本文介绍Android端集成AUI Kits 低代码集成工具的常见问题。
工程编译问题
AUI工程支持最小兼容版本是多少?
最小兼容版本Android 5.0(SDK API Level 21),App支持的最低系统版本5.0。
如何配置混淆?
混淆开启配置。将build.gradle > buildTypes > minifyEnabled设置为true。
AUI Kits混淆配置。为proguard-rules.pro文件增加如下配置:
-keep class com.alivc.** { *; } -keep class com.aliyun.** { *; } -keep class com.aliyun.rts.network.* { *; } -keep class org.webrtc.** { *; } -keep class com.alibaba.dingpaas.** { *; } -keep class com.dingtalk.mars.** { *; } -keep class com.dingtalk.bifrost.** { *; } -keep class com.dingtalk.mobile.** { *; } -keep class org.android.spdy.** { *; } -keep class com.alibaba.dingpaas.interaction.** { *; } -keep class com.cicada.**{*;}
出现contains C++ files but it is not using a supported native build system 错误,如何解决?
查看local.properties ndk是否配置成功。
ndk.dir=/Users/xx/Library/Android/ndkGradle插件版本过低,推荐配置为:com.android.tools.build:gradle:4.0.2。
dependencies{ classpath 'com.android.tools.build.gradle:4.0.2' }
美颜集成问题
接入美颜之后,点击无反应或不生效
请检查您是否申请成功《美颜特效》License,如未申请或申请失败,需要先申请。具体操作,请参见管理License。
美颜部分模块不可用
目前AUI Kits工程引入的《美颜特效》版本为旗舰版。请检查您的开通的版本是否较低,例如基础版。
引入美颜后导致工程包的体积过大
美颜贴纸相关内容占用空间较大,可根据您使用的美颜版本,设置使用期间在线下载贴纸等资源降低资源包大小,示例如下。
旗舰版
api 'com.aliyunsdk.components:queen_menu:2.4.1-official-menu-ultimate-tiny'专业版(Pro版)
api 'com.aliyun.maliang.android:queen_menu:2.5.0-official-pro-tiny'
API使用相关问题
目前涉及的服务端接口有哪些?
public interface ApiService {
@POST("live/login")
//登录
ApiInvoker<AppServerToken> login(@Body LoginRequest request);
//获取token校验合法性
@POST("live/token")
ApiInvoker<Token> getToken(@Body TokenRequest request);
//创建直播间
@POST("live/create")
ApiInvoker<LiveModel> createLive(@Body CreateLiveRequest request);
//更新直播间信息,比如更新公告等
@POST("live/update")
ApiInvoker<LiveModel> updateLive(@Body UpdateLiveRequest request);
//获取直播间信息,方便进入直播间信息展示
@POST("live/get")
ApiInvoker<LiveModel> getLive(@Body GetLiveRequest request);
//推流成功后, 调用此服务通知服务端更新状态(开播状态)
@POST("live/start")
ApiInvoker<Void> startLive(@Body StartLiveRequest request);
//停止推流后, 调用此服务通知服务端更新状态(停播状态)
@POST("live/stop")
ApiInvoker<Void> stopLive(@Body StopLiveRequest request);
//获取直播间列表
@POST("live/list")
ApiInvoker<List<LiveModel>> getLiveList(@Body ListLiveRequest request);
//主播将最新的麦上成员列表更新到AppServer端,直播间连麦管理模块用
@POST("live/updateMeetingInfo")
ApiInvoker<MeetingInfo> updateMeetingInfo(@Body UpdateMeetingInfoRequest request);
//获取连麦观众信息,直播间连麦管理模块用
@POST("live/getMeetingInfo")
ApiInvoker<MeetingInfo> getMeetingInfo(@Body GetMeetingInfoRequest request);
}目前涉及的互动消息(IM)SDK消息接口有哪些?
