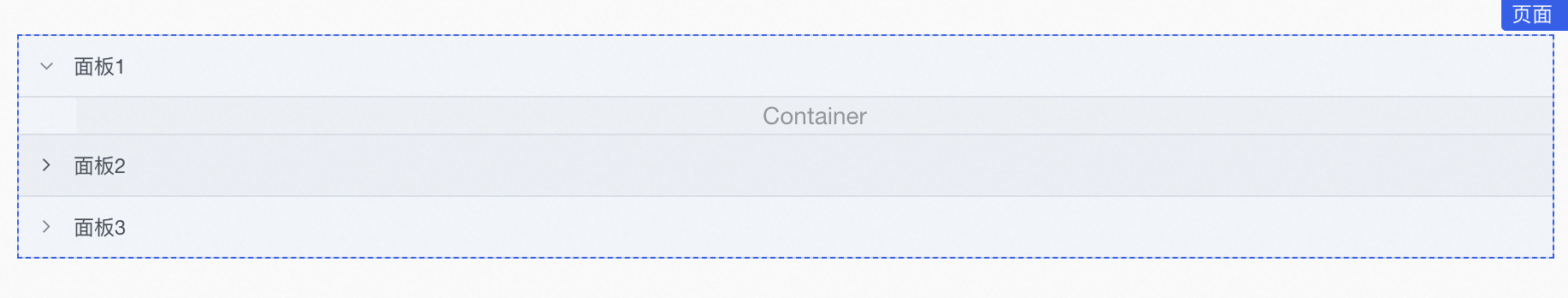
简介
对于复杂区域进行分组和隐藏,保持页面的整洁。

折叠面板属性配置
分类 | 参数 | 示例 | 说明 |
基础属性 | 手风琴模式 |  | 通过此参数来控制当前折叠面板是否最多只打开一个。 |
是否为数据容器 |  | 通过此参数来控制当前折叠面板是否为数据容器(是否为数据驱动)。 | |
禁用折叠 |  | 此参数控制当前折叠面板是否禁止折叠所有的子面板。 | |
样式 | 箭头方向 |  | 此参数控制面板的箭头位于左侧还是右侧。 |
