使用WKWebView在iOS App中接入滑动验证(OC)
随着混合模式移动应用(Hybrid App)开发技术的日益成熟,您可以通过在App业务中启用WebView组件的方式直接接入移动端HTML5应用类型的滑动验证组件,实现App业务中的人机对抗。使用者只需通过滑动解锁的方式来实现验证码,即可轻松通过人机识别(图灵测试)的挑战。
背景信息
移动端HTML5应用类型的验证码组件具备快速迭代、强兼容性等优势。使用该方式在App业务中接入滑动验证服务,您无需再为Native App组件中的各种依赖、引用导致的兼容性问题而感到困扰,而移动端HTML5应用业务类型的滑动验证组件的快速迭代也将帮助您的App业务更好地应对强对抗场景。
接入流程
在iOS App中接入HTML5应用类型的滑块验证组件主要包含以下步骤:
iOS App端:利用WebView组件在App应用中开启并部署需要接入滑动验证组件的业务页面。
HTML5页面前端:通过JavaScript函数调用Object-C方法并将记录的用户行为参数值传至阿里云验证码服务端。
HTML5页面对应的服务端:集成滑动验证服务端SDK。
步骤一:在iOS App端开启并部署业务页面
在您的iOS App工程中后缀为H的文件中,导入框架的依赖库及相关声明。
#import <UIKit/UIKit.h> #import <WebKit/WebKit.h> @interface ViewController : UIViewController; @property (nonatomic, strong) WKWebView * webView;在您的iOS App工程中后缀为M的文件中,加载HTML5应用页面。
- (void)viewDidLoad { [super viewDidLoad]; NSURL *url = [NSURL URLWithString:@"https://aliyundoc.com/demo/"]; NSURLRequest *urlRequest = [NSURLRequest requestWithURL:url]; [self.webView loadRequest:urlRequest]; // 加载页面 }设置WKWebView对象,通过WKScriptMessageHandler协议来实现JS与WKWebView的交互。
- (WKWebView *)webView { // 配置页面自适应缩放 NSString *jscript = @"var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', 'width=device-width'); document.getElementsByTagName('head')[0].appendChild(meta)"; WKUserScript *userScript = [[WKUserScript alloc] initWithSource:jscript injectionTime:WKUserScriptInjectionTimeAtDocumentEnd forMainFrameOnly:YES]; WKUserContentController *userContentController = [[WKUserContentController alloc] init]; [userContentController addUserScript:userScript]; // 添加HTML页面js的调用方法,这里默认添加的方法名称为getSlideData,可自行按需更改 [userContentController addScriptMessageHandler:self name:@"getSlideData"]; // 配置WKWebView WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init]; configuration.userContentController = userContentController; // 显示WKWebView _webView = [[WKWebView alloc] initWithFrame:self.view.frame configuration:configuration]; [self.view addSubview:_webView]; return _webView; }设置WKScriptMessageHandler协议相应的方法获取滑动验证服务的返回值和您自身的业务逻辑代码。
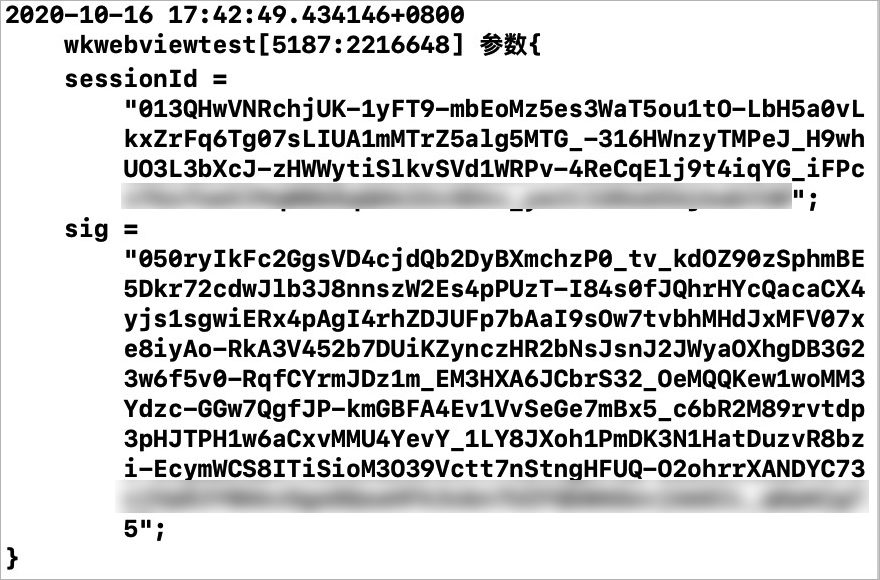
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message { // 获取HTML页面js调用相应方法获取的验证码服务返回值,方法名应与添加在HTML页面js调用方法名保持一致 if([message.name isEqualToString:@"getSlideData"]){ NSLog(@"参数%@", message.body); } }
步骤二:在HTML5页面前端代码中添加JavaScript函数调用WKScriptMessageHandler协议实现的JavaScript方法
在执行本步骤前,您需要完成在HTML5业务页面前端代码中集成滑动验证提供的前端接入代码。关于HTML5页面的前端接入代码集成的详细步骤,请参见滑动验证集成方式。
在已集成滑动验证前端接入代码的HTML5业务页面中,添加以下的JavaScript函数,实现在用户将滑块滑动至末端时,可以调用相关JavaScript方法获取回调参数。
function (data) {
// 调用WkScriptMessageHandler协议实现的JavaScript方法获取参数sessionID及sig
window.console && console.log(data.sessionId)
window.console && console.log(data.sig)
window.webkit.messageHandlers.getSlideData.postMessage(data)
}步骤三:在HTML5页面对应的服务端集成滑动验证服务端SDK
在HTML5业务页面对应的服务端中,集成滑动验证提供的服务端功能SDK。关于HTML5页面的前端接入代码集成的详细步骤,请参见服务端代码集成的概述。
接入效果示例
完成上述步骤后,您的iOS App业务将接入HTML5应用类型的滑块验证组件,并实现验证码。

当App业务使用者在App中将滑块滑动至末端时,HTML5业务页面将调用window.webkit.messageHandlers.getSlideData.postMessage方法获取相关参数。

- 本页导读 (1)