public interface AUIMessageService {
/**
* 发送弹幕
*
* @param content 消息体内容
* @param callback 回调函数
*/
void sendComment(String content, Callback<String> callback);
/**
* 开始直播
*
* @param callback 回调函数
*/
void startLive(Callback<String> callback);
/**
* 结束直播
*
* @param callback 回调函数
*/
void stopLive(Callback<String> callback);
/**
* 更新公告
*
* @param notice 公告内容
* @param callback 回调函数
*/
void updateNotice(String notice, Callback<String> callback);
/**
* 申请连麦 (观众端调用)
*
* @param receiveId 指定接收消息的人 (该场景为主播id)
* @param callback 回调函数
*/
void applyJoinLinkMic(String receiveId, Callback<String> callback);
/**
* 处理连麦申请 (主播端调用)
*
* @param agree true: 同意, false: 拒绝
* @param applyUserId 申请人的Id
* @param rtcPullUrl 主播端的rtc拉流地址
* @param callback 回调函数
*/
void handleApplyJoinLinkMic(boolean agree, String applyUserId, String rtcPullUrl, Callback<String> callback);
/**
* 上麦通知
*
* @param rtcPullUrl 上麦观众的rtc拉流地址
*/
void joinLinkMic(String rtcPullUrl, Callback<String> callback);
/**
* 下麦通知
*
* @param reason 下麦原因
*/
void leaveLinkMic(String reason, Callback<String> callback);
/**
* 踢下麦 (主播端调用)
*
* @param userId 踢下麦的用户Id
* @param callback 回调函数
*/
void kickUserFromLinkMic(String userId, Callback<String> callback);
/**
* 更新麦克风状态
*
* @param opened true:打开; false:关闭;
*/
void updateMicStatus(boolean opened, Callback<String> callback);
/**
* 更新摄像头状态
*
* @param opened true:打开; false:关闭;
*/
void updateCameraStatus(boolean opened, Callback<String> callback);
/**
* 取消申请连麦 (观众端调用)
*
* @param receiveId 指定接收消息的人 (该场景为主播id)
*/
void cancelApplyJoinLinkMic(String receiveId, Callback<String> callback);
/**
* 命令某人更改麦克风状态
*
* @param receiveId 被命令人的Id
* @param open true:打开; false:关闭;
* @param callback 回调函数
*/
void commandUpdateMic(String receiveId, boolean open, Callback<String> callback);
/**
* 命令某人更改摄像头状态
*
* @param receiveId 被命令人的Id
* @param open true:打开; false:关闭;
* @param callback 回调函数
*/
void commandUpdateCamera(String receiveId, boolean open, Callback<String> callback);
/**
* 添加消息监听器
*
* @param messageListener 消息监听器
*/
void addMessageListener(AUIMessageListener messageListener);
/**
* 移除消息监听器
*
* @param messageListener 消息监听器
*/
void removeMessageListener(AUIMessageListener messageListener);
/**
* 移除所有消息监听器
*/
void removeAllMessageListeners();普通直播和连麦直播的开播流程分别是怎样的?
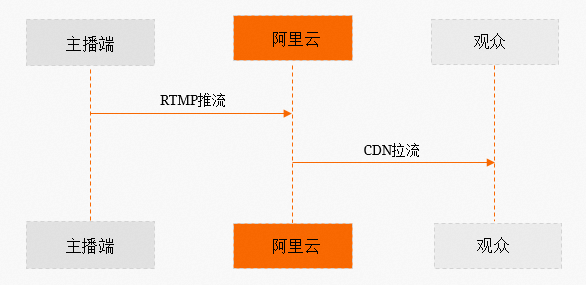
普通直播

连麦直播
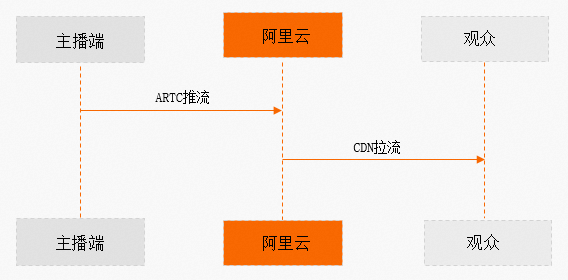
无人连麦

