前言
uni-app 是一个基于Vue.js的框架,允许开发者编写一套代码即可发布到iOS、Android、Web以及各种小程序(如微信、支付宝等)和快应用。
移动推送是大多数移动应用所需的基本功能,但直接接入原生的移动推送SDK对uni-app开发者来说可能较为复杂。为此,我们提供了专门针对uni-app的阿里云移动推送插件,简化这一过程。
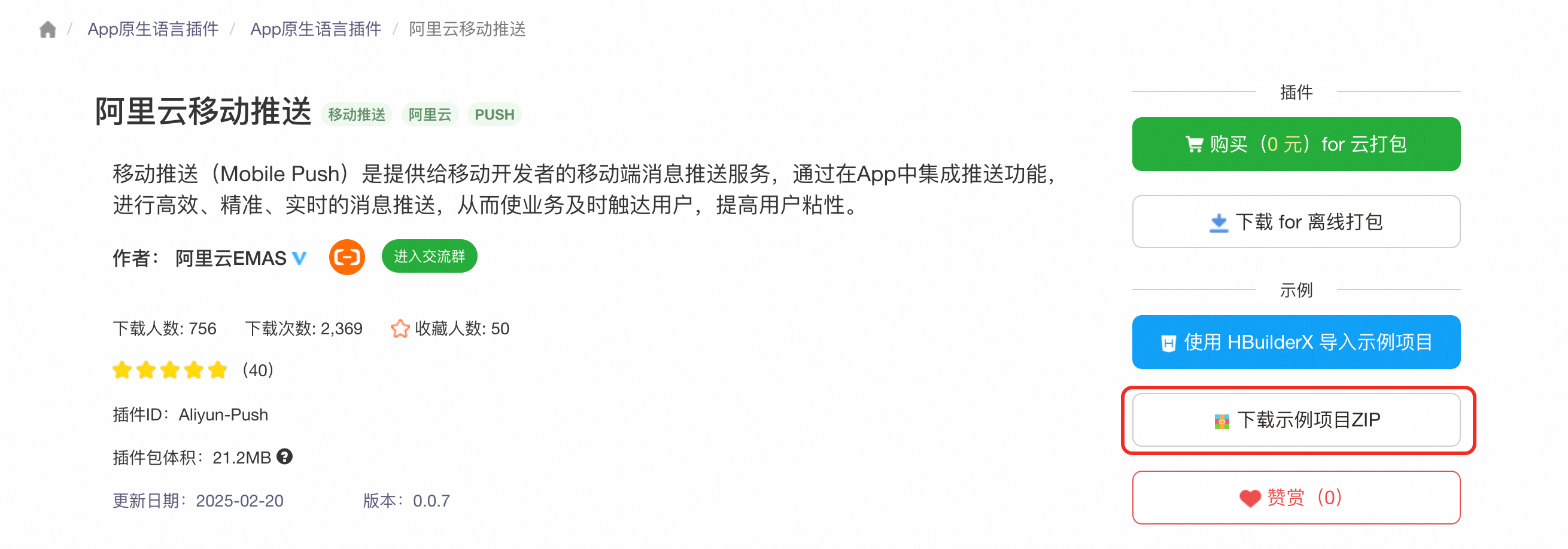
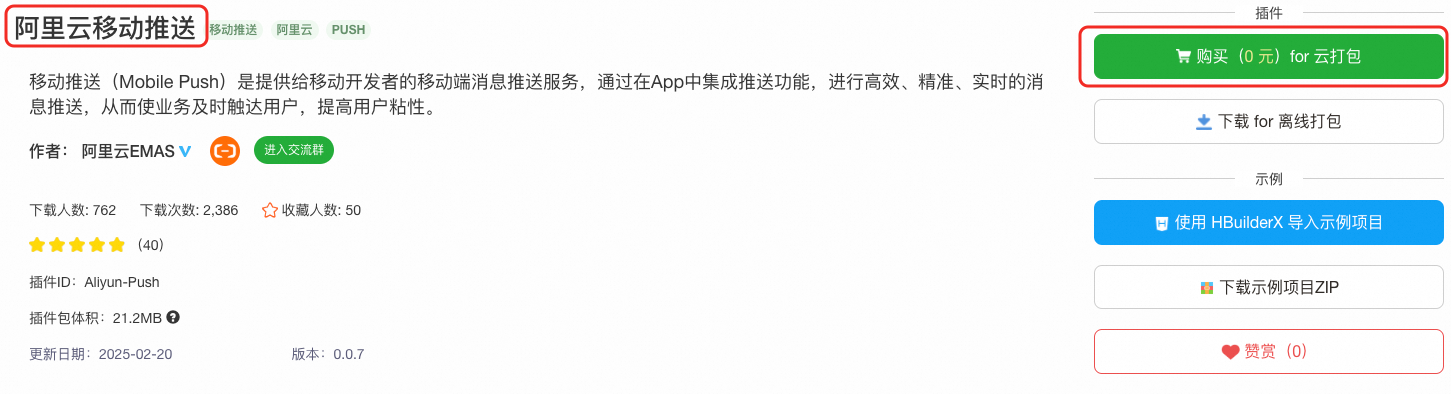
阿里云移动推送:阿里云移动推送插件,支持Android和iOS平台,让开发者能够轻松集成移动推送功能。
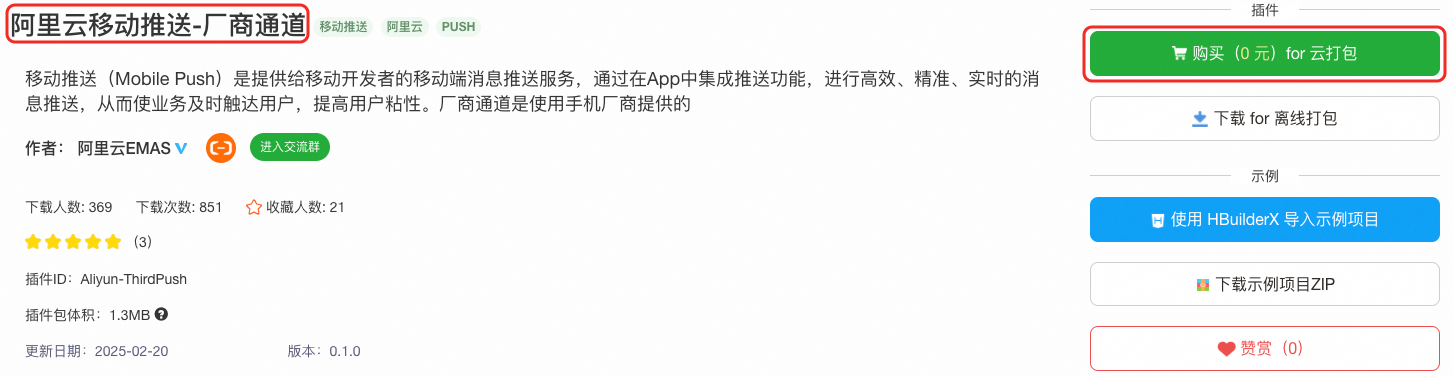
阿里云移动推送-厂商通道:作为Android厂商通道扩展包,需与Aliyun-Push配合使用,进一步增强推送能力。
通过这些插件,uni-app开发者可以更简单快捷地实现移动推送功能,无需处理复杂的原生集成问题。
前提条件
请先确保已在EMAS控制台完成项目和应用的创建,若尚未完成,请详见快速入门。
1. 获取各厂商通道推送参数
小米
华为
请登录华为开发者联盟,注册您的应用,在应用信息中获取APP ID和SecretKey。
