aliyun-avatar-sdk,数字人开放平台推出的适用于Web浏览器的数字人流媒体服务SDK。当您调用服务端OpenAPI StartInstance接口获取RTC和IM参数信息后,可以在Web端搭建本地SDK,实现数字人拉流和双工对话。aliyun-avatar-sdk通过音视频Web SDK(DingRTC)提供视频流的订阅,并通过标准WebSocket与服务端建立IM连接。
升级前须知
新版升级的SDK,不再提供npm外部模块包引入的接入方式,仅提供CDN引入的接入方式。
新版升级的SDK,需要从外部引入一个HTMLDivElement标签,而不是HTMLVideoElement标签。
新版升级的SDK,不再提供获取流媒体的音量的功能。
新版SDK发生产升级前,需要在控制台手动重启3D数字人流媒体实例,避免获取鉴权信息失败。
接入前须知
aliyun-avatar-sdk本身仅运行在浏览器环境,不包含操作服务端实例的接口(如启动数字人、结束数字人、播报文本等功能),如有需要请参考OpenAPI文档。同时,您可以在demo合集中的public_demo文件夹找到一个简易的nodejs服务端工程,帮助您快捷体验数字人流媒体服务,具体操作请参考public_demo文件夹下的readme.md;
页面协议请使用HTTPS,否则在部分机型上会出现录音权限被拒绝,拉流播放失败等问题;
由于网络等原因导致im连接中断(错误码:15011002)时,连接断开期间本地录音将不会保留;
各平台浏览器兼容性测试详见文末附录各平台浏览器兼容性;
如在使用过程中遇到其他问题,请先浏览常见问题排查,如问题仍然存在,请提交工单与我们联系;
接入方法
CDN引入
<script src="https://g.alicdn.com/xr-paas/avatar-dingrtc-sdk/0.0.5/index.js"></script>CDN方式引入将SDK实例挂载到window上,以DialogAvatarSDK为例:
/*
* CDN方式 引入DialogAvatarSDK
*/
/* global options */
const dialogAvatarSDK = new window.DialogAvatarSDK({ options });功能模块展示
类名 | 适用的数字人类型 | 包含功能 |
DialogAvatarSDK | 互动数字人 | rtc拉流、im连接、本地录音 |
BroadcastingAvatarSDK | 播报数字人、推流数字人 | rtc拉流 |
demo使用
demo下载
从OSS下载DEMO合集,解压;
demo 介绍
解压后的demo文件结构如下:
├── asr_demo # 自定义问答(第三方问答机器人)
│ ├── readme.md # 自定义问答demo的说明文件
│ ├── src
│ │ ├── client.ts
│ │ ├── server.ts # nodejs 后端工程入口文件
│ │ └── www # 前端项目
│ │ ├── index.html
├── public_demo
│ ├── readme.md # 公有云demo的说明文件
│ ├── src
│ │ ├── client.ts
│ │ ├── server.ts #nodejs 后端工程入口文件
│ │ └── www # 前端项目
│ │ ├── broadcastingAvatar.html # 播报数字人(资讯播报)
│ │ ├── dialogAvatar.html # 互动数字人(客服助理)
├── readme.md # demo总说明文件您可以根据需要选择使用以下demo快速体验数字人:
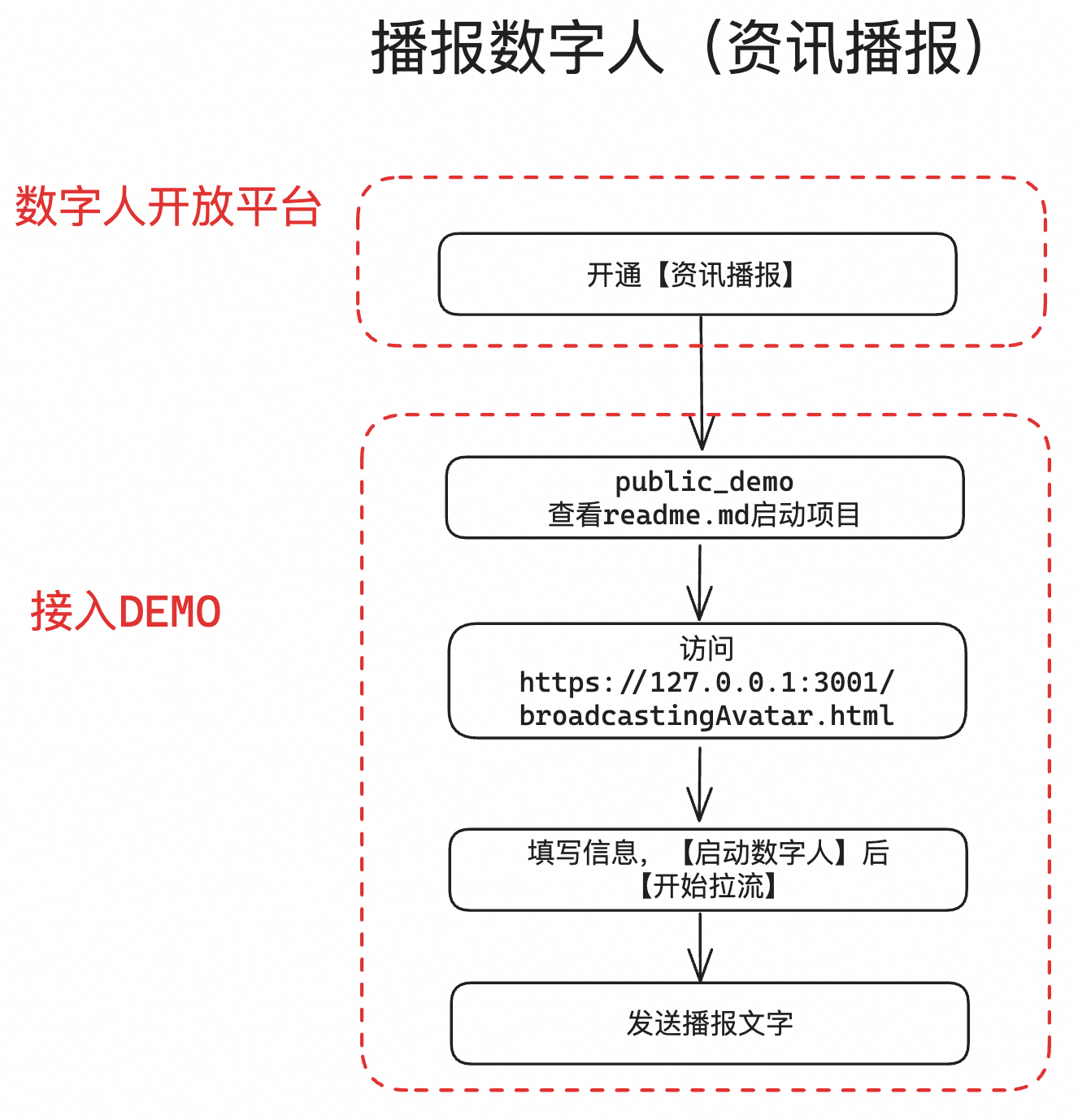
播报数字人(资讯播报):用户输入文字,由数字人播报出来;

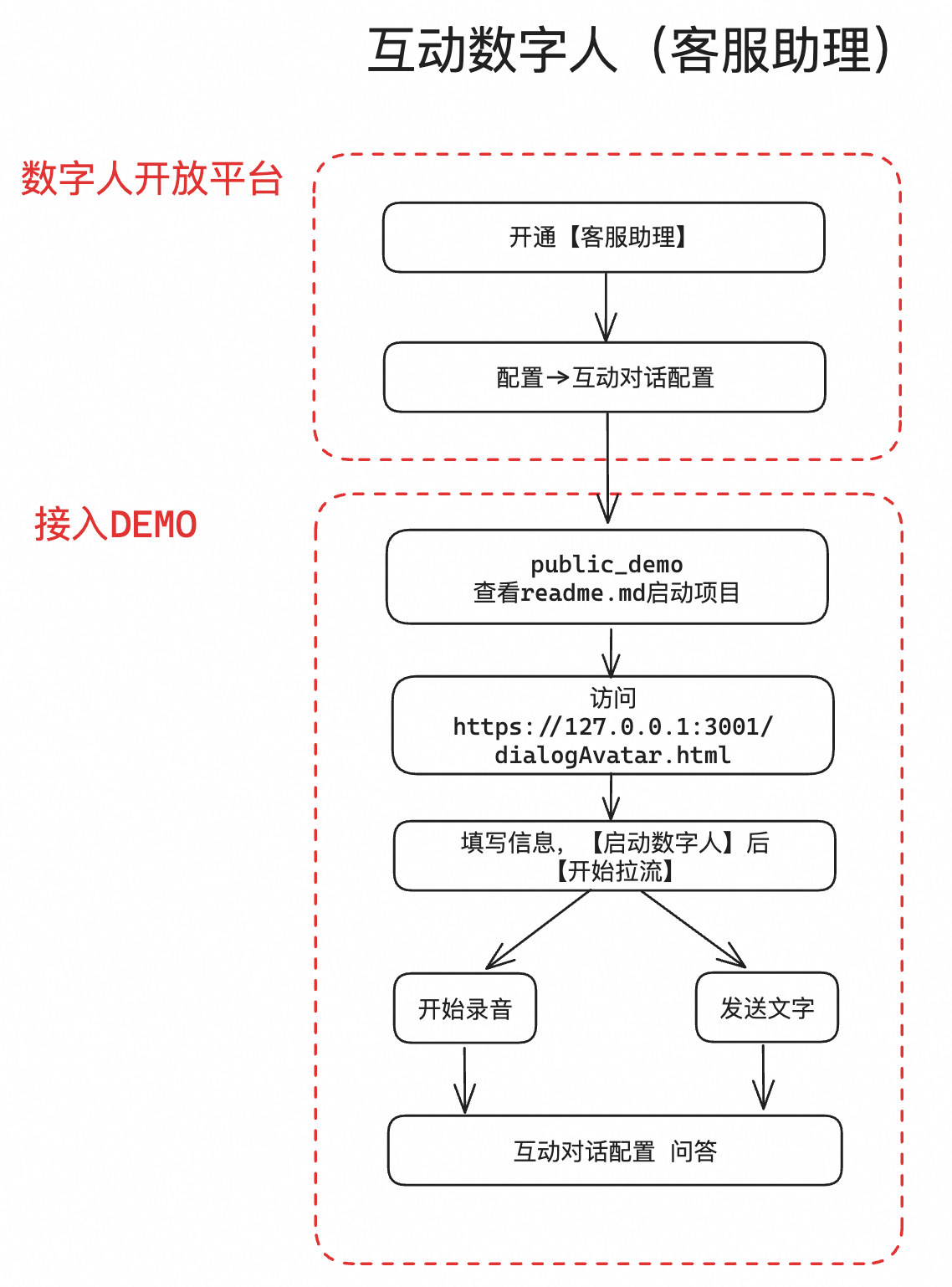
互动数字人(客服助理):用户通过文字/语音和数字人对话,数字人的回答内容由阿里云智能对话机器人生成(需要您在数字人开放平台配置对话机器人)

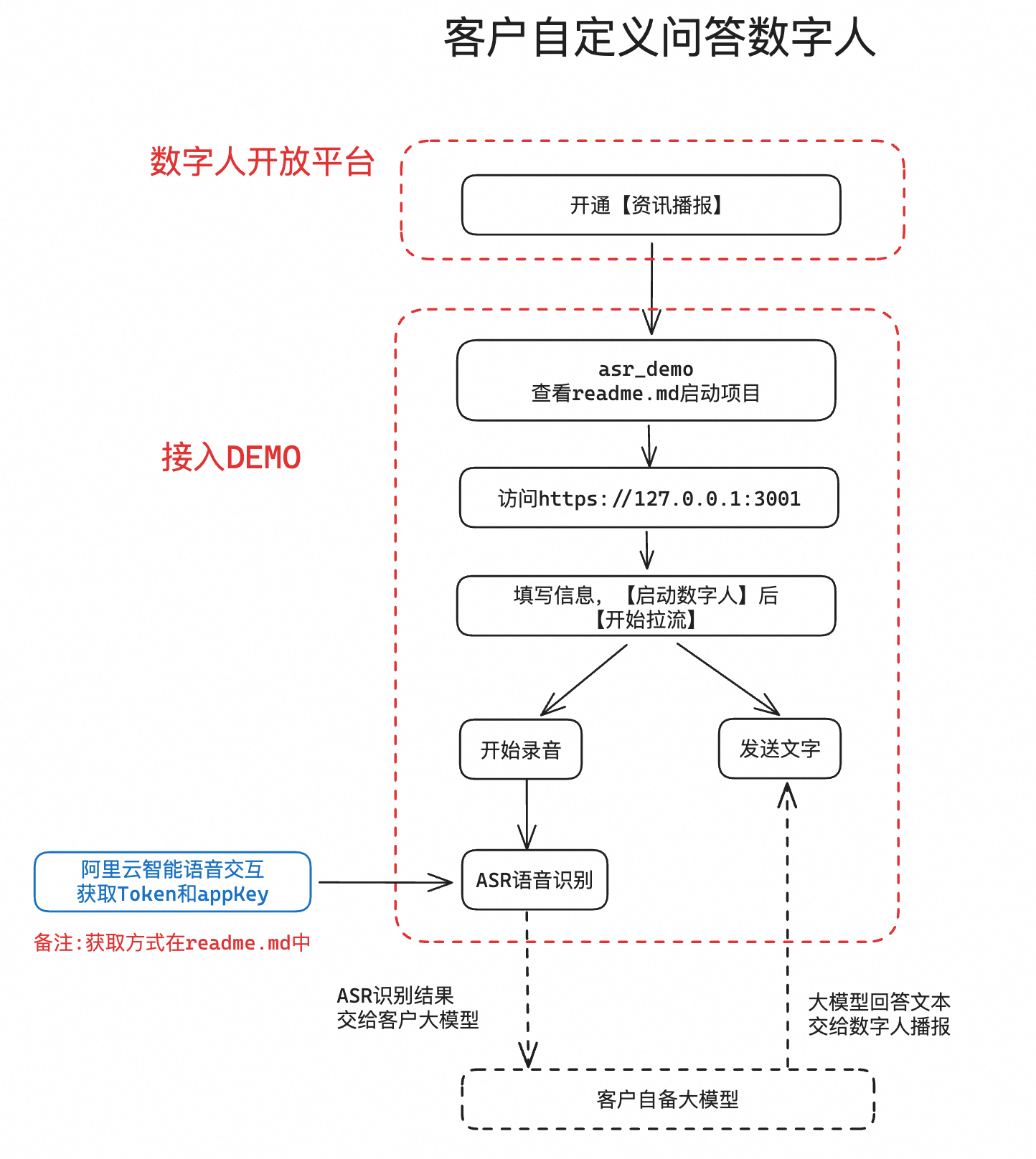
用户自定义问答机器人:适合配置第三方问答机器人(如:通义千问、文心一言、ChatGPT等)。您可以在Web端通过ASR(自动语音识别)获取识别结果,将识别文字传给您的问答机器人,再将回答文本传输给数字人播报。注意:需要您开通阿里云智能语音交互服务,以及第三方对话接口。

使用方法
Node 版本要求 10.x 及以上,推荐16.16.0;
如果在Windows操作系统上运行,请避免直接使用cmd.exe,推荐使用支持Shell解释器的命令行客户端,如Git Bash,cmder等;
1. 运行nodejs服务端工程
# 生成ssl证书(仅测试用,请勿用于生产环境)
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
