EMAS提供JavaScript SourceMap自动反解的能力。本文将介绍什么是SourceMap,以及如何对堆栈进行反解。
什么是SourceMap
为什么需要SourceMap
早期的Web应用的复杂性较低。开发者直接将HTML、CSS和JavaScript文件部署到Web上。
在开发工作流中,更现代、更复杂的Web/H5应用可能需要使用各种工具。例如:
高级编程语言:TypeScript、Dart、CoffeeScript。
这些工具通过构建过程将代码转换为浏览器可识别的HTML、JavaScript和CSS。进一步,通过Terser等工具进行代码压缩和合并以优化性能。
例如,我们可以将以下TypeScript文件通过构建工具转译并压缩为JavaScript:
/* A TypeScript demo: example.ts */
function greetUser() {
const username: string = 'Alice';
const message: string = `Welcome, ${username}!`;
const div = document.createElement('div');
div.innerText = message;
document.body.appendChild(div);
console.log(message);
}
greetUser();压缩后的JavaScript代码可能如下:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
!function(){const e="Alice",n=`Welcome, ${e}!`,t=document.createElement("div");t.innerText=n,document.body.appendChild(t),console.log(n)}();压缩后的代码调试起来更为困难,此时SourceMap文件可以帮助我们将编译后的代码映射回原始代码,方便快速定位问题。
SourceMap文件的结构
为了帮助调试,这些SourceMap文件包含有关编译代码如何映射到原始代码的重要信息。以下是SourceMap示例:
{
"version": 3,
"file": "example.min.js",
"sources": ["src/script.ts"],
"sourcesContent": ["function greetUser() { ... }"],
"names": ["greetUser", "username", "message", "console", "log"],
"mappings": "AAAAA,SAASC,cAAc,WAAWC,..."
}映射字段是SourceMap文件最重要的部分,它通过VLQ base 64编码字符串将编译文件中的行和位置映射到原始文件。可以使用工具(如 source-map-visualization)查看此映射。
映射部分会显示代码的已解码映射。例如,条目65 -> 2:2表示:
生成的代码:
const一词位于压缩内容的65位。原始代码:
const一词位于原始内容的第2行和第2列。
这样,开发者就可以快速确定经过缩减的代码与原始代码之间的关系,从而使调试过程更加顺畅。
