简介
为页面和功能搭建提供的布局组件

属性配置
容器组件属性由以下部分组成:
分类 | 属性 | 示例 | 说明 |
基础属性 | 布局方向 |
| 容器组件预定义两种布局方向水平、垂直,详情参见布局方向。 |
内容对齐方式 |
| 容器组件预定义九种内容对齐方式,详情参见内容对齐方式。 | |
子组件间距 |
| 容器组件预定义三种子组件间距占比方式,详情参见:子组件间距 | |
禁止压缩子组件 |
| 容器组件允许设置是否压缩子组件。 | |
样式 | 宽高 |
| 当容器组件的内容对齐方式设置为“左对齐”或“右对齐”时,容器内的子元素的上下外边距(margin-top、margin-bottom)不生效,当容器组件的内容对齐方式设置为“上对齐”或“下对齐”时,容器内的子元素的左右外边距(margin-left、margin-right)不生效。 容器组件的宽高、间距、边框样式、阴影、透明度、背景颜色属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 |
间距 |
| ||
边框样式 |
| ||
阴影 |
| ||
透明度 |
| ||
背景颜色 |
| ||
背景图片 |
| 容器组件允许不选择、选择一个静态图片或动态图片作为背景图片。 | |
背景图片尺寸 |
| 背景图片展示的方式,请参见背景图片尺寸。 | |
背景图片重复 |
| 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复,详情参见请参见背景图片重复。 | |
背景图片位置 |
| 属性为每一个背景图片设置初始位置。这个位置是相对于由容器组件边界定义的位置图层,请参见背景图片位置。 | |
背景裁剪 |
| 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面,请参见背景裁剪。 | |
允许内部容器相对自己浮动 |
| 容器组件允许设置内部元素浮动的参考元素为当前容器。 | |
控制本容器浮动效果 |
| 容器组件预定义四种设置自身的浮动效果。 | |
覆盖层级(z-index) |
| 当容器组件与其他组件重叠时,控制容器组件的覆盖层级,层级高的组件会覆盖层级低的组件。 | |
开启更多尺寸样式 |
| 是否开启最小宽度、最小高度、最大宽度、最大高度、在父容器布局方向未占满时占据的比例配置。 | |
最小宽度、最小高度、最大宽度、最大高度 |
| 容器组件的宽度属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 | |
在父容器布局方向未满时占据的比例 |
