简介
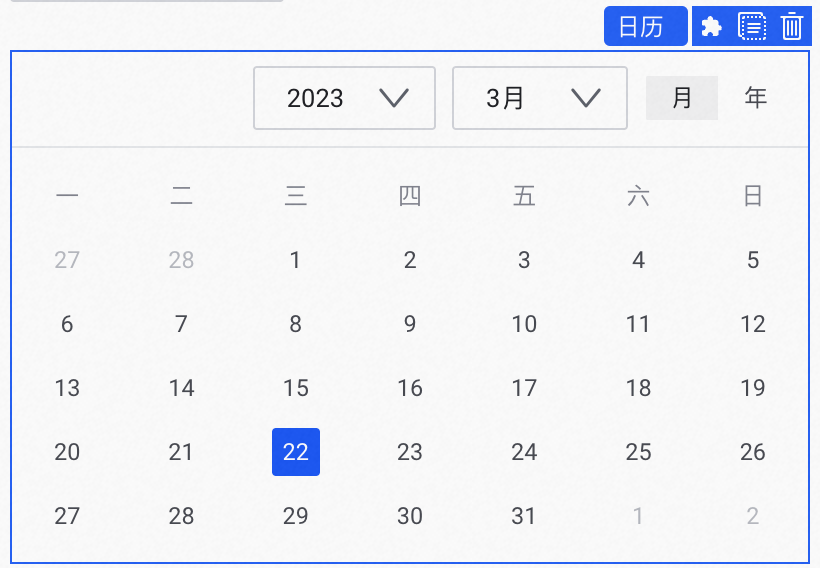
日历组件与日期组件类型,都可用于展示和修改外层数据容器的DATETIME类型字段。不同点在于日期组件展示为一个输入框,而日历组件展示为一个日历。

属性配置
日历组件属性由以下部分组成:
分类 | 参数 | 示例 | 说明 |
属性 | 只读 |  | 通过设置日历组件为只读状态,可以实现日历组件的不可操作状态。 |
日期格式 |  | 可选日、周格式。选择周格式时,会高亮日历组件中选中日期所在周。 | |
样式 | 宽度 |  | 日历组件宽度样式属于页面组件通用属性。 关于此部分属性的更多信息,请参见样式。 |
数据 | 显示时间 | 放置到绑定数据表的DATA数据容器中 | 日历组件需要配置显示时间数据源。通常将其绑定数据实体的一个字段,字段类型需为 DATETIME。 关于此部分属性的更多信息,请参见数据。 |
动态日期格式 |  | 日历组件可选配置动态日期格式数据源。通常将其绑定数据实体的一个字段,字段类型需为 ENUMERATION,值为month或week。若该配置存在,则上方日期格式失效,改为通过该字段动态设置日期格式属性。 | |
事件 | 内容变化事件 |  | 日历组件中时间发生变化时触发事件。 关于此部分属性的更多信息,请参见事件。 |
可见性 | 条件可见性 |  | 可见性确定日历组件是否作为页面的一部分最终显示给用户。 关于此部分属性的更多信息,请参见条件可见性。 |
该文章对您有帮助吗?