参考配置AppGallery Connect文档在华为开发者联盟配置应用的SHA256证书指纹。
参考消息回执文档配置推送的消息回执。请将
https://amspush-ack.aliyuncs.com/hw/配置为消息回执地址。请登录EMAS移动推送控制台,设置您的华为推送密钥(AppID、AppSecret、默认回执ID),设置方法参见配置厂商通道密钥。
荣耀
请登录HONOR Develops, 注册您的应用。在应用服务→推送服务→应用查看中获取App ID、Client ID、Client Secret等信息。
参考证书指纹生成指南文档在荣耀开发者平台上配置签名证书指纹。
参考消息回执文档配置推送的消息回执。请将
https://amspush-ack.aliyuncs.com/ho/配置为消息回执地址。请登录EMAS移动推送控制台,设置您的荣耀推送密钥(App ID),设置方法参见配置厂商通道密钥。
VIVO
OPPO
魅族
谷歌
请登录Firebase创建项目,创建完成后进入项目,在项目中新增App,并下载对应App的google-services.json文件。同时记录google-services.json文件中的“project_number”, “mobilesdk_app_id”,“project_id”,“current_key”这四个key对应的value, 分别对应为:sendId、applicationId、projectId、apiKey。
在Firebase控制台的项目设置-服务账号中,生成下载私钥文件。
请登录EMAS移动推送控制台,上传您在Firebase控制台生成下载的FCM服务账号密钥json文件,设置方法参见配置厂商通道密钥。
2. Demo实现获取(可选)
在DCloud插件市场点击下载示例代码ZIP获取uni-app集成阿里云移动推送的Demo实现。

3. 插件依赖和推送参数配置
插件依赖
uni-app有两种依赖插件的方式,分别为云端插件方式依赖和本地插件方式依赖。以下内容为使用两种不同的方式依赖阿里云移动推送插件和阿里云移动推送-厂商通道插件。
云端插件方式依赖
在DCloud插件市场点击
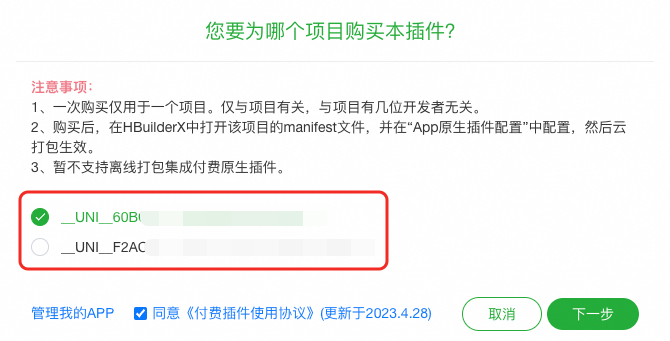
购买(0元)for 云打包,购买阿里云移动推送插件和阿里云移动推送-厂商通道插件。


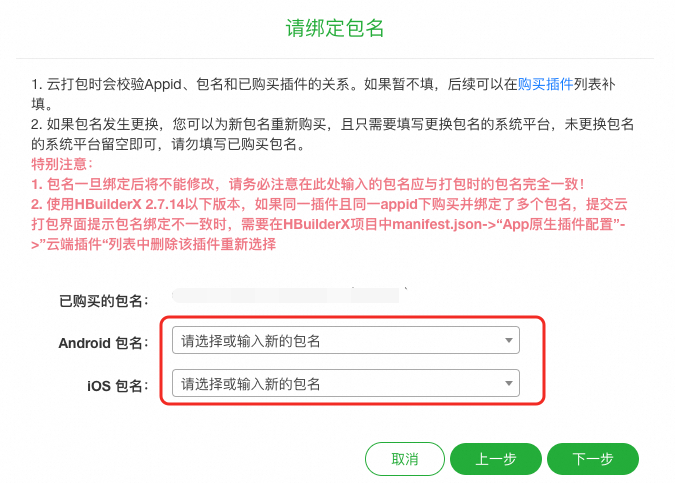
选择为哪个项目购买。

填写应用包名。

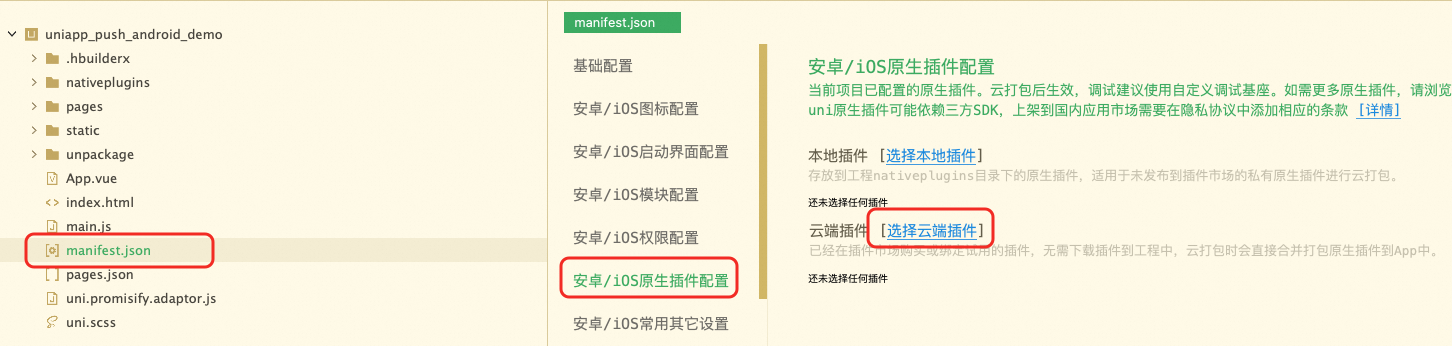
在项目的manifest.json文件中点击
选择云端插件。

在云端插件列表中选择
阿里云移动推送插件和阿里云移动推送-厂商通道插件。