# ALIBABA_CLOUD_ACCESS_KEY_ID 和 ALIBABA_CLOUD_ACCESS_KEY_SECRET 的获取请参考https://help.aliyun.com/zh/tablestore/support/obtain-an-accesskey-pair
npm install --registry=https://registry.npmmirror.com && npm run build && ALIBABA_CLOUD_ACCESS_KEY_ID=******** ALIBABA_CLOUD_ACCESS_KEY_SECRET=******** node ./dist/server.js2. 运行前端工程
# cd到前端项目的根目录
cd ./src/www
# copy ssl证书
cp ../../cert.pem ./
cp ../../key.pem ./
# 安装http-server
npm install -g http-server
# 启动本项目
http-server -S -C cert.pem -p 30013. 访问demo页
在启动了服务端和前端工程后:
访问https://127.0.0.1:3001/dialogAvatar.html 互动数字人DEMO
访问https://127.0.0.1:3001/broadcastingAvatar.html 播报数字人DEMO
互动数字人 - DialogAvatarSDK
快速入门代码示例
/*
* 引入DialogAvatarSDK
*/
const DialogAvatarSDK = window.DialogAvatarSDK;
/*
* 获取建立im和拉rtc流的关键信息
*/
// StartInstanceRes:从服务端StartInstance接口返回值
/* global StartInstanceRes */
const { sessionId, token, channel } = StartInstanceRes;
/*
* 调用构造方法,输入服务端返回的信息
*/
const dialogAvatarSDK = new DialogAvatarSDK({
// im连接参数
tenantId: "", // 用户自行提供
appId: "", // 用户自行提供
sessionId,
token, // 注意是StartInstance外层返回的token,不是channel里的token
// rtc拉流相关参数
/*
* 注意StartInstance接口返回的channel中的变量为大驼峰,如果服务端没有转化的话
* 前端需要在这里手动转成小驼峰
*/
channel: {
appId: channel.AppId, // 手动转成小驼峰
channelId: channel.ChannelId,
expiredTime: channel.ExpiredTime,
gslb: channel.Gslb,
nonce: channel.Nonce,
token: channel.Token,
type: channel.Type,
userId: channel.UserId,
},
// 用来播放rtc下行流的容器
videoContainer: document.getElementById('video'),
// 选项
options: {
wsUrl: "wss://avatar-im.console.aliyun.com/ws", // 建立IM连接的websocket地址
maxReconnectTimeout: 300000, // 断线重连最大尝试时间(ms),超出这个时间仍未重连成功将抛出断线重连超时错误
audio: {
autoStartRecord: false, // 是否在初始化过程中自动开启浏览器录音
interval: 100, // 音频采集间隔(ms),注意不能小于60ms,不能大于1000ms,否则会抛出错误
},
rtc: {
muted: false, // 是否静音订阅流
chromaKey: false // 是否启用抠绿幕
},
},
// 初始化成功回调
onInitSuccess: () => {
console.log("IM连接成功,RTC拉流成功");
console.log(dialogAvatarSDK.rtc.aliRtcEngine); // 此时可以访问aliRtcEngine原始对象
},
// RTC初始化成功回调
onRtcInitSuccess: () => {
console.log("RTC拉流成功,等待IM链接...");
console.log(dialogAvatarSDK.rtc.aliRtcEngine); // 此时可以访问aliRtcEngine原始对象
},
// IM初始化成功回调
onIMInitSuccess: () => {
