本文用来指导用户如何在基于 Hbuilder 开发工具创建的 uniapp 项目下引入支付宝音视频插件。
前提条件
在 uniapp 中使用音视频插件之前,请确保您已请先按 支付宝音视频插件 接入指引进行了相关设置,并开启对应的服务。
操作步骤
一、在 uniapp 中引入插件
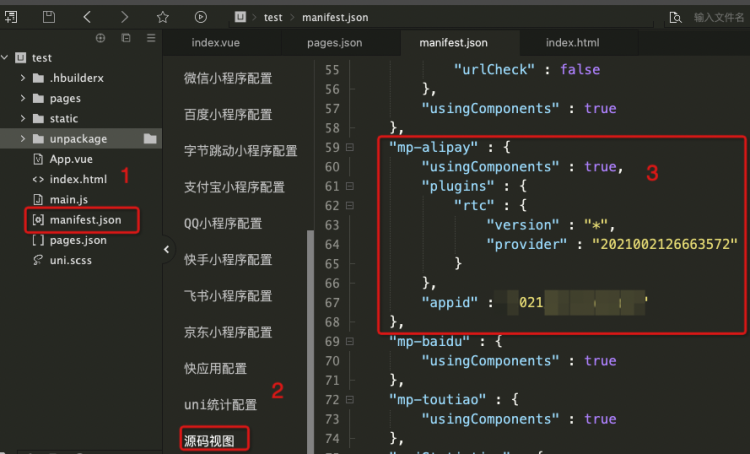
在项目 manifest.json 中的各平台对应的字段内声明使用的插件,找到支付宝小程序的配置,具体配置参照所用插件的开发文档。

代码示例如下。
"mp-alipay" : {
"usingComponents" : true,
"plugins" : {
"rtc" : {
"version" : "*",
"provider" : "2021002126663572"
}
},
"appid" : "xxxxxxx"
},二、在页面中使用插件
在页面内使用插件内包含的组件需要在 pages.json 内对应页面的 style 节点下配置对应平台的usingComponents ,示例如下:
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "音视频插件测试",
"mp-alipay": {
"usingComponents": {
"rtcTag": "plugin://rtc/flex"
}
}
}
}value 分为三段,plugin 为协议,rtc 为插件名称即引入插件时的名称,rtcTag 为插件暴露的组件名称。
页面中使用的代码示例如下。
<template>
<view class="content">
<!-- 使用音视频插件 -->
<rtcTag
config="{}"
currentUserId="{}"
onPlayerChange="handlePlayerChange"
onUserChange="handleUserChange"
onHangup="handleHangup"
onError="handleError"
/>
</view>
</template>绑定回调,需要在 onLoad 周期里进行回调事件方法的绑定,代码示例如下:
export default {
data() {
return {
title: '音视频插件测试'
}
},
onLoad() {
this.$scope.handleHangup = this.handleHangup.bind(this);
},
methods: {
handleHangup(){
}
}
}三、JS 中引入插件的方法及触发
// js引入
const { rtc } = requirePlugin('rtc');
export default {
data() {
return {
title: '音视频插件测试'
}
},
onLoad() {
// this.startRtc();
},
methods: {
startRtc(){
// 触发方法
rtc.start({}).then(roomInfo => {
console.log('roomInfo:',roomInfo);
// const { roomId, token } = roomInfo;
// 这里拿到创建的 roomId 和 token,用于后续其他人加入使用
})
}
}
}Demo
点击 demo 即可下载 uniapp 项目的 demo。
该文章对您有帮助吗?
