文档预览V1将输入文档转换为VECTOR向量格式后,通过对接智能媒体管理提供的前端渲染引擎,实现更易用、功能更强大、定制化的文档预览效果。文档预览时支持复制文档中的文字,缩放文档内容不失真,自定义广告等功能。
将输入文档转换为JPG、PNG等格式时,您可以直接搭建一个在线文档预览系统进行文档预览。
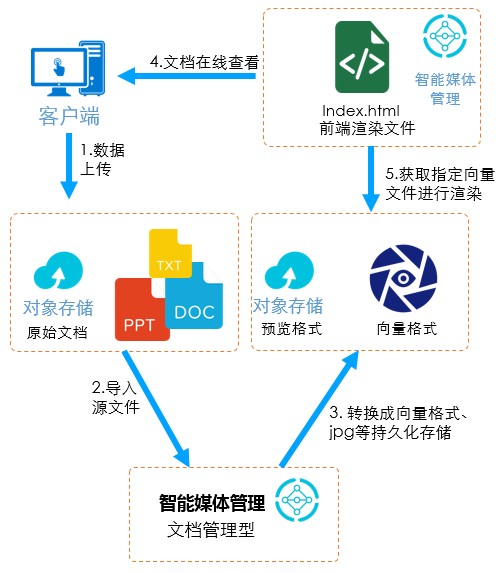
预览原理
将输入文档转换为VECTOR向量格式后,通过对接智能媒体管理提供的前端渲染引擎实现文档预览。

准备工作
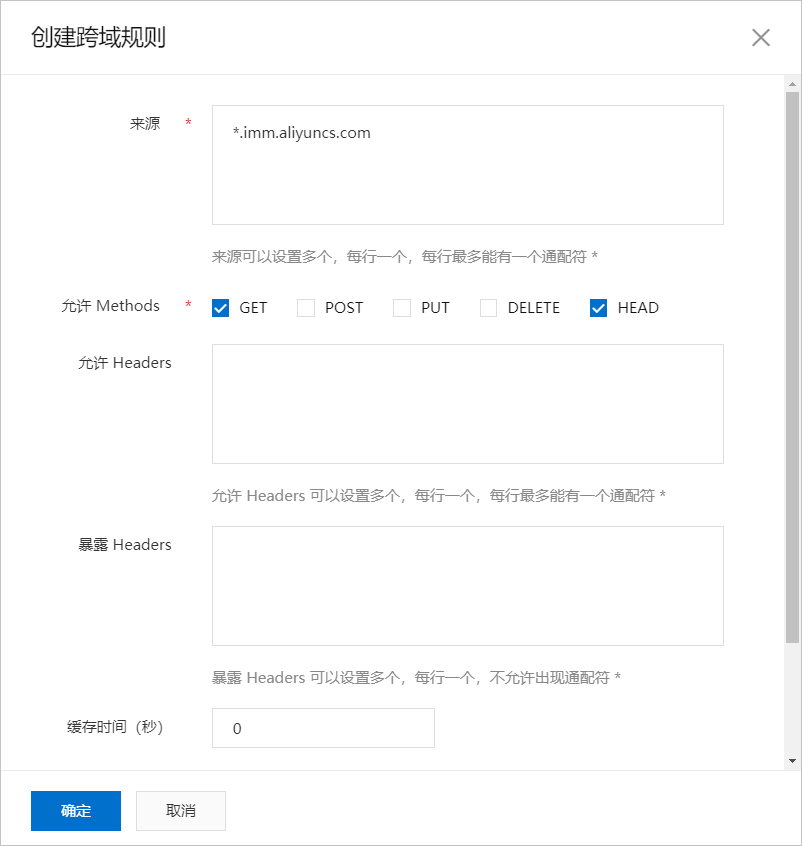
设置跨域访问规则。
获取预览文件的临时访问权限。
为了数据安全性,预览引擎只支持从私有的OSS Bucket中读取文档。当OSS Bucket设置为私有时,此时需要通过OSS STS获取该文件临时的访问权限,获取临时访问凭证后传递给预览引擎,预览引擎通过凭证获取相关权限,实现文档预览。
临时访问凭证包括临时访问密钥(AccessKey ID和AccessKey Secret)和安全令牌(SecurityToken),关于获取临时访问权限的具体操作,请参见使用STS临时访问凭证访问OSS。
说明由于预览引擎需要从用户的OSS Bucket读取转换后的文档,受用户OSS Bucket的读取权限影响。OSS权限的更多信息,请参见了解OSS读写权限控制。
调用智能媒体管理的CreateOfficeConversionTask接口,将原始文档转换为VECTOR向量格式输出到指定的OSS目录。
预览方式对比
智能媒体管理的预览引擎支持URL参数预览和JavaScript API预览两种方式,两种预览方式的对比如下,请根据应用场景选择合适的预览方式,推荐使用JavaScript API预览方式。
预览引擎支持的浏览器包括Internet Explorer 10+、Microsoft Edge、Google Chrome、Firefox、Safari和Opera。
预览方式 | 描述 |
通过URL QueryString将必要的参数传递给预览引擎,预览引擎获取相关参数后在页面中展示文档。 此方式操作快捷方便,但是相关临时授权凭证会暴露在iframe的URL地址中。当用户的OSS Bucket为私有读并且签名有效期内时,只要把对应的URL从iframe src属性中复制出来即可分享给别人,对安全性要求较高的业务不建议使用此方式。 | |
通过postMessage将必要参数发送给预览引擎页并完成初始化工作。 JavaScript API预览具有更高的安全性,并且支持全屏预览、文字和演示页码跳转控制、文字和演示预览界面UI自定义等高级功能配置。更多信息,请参见JavaScript API预览高级功能配置。 此方式采用隐式传递参数,安全性较高,但是需要部分额外的前端编程工作。由于iframe的URL地址中不包含签名,因此即使复制了URL地址也无法预览。 说明 postMessage浏览器兼容的更多信息,请参见postMessage浏览器兼容性。 |
URL参数预览
您可以通过完整的URL在浏览器中直接预览文档,也可以将智能媒体管理提供的预览引擎嵌入到页面或者Web App中进行文档预览。
通过完整的URL预览文档
完整的预览URL格式如下所示:
