本文介绍了运行性能指标,其中包括Load在内的一系列指标,用于衡量页面加载各个阶段的性能数据。这些数据有助于开发者进行页面加载性能的诊断与优化。
什么是运行性能
运行性能指标提供了有关页面间导航的详细数据,这些数据涵盖了从导航开始(如用户点击链接)到页面加载完成过程中各个步骤所耗费的时间。
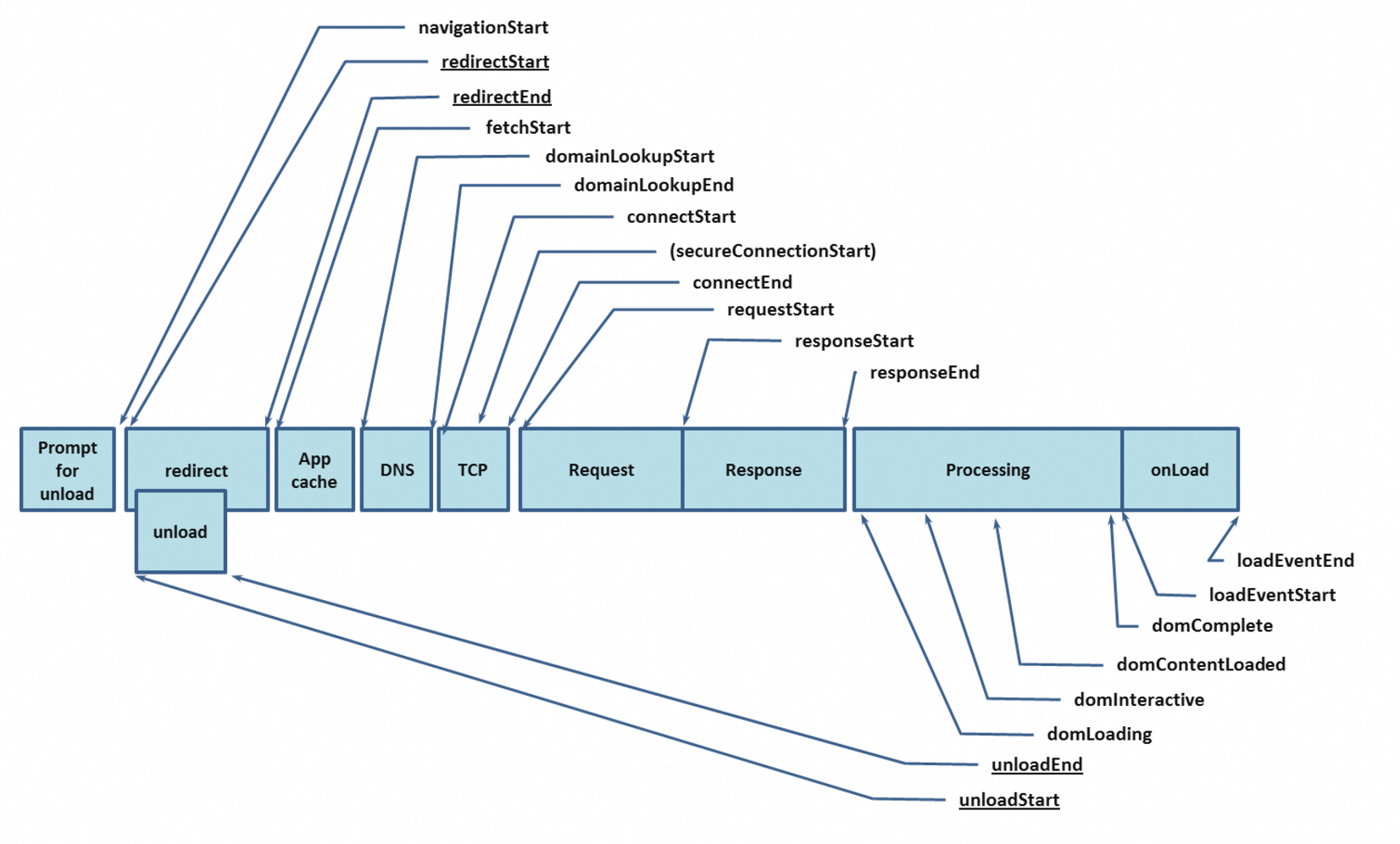
运行性能是Performance API的一部分,提供了一组精确的时间戳,如下图所示:

字段解释
navigationStart:浏览器开始导航到新文档的时间戳。
redirectStart:发起第一个重定向请求的时间戳(若存在重定向),否则为 0。
redirectEnd:收到最后一个重定向响应的最后一个字节的时间戳(若有重定向),否则为 0。
fetchStart:浏览器开始请求资源的时间戳。如果资源来源于缓存,则返回开始读取缓存的时间戳。
domainLookupStart:浏览器开始进行域名解析的时间戳。如果没有发起DNS请求,则返回fetchStart的时间戳。
domainLookupEnd:浏览器完成域名解析的时间戳。如果没有发起DNS请求,则返回fetchStart的时间戳。
connectStart:浏览器开始与服务器建立连接的时间戳。如果没有建立连接,则返回domainLookupEnd的时间戳。
secureConnectionStart:如果资源通过HTTPS加载,则返回浏览器开始握手过程的时间戳。如果未使用HTTPS,则返回 0。
connectEnd:浏览器完成与服务器建立连接的时间戳。如果没有建立连接,则返回domainLookupEnd的时间戳。
requestStart:浏览器开始向服务器、缓存或本地资源请求资源之前的时间戳。
responseStart:浏览器从服务器、缓存或本地资源接收第一个字节响应的时间戳。
responseEnd:浏览器接收资源的最后一个字节或连接关闭时的时间戳,以先发生者为准。
unloadStart:如果有前一个文档,表示当前文档的unload事件处理程序开始执行的时间戳。
unloadEnd:如果有前一个文档,表示当前文档的unload事件处理程序完成执行的时间戳。
domLoading:浏览器开始解析HTML文档的时间戳。