本地插件方式依赖
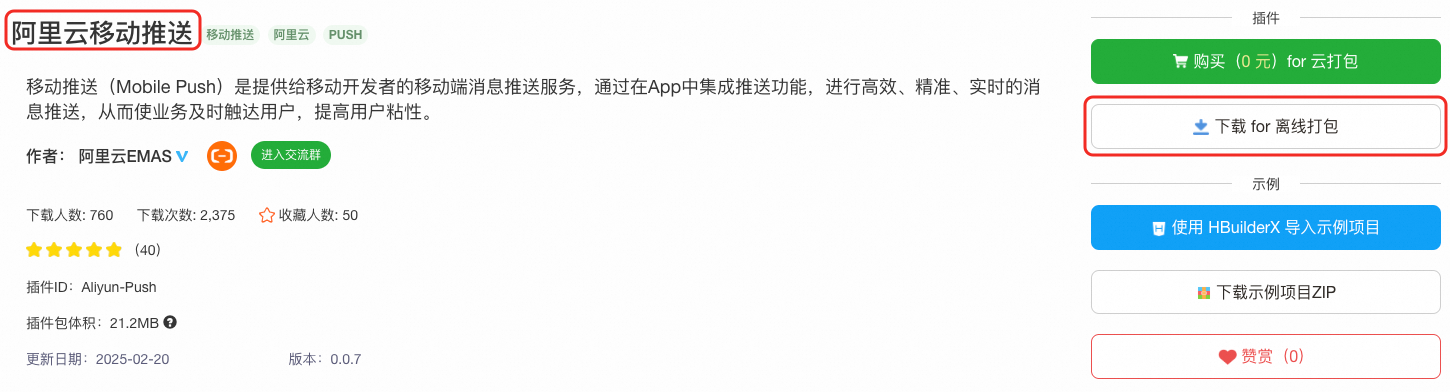
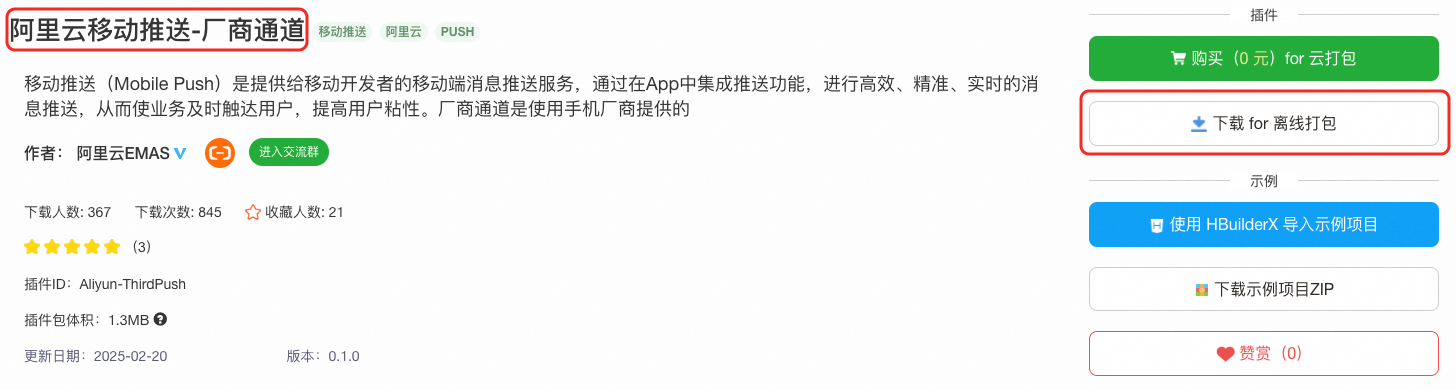
在DCloud插件市场点击
下载 for 离线打包,下载阿里云移动推送插件包和阿里云移动推送-厂商通道插件包。


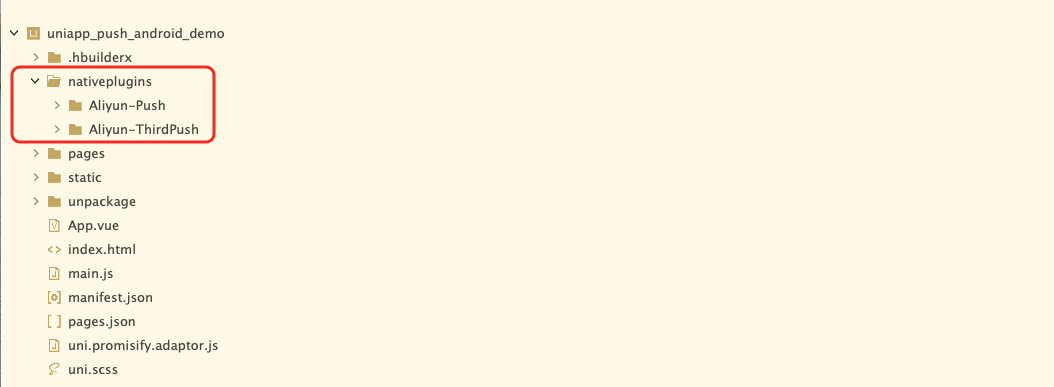
将下载的插件包解压,放到项目的nativeplugins文件夹下。

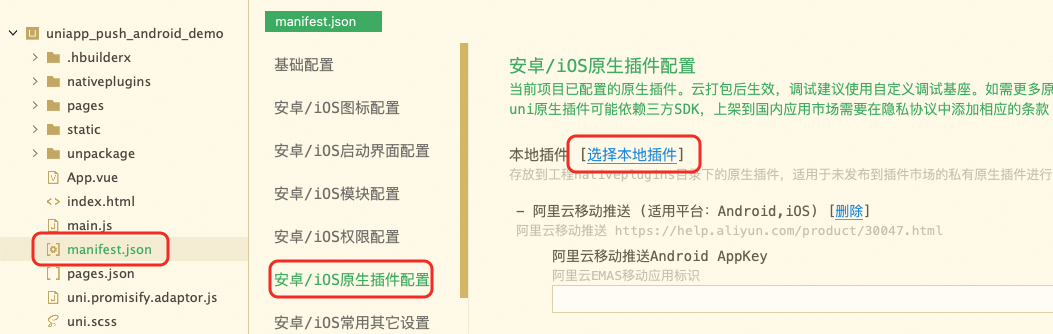
在manifest.json文件中点击
选择本地插件。

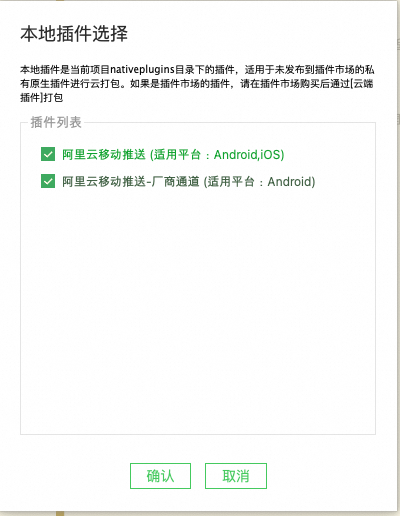
在本地插件列表中选择
阿里云移动推送插件和阿里云移动推送-厂商通道插件。

推送参数配置
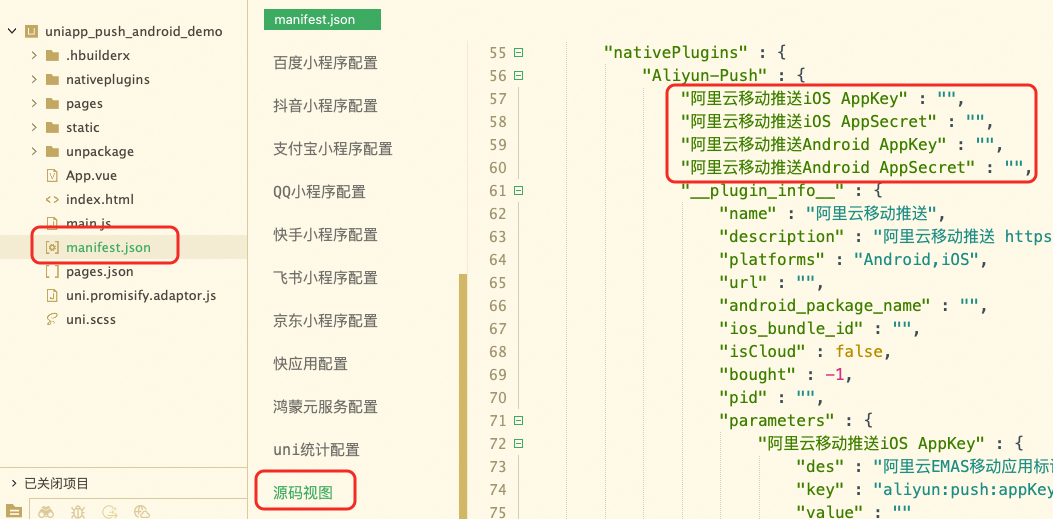
在manifest.json文件中配置
阿里云移动推送插件需要的AppKey和AppSecret。

在manifest.json文件中配置
阿里云移动推送-厂商通道插件需要的厂商通道推送参数。

在manifest.json文件中选择推送模块。

4. 推送注册和消息接收
Android
Android端推送注册和自有通道消息接收