https://preview.imm.aliyuncs.com/index.html?url=[url]&accessKeyId=[accessKeyId]&accessKeySecret=[accessKeySecret]&stsToken=[stsToken]&bucket=[bucket]®ion=[region]其中
https://preview.imm.aliyuncs.com/index.html为智能媒体管理服务提供的预览引擎地址,无法直接访问,问号(?)后的参数为预览文档的信息,如果未提供必填参数,则会预览失败。参数
参数
类型
是否必填
描述
url
String
是
文档转换后的向量文件所在OSS目录。
如果提交文档转换任务的TgtUri为oss://your-bucket/paxos.pptx/output,则URL的格式为https://your-bucket.oss-{region}.aliyuncs.com/paxos.pptx/output。
重要填写时无需在OSS目录结尾加/。
accessKeyId
String
是
从STS获取的访问OSS的访问密钥标识(AccessKeyId)。
accessKeySecret
String
是
从STS获取的访问OSS的访问密钥(AccessKeySecret)。
stsToken
String
是
从STS获取访问OSS的安全令牌(SecurityToken)后,对SecurityToken进行编码得到的结果。编码的具体操作,请参见RPC 调用机制。
region
String
是
OSS Bucket所在地域,例如oss-cn-shanghai。
重要请注意添加OSS前缀。
bucket
String
是
文档转换后的向量文件所在OSS Bucket的名称,例如your-bucket。
endpoint
String
否
使用与OSS Bucket绑定的用户域名进行预览,使用此参数时无需传递bucket和region参数。
pageIndex
Int
否
从指定的页码开始预览。
serverTime
Int
否
服务器当前时间,用于校准本地OSS签名时的时间,避免本地与服务器时差大于15分钟导致签名失败。单位为秒。
expires
Int
否
文档预览的有效时间。默认值为1800,单位为秒。
示例
https://preview.imm.aliyuncs.com/index.html ?url=https://yourid-dev-imm.oss-cn-shanghai.aliyuncs.com/paxos.pptx/output //文档转换后的向量文件所在OSS目录。请注意无需在output后加/。 &accessKeyId=STS.AAAA //从STS获取的AccessKey ID。请注意参数的access小写。 &accessKeySecret=BBBB //从STS获取的AccessKey Secret。请注意参数的access小写。 &stsToken=CCCC //CCCC是编码从STS获取的SecurityToken后得到的结果,从STS获取的SecurityToken不能直接使用。 ®ion=oss-cn-shanghai //OSS Bucket所在地域,请注意添加OSS前缀。 &bucket=bucket-name //文档转换后的向量文件所在OSS Bucket的名称。 &...