console.log("IM连接成功,等待RTC拉流...");
},
// 错误回调
onError: (e) => {
console.error(e);
},
// 警告回调
onWarning: (msg) => {
console.warn(msg);
},
// 收音开始回调
onRecordingStart: () => {
// 可以在ui上提示用户
},
// 收音结束回调
onRecordingStop: () => {
// 可以在ui上提示用户
},
// ASR下发文本回调
onASR: (text, sentenceId) => {
console.log(`ASR: ${text}`);
console.log(`sentenceId: ${sentenceId}`);
},
// 数字人回答下发文本回调
onAnswer: (text, sentenceId) => {
console.log(`Answer: ${text}`);
console.log(`sentenceId: ${sentenceId}`);
},
// 未知im消息回调,用于接收后端业务增加新的消息类型
onUnknownIMMessage: (msg) => {
console.log("onUnknownIMMessage", msg);
},
});
/*
* 初始化
*/
dialogAvatarSDK
.init()
.then(() => {
// 等同于onInitSuccess
console.log("IM连接成功,RTC拉流成功");
// dialogAvatarSDK.stopRecording(); // 手动停止收音,会触发onRecordingStop
dialogAvatarSDK.startRecording().then(() => {
// 手动开启收音,会触发onRecordingStart
console.log("录音成功");
});
dialogAvatarSDK.sendText('查询杭州天气');
// dialogAvatarSDK.destroy(); // 销毁实例
})
.catch((e) => {
// 同样的错误也会被onError捕获
console.log(e);
});
新建实例
构造函数入参如下表:
参数名称 | 描述 | 是否必选 | 类型 | 默认值 | 备注 |
tenantId | 用户自行提供租户id | 是 | string | ||
appId | 用户自行提供应用id | 是 | string | ||
sessionId | StartInstance返回的会话id | 是 | string | ||
token | im对话的token,注意是OpenAPI StartInstance外层返回的token,不是channel里的token | 是 | string | 没有token无法建立im对话连接 | |
channel | 用来rtc拉流的信息,OpenAPI StartInstance返回的channel字段 | 是 | object | 注意StartInstance接口返回的channel中的变量为大驼峰,需要您手动转化成小驼峰命名 | |
videoContainer | 用来播放rtc下行流的容器 | 是 | HTMLDivElement | ||
options | 用户自定义配置 | 否 | object | ||
options.wsUrl | 建立IM连接的Websocket地址 | 否 | string | wss://avatar-im.console.aliyun.com/ws | |
options.maxReconnectTimeout | 断线重连最大尝试时间(ms),超出这个时间仍未重连成功将抛出断线重连超时错误 | 否 | number | 300000 | |
options.rtc.muted | 是否静音订阅流 | 否 | boolean | false | |
options.rtc.chromaKey | // 是否启用抠绿幕 | 否 | boolean | false | |
options.audio.autoStartRecord | 是否在初始化过程中自动开启浏览器录音 | 否 | boolean | false | |
options.audio.interval | 音频采集间隔,单位毫秒 | 否 | number | 100 | 注意不能小于60ms,不能大于1000ms,否则会抛出错误 |
onInitSuccess | 初始化成功回调 | 否 | function | 表示RTC和IM通道初始化均完成,在onIMInitSuccess和onRtcInitSuccess之后触发 | |
onIMInitSuccess | IM初始化成功回调 | 否 | function | ||
onRtcInitSuccess | RTC初始化成功回调 | 否 | function | ||