注册通知通道
Android 8.0开始,通知展示需要创建通知通道。在项目的App.vue文件的onLaunch回调方法中创建通知通道。示例代码如下:
<script>
const channel = uni.requireNativePlugin('Aliyun-Push-NotificationChannel');
export default {
onLaunch: function() {
if (uni.getSystemInfoSync().platform === 'android') {
// 创建通知通道
channel.createChannel({
id: '${通知通道Id}',
name: '${通知通道名称}',
desc: '${通知通道描述}',
importance: 3,
});
}
}
}
</script>createChannel更多参数说明如下:
parameter | 是否必传 | desc |
id | 是 | 通知通道Id |
name | 是 | 通知通道名称 |
desc | 是 | 通知通道描述 |
importance | 是 | 通知优先级 |
allowBubbles | 否 | 是否允许气泡通知 |
light | 否 | 开启指示灯 |
lightColor | 否 | 设置指示灯颜色 |
showBadge | 否 | 是否在app icon 的右上角显示消息未读标记 |
soundPath | 否 | 铃声文件路径 |
soundUsage | 否 | 铃声的使用场景,可以设置如下值: 1:媒体播放 2:语音通信 3:通话中的信令(例如“忙音”嘟嘟声或双音多频音) 4:闹钟 5:通知铃声 |
soundContentType | 否 | 设置音频内容类型,可以设置如下值: 1:语音 2:音乐 3:电影 4:提示音或系统声音 |
soundFlag | 否 | 定义音频的行为 |
vibration | 否 | 是否支持震动 |
vibrationPattern | 否 | 通知渠道的振动模式 |
注册推送
阿里云移动推送插件完成Android端自有通道的注册以及添加自有通道的消息回调(包含通知消息和透传消息)。在项目的App.vue文件的onLaunch回调方法中完成注册。示例代码如下:
<script>
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
export default {
onLaunch: function() {
if (uni.getSystemInfoSync().platform === 'android') {
// 创建通知通道
...
