来源去向图可以展示一组数据的来源、过程、去向和占比情况。通常可以通过页面访问量PV和访客数量UV推算出网页的转化率,进而可以了解网站的整体运营效果和某类商品的最终成交量。本文为您介绍如何为来源去向图添加数据并配置样式。
前提条件
已创建仪表板,请参见新建仪表板。
图表概述
使用场景
来源去向图通过划分来源区块、中间区块和去向区块的统计数据,展示页面流转的流量数据。多用于分析展现网站流量的运营数据,显示结果直观,可以清晰的看到各个维度指标变化的情况,并且支持以某个节点查看该节点所在流程的情况。
优势简介
计算能力:自动进行占比计算。
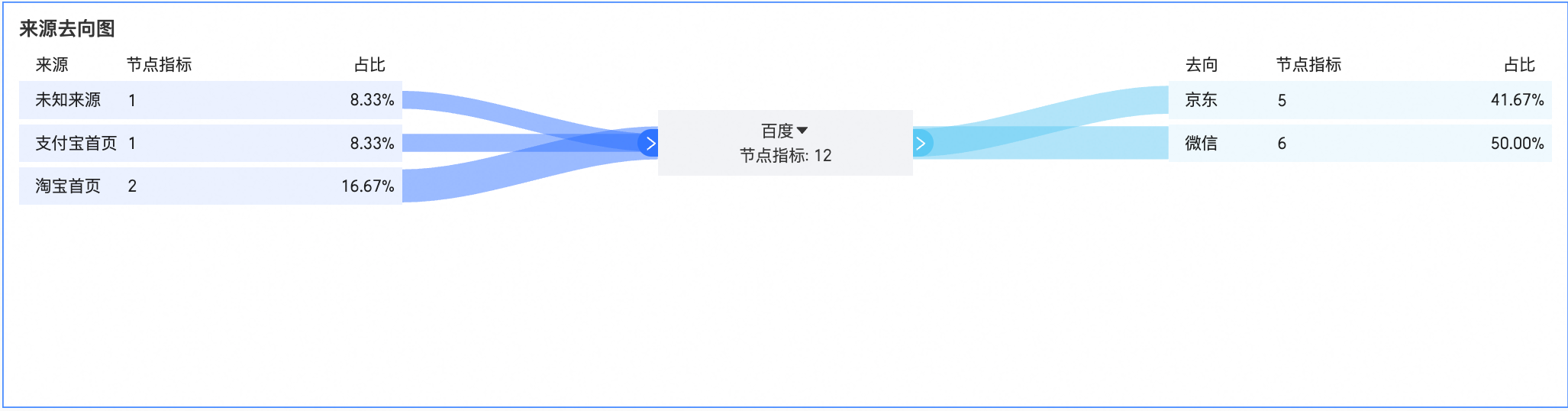
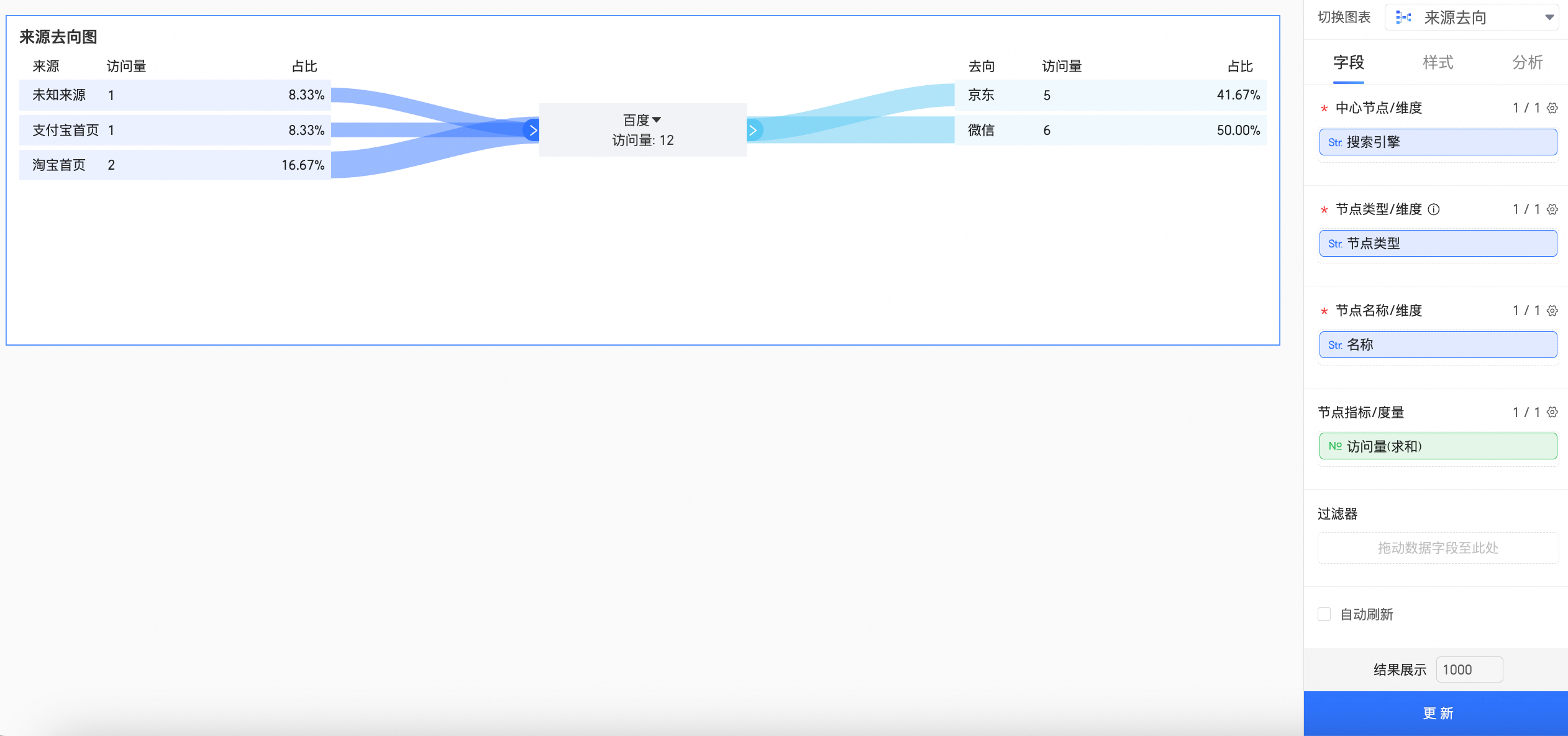
效果图示例

图表数据配置
在数据标签页,选择需要的维度字段和度量字段:
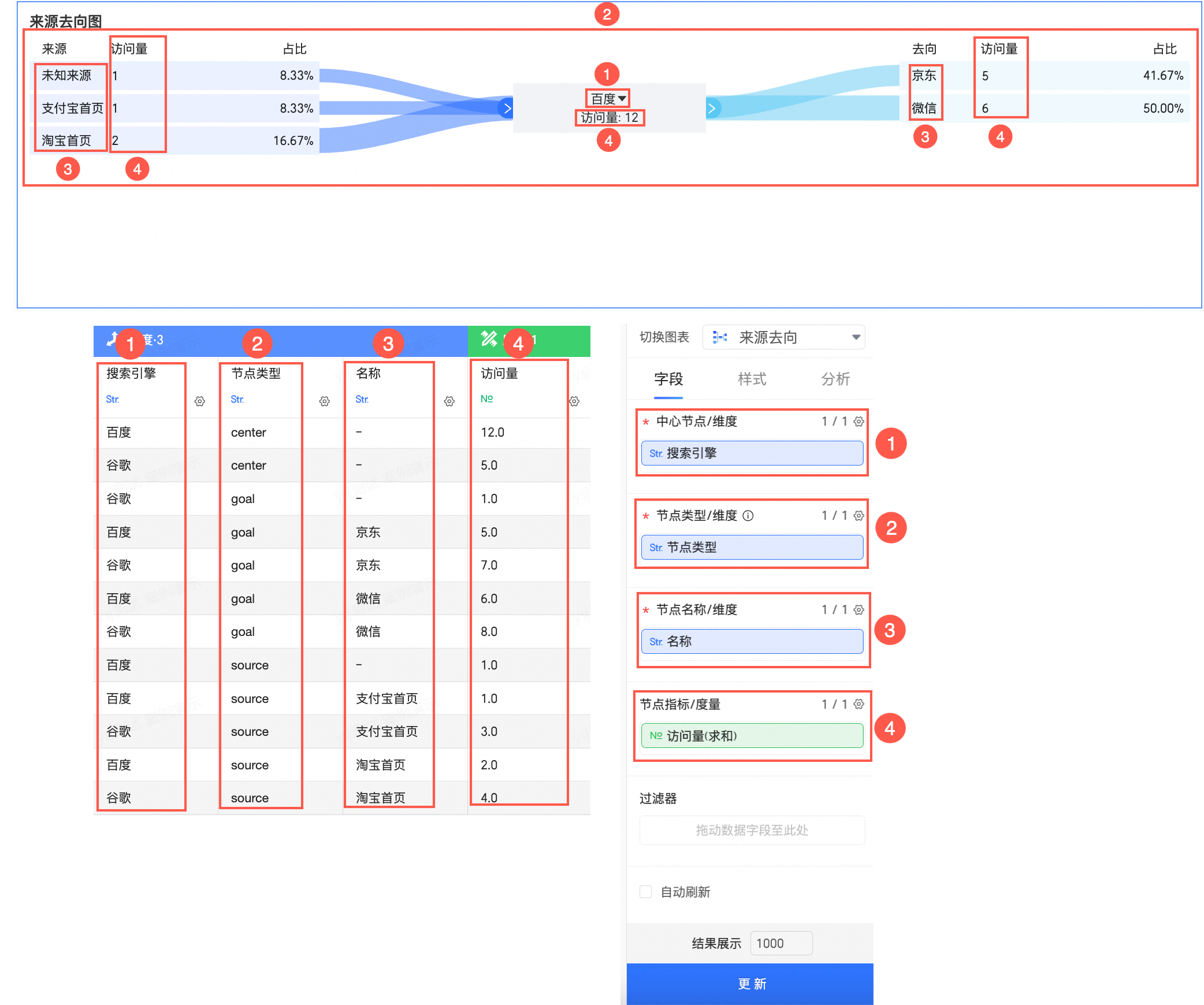
在维度列表中,找到搜索引擎,双击或拖拽至中心节点/维度区域。
在维度列表中,找到节点类型,双击或拖拽至节点类型/维度区域。
在维度列表中,找到名称,双击或拖拽至节点名称/维度区域。
在度量列表,找到访问量,双击或拖拽至节点指标/度量区域。
单击更新,系统自动更新图表。
 说明
说明当节点类型为source,节点名称为空时显示未知来源。
当节点类型为goal,节点名称为空时显示未知去向。
系统会过滤节点类型取值不是source、center或goal的字段。
来源去向表和来源去向图的关系
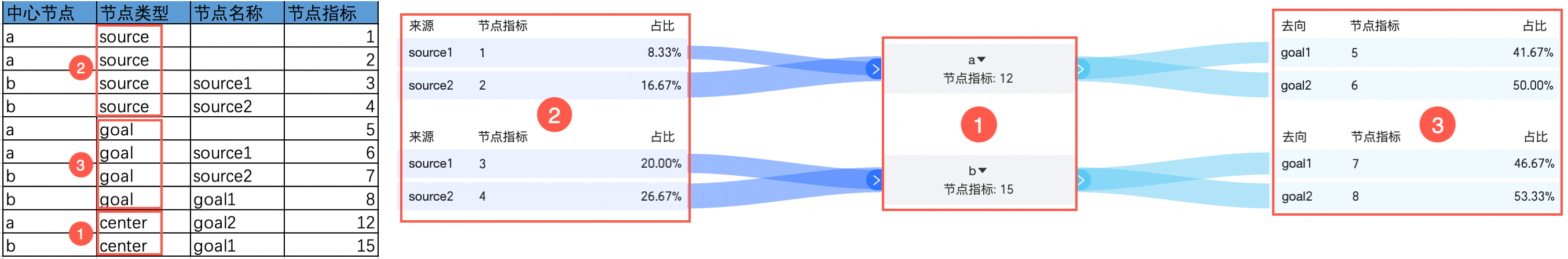
一张图帮助您理解来源去向表和来源去向图之间的关系。

① 添加中心节点数据
② 添加节点类型数据
③ 添加来源和去向数据
④ 添加来源和去向数据的指标
