在 iOS 和 Android 两个平台上,人机交互的差异较大,我们应该遵循平台特性,做差异化的设计。
搜索
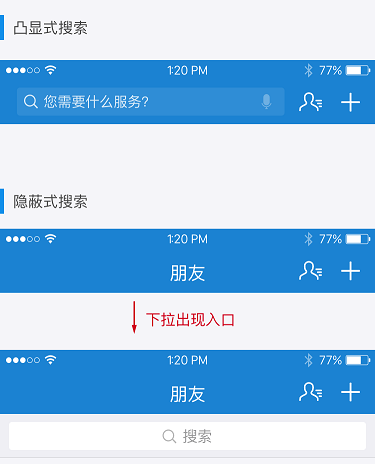
搜索分为 凸显式 和 隐蔽式 两种。
- 凸显式搜索用在支付宝首页、行业平台首页等,有强搜索需求,或者有营销引导需求的页面;
- 隐蔽式搜索用在搜索需求不是特别强烈的页面,省出搜索栏的空间,可以展示更多内容。
在 iOS 平台中,凸显式与隐蔽式搜索的设计如下:

在 Android 平台中,凸显式与隐蔽式搜索的设计如下:

操作列表
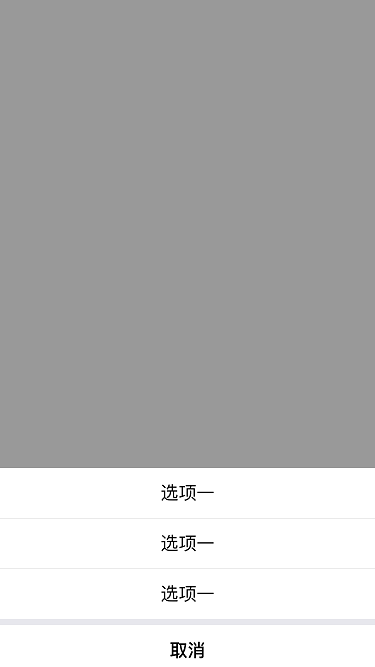
iOS 系统的操作列表从页面底部滑出,并且在列表底部有 取消 按钮,用来关闭列表;

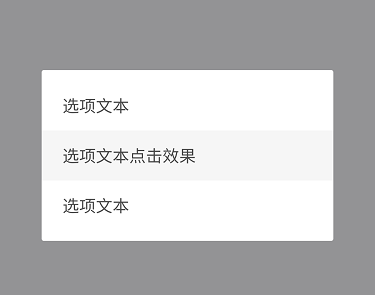
Android 系统的操作列表从页面中间弹出,由于 Android 设备都有物理返回按钮,因此无需在列表中设计取消或关闭按钮。点击列表之外的空白区域,或者点击物理返回键可关闭列表。

弹出框
iOS、Android 平台的弹出框样式有区别,但交互方式与使用原则均相同:
原则:
- 在标题中询问是否执行当前操作;
- 如果有必要,在正文解释当前操作造成的后果;
- 确定执行的按钮上面重申操作动作。
禁忌:
- 不要使用模糊不清的描述,如:“你确定?”;
- 不要对操作后果进行解释和阐述;
- 不要使用指意不明的行动按钮,如:按钮上只有“取消”和“确定”,“取消”按钮有时候会造成歧义。
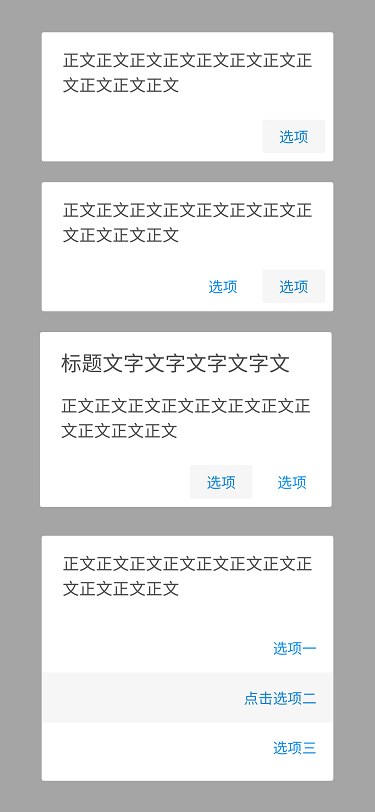
iOS 弹出框如下:

Android 弹出框如下:

反馈
- 本页导读 (0)
文档反馈