//推送注册
aliyunPush.registerPush({}, result => {
const event = result.event;
if (event === 'registerPush') {
if (result.code === 'success') {
console.log("注册推送 成功 ");
} else {
console.log("注册推送 " + result.code + " " + result.msg);
}
} else {
const data = JSON.stringify(result.data);
console.log("receive push event : " + event);
console.log("receive push data : " + data);
}
});
}
}
}
</script>result回调字段说明如下:
字段 | 说明 |
result.event | 事件类型,可以有如下值: registerPush:注册事件。 onNotification:通知消息接收回调。 onMessage:透传消息接收回调。 onNotificationOpened:通知消息点击。 onNotificationRemoved:通知消息移除。 onNotificationReceivedInApp:应用处于前台时通知到达回调。该方法仅对自定义样式通知有效。 onNotificationClickedWithNoAction:无动作通知点击回调。 |
result.code | 注册结果 success :注册成功 其它:注册失败返回的错误码 |
result.msg | 注册失败反馈的错误原因 |
result.data.deviceId | 注册成功返回deviceId |
result.data | 消息数据 |
result.data.title | 消息标题 |
result.data.content | 消息内容 |
result.data.extra | 通知消息的扩展参数 仅在event = onNotification,有值。 |
result.data.extraStr | 通知消息的扩展参数 仅在event = onNotificationOpened和onNotificationClickedWithNoAction,有值。 |
result.data.openType | 点击通知后的动作。可选值如下: 1:打开应用(默认值) 2:打开应用 AndroidActivity 3:打开 URL 4:无跳转 仅在event = onNotificationReceivedInApp,有值。 |
result.data.openActivity | 点击通知之后跳转到目标Activity。 仅在event = onNotificationReceivedInApp,有值。 |
result.data.openUrl | 点击通知之后跳转的URL链接。 仅在event = onNotificationReceivedInApp,有值。 |
result.data.msgId | 消息Id。 仅在event = onNotificationRemoved,有值。 |
Android端厂商通道注册和通知消息接收
厂商通道注册说明
厂商通道的注册由阿里云移动推送-厂商通道插件负责,集成了插件之后,在app启动的时会自动完成厂商通道的注册。
注册厂商通道通知消息回调
用户点击厂商通道消息之后,在应用中获取厂商通道通知消息内容。在项目的App.vue文件的onLaunch回调方法中注册厂商通道通知消息点击回调。示例代码如下:
<script>
const aliyunThirdPush = uni.requireNativePlugin('Aliyun-ThirdPush');
export default {
onLaunch: function() {
if (uni.getSystemInfoSync().platform === 'android') {
// 创建通知通道
...
//推送注册
...
//注册厂商通道通知消息点击回调
aliyunThirdPush.registerThirdPush({}, result => {
const data = JSON.stringify(result);
console.log("receive third push : " + data);
});
}
}
}
</script>使用厂商通道需要设置一个辅助弹窗,本插件写死辅助弹窗为com.alibaba.uniplugin.android.third.push.ThirdPushPopupActivity,效果为用户点击通知之后拉起应用。
由于厂商通道由各厂商控制,消息点击回调仅在用户点击通知后触发。如果用户未点击或直接移除通知,应用将无法感知。
iOS
iOS端推送注册和消息接收
注册推送
iOS的初始化默认在应用启动时执行,不需要特别调用初始化方法。但需要注册一些回调接口,用于接收推送数据。
注册接收通知消息回调
注册 iOS 侧接收通知消息的回调。当应用在前台,并且在前台不展示通知时,获取通知消息的内容。在项目的App.vue文件的onLaunch回调方法中注册通知消息接收回调。示例代码如下:
<script>
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
export default {
onLaunch: function() {
if (uni.getSystemInfoSync().platform === 'ios') {
// 注册通知消息接收回调
aliyunPush.setNotificationCallback({}, result => {
const data = JSON.stringify(result);
console.log("setNotificationCallback : " + data);
});
}
}
}
</script>注册通知消息点击回调
注册iOS侧通知消息被用户点击时的回调。在项目的App.vue文件的onLaunch回调方法中注册通知消息点击回调。示例代码如下:
<script>
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
export default {
onLaunch: function() {
if (uni.getSystemInfoSync().platform === 'ios') {
// 注册通知消息接收回调
...
// 注册通知消息点击回调
aliyunPush.setNotificationResponseCallback({}, result => {
const data = JSON.stringify(result);
console.log("setNotificationResponseCallback : " + data);
});
}
}
}
</script>注册接收透传消息回调
注册iOS侧接收透传消息的回调。在项目的App.vue文件的onLaunch回调方法中注册透传消息接收回调。示例代码如下:
<script>
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
export default {
onLaunch: function() {
if (uni.getSystemInfoSync().platform === 'ios') {
// 注册通知消息接收回调
...
// 注册通知消息点击回调
...