onError | 错误回调 | 否 | function | ||
onWarning | 警告回调 | 否 | function | 错误和警告的区别详见数字人服务错误/警告 | |
onASR | asr识别文本回调 | 否 | function | ||
onAnswer | 数字人回答文本回调 | 否 | function | ||
onRecordingStart | 收音开始回调 | 否 | function | ||
onRecordingStop | 收音结束回调 | 否 | function | ||
onUnknownIMMessage | 未知的im消息,用于接收后续业务增加新的消息类型 | 否 | function |
绑定回调
除了在构造函数绑定监听回调外,还可以直接在实例上绑定监听回调;
所有的回调函数都是非必需的。您无需绑定任何监听回调,即可成功拉流。
建议在初始化操作init()执行前绑定监听回调,否则可能会出现回调没有被触发的情况。
onInitSuccess 初始化成功回调
表示RTC和IM通道初始化均完成,可以与数字人正常进行对话,在onIMInitSuccess和onRtcInitSuccess之后触发
/* global dialogAvatarSDK */
dialogAvatarSDK.onInitSuccess = () => {
console.log("IM连接成功,RTC拉流成功");
console.log(dialogAvatarSDK.rtc.aliRtcEngine); // 此时可以访问aliRtcEngine原始对象
};
onIMInitSuccess IM初始化成功回调
/* global dialogAvatarSDK */
dialogAvatarSDK.onIMInitSuccess = () => {
console.log("IM连接成功,等待RTC拉流...");
};
onRtcInitSuccess RTC初始化成功回调
/* global dialogAvatarSDK */
dialogAvatarSDK.onRtcInitSuccess = () => {
console.log("RTC拉流成功,等待IM链接...");
console.log(dialogAvatarSDK.rtc.aliRtcEngine); // 此时可以访问aliRtcEngine原始对象
};
onError/onWarning 错误/警告回调
不推荐在完成初始化后在实例上绑定onError/onWarning,因为这样可能会丢失构造函数内的报错信息(例如入参错误)。推荐直接在构造函数里绑定onError/onWarning。
错误和警告的区别详见数字人服务错误/警告
/* 不推荐 */
/* global dialogAvatarSDK */
dialogAvatarSDK.onError = (e) => {
console.error(`errorCode: ${e.errorCode}, source:${e.source}, errorMsg:${e.errorMsg}`);
};
dialogAvatarSDK.onWarning = (e) => {
console.warn(`errorCode: ${e.errorCode}, source:${e.source}, errorMsg:${e.errorMsg}`);
};
回调入参e数据结构:
参数名称 | 描述 | 类型 |
errorCode | 错误码,详情参考文末错误码表 | number |
source | 错误来源(DingRtc和Avatar,前者代表来自阿里云RTC的错误,后者代表来自数字人或客户端的错误) | string |
errorMsg | 错误描述 | string |
onASR ASR下发文本回调
/* global dialogAvatarSDK */
dialogAvatarSDK.onASR = (text, sentenceId) => {
console.log(`ASR Result: ${text}`);
console.log(`sentenceId: ${sentenceId}`);
};
回调入参说明:
参数名称 | 描述 | 类型 |
text | asr识别文本 | string |
sentenceId | 句子id | string |
onAnswer 数字人回答下发文本回调
/* global dialogAvatarSDK */
dialogAvatarSDK.onAnswer = (text, sentenceId) => {
console.log(`Answer: ${text}`);
console.log(`sentenceId: ${sentenceId}`);
};
回调入参说明:
参数名称 | 描述 | 类型 |
text | 数字人回答文本 | string |