其中节点类型字段的值,必须为source、center、goal这三个维值。
以中心节点取值为百度,为您计算占比的方式:
当来源的取值为支付宝首页时,节点指标取值为1,占比为8.33%(计算公式为1÷12)。
当来源的取值为淘宝首页时,节点指标取值为2,占比为16.67%(计算公式为2÷12)。
来源去向表构造原理
基于来源去向表创建的来源去向图,包含来源区块、中间区块和去向区块这三个区块。
因此,您可以根据节点类型,将来源去向表拆分为来源表,中心节点表和去向表。
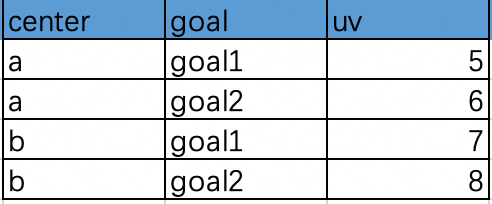
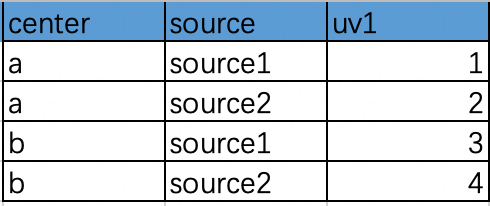
当节点类型为source时,分别通过source1和source2进入a和b的访问量,来源表如下:

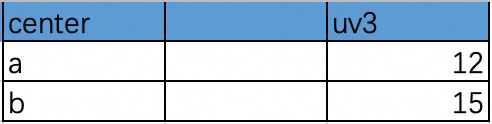
