进度条可以直观地表现出某个指标的进度,主要用于进度的展现。本文为您介绍如何为进度条添加数据并配置样式。
效果图

配置数据
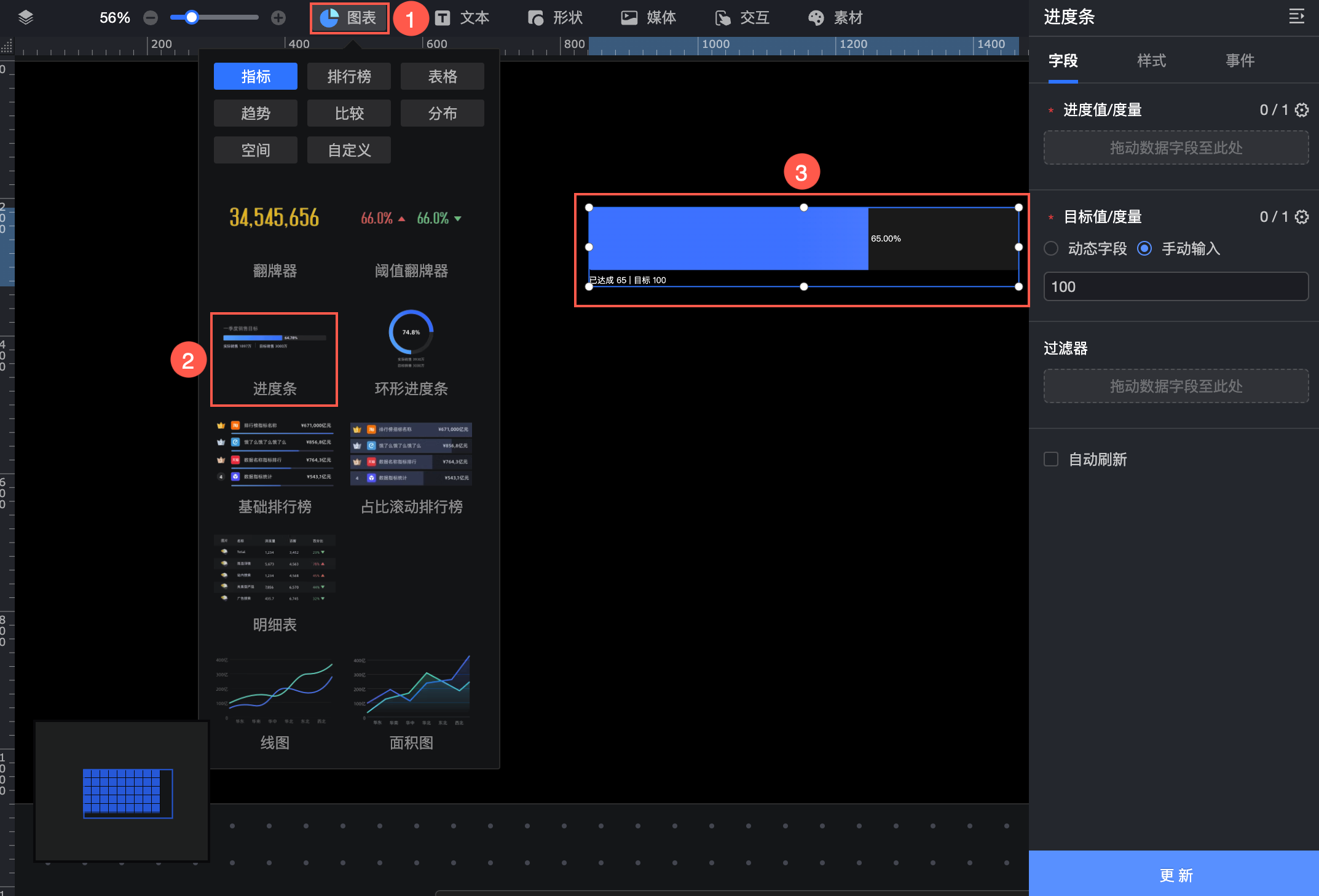
在组件库区域的图表中,找到进度条并拖至画布中。

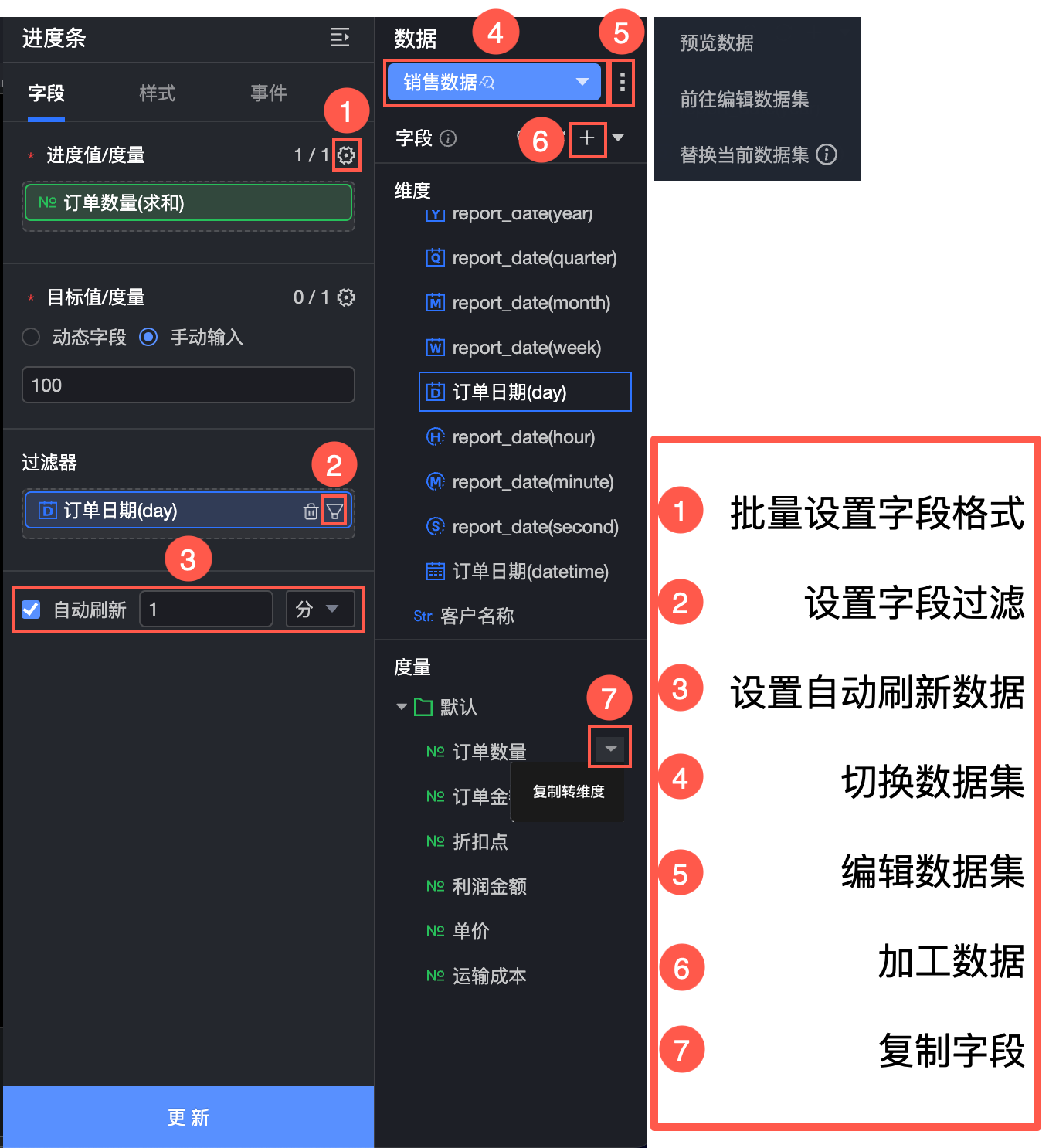
单击请选择数据集,并按照下图指引,添加数据。
下图目标值/度量以手动输入为例,您也可以选择动态字段。

配置样式
位置和尺寸