无边框模式 |  | 此参数用来控制当前折叠面板是否有边框,默认为关闭状态,即有边框。 | |
宽度 |  | 容器组件的宽度、间距属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 | |
间距 |  | ||
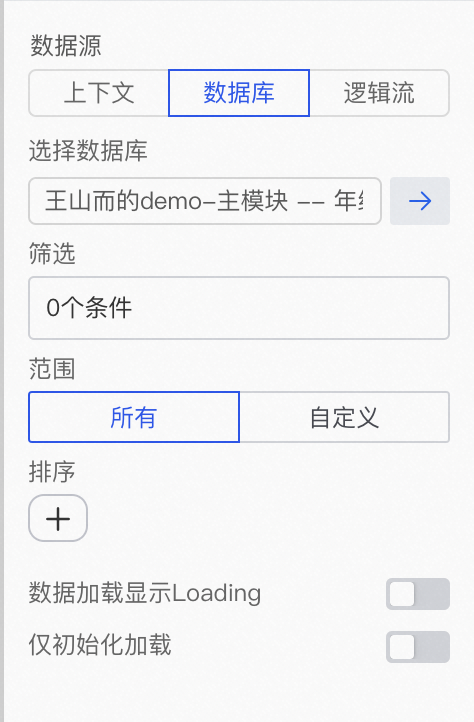
数据 | 数据源的设置 |  | 是否能设置数据源,依赖于的是否为数据容器,当为数据容器的情况下才能设置数据源,非数据容器的情况下,此设置不会出现。 |
