问题症状
开发者在完成基本接入后打开 H5 应用失败,容器页面显示错误信息“NoSuchKey. The specified key does not exist…”,如下图:
错误样例:
<Error>
<Code>NoSuchKey</Code>
<Message>The specified key does not exist.</Message>
<RequestId>5F4DFBE4F1AC943937FBCA6D</RequestId>
<HostId>mcube-prod.oss-cn-hangzhou.aliyuncs.com</HostId>
<Key>A5F87CB301605-beimo/20200024/1.0.0.0_all/nebula/fallback/www/index2.html</Key>
</Error>常见原因
这类问题的直接原因是 mPaaS Nebula 容器直接访问的地址指向了一个 MDS 服务器上不存在的文件。从这个原因出发,触发问题的流程一般为:客户端试图访问一个离线包中不存在的资源,客户端本地未命中,线上 fallback 地址也未命中,MDS 服务器返回该错误。
问题排查步骤
根据原因分析,排查方向如下:
客户端打开的 H5 App 的页面地址是否正确。
离线包中相关的资源是否打包正确。
确认 H5 App 打开的页面地址是否正确
这里有三类情况:
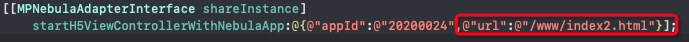
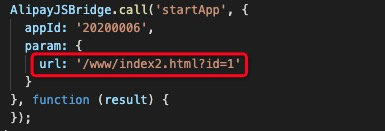
主动打开 H5 App 时,传入的 URL 参数是否正确。


根据 H5 App 页面跳转的逻辑确认所打开的页面地址是否正确,包括
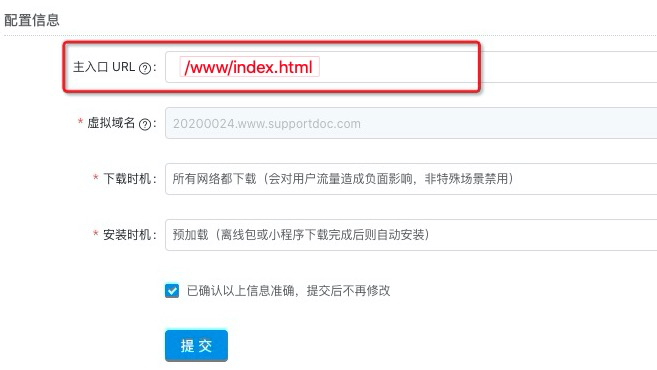
pushWindow()、location.href等跳转形式的目标 URL 设置是否正确。在上传离线包的时候,开发者务必要配置好 H5 App 的默认入口 URL。如果没有配置该 URL 或配置的入口 URL 不正确,容器直接打开 H5 App 时无法提供正确的页面地址,从而导致该问题产生。

离线包中相关的资源是否打包正确
控制台下载
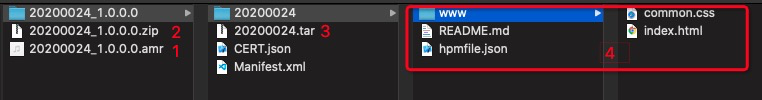
.amr文件,修改后缀名为.zip后解压,解压文件夹中的.tar文件,即可看到离线包中的资源文件。
 然后确认要打开的页面资源文件是否包含在这个文件夹内。
然后确认要打开的页面资源文件是否包含在这个文件夹内。确认当前 App 的环境配置和目前离线包的环境是否一致:
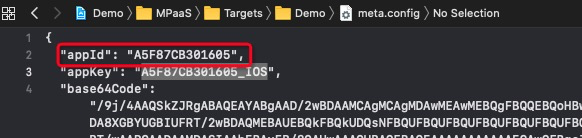
查看 App 工程中的
meta.config中的 App ID:
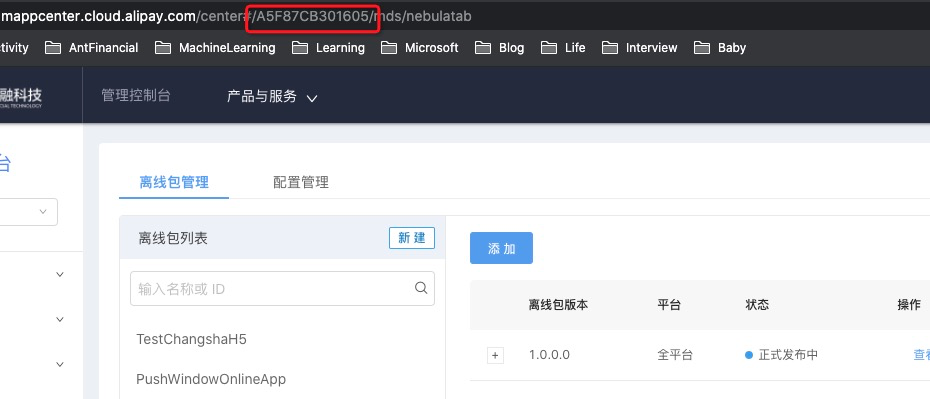
查看目标 H5 App 离线包所在控制台上的 App ID。

反馈
- 本页导读 (0)
文档反馈