domInteractive:DOM树构建完成且可通过JavaScript进行交互的时间戳。
domContentLoaded:DOM和CSSOM准备就绪可以开始构建渲染树的时间戳。
domComplete:文档和所有子资源全部加载完成的时间戳。
loadEventStart:当前文档的Load事件处理程序开始执行的时间戳。
loadEventEnd:当前文档的Load事件处理程序完成执行的时间戳。
Load
Load是运行性能中的一项关键指标,表示从导航开始到页面及其所有资源(例如图像、样式表、脚本等)完全加载并处理完成所花费的时间。
如何测量运行性能
在运行性能中,包含了DNS解析、TCP连接等几个重要阶段,需要测量各个阶段耗时。
计算方式
字段 | 公式 |
DNS解析耗时 | domainLookupEnd - domainLookupStart |
TCP建连耗时 | connectEnd - connectStart |
HTML请求响应耗时 | responseStart - requestStart |
HTML传输耗时 | responseEnd - responseStart |
DOM解析耗时 | domInteractive - responseEnd |
Load事件回调执行耗时 | loadEventEnd - loadEventStart |
Load指标 | loadEventEnd - navigationStart |
指标获取
在JavaScript中,我们使用performance.timing API来获取运行性能的各个时间戳,然后根据这些时间戳和公式计算各项指标。
参考链接
Navigation timing介绍:https://developer.mozilla.org/en-US/docs/Web/API/Performance_API/Navigation_timing
PerformanceNavigationTiming对象介绍:https://developer.mozilla.org/en-US/docs/Web/API/PerformanceNavigationTiming
Resource timing介绍:https://developer.mozilla.org/en-US/docs/Web/API/Performance_API/Resource_timing