sentenceId | 句子id | string |
onRecordingStart 收音开始回调
/* global dialogAvatarSDK */
dialogAvatarSDK.onRecordingStart = () => {
// 可以在ui上提示用户开始收音
};
onRecordingStop 收音结束回调
/* global dialogAvatarSDK */
dialogAvatarSDK.onRecordingStop = () => {
// 可以在ui上提示用户停止收音
};
初始化
初始核心流程:
建立im连接;
rtc拉流;
开启浏览器录音并通过im发送;(当options.autoStartRecord为true时)
init 初始化回调
/* global dialogAvatarSDK */
dialogAvatarSDK.init().then(
() => {
// 等同于onInitSuccess
console.log("IM连接成功,rtc拉流成功");
},
).catch(
(e) => {
// 该错误也会被onError捕获
console.error(e);
},
);
暂停/开始收音
/* global dialogAvatarSDK */
dialogAvatarSDK.stopRecording(); // 手动停止收音/自定义音频采集,会触发onRecordingStop
dialogAvatarSDK.startRecording().then(() => {
// 手动开启收音/自定义音频采集,会触发onRecordingStart
console.log("录音成功");
});
文字互动
除了使用麦克风收音外,您还可以使用文本与数字人进行对话互动
/* global dialogAvatarSDK */
dialogAvatarSDK.sendText('查询杭州天气');
RTC静音/取消静音
/* global dialogAvatarSDK */
dialogAvatarSDK.muteRtc();
dialogAvatarSDK.unMuteRtc();
高级功能
暴露阿里云RTC原始对象
/* global dialogAvatarSDK */
// 访问aliyun-webrtc 原始对象
console.log(dialogAvatarSDK.rtc.aliRtcEngine);
暴露Websocket原始对象
/* global dialogAvatarSDK */
// 访问WebSocket 原始对象
console.log(dialogAvatarSDK.websocket);
销毁实例
断开rtc拉流、im连接、停止录音,避免资源浪费;
dialogAvatarSDK.destroy();该方法仅仅销毁客户端实例,若要避免云端资源浪费,请调用OpenAPI StopInstance接口
播报数字人 - BroadcastingAvatarSDK
快速入门代码示例
const BroadcastingAvatarSDK = window.BroadcastingAvatarSDK;
/*
* 获取建立im和拉rtc流的关键信息
*/
// StartInstanceRes:从服务端StartInstance接口返回值
/* global StartInstanceRes */
const { channel } = StartInstanceRes;
/*
* 调用构造方法,输入服务端返回的信息
*/
const broadcastingAvatarSDK = new BroadcastingAvatarSDK({
// rtc拉流相关参数
/*
* 注意StartInstance接口返回的channel中的变量为大驼峰,如果服务端没有转化的话
* 前端需要在这里手动转成小驼峰
*/
channel: {
appId: channel.AppId, // 手动转成小驼峰
channelId: channel.ChannelId,
expiredTime: channel.ExpiredTime,
token: channel.Token,
userId: channel.UserId,
},
// 用来播放rtc下行流的容器
videoContainer: document.getElementById("video"),
options: {
maxReconnectTimeout: 300000, // 断线重连最大尝试时间(ms),超出这个时间仍未重连成功将抛出断线重连超时错误
rtc: {
muted: false, // 是否静音订阅流
chromaKey: false // 是否启用抠绿幕
},
},
// 初始化成功回调
onInitSuccess: () => {
console.log("RTC拉流成功");
},
// 错误回调
onError: (e) => {
console.error(e);
