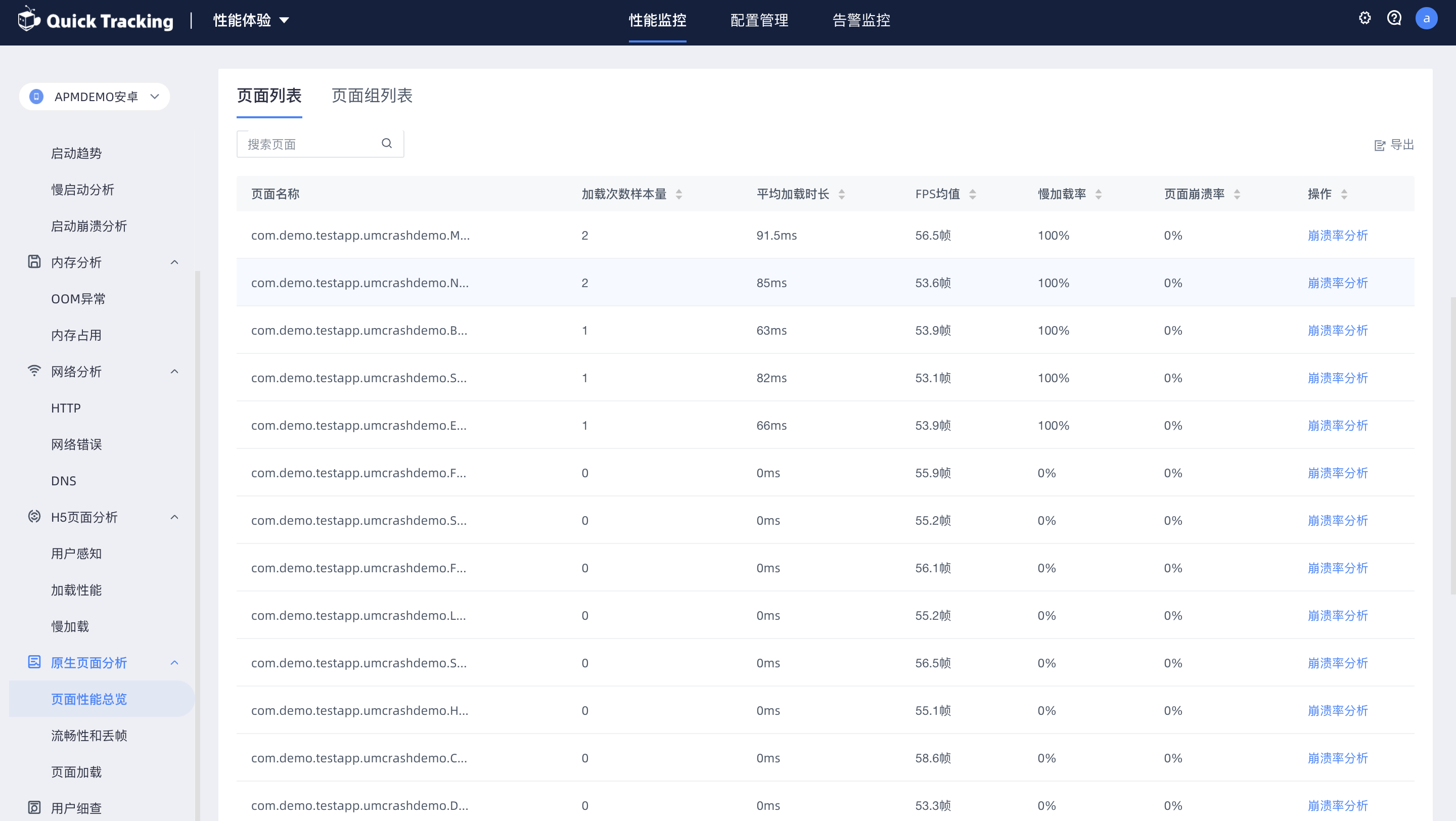
列表中支持查看页面和页面组列表的数据,支持导出
注意:因SDK对不同字段的上报机制不同,如果您的数据较少在极短的极端情况下,可能存在某个指标的延迟,SDK的上报策略如下:
iOS:
【页面采集】:1、目前版本SDK只采集页面创建的时间,非创建页面过程不做采集;2、采集开始:从页面创建的第一个生命周期方法开始计算;采集结束:页面创建的最后一个生命周期方法结束;3、落盘逻辑:页面采集结束即持久化到本地,聚合10分钟数据打性能报文上报
【帧率采集】1、采集开始:从页面创建完成开始采集帧率信息;采集结束:页面切换或采集时长达到上限则结束采集;2、SDK默认采集规则:1秒钟采集一次,采集6次持久化到文件记录到协议中的一条数据,聚合1分钟的数据,最长采集5分钟3、落盘逻辑:聚合10分钟数据打性能报文上报
Android:
【页面采集】:1、目前版本SDK只采集页面创建的时间,页面back等非创建页面的过程不做采集;2、采集开始:从页面创建的第一个生命周期方法开始计算;采集结束:页面创建的最后一个生命周期方法结束;3、落盘逻辑:页面采集结束即持久化到本地,聚合1分钟数据打性能报文;发送逻辑:默认延迟1秒钟开始上报,冷启动时延迟1秒钟上报所有类型数据
【帧率采集】1、采集开始:从页面创建完成开始采集帧率信息;采集结束:页面切换或采集时长达到上限则结束采集;2、SDK默认采集规则:1秒钟采集一次,采集6次持久化到文件记录到协议中的一条数据,聚合1分钟的数据,最长采集5分钟3、落盘逻辑:聚合1分钟数据打性能报文;发送逻辑:默认延迟1秒钟开始上报,冷启动时延迟1秒钟上报所有类型数据

5.流畅性和丢帧
此模块包含流畅性和丢帧两个部分
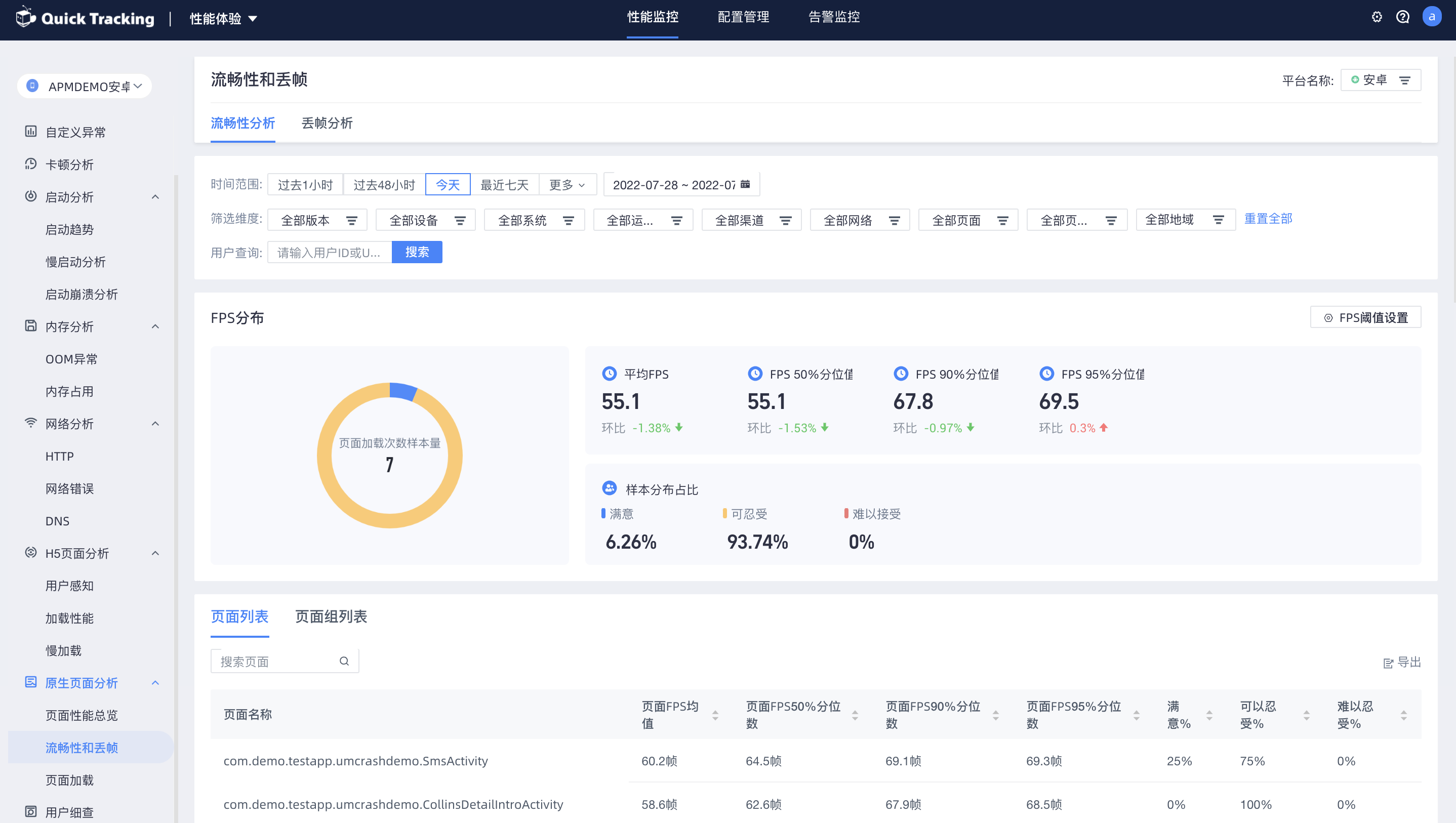
5.1流畅性分析

此模块帮助分析原生页面的FPS(每秒传输帧数)数据情况.
FPS分布支持查看页面加载次数中的FPS分布占比,包含平均值、分位值和样本分布。样本分布的阈值可以点击右上角设置。
列表中支持查看页面、页面组列表的指标情况、维度分布中支持查看查看各个维度的FPS排行。
