本文介绍跨域访问CDN加速的OSS资源失败的原因和解决方法。
问题描述
在阿里云OSS控制台设置了跨域CORS规则后,使用阿里云CDN加速域名访问OSS资源失败。
问题原因
通过OSS控制台配置CORS规则后,如果CDN节点缓存了旧的、未配置CORS时的资源响应头,则新的跨域请求可能因为浏览器收到的是缓存中的过期头部信息而失败。
通过OSS控制台配置的CORS规则可能没有设置为允许目标域名进行跨域访问,或者HTTP方法(如GET、POST、DELETE等)以及自定义请求头等没有被正确指定。
解决方案
登录CDN控制台。
在节点HTTP响应头对话框,按以下说明分别配置自定义响应头参数以及对应的响应头值。
说明以下参数设置仅供参考,请结合实际场景调整各个配置项。
自定义响应头参数
响应头值
Access-Control-Allow-Origin设置为通配符星号(*),并开启跨域验证。
Access-Control-Allow-MethodsPOST,GET,HEAD,PUT,DELETE
Access-Control-Max-Age3600
配置效果如下图所示:

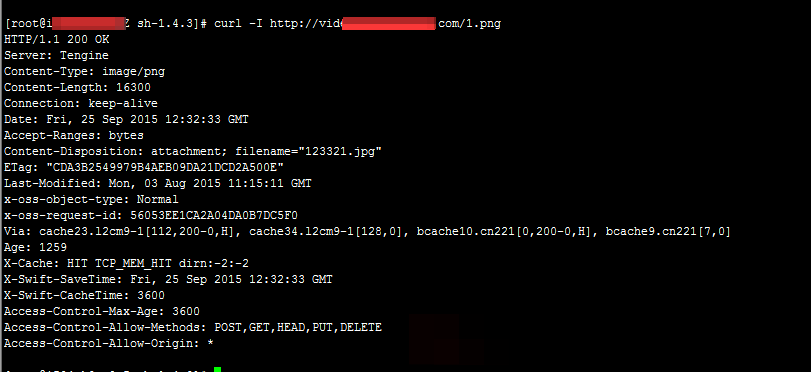
配置以上参数后,通过CDN节点访问都会包含以上3个Header信息,且确保跨域校验时可以正常使用。测试结果如下。

该文章对您有帮助吗?