将预览引擎嵌入到页面或者Web App中预览文档
将智能媒体管理提供的预览引擎
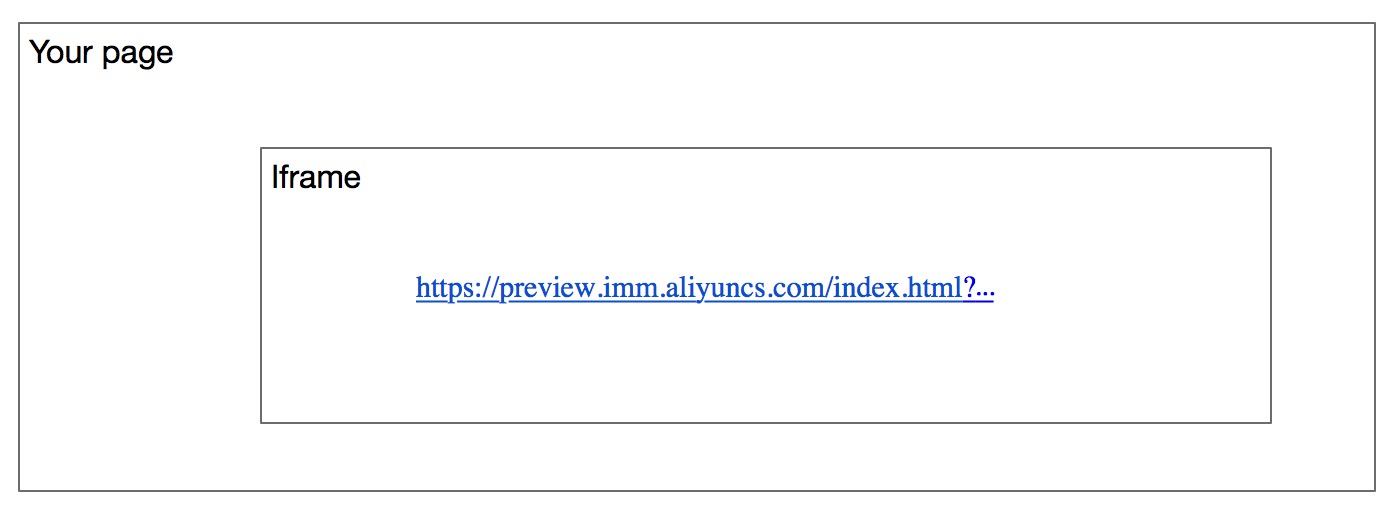
preview.imm.aliyuncs.com/index.html?url=[TgtUri]通过HTML的<iframe>标签嵌入到页面或者Web App中进行文档预览。其中TgtUri为预览文件在OSS的http(s)路径,需要通过QueryString参数传入,如下图所示。
JavaScript API预览
为便于描述,以下称阿里云的iframe页面为子页面,嵌入该iframe的接入方页面称为父页面。
子页面发送preview.ready事件。
父页面接收preview.ready事件后,发送preview.init事件以及传递初始化参数。
父页面向子页面发送消息,通过sendMessage完成,调用格式为
sendMessage(action, data)。参数
类型
是否必填
描述
action
String
是
事件名称,包括preview.init和setConfig。
preview.init:父页面传递初始化子页面参数。
setConfig:父页面设置子页面相关的渲染参数。
data
Object
否
事件参数。
关于preview.init事件中的参数说明,请参见参数说明。
setConfig事件使用setData传递参数变量,函数中的变量以window.iframeData形式在子页面中访问,可多次调用。支持功能的更多信息,请参见JavaScript API预览高级功能配置。
sendMessage("setData", { //需要在子页面中用到的数据。 }); //注意sendMessage封装了postMessage,详细操作请参见示例代码。
子页面接收preview.init事件及其参数,并根据参数初始化渲染引擎。
参数
preview.init事件中父页面传递初始化子页面参数,详细参数说明请参见下表。
参数
类型
是否必填
描述
url
String
是
文档转换后的向量文件所在OSS目录。
如果提交文档转换任务的TgtUri为oss://your-bucket/paxos.pptx/output,则URL的格式为https://your-bucket.oss-{region}.aliyuncs.com/paxos.pptx/output。
重要填写时无需在OSS目录结尾加/。
region
String
是
OSS Bucket所在地域,例如oss-cn-shanghai。
重要请注意添加OSS前缀。
bucket
String
是
文档转换后的向量文件所在OSS Bucket的名称,例如your-bucket。
accessKeyId
String
是
从STS获取的访问OSS的访问密钥标识(AccessKey ID)。
accessKeySecret
String
是
从STS获取的访问OSS的访问密钥(AccessKey Secret)。
stsToken
String
是
从STS获取的访问OSS的安全令牌(SecurityToken)。
endpoint
String
否
使用与OSS Bucket绑定的用户域名进行预览,使用此参数时无需传递bucket和region参数。
copy
Int
否
是否允许文字拷贝,可选值如下:
0(默认值):禁止文字拷贝。
1:允许文字拷贝。
wmType
Int
否
水印类型,可选值如下:
0(默认值):关闭水印。
1:文字水印。
2:图片水印。
wmValue
String
否
水印值。
当wmType设置为1时,填写水印内容。
当wmType设置为2时,填写图片水印地址。
wmColor
String
否
水印颜色的RGBA值。默认值为rgba(192, 192, 192, 0.6)。
wmRotate
Float
否
水印角度。默认值为-Math.PI/4。
wmFont
String
否
水印字体。默认值为bold 20px Serif。
wmHeight
Int
否
水印高度。默认值为170,单位为px。
wmWidth
Int
否
水印宽度。默认值为195,单位为px。
示例