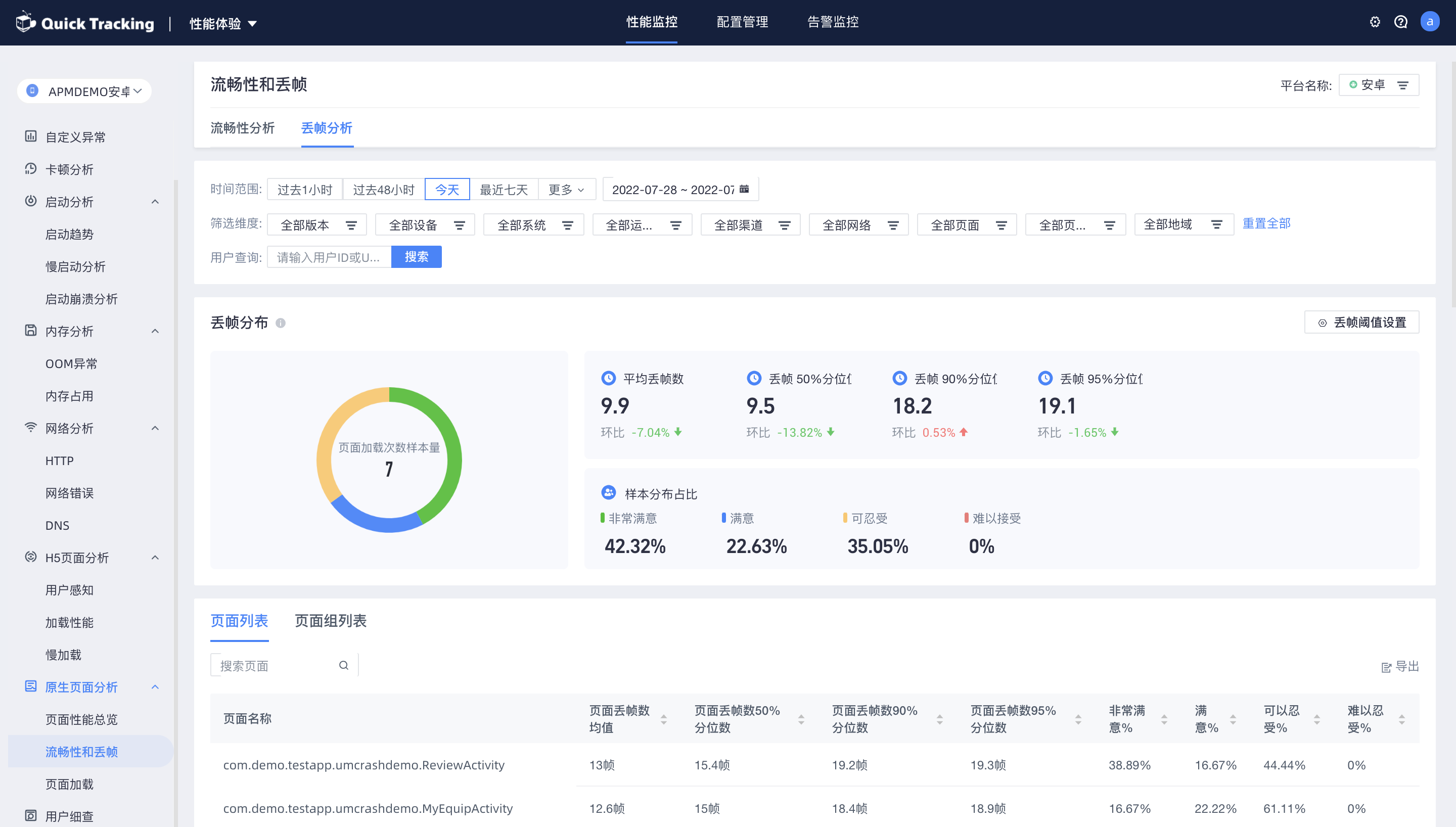
5.2丢帧分析

丢帧的定义:如果每秒传输帧数小于60, 则被视为丢帧。丢帧分布中根据丢帧的个数计算分布占比。您可以点击右上角进行设置,分为非常满意、满意、可忍受、难以忍受四个档位。大数字卡片同时提供了丢帧数的平均值、50%、90%、95%分位值。
列表和分布中提供了页面和页面组的丢帧详细情况和分布。
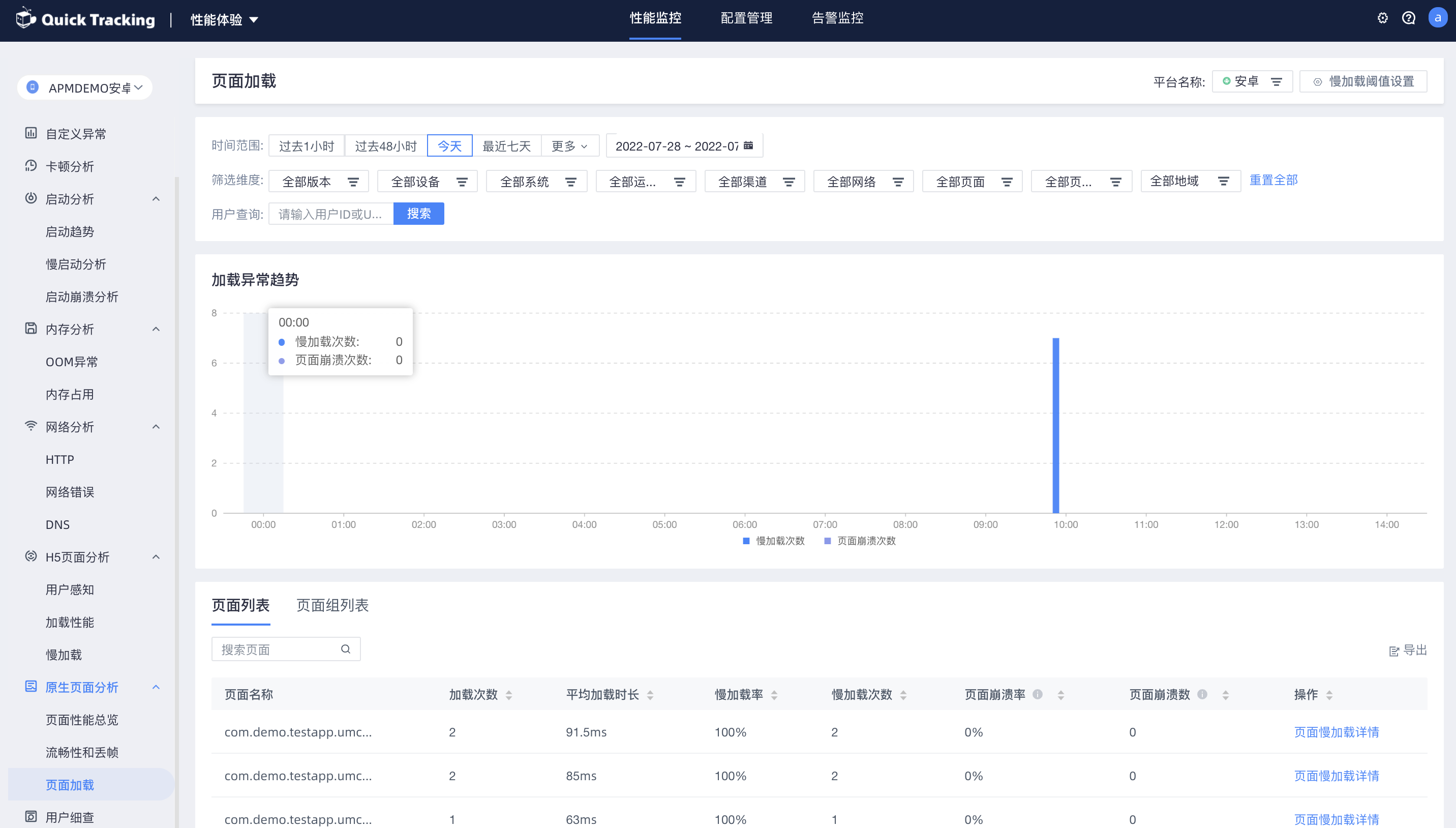
6.页面加载

原生页面加载功能用于分析慢加载和页面崩溃的情况。其中,慢加载是根据页面加载时长筛选出加载时长过长的加载次数,您可以点击右上角中的阈值设置来配置慢加载的阈值,设置后即时生效。页面崩溃是指页面加载过程中发生崩溃情况,与崩溃进行联动分析。
加载异常趋势中提供了慢加载次数和页面崩溃次数的流程图
列表中支持查看页面和页面组的加载相关数据,如果慢加载数/页面崩溃次数>0, 则可以在操作中点击页面慢加载详情/页面崩溃详情进行详细内容的查看
页面慢加载详情:支持查看每次慢加载的详细信息、您可以查看发生在同一页面下的多次慢加载的设备信息和加载时序图。加载时许图中包含预置采集、总耗时和自定义的加载内容。您可以在SDK中通过页面加载阶段埋点进行设置。
页面崩溃详情中展示了发生在页面的崩溃情况,您可以通过时间流查看不同的崩溃
分布中提供了慢加载分布和加载崩溃分布,用于查看在不同维度下的数据情况