},
onWarning: (msg) => {
console.warn(msg);
},
});
/*
* 初始化
*/
broadcastingAvatarSDK
.init()
.then(() => {
// 等同于onInitSuccess
console.log("RTC拉流成功");
console.log(broadcastingAvatarSDK.rtc.aliRtcEngine); // 此时可以访问aliRtcEngine原始对象
})
.catch((e) => {
// 同样的错误也会被onError捕获
console.log(e);
});
// broadcastingAvatarSDK.destroy(); // 销毁实例
新建实例
构造函数入参
参数名称 | 描述 | 是否必选 | 类型 | 默认值 | 备注 |
channel | 用来rtc拉流的信息,OpenAPI StartInstance返回的channel字段 | 是 | object | 注意StartInstance接口返回的channel中的变量为大驼峰,需要您手动转化成小驼峰命名 | |
videoDOM | 用来播放rtc下行流的容器 | 是 | HTMLVideoElement | ||
options | 用户自定义配置 | 否 | object | ||
options.rtc.muted | 是否静音订阅流 | 否 | boolean | false | |
options.rtc.chromaKey | 是否启用抠绿幕 | 否 | boolean | false | |
options.maxReconnectTimeout | 断线重连最大尝试时间,超出这个时间仍未重连成功将抛出断线重连超时错误, 单位毫秒 | 否 | number | 300000 | |
onInitSuccess | 初始化成功回调 | 否 | function | ||
onError | 错误回调 | 否 | function | ||
onWarning | 警告回调 | 否 | function | 错误和警告的区别详见数字人服务错误/警告 |
绑定回调
除了在构造函数绑定监听回调外,还可以直接在实例上绑定监听回调;
所有的回调函数都是非必需的。您无需绑定任何监听回调,即可成功拉流。
建议在初始化操作init()执行前绑定监听回调,否则可能会出现回调没有被触发的情况。
onInitSuccess 初始化成功回调
/* global broadcastingAvatarSDK */
broadcastingAvatarSDK.onInitSuccess = () => {
console.log("RTC拉流成功");
console.log(broadcastingAvatarSDK.rtc.aliRtcEngine); // 此时可以访问aliRtcEngine原始对象
};
onError/onWarning 错误/警告回调
不推荐在完成初始化后在实例上绑定onError/onWarning,因为这样可能会丢失构造函数内的报错信息(例如入参错误)。推荐直接在构造函数里绑定onError/onWarning。
错误和警告的区别详见数字人服务错误/警告
/* 不推荐 */
/* global broadcastingAvatarSDK */
broadcastingAvatarSDK.onError = (e) => {
console.error(`errorCode: ${e.errorCode}, source:${e.source}, errorMsg:${e.errorMsg}`);
};
broadcastingAvatarSDK.onWarning = (e) => {
console.warn(`errorCode: ${e.errorCode}, source:${e.source}, errorMsg:${e.errorMsg}`);
};
回调入参e数据结构:
参数名称 | 描述 | 类型 |
errorCode | 错误码 | number |
source | 错误来源(DingRtc和Avatar,前者代表来自阿里云RTC的错误,后者代表来自数字人或客户端的错误) | string |
errorMsg | 错误描述 | string |
初始化
初始化核心流程:rtc拉流
/* global broadcastingAvatarSDK */
broadcastingAvatarSDK.init().then(
() => {
// 等同于onInitSuccess
console.log("RTC拉流成功");
console.log(broadcastingAvatarSDK.rtc.aliRtcEngine); // 此时可以访问aliRtcEngine原始对象
},
).catch(
(e) => {
// 该错误也会被onError捕获
console.error(e);