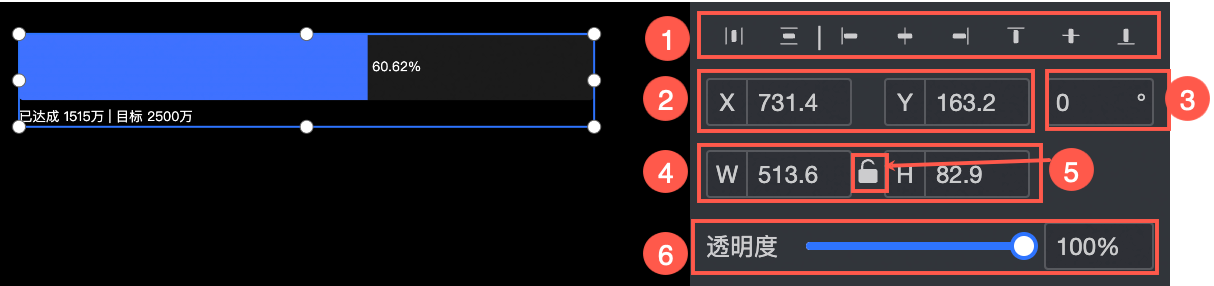
您可以在配置区对组件进行如下设置:
调整组件的对齐方式(①):支持左对齐、居中和右对齐等。
调整组件的尺寸(②):以左上角为原点,设置X和Y轴的值,调整位置。
调整组件的角度(③):设置旋转角度的值。
调整组件的大小(④):设置W和H的值,调整组件的宽度和高度。
锁定组件(⑤):锁定组件后,无法调整组件的大小。
调整透明度(⑥):设置组件的透明度。

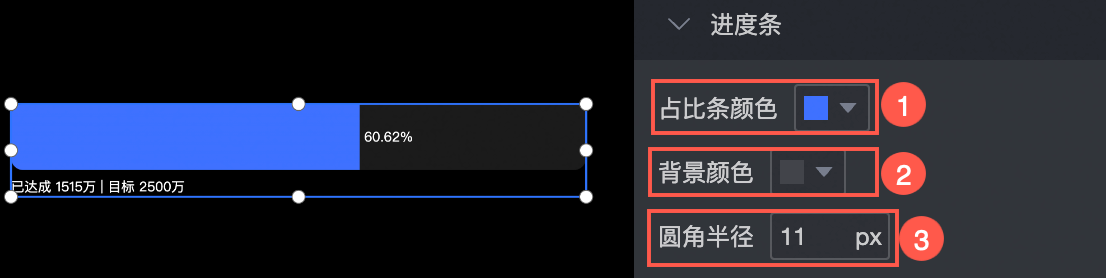