<html> <head> <meta charset="UTF-8"> <!-- 建议禁用外框浏览器自带的缩放 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style> * { box-sizing: border-box; } html, body { padding: 0; margin: 0; height: 100%; /* 防止双击缩放 */ touch-action: manipulation; } .main { display: flex; flex-direction: column; height: 100%; } #aliyunPreview { flex: 1; } </style> <script type="text/javascript" charset="utf-8"> function json2str(obj) { return JSON.stringify(obj, function(key, val) { if (typeof val === 'function') { val = val.toString(); } return val; }); }; window.sendMessage = function(action, data) { var iframe = document.getElementById('aliyunPreview'); iframe.contentWindow.postMessage(json2str({ action: action, data: data }), '*'); }; window.addEventListener('message', function(e) { try { var res = JSON.parse(e.data); } catch(err) { return; } switch (res.action) { case 'preview.ready': window.sendMessage('preview.init', { url: '', region: '', bucket: '', accessKeyId: '', accessKeySecret: '', stsToken: '' }); break; } }, false); //禁止双指缩放手势。 document.addEventListener('gesturestart', function (e) { e.preventDefault(); }); </script> </head> <body> <iframe allowfullscreen id="aliyunPreview" frameborder="0" src="https://preview.imm.aliyuncs.com/index.html" ></iframe> </body> </html>
错误码参考
错误码 | 描述 |
-1002 | 无效的AccessKey ID。 |
-1003 | 无权限访问该文档。 |
-1004 | 无效的STS Token。 |
-1005 | STS Token已过期。 |
-1006 | 签名错误。 |
-1007 | OSS Bucket未配置跨域。 |
-1008 | Refers配置错误。 |
-1100 | 其他原因造成的错误。 |
常见问题处理
如下方案仅为建议的通用解决方案,不同的应用场景请根据实际分析和处理问题。
常见问题 | 解决方案 |
iframe内部预览界面被遮挡问题 |
|
父级窗口缩放导致预览界面变形问题 | 遇到此问题则需要父级窗口禁用浏览器自带的缩放功能。
|
PPT预览全屏按钮在某些浏览器中消失 | 只需在iframe上添加allowfullscreen属性即可修复,添加此属性后PPT文件可支持全屏预览。 |
IE下通过location.href | window.open打开预览URL时,如果URL中包含复制功能参数©=1,则会被当做HTML字符实体解析为版权符号©=1,导致预览不成功 | 由于IE的经典bug导致此问题,此时有如下两种解决方案:
|