// 注册透传消息接收回调
aliyunPush.setMessageCallback({}, result => {
const data = JSON.stringify(result);
console.log("setMessageCallback : " + data);
});
}
}
}
</script>5. 日志相关
日志输出控制
Android
Android端设置日志输出级别
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.setLogLevel({
logLevel: 'debug'
});参数logLevel,包括debug、info、error、off,其中off是关闭日志。
iOS
iOS端开启SDK日志
开启iOS侧阿里云移动推送SDK日志,用于在开发测试过程中排查问题。
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.turnOnDebug({});添加阿里云移动推送插件日志输出回调
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.registerLog({}, result => {
console.warn("push plugin log : " + result);
});添加阿里云移动推送-厂商通道插件日志输出回调
const aliyunThirdPush = uni.requireNativePlugin('Aliyun-ThirdPush');
aliyunThirdPush.registerLog({}, result => {
console.warn("third push plugin log : " + result);
})6. API
通用API
获取deviceId
获取设备唯一标识,指定设备推送时需要。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
const result = aliyunPush.getDeviceId();
console.log("getDeviceId : " + result.data.deviceId);绑定账号
将应用内账号和推送通道相关联,可以实现按账号的定向消息推送。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.bindAccount({
account: "${account}"
}, result => {
console.log("bindAccount : " + result);
});解绑账号
将应用内账号和推送通道解除关联。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.unBindAccount({}, result => {
console.log("unBindAccount : " + result);
});添加别名
为设备添加别名,可以实现按别名的定向消息推送。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.addAlias({
alias: "${alias}"
}, result => {
console.log("addAlias : " + result);
});移除别名
删除设备别名。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.removeAlias({
alias: "${alias}"
}, result => {
console.log("removeAlias : " + result);
});查询别名
查询设备别名。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.listAliases({}, result => {
console.log('listAliases : '+result.aliases);
});绑定标签
为指定目标(设备,账号和别名)添加标签,可以实现按标签的定向消息推送。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.bindTag({
tags: ["${tag}"],
target: 3,
alias: ${alias} // 当target为3时,需传alias参数
}, result => {
console.log('bindTag : '+result);
});解绑标签
解绑指定目标的标签。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.unBindTag({
tags: ["${tag}"],
target: 1,
}, result => {
console.log('bindTag : '+result);
});设置数字角标
设置设备上的应用角标。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.setBadgeNum({
badge: ${角标数字},
badgeNum: ${角标数字}
});Android或iOS可用API
Android
绑定手机号
为提高信息的到达率和实效性,扩展推送的使用场景,我们推出了推送与短信的融合通知模式。开发者可以设置在一定时间内,如果用户未收到或未点击推送,通过短信补发通知用户。
为了实现推送短信融合方案,需要绑定手机号。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.bindPhoneNumber({
phone: "${phoneNumber}"
}, result => {
console.log('bindPhoneNumber : '+result);
});更多关于绑定/解绑手机号说明,请参考:短信通知接口。
解绑手机号
解绑手机号。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.unBindPhoneNumber({}, result => {
console.log('unBindPhoneNumber : '+result);
});检查通知权限是否开启
判断通知权限。示例代码如下:
const channel = uni.requireNativePlugin('Aliyun-Push-NotificationChannel');
const result = channel.isNotificationEnabled({
id : '${通道Id}',
});isNotificationEnabled如果传了参数id(通知通道Id),返回的是通知通道是否可用。如果没有传参数id(通知通道Id),返回的是当前应用是否开启通知权限。
前往通知权限设置页
跳转到当前应用的通知权限管理页面。示例代码如下:
const channel = uni.requireNativePlugin('Aliyun-Push-NotificationChannel');
channel.goNotificationSettings({
id : '${通道Id}',
});goNotificationSettings如果传了参数id(通知通道Id),跳转的页面为当前通知通道的设置页面。如果没有传参id(通知通道Id),跳转到当前应用的通知权限管理页面。
iOS
设置前台时是否展示通知(showNoticeWhenForeground)
设置iOS侧,应用在前台时,是否展示推送通知,默认false不展示,通过setNotificationCallback注册的回调接收推送通知数据。
当设置为true时,应用在前台时,推送通知,不会回调setNotificationCallback注册的回调接口,而是直接展示通知,当用户点击通知时,会回调setNotificationResponseCallback注册的回调接口。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.showNoticeWhenForeground({
enable: true
});同步数字角标
同步角标个数给阿里云服务。示例代码如下:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.syncBadgeNum({
badgeNum: ${角标数字}
}, result => {
const data = JSON.stringify(result);
console.log("syncBadgeNum : " + data);
});