进度条
在进度条区域,您可以修改进度条的占比条颜色(①)、背景颜色(②)以及圆角半径(③)。
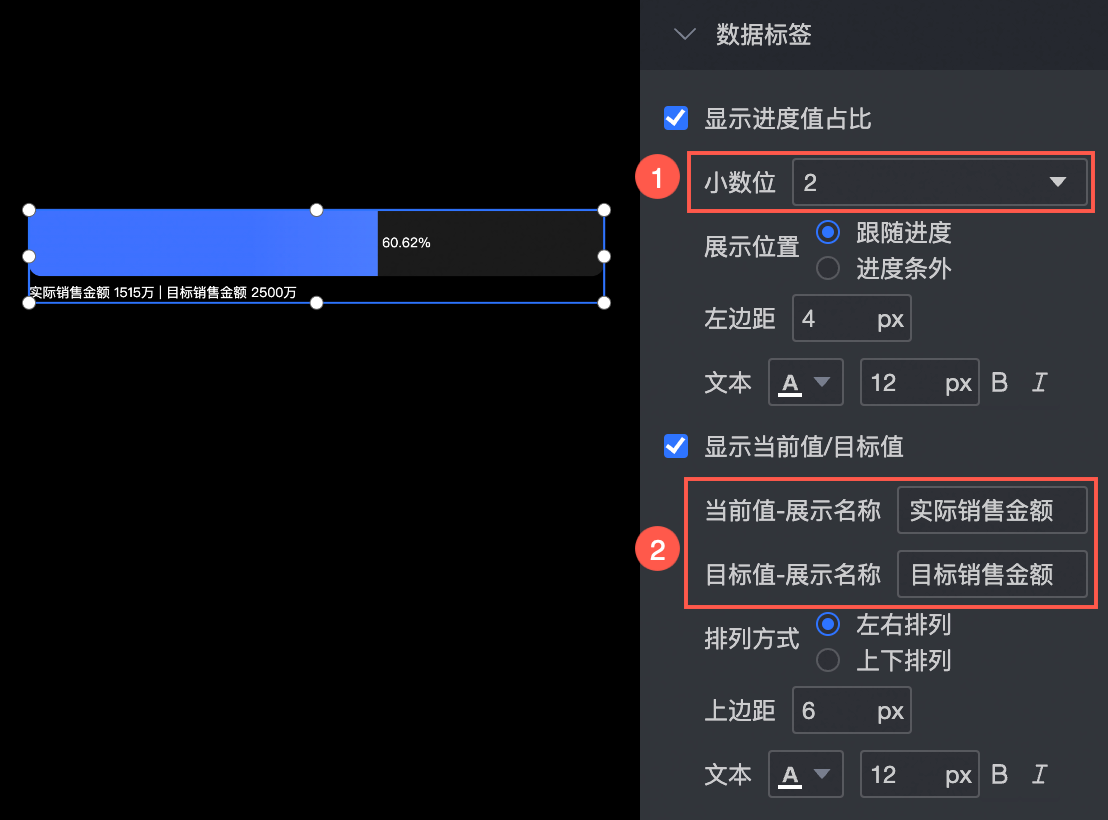
数据标签
您可以在数据标签区域,进行如下操作:
显示进度值占比:设置进度值占比的小数位(①)、展示的位置(跟随进度条或进度条外)、左边距(与进度条之间的距离)以及文本样式。
显示当前值/目标值:设置当前值或目标值的展示名称(②)、排序方式(左右或上下排列)、上边距(与进度条之间的距离)以及文本样式。