浏览器开发者工具会应用这些源代码映射,以帮助您在浏览器中快速查明调试问题。
浏览器如何使用SourceMap
SourceMap的主要目的就是帮助开发者在调试时能够查看和定位到原始代码,而不是压缩或转译后的代码。现代浏览器的开发者工具(如Chrome DevTools、Firefox Developer Tools)都支持使用SourceMap功能。以下是浏览器使用SourceMap的详细过程:
加载和识别SourceMap
当你加载一个包含SourceMap的网页时,浏览器会自动识别和加载SourceMap。通常,在你的压缩JavaScript或CSS文件的末尾会有一个特殊的注释指示SourceMap的位置,例如:
/*# sourceMappingURL=example.min.css.map *///# sourceMappingURL=example.min.js.map这种指示会告知浏览器去加载相应的.map文件。
一旦浏览器载入SourceMap,它会解析该文件,以便理解如何将压缩后的代码映射回原始源代码。
开发者工具中的调试
借助SourceMap,浏览器的开发者工具可以在显示和调试代码时呈现原始源代码,而不是压缩后的版本。开发者能够在原始代码中设置断点,查看和操控变量,并在错误发生时直接定位到原始代码中的具体位置,而不必在压缩代码中费力查找。这种映射机制使得调试过程更直观和高效,大大简化了错误定位和问题解决的工作。
如何找到SourceMap
主流的前端任务管理和打包工具都支持生成Source Map。以下以Webpack为例说明如何生成Source Map。
Webpack是一种流行的前端打包工具。只需在配置文件webpack.config.js中设置devtool即可生成 SourceMap文件:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devtool: "source-map"
};● devtool提供了20多种不同的设置,生成不同类型的Source Map,可根据需要进行配置。 ● 目前EMAS支持Source Map v3及以下版本的反解。
如何上传SourceMap
查看SourceMap
查看和上传符号表,需要进入H5应用监控的控制台:
登录EMAS管理控制台,选择应用监控,点击进入,进入到应用监控控制台。
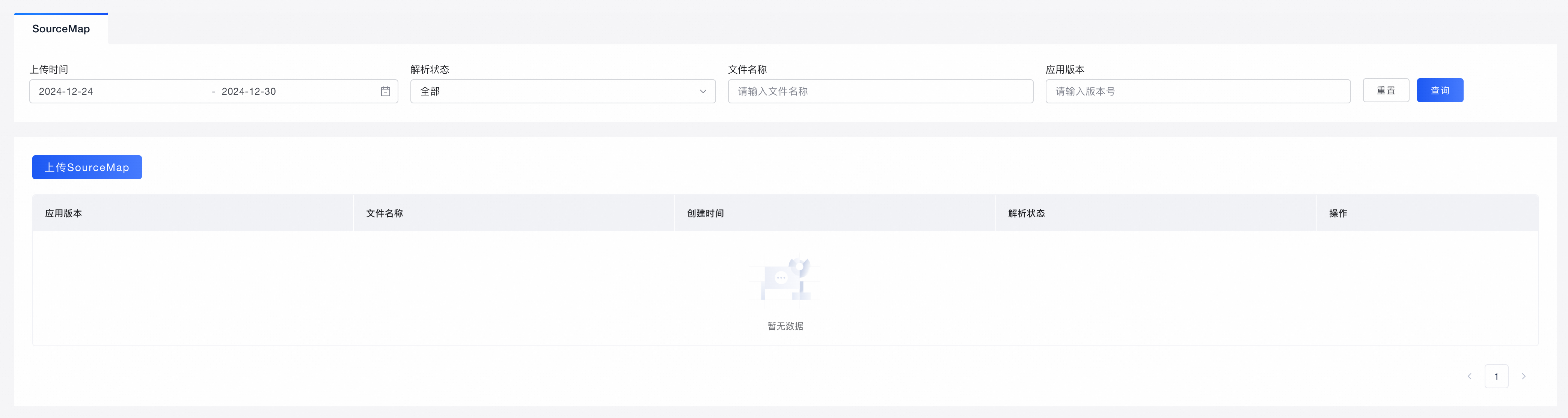
在页面左侧导航栏展开配置管理选择SourceMap管理。

上传SourceMap
准备SourceMap文件,需要将上传的SourceMap打包为zip格式压缩包,且大小控制在1GB以内。
在页面左侧导航栏选择应用监控,展开配置管理选择SourceMap管理。
点击上传SourceMap,拖入或者选择待上传的zip压缩包。
填写应用版本,应用版本为 SDK集成的时候上报的应用版本。

点击上传SourceMap
在当前页面查看SourceMap的解析状态
查看反解后的堆栈
在页面左侧导航栏选择应用监控,展开稳定性监控选择JS错误。
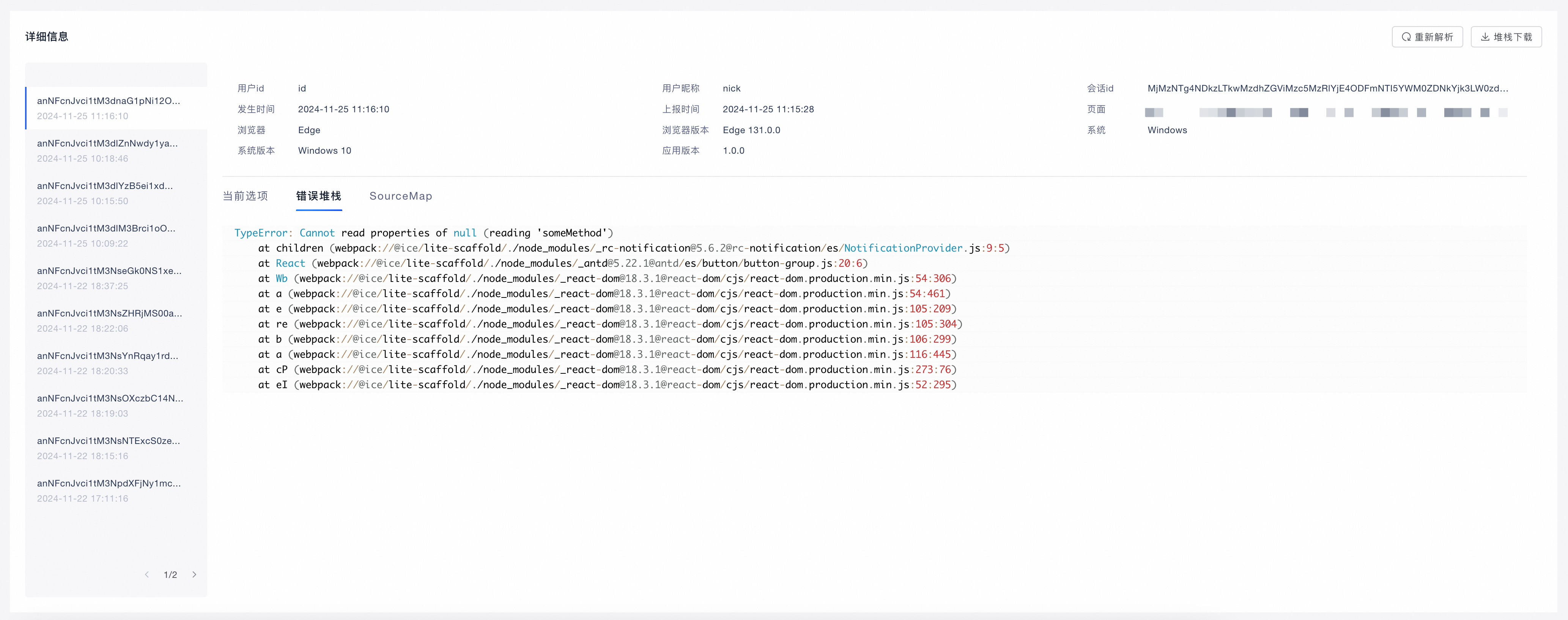
选择需要查看堆栈的错误,点击进入详情。
查看详情信息,如果SourceMap成功上传,则错误堆栈为反解后的堆栈。
如果没有看到解析后的堆栈,请检查符号表的上报,或者点击重新解析