本文介绍数字翻牌器全量选择时各配置项的含义。
图表样式
数字翻牌器是文字组件的一种,支持自定义翻牌器的标题、数字、前缀、后缀等样式,通常与其他组件配合使用,通过交互功能在可视化应用中展示实时数据的变化情况。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局
参数
说明
文本样式
组件中所有文本的字体,默认为微软雅黑。
排列方式
标题与翻牌器的相对位置,可选:标题在上、标题在左或标题在下。
间距
标题与翻牌器之间的距离。
异常字符
当数据中的value值不为number类型时,该值为异常字符的替换值。
初始化字符
自定义组件初始化时value显示的内容。
标题
参数
说明
标题名
标题的名称,输入一般为文本。与数据中的name字段对应,优先使用数据中的配置。
文本样式
标题文本的大小、颜色、字体粗细和对齐方式。
翻牌器
字体:翻牌器的字体系列,默认为微软雅黑。
水平对齐:翻牌器的水平对齐方式,可选:左对齐、右对齐或居中对齐。
间距:翻牌器前缀与数字之间的距离和数字与后缀之间的距离,单位为px。
文字阴影:单击右侧的
 或
或 图标,添加或删除一个文字阴影系列。 单击
图标,添加或删除一个文字阴影系列。 单击 或
或 图标配置多个文字阴影系列的排列样式。单击
图标配置多个文字阴影系列的排列样式。单击 图标,即可复制当前选中文字阴影系列配置内容并新增一个同样配置的文字阴影系列。
图标,即可复制当前选中文字阴影系列配置内容并新增一个同样配置的文字阴影系列。颜色:设置文字阴影的颜色。
偏移:设置文字阴影基于翻牌器文字的X轴偏移和Y轴偏移,单位为px。
模糊半径:设置文字阴影的模糊半径,单位为px。
前缀:翻牌器前缀的样式。
参数
说明
内容
前缀的具体内容,输入一般为符号,例如¥、$等。
文本样式
标题文本的字体、字号大小、颜色和字体粗细。
数字:翻牌器的数字样式。
参数
说明
文本样式
数字文本的颜色、字号和字体粗细。
数字间隔
数字之间的间隔距离,取值范围为0~100。
背景色
每个数字所占方格的背景颜色,可设置为透明,隐藏背景色。
说明字体颜色为渐变色时,字体背景色效果将会失效。
背景圆角
拖动滑块设置每个数字背景块的边角的弧度。
分隔符背景
打开开关,分隔符显示背景色样式。
默认位数
翻牌器默认显示几位数字。
说明如果默认位数比数据长度小,那么头部超出部分会省略。反之,则会在头部补0。
数据四舍五入
打开开关,数值直接四舍五入为整数进行显示;关闭开关,使用原始数值进行显示。
千分位分隔符
打开开关,数值显示千分位分隔符。
千分位分隔符符号
千分位分隔符的符号。
说明分隔符最长为一位,超出一位时,取第一位,并且不能使用数字作为分隔符。例如输入
,.',则会取,作为分隔符。小数分割符符号
小数分割符的符号。小数分割符的符号。
说明分隔符最长为一位,超出一位时,取第一位,并且不能使用数字作为分隔符。
定宽
数字之间的固定宽度。
数据抖动修正
打开开关,保护翻牌器数据不下跌,只能显示上涨;关闭开关,翻牌器数据跌涨都会显示。
开启动画
打开开关,开启翻牌器数字动画。
始终动画
打开开关,当传入数据不变时始终开启动画。仅在打开开启动画配置项后可以配置。
动画时长
动画播放的时长,单位ms。仅在打开开启动画配置项后可以配置。
后缀:翻牌器的后缀样式。
参数
说明
内容
后缀的具体内容,通常用于标识数字的单位,例如元、GB等。
对齐方式
后缀内容的对齐方式,可选:顶对齐、底对齐或居中对齐。
文本样式
后缀文本的字体系列、颜色、字号和字体粗细。
交互:设置组件手势光标。打开开关,开启光标手势交互;关闭开关,无手势光标交互。
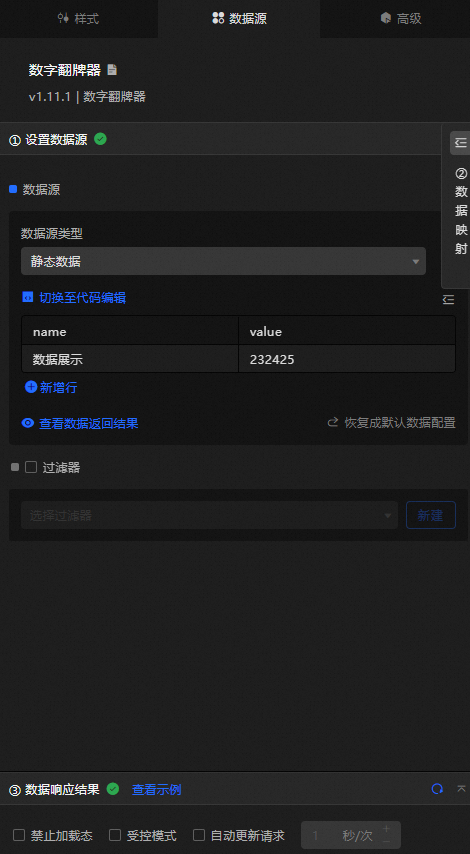
数据源面板
字段 | 说明 |
| (可选)数字翻牌器的标题内容,不为空时会覆盖样式中的配置。为空时会使用标题>标题名配置项中的内容。 |
| 数字翻牌器的具体数值。 |
| (可选)数字翻牌器的前缀内容,不为空时会覆盖样式中的配置。为空时会使用翻牌器 > 前缀内容配置项中的内容。 |
| (可选)数字翻牌器的后缀内容,不为空时会覆盖样式中的配置。为空时会使用翻牌器 > 后缀内容配置项中的内容。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
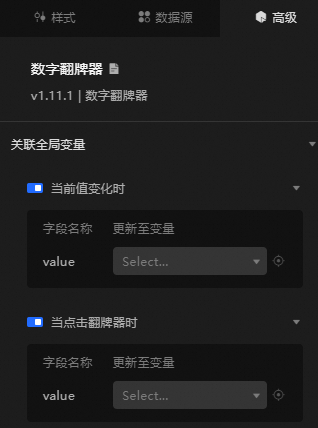
高级面板
交互事件 | 说明 |
当前值变化时 | 打开开关,开启关联全局变量功能。当数字翻牌器中的数值产生变化时抛出临时变量,默认抛出数据中的 |
当点击翻牌器时 | 打开开关,开启关联全局变量功能。当单击数字翻牌器时抛出临时变量,默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

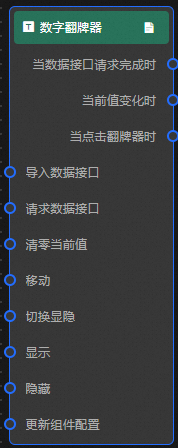
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当前值变化时
当前数值发生变化时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
{ "value": "23" }当点击翻牌器时
当单击翻牌器时抛出的事件,同时抛出对应的数据项,参考数据示例。
{ "value": "23" }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "name": "第三季度营业额", "value": 283699, "prefix": "¥", "suffix": "元" } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如数字翻牌器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。清零当前值
把当前数字置为零,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
案例演示
请参见实现动态数据加和。
- 本页导读 (0)
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。