| 属性规定了容器组件在父级容器中分配剩余空间的相对比例。 | |
事件 | 点击 |
| 容器组件可配置点击事件,关于此部分属性的更多信息,请参见事件。 |
条件可见性 | 条件可见性 |
| 关于此部分属性的更多信息,请参见条件可见性。 |
布局方向
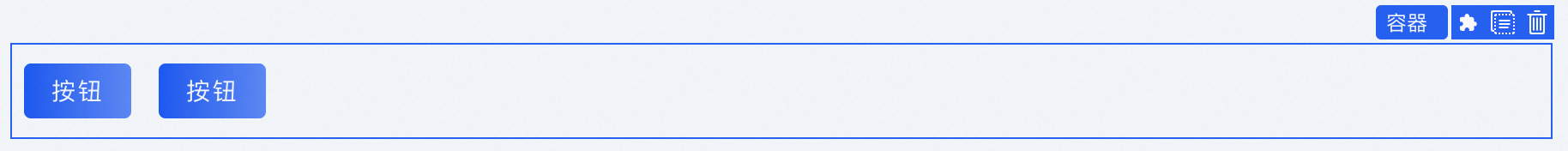
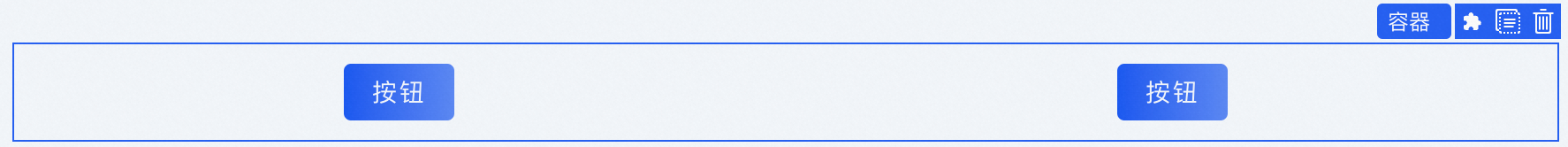
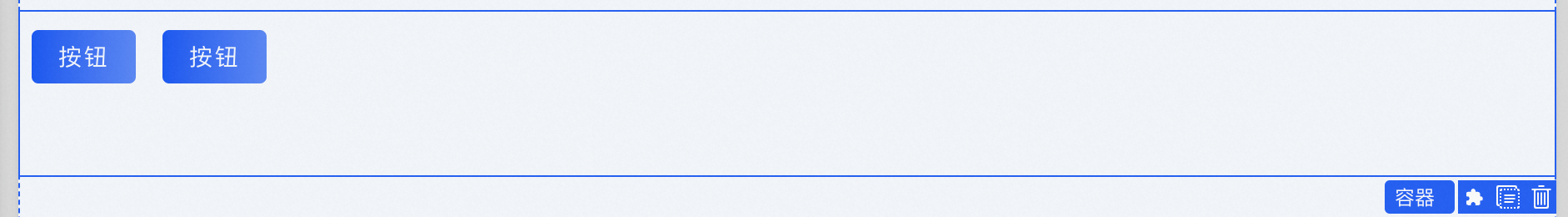
前置条件:容器组件放置两个按钮组件
方向 | 说明 | 样式 |
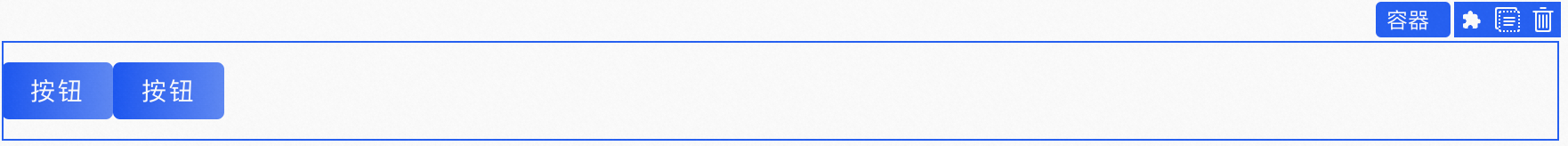
水平 | 内部元素水平排列。 |
|
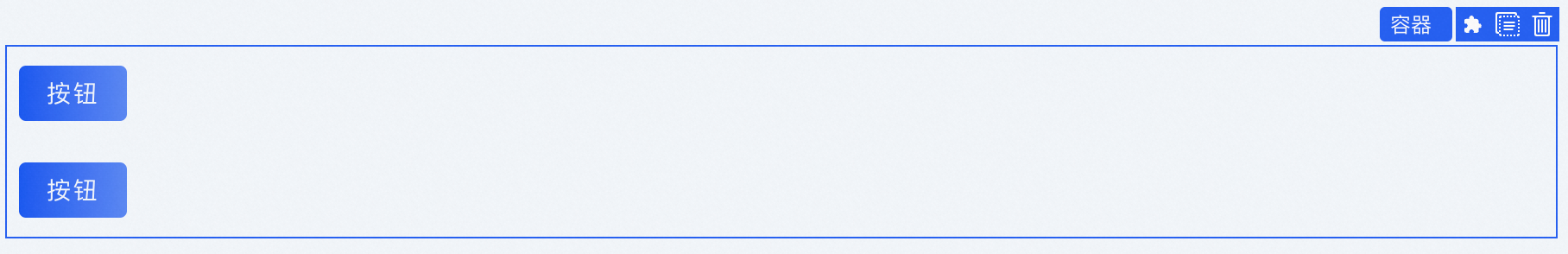
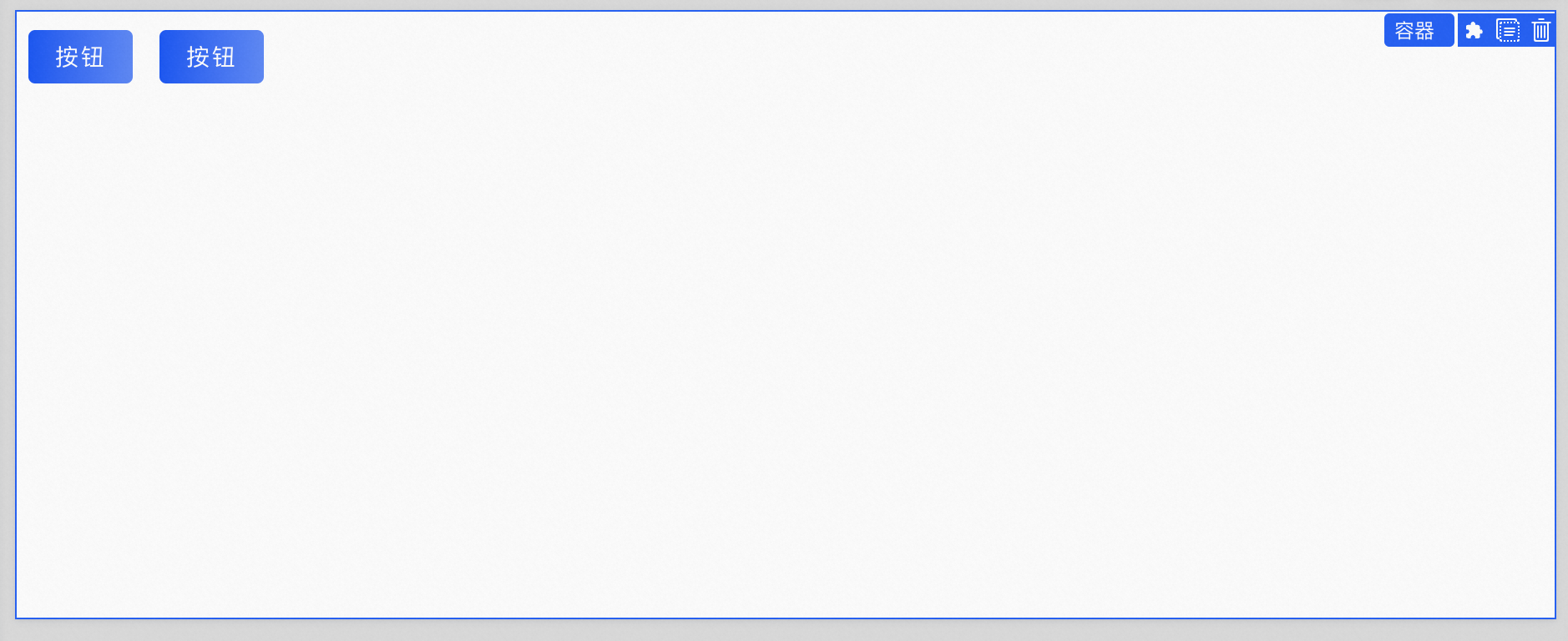
垂直 | 内部元素垂直排。 |
|
内容对齐方式
前置条件:容器组件放置一个按钮组件。
对齐方式 | 样式 |
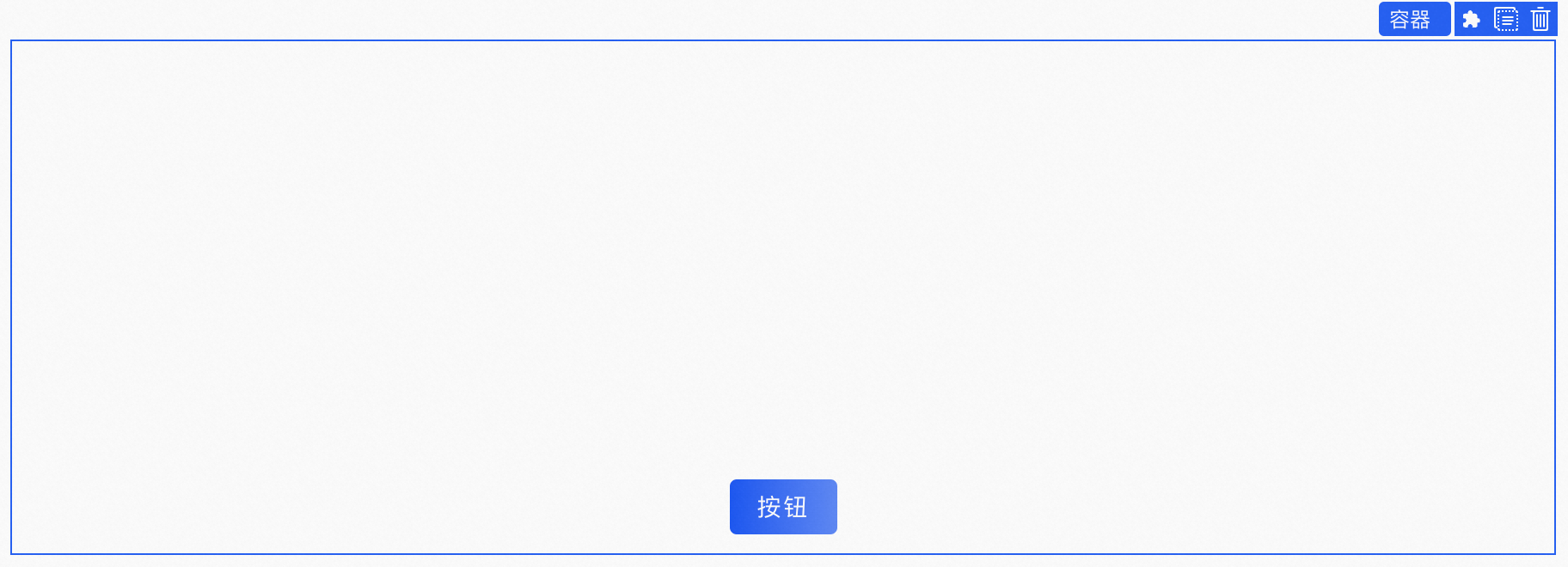
左上对齐 |
|
上对齐 |
|
右上对齐 |
|
左对齐 |
|
居中对齐 |
|
右对齐 |