条件可见性 | 条件可见性 |  | 可见性确定组件是否作为页面的一部分最终显示给用户,关于该部分属性的更多信息,请参见条件可见。 |
面板属性配置
分类 | 参数 | 示例 | 说明 |
基础属性 | 标题 |  | 设置当前面板的标题,支持动态数据以及静态数据。 |
禁用折叠 |  | 设置当前面板是否禁止折叠,支持动态数据以及静态数据。 | |
默认展开 |  | 此参数控制当前面板在初始化时是否会默认展开。 | |
样式 | 布局方向 |  | 容器组件预定义两种布局方向水平、垂直,详情参见布局方向。 |
内容对齐方式 |  | 容器组件预定义九种内容对齐方式,详情参见内容对齐方式。 | |
宽度、高度 |  | 容器组件的宽度、高度、间距、属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 | |
间距 |  | ||
条件可见性 | 条件可见性 |  | 关于此部分属性的更多信息,请参见条件可见性。 |
布局方向
说明
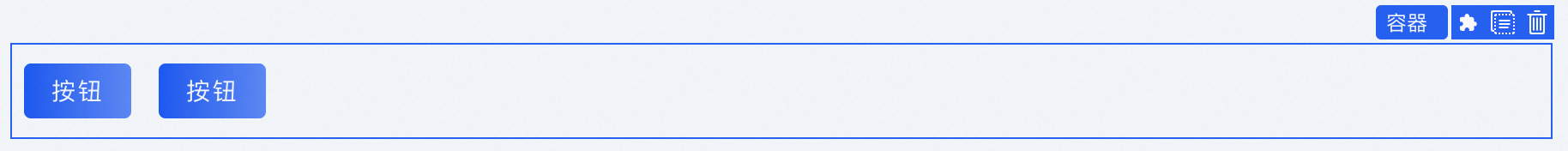