当节点类型为center时,分别通过a和b访问中心节点的访问量,中心节点表如下:

当节点类型为goal时,分别通过a或b流向goal1和goal2的访问量,去向表如下:

为了构造来源去向数据表,您可以按照以下步骤,将来源表、中心节点表和去向表的数据关联。构造后来源去向表数据来源如下。
中心节点为来源表中center列的值。
节点类型为source、goal或center。
节点名称为source列或者goal列的取值。
节点指标为对应的uv的值。
如果您需要来源去向示例表,请下载来源去向表。
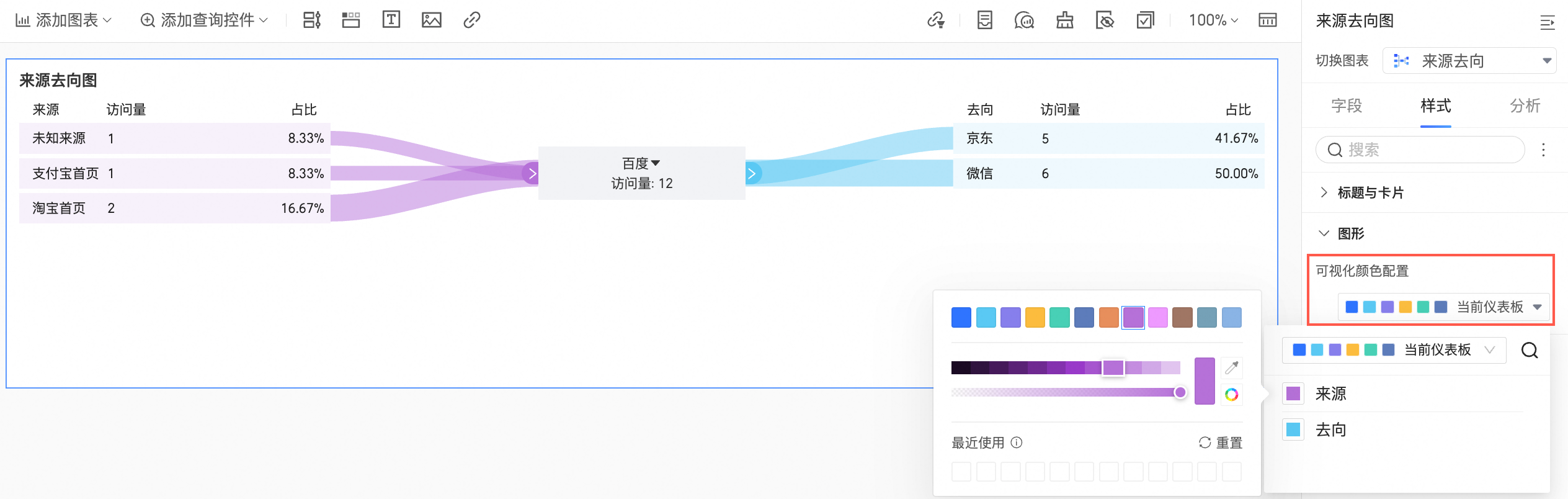
图表样式配置
在标题与卡片中,配置备注和尾注等信息。图表通用的样式配置请参见配置图表标题区。
在图形中,进行可视化颜色配置。

使用限制
节点类型字段的值,必须为source、center、goal这三个维值。
后续步骤