|
左下对齐 |
|
下对齐 |
|
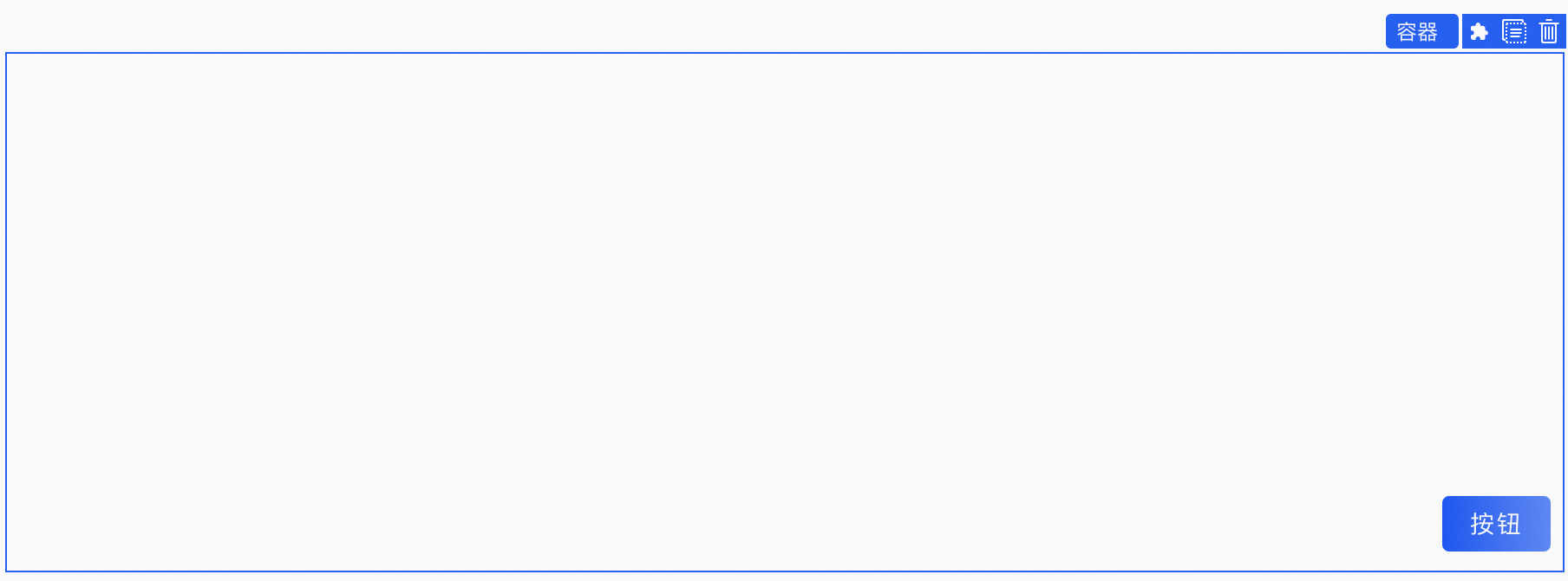
右下对齐 |
|
子组件间距
前置条件:容器组件放置两个无边距的按钮组件。
间距方式 | 样式 |
无间距 |
|
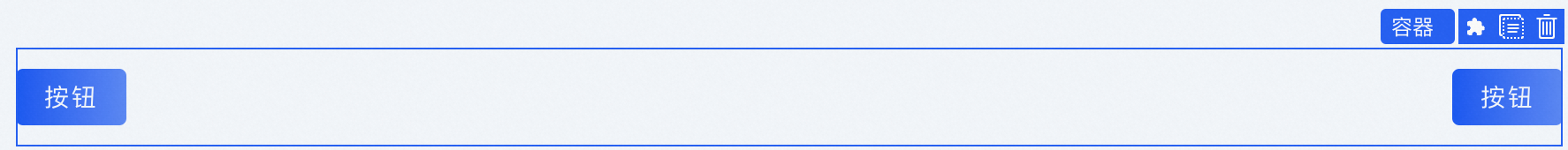
平分剩余空间 |
|
间距相等 |
|
背景图片尺寸
尺寸 | 样式 | 说明 |
原始 |
| 以背景图片的比例缩放背景图片。 |
包含 |
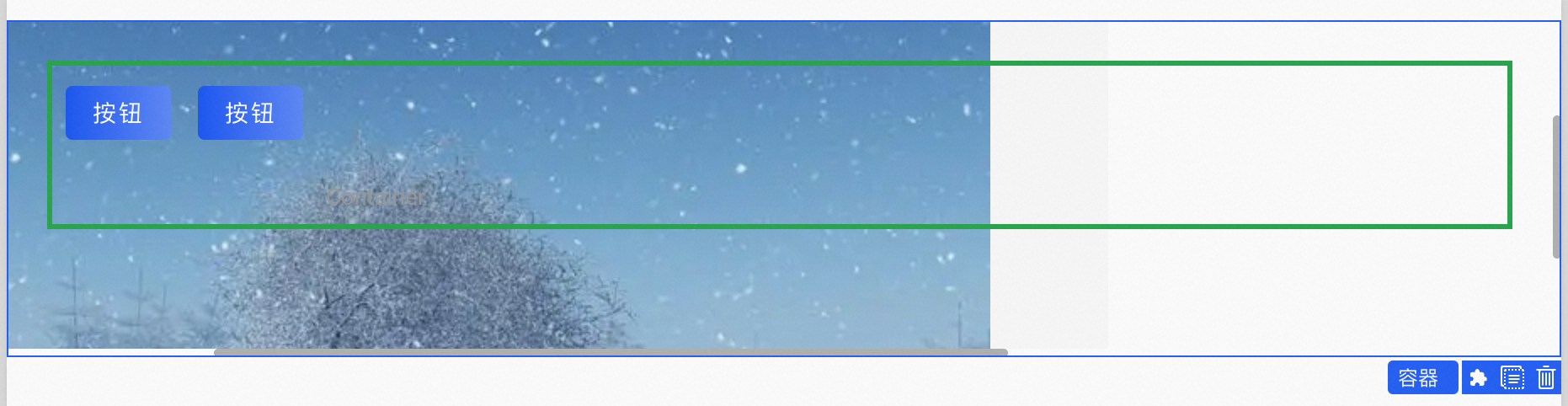
| 缩放背景图片以完全装入背景区,可能背景区部分空白。包含尽可能的缩放背景并保持图像的宽高比例(图像不会被压缩)。该背景图会填充所在的容器。当背景图和容器的大小的不同时,容器的空白区域(上/下或者左/右)会显示由背景颜色设置的背景颜色。 |
覆盖 |
| 缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。和「包含」值相反,「覆盖」值尽可能大的缩放背景图像并保持图像的宽高比例(图像不会被压扁)。该背景图以它的全部宽或者高覆盖所在容器。当容器和背景图大小不同时,背景图的左/右或者上/下部分会被裁剪。 |
填充 |
| 宽高放大或缩小图片使其完全填充容器。 |