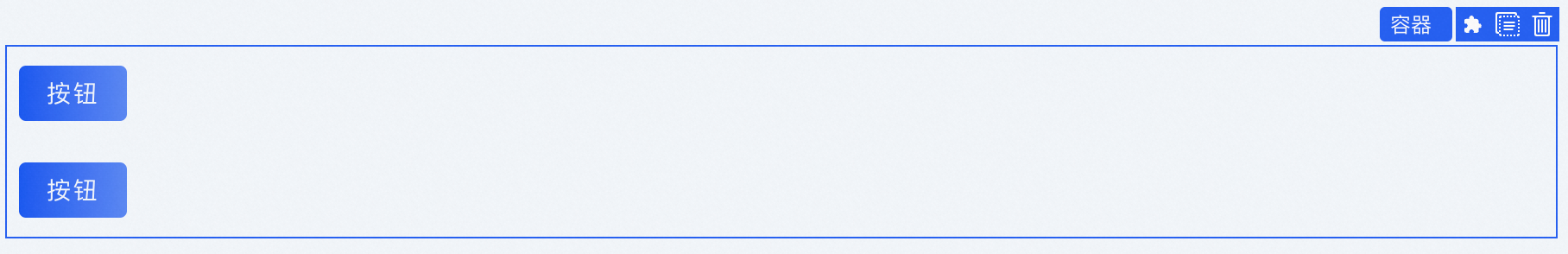
前置条件:容器组件放置两个按钮组件。
方向 | 说明 | 样式 |
水平 | 内部元素水平排列。 |  |
垂直 | 内部元素垂直排。 |  |
内容对齐方式
说明
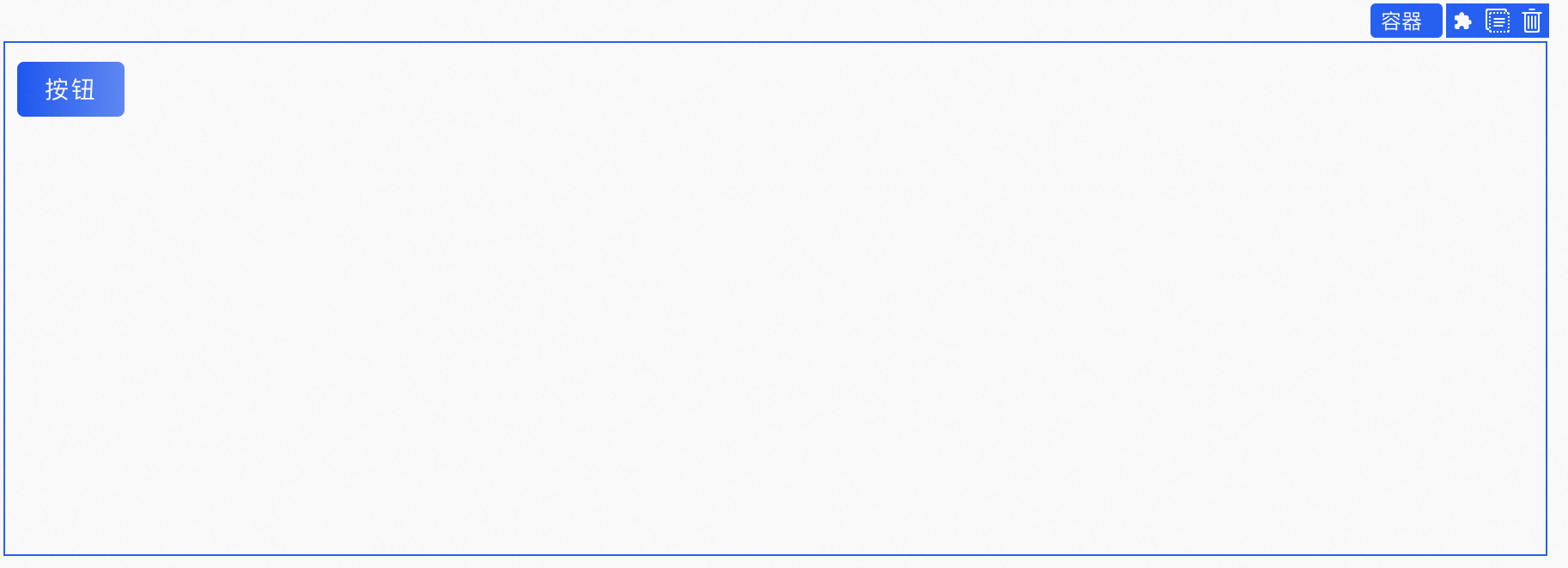
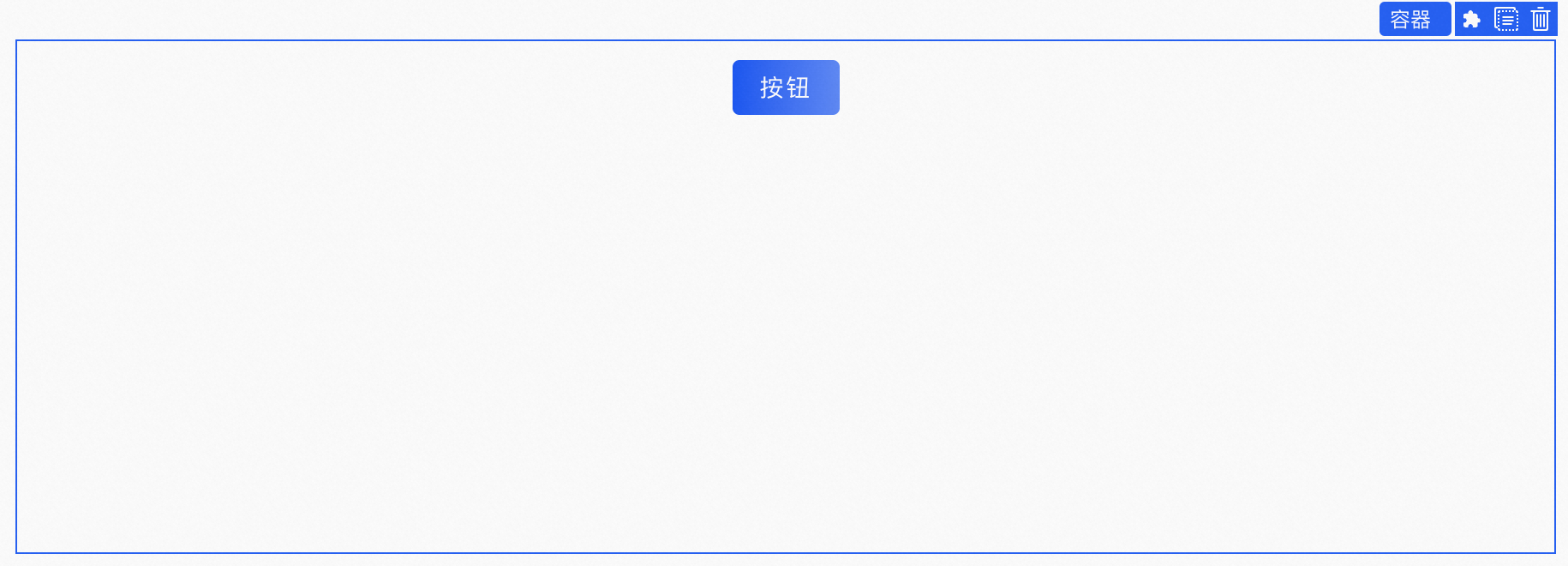
前置条件:容器组件放置一个按钮组件。
对齐方式 | 样式 |
左上对齐 |  |