},
);
RTC静音/取消静音
/* global broadcastingAvatarSDK */
broadcastingAvatarSDK.muteRtc();
broadcastingAvatarSDK.unMuteRtc();
高级功能
暴露阿里云RTC原始对象
/* global broadcastingAvatarSDK */
console.log(broadcastingAvatarSDK.rtc.aliRtcEngine); // 访问aliyun-webrtc 原始对象
销毁实例
断开rtc拉流,避免资源浪费;
该方法仅仅销毁客户端实例,若要避免云端资源浪费,请调用OpenAPI StopInstance接口
/* global broadcastingAvatarSDK */
broadcastingAvatarSDK.destroy();
常见问题
录音失败
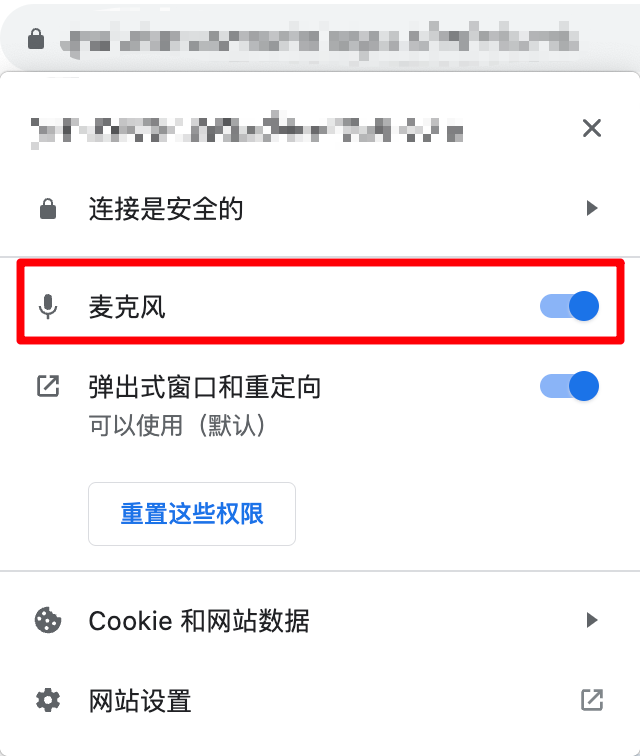
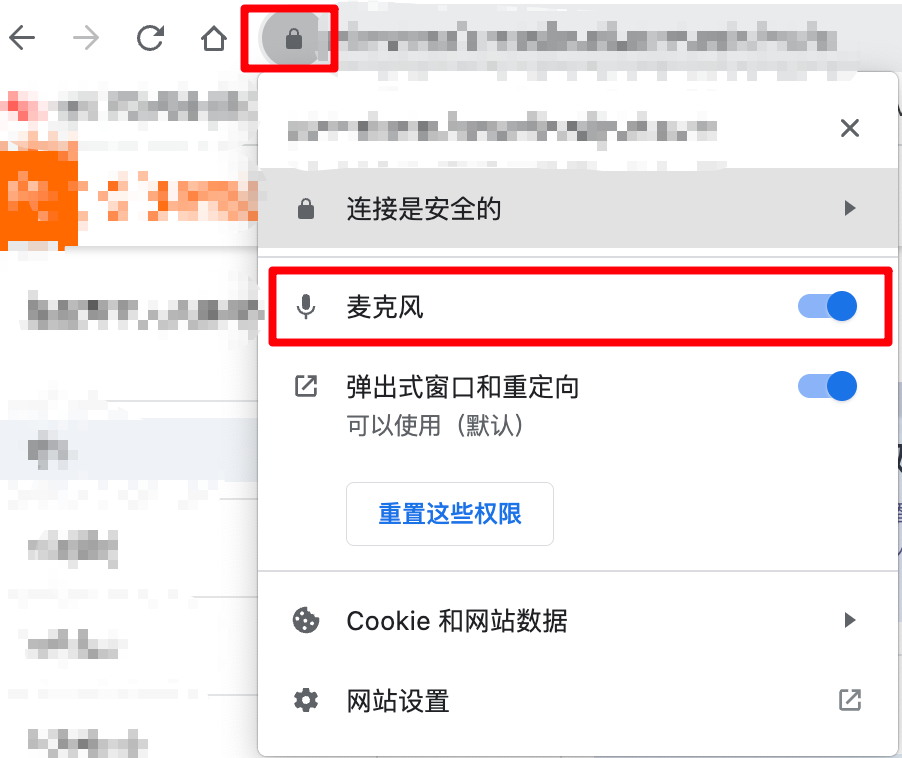
当在接入了aliyun-avatar-sdk的页面第一次录音时,系统会弹窗提醒是否开启录音权限(不同浏览器的弹窗提示可能会有所差异),如果在同意开启录音权限后仍然无法录音,或没有弹出开启录音权限的弹窗,请按照以下步骤排查问题:
PC端:
检查协议名是否为https,例如https://www.aliyun.com/

请点击浏览器地址栏下的锁按钮,查看是否在该页面开启了录音权限

移动端H5:
纯H5页面在部分APP中无法获取录音权限,例如手机淘宝APP,微信等,aliyun-avatar-sdk暂不支持在这些APP中的录音功能,如有Native APP拉流需要请参考数字人流媒体服务AndroidSDK;
检查协议名是否为https,例如https://www.aliyun.com/。部分手机浏览器会拒绝在http协议下调用录音权限;
如果问题仍然存在,请提交工单与我们联系。
画面没有声音/无法自动播放
由于chrome对自动播放的限制,禁止自动播放带音频轨道的视频,如果您的页面在没有任何用户操作的情况下自动拉流(例如用js触发的方式自动拉流),会出现数字人无声音的问题,或浏览器控制台报错如下,无法播放拉流视频。
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
这种情况有三个解决方案,推荐程度依次降低:
建议您添加按钮来触发拉流;
或建议您在实例化SDK时开启静音订阅(参考是否静音订阅流),并在拉流成功后调用RTC静音/取消静音来取消静音。或者在UI上设置音量开关按钮,提醒用户打开声音;
如您不采用以上两种方案,则需要提示用户点击页面任意位置解除声音播放限制(aliyun-avatar-sdk的兜底策略);
拉流没有画面
请检查当前页面协议是否为HTTPS,若不是,请更换成HTTPS;
请检查构造函数是否被成功构建:当您输入的参数不合法时,使用
new操作符实例化sdk会抛出错误;请检查服务端是否成功调用
StartInstance接口,以及前端是否将服务端的返回正确地填写到构造函数的入参里(注意StartInstance返回的字段名为大驼峰,需要手动转为小驼峰输入到入参里);请检查自定义的
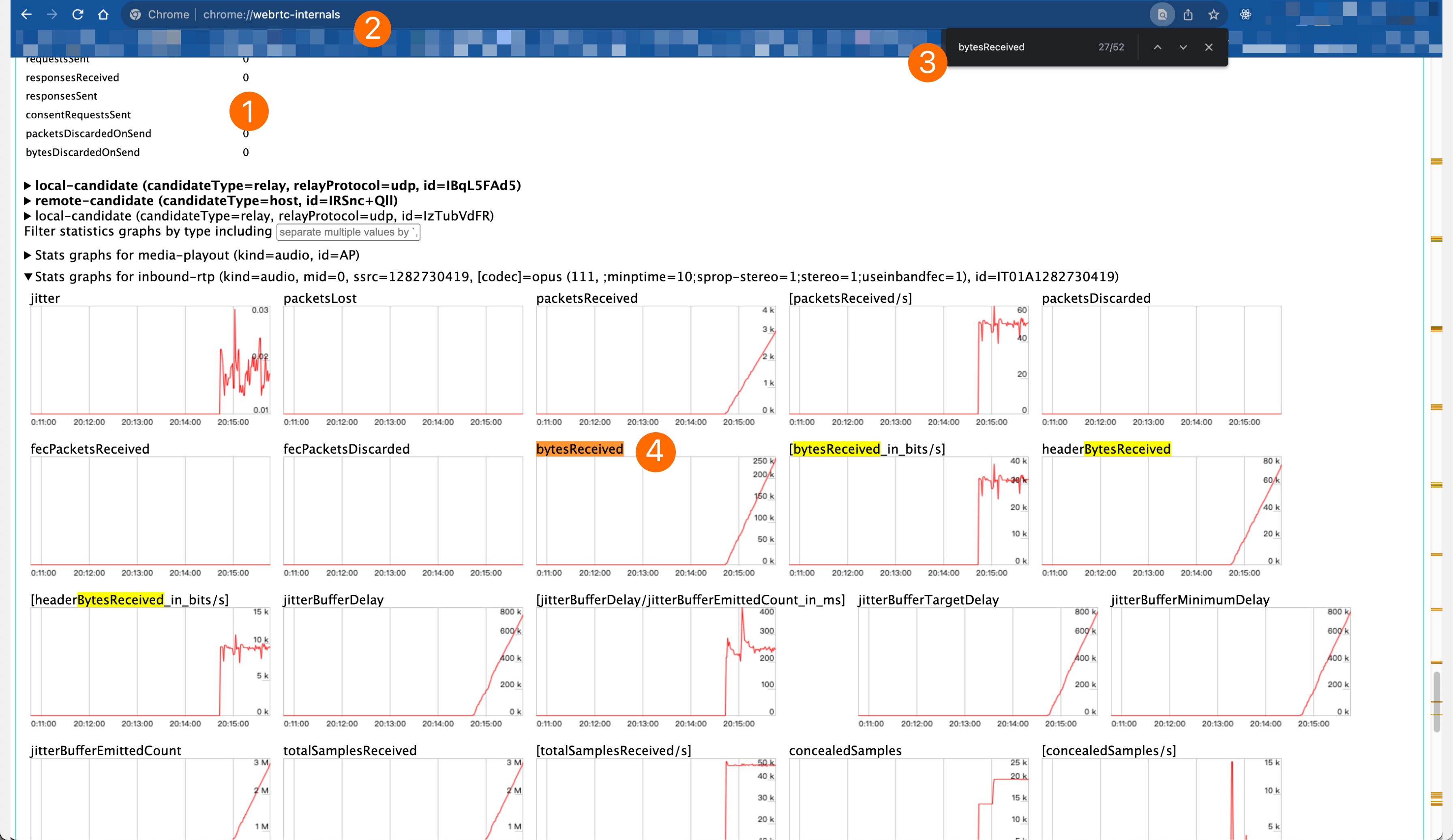
onInitSuccess事件是否被触发:若已经触发,请继续下面的步骤排查,若没有被触发,请提交工单与我们联系;排查完以上问题后,请按照下图所示步骤继续排查客户端是否收到流

说明如下:
序号 | 相关操作 |
① | 确保在您的页面已经调用 |
② | 在 |
③ | ctrl+F,页面全局搜索bytesReceived |
④ | 一直键入回车,直到找到对应页面的[bytesReceived_in_bits/s]图表,检查图标是否为空 |
若该图表为空,可能是浏览器插件导致,为过滤浏览器插件影响,请执行以下操作之一:
关闭所有浏览器插件,重新打开页面
或打开chrome浏览器无痕窗口,重新打开页面
或更换其他浏览器,重新打开页面
目前已知会影响RTC正常拉流的浏览器插件:PureVPN Proxy;
如关闭所有浏览器插件并更换其他浏览器仍没有画面,请提交工单与我们联系;
附录
错误码表
DingRtc 音视频服务错误
触发onError回调时,source字段为"DingRtc"时,标志为阿里云RTC错误,详见
数字人服务错误/警告
触发onError/onWarning回调时,source字段为"Avatar"时,标志为数字人服务/本地客户端异常,该异常分为两类:
错误:阻塞SDK功能正常使用,通过onError事件抛出;
警告:不阻塞SDK主链路使用,通过onWarning事件抛出;
详见下表:
错误码 | 错误消息 | 描述 | 解决方案 | 级别 |
50009999 | 系统内部错误 | 系统内部错误 | 内部未明确错误,需要通过日志文件寻求支持 | 错误 |