背景图片重复
类型 | 样式 | 说明 |
不重复 |
| 图像不会被重复。 |
水平 |
| 图像会在水平方向按需重复来覆盖整个背景图片所在的区域。最后一个图像会被裁剪,如果它的大小不合适的话。 |
垂直 |
| 图像会在垂直方向按需重复来覆盖整个背景图片所在的区域。最后一个图像会被裁剪,如果它的大小不合适的话。 |
全部 |
| 图像会在水平和垂直方向按需重复来覆盖整个背景图片所在的区域。最后一个图像会被裁剪,如果它的大小不合适的话。 |
背景图片位置
位置 | 样式 |
左上 |
|
左中 |
|
左下 |
|
右上 |
|
右中 |
|
右下 |
|
中上 |
|
居中 |
|
中下 |
|
背景裁剪
类型 | 样式 | 说明 |
包含边框 |
| 背景延伸至边框外沿(但是在边框下层)。 |
包含内间距 |
| 背景延伸至「内边距」外沿。不会绘制到边框处。 |
包含内容区 |
| 背景被裁剪至内容区外沿。 |
控制本容器浮动效果
浮动效果 | 样式 | 说明 |
不浮动 |
| 未开启定位属性。 |
相对最近的父级容器浮动 |
| 开启相对定位,相对最近的父级定位容器浮动。 |
相对窗口浮动 |
| 开启绝对定位,相对窗口浮动。 |
相对滚动容器浮动 |
| 容器组件开启粘性浮动,相对滚动容器。 |