上对齐 |  |
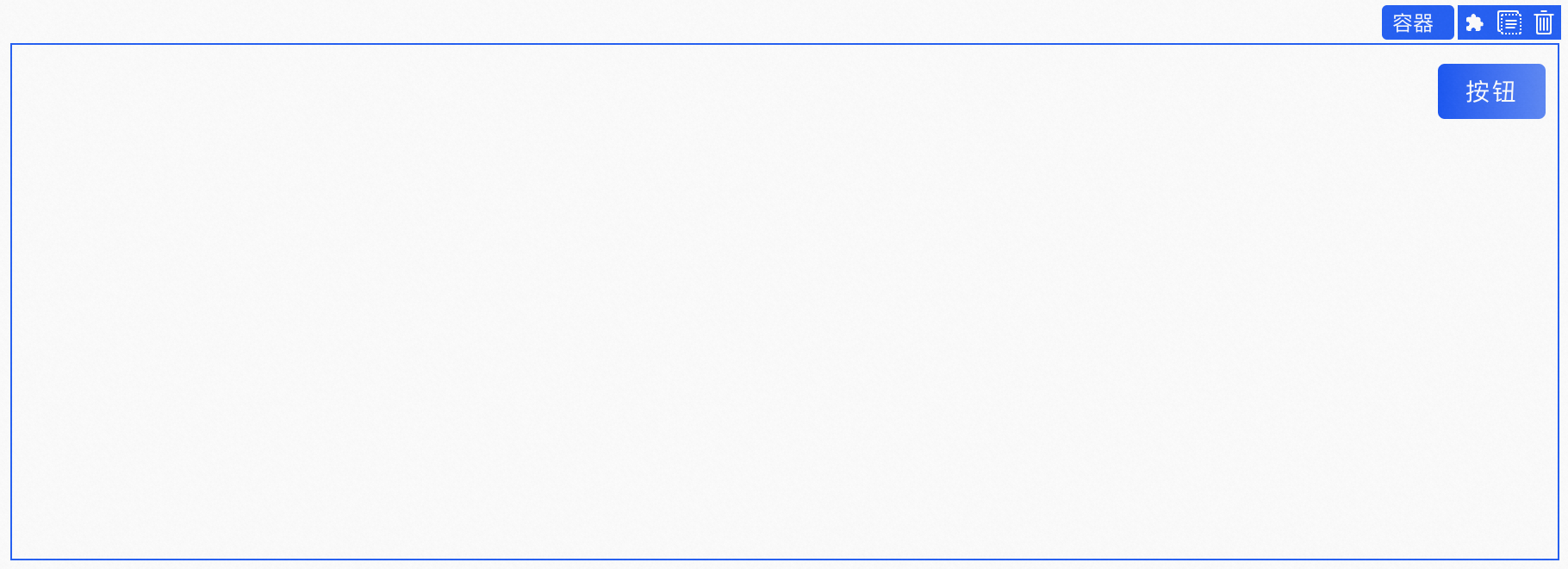
右上对齐 |  |
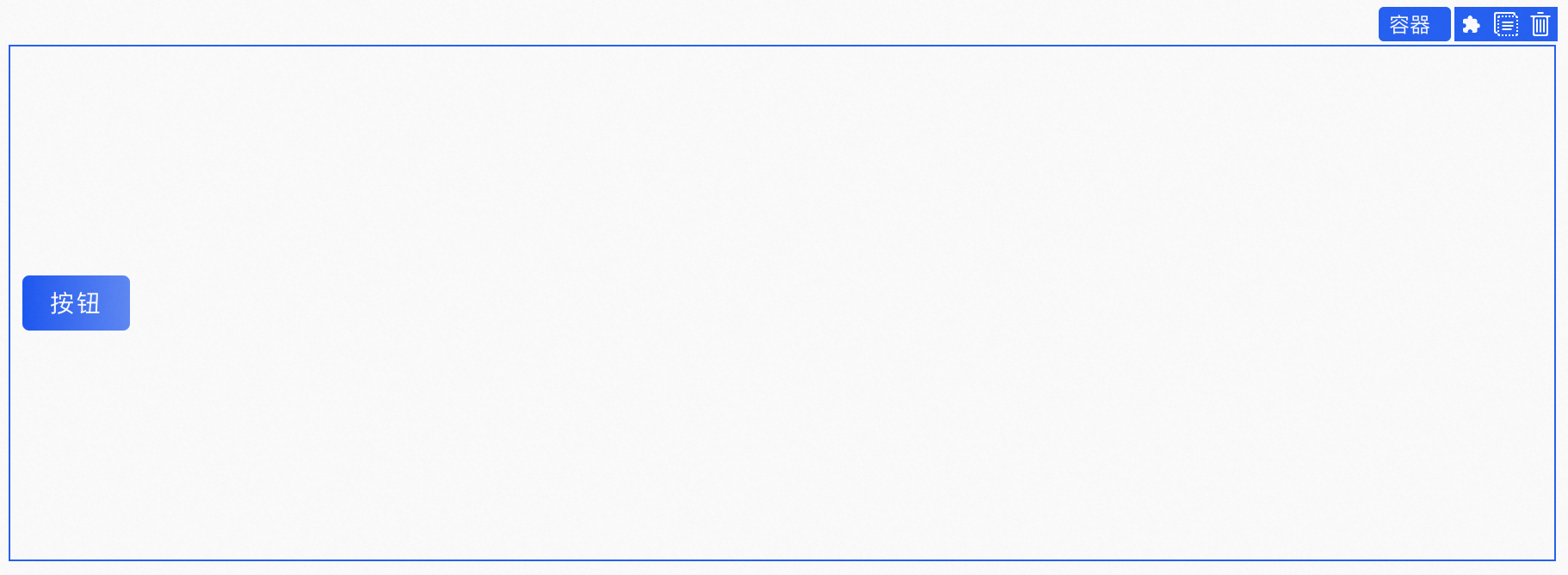
左对齐 |  |
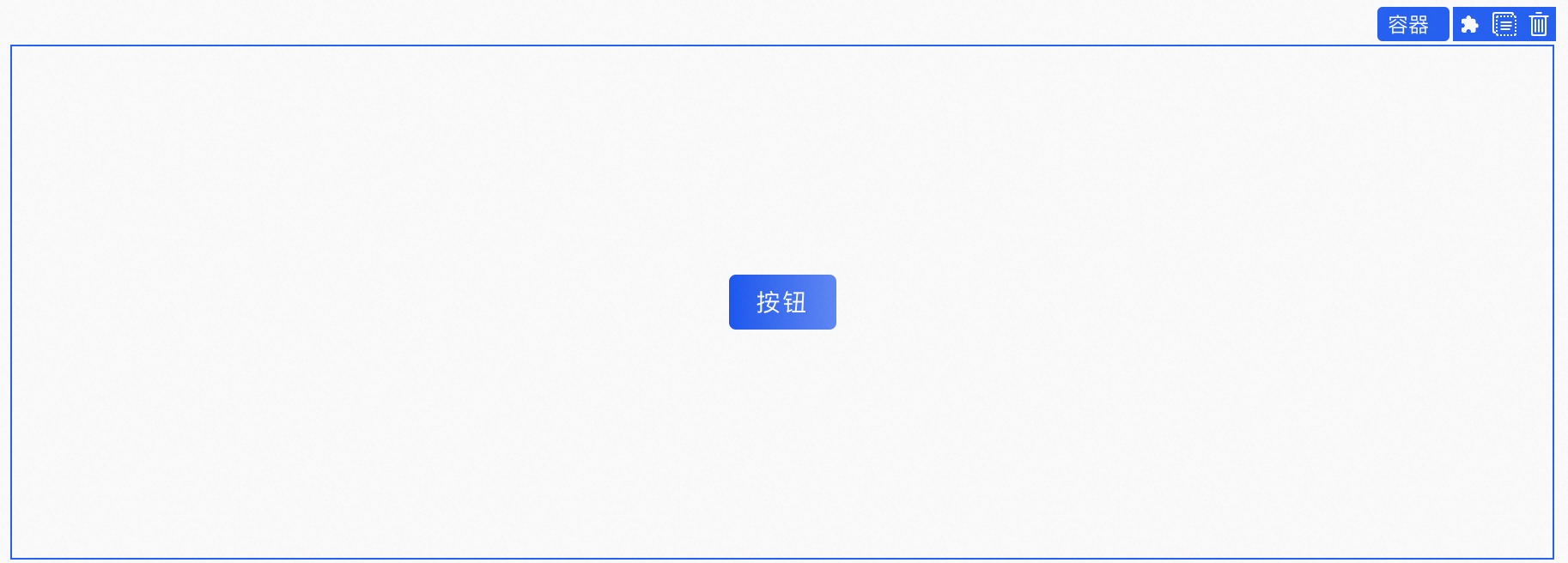
居中对齐 |  |
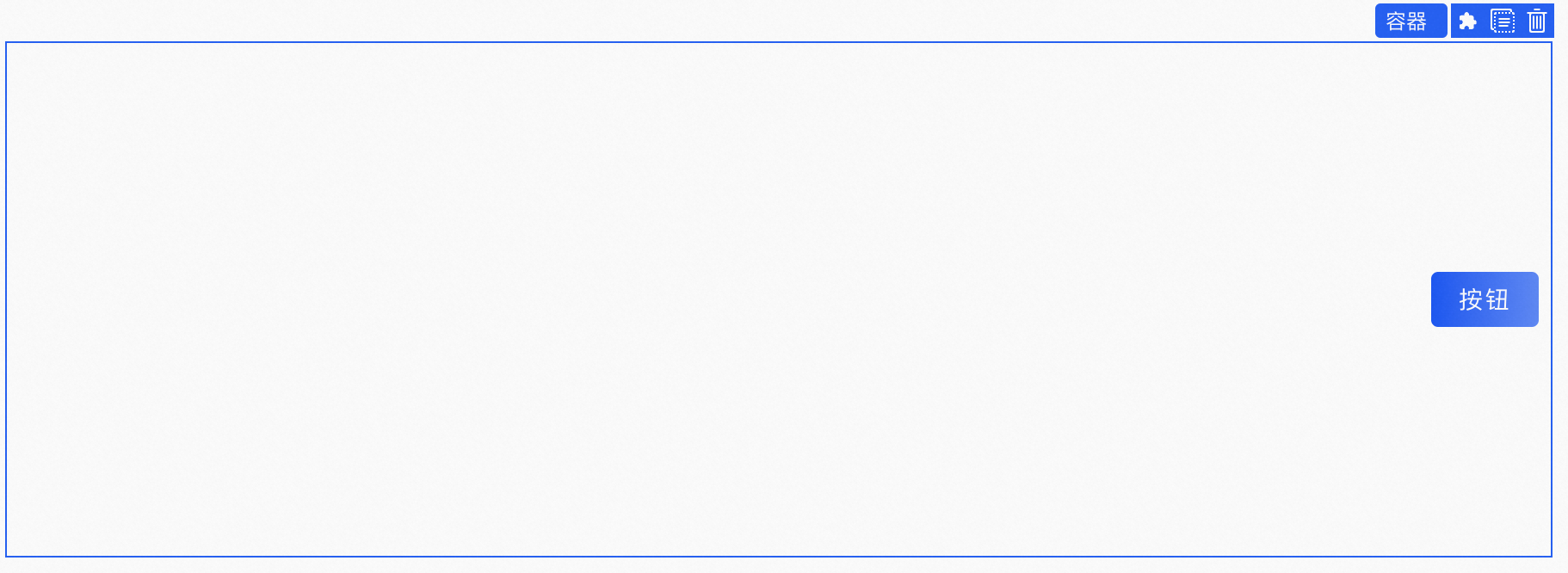
右对齐 |  |
左下对齐 |  |
下对齐 |  |
右下对齐 |  |
该文章对您有帮助吗?