50000001 | 缺少必填参数:audio | 缺少必填参数 | 请确认接口调用是的必须参数 | 错误 |
50000002 | 非法参数:audio | 非法参数 | 请确认参数格式是否错误或者缺少必须字段 | 错误 |
50000006 | 无效的sessionId | 无效的sessionId | session失效或者sessionid传参错误 | 错误 |
50010001 | 发送的音频大小超过限制 | 发送的音频大小超过限制(默认最大为1s的PCM音频) | 查看采集发送的音频大小,减小采集音频的时长 | 警告 |
50010002 | 互动数字人相关必要配置缺失 | 互动数字人相关必要配置缺失 | 请检查开发平台对应业务的互动机器人配置(主要为机器人的id\ak\sk) | 错误 |
50010003 | 互动机器人问答结果为空 | 互动机器人问答结果为空 | 警告 | |
50010004 | 天气预报机器人请求次数已达上限 | 天气预报机器人请求次数已达上限 | 请更换自己购买的云小蜜机器人对应配置 | 错误 |
50020001 | ASR处理未知异常 | ASR处理未知异常 | 错误 | |
50020002 | ASR长时间未收到对应的正确格式音频 | ASR长时间未收到对应的正确格式音频 | 检查是否在持续采集上行的音频或者音频的内容格式是否正确 | 警告 |
50040001 | 云小蜜给出的errcode:errMsg | 无权限访问对应云小蜜资源 | 检查对应云小蜜账号的权限 | 错误 |
50040002 | 云小蜜给出的errcode:errMsg | 配置的云小蜜账号已被冻结 | 检查云小蜜对应账号是否已经欠费 | 错误 |
50040004 | 云小蜜给出的errcode:errMsg | 云小蜜对话未知异常 | 错误 | |
15011000 | 服务端双工对话开启失败 | IM通道建立后,初始化对话通道失败 | 错误 | |
15011001 | IM通道异常 | 可能的原因:
|
| 错误 |
15011002 | IM断线 | IM因网络问题断开连接 | 请检查网络连接,在最大重连时间options.maxReconnectTimeout内恢复网络连接会自动重连 | 错误 |
15011003 | IM重连超时 | IM断线后超出最大重连时间仍未重连成功 | 请销毁当前实例,重新新建实例 | 错误 |
15021000 | rtc频道关闭 | 可能的原因:相同实例在另一个端登录; | 请销毁当前实例,重新新建实例 | 错误 |
15021001 | rtc重连超时 | rtc断线后超出最大重连时间仍未重连成功 | 请销毁当前实例,重新新建实例 | 错误 |
15031002 | 未获取到录音权限 | 请检查麦克风设备是否正常运算,或者浏览器麦克风权限是否做了限制 |
| 错误 |
15031003 | video参数为空,或不是合法的HTMLVideoElement | rtc拉流前应提供正确的HTMLVideoElement |
| 错误 |
15031004 | 您输入的是channel中的appId,非IM连接需要的appId,请从数字人控制台获取对应的appId | 请检查是否将channel里的appId和外层用来连接IM的appId混淆了 | 错误 | |
15031005 | 请使用https协议访问页面 | http协议下,会出现拉流错误、录音失败等情况 | 请在本地调试/线上运行时都使用https协议 | 错误 |
各平台浏览器兼容性
平台 | 浏览器类型 | 主功能版本要求 |
Mac | Safari | Safari 11或以上版本 |
Chrome | Chrome 83或以上版本 | |
Edge | Edge 83或以上版本 | |
Windows | Chrome | Chrome 83或以上版本 |
Edge | Edge 83或以上版本 | |
iOS(11.1.2及以上版本) | Safari | Safari 11或以上版本 |
Android | Chrome | Android System Webview 83或以上版本 |
SDK暂不支持火狐浏览器;
由于H.264版权限制,SDK不支持华为系统的Chrome浏览器和以Chrome WebView为内核的浏览器;
SDK依赖标准的Web APIs才能正常运行,因此不支持小程序;
其他浏览器及APP内置WebView兼容性请参照兼容性测试;
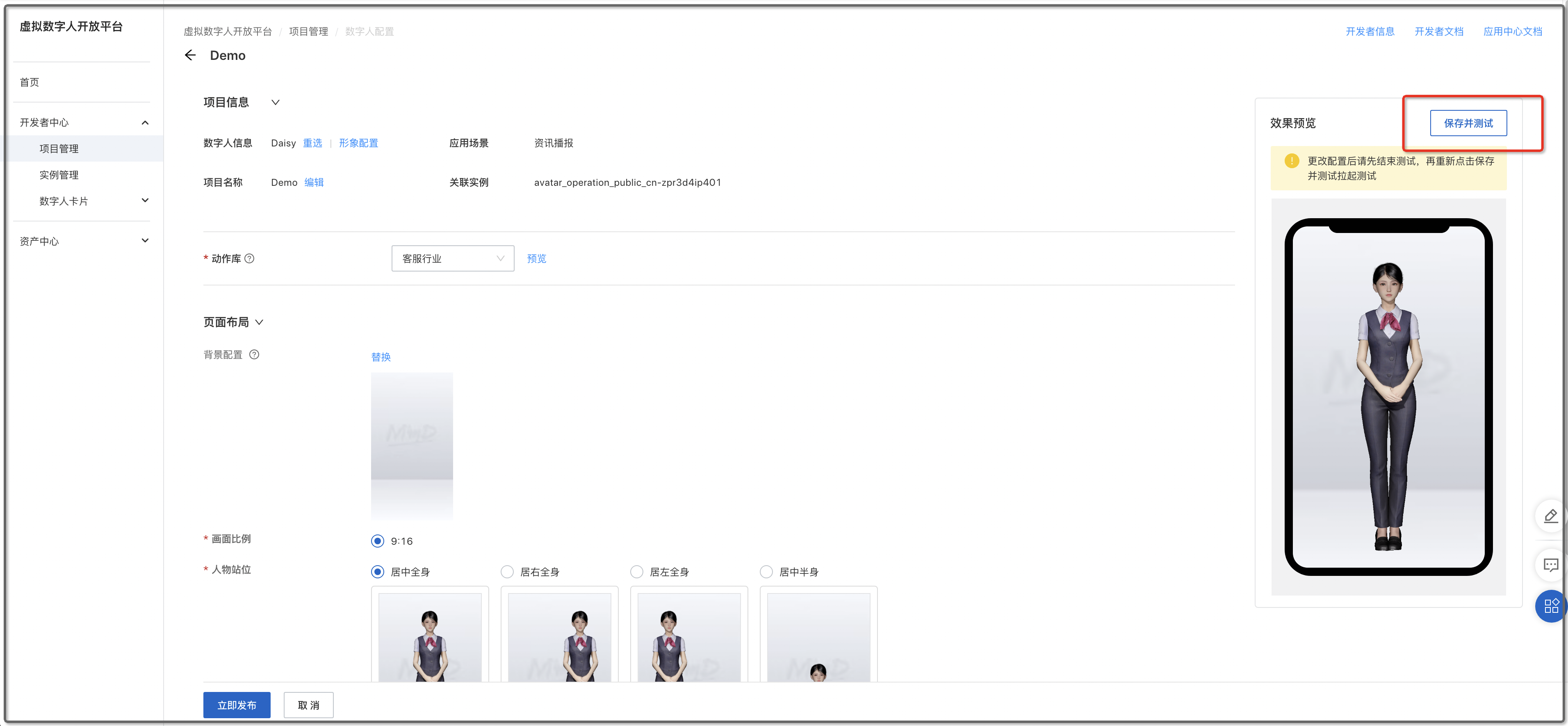
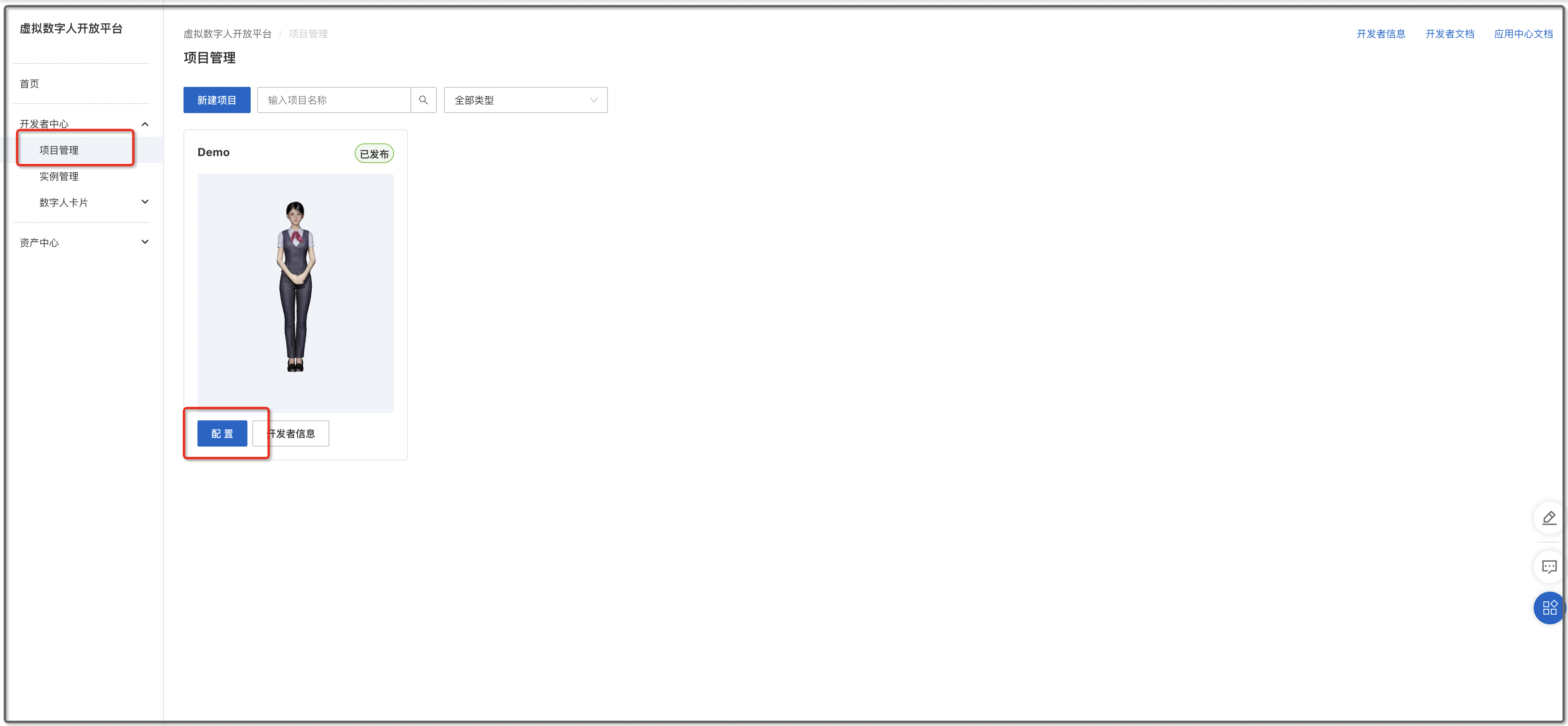
兼容性测试
左侧菜单进入【开发者中心】-【项目管理】,点击卡片上的【配置】进入配置页;

在配置页点击【保存并测试】,耐心等待数字人加载;若数字人拉流成功,且与数字人对话成功(针对互动数字人),说明浏览器兼容性没有问题;