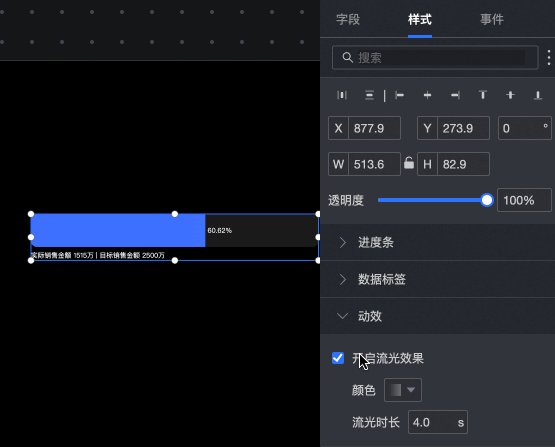
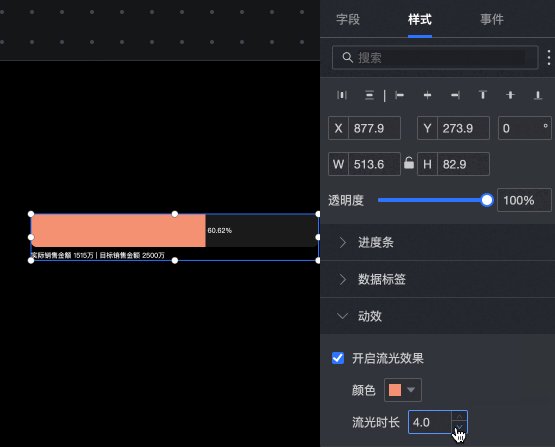
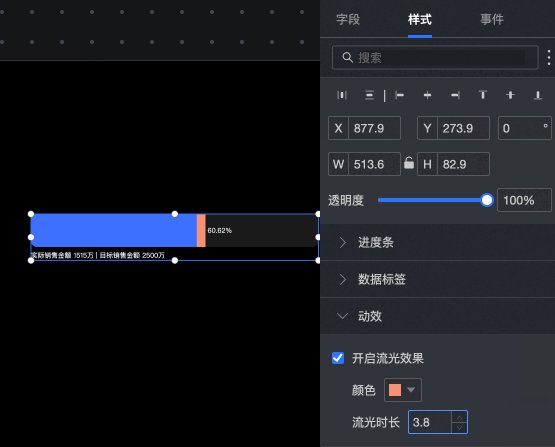
动效
您可以在动效区域,设置动画效果:
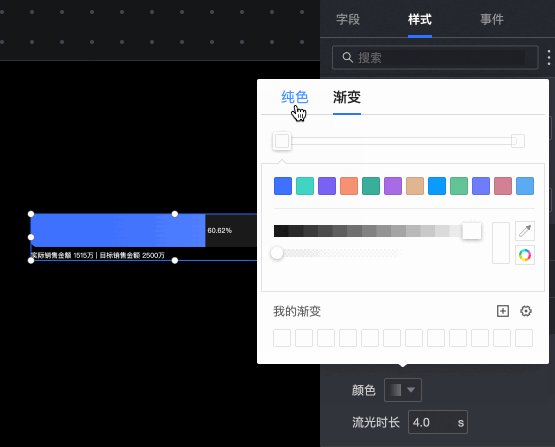
颜色:设置流光颜色,支持纯色和渐变色。
流光时长:设置流光的间隔时长,单位为秒(s)。

反馈
- 本页导读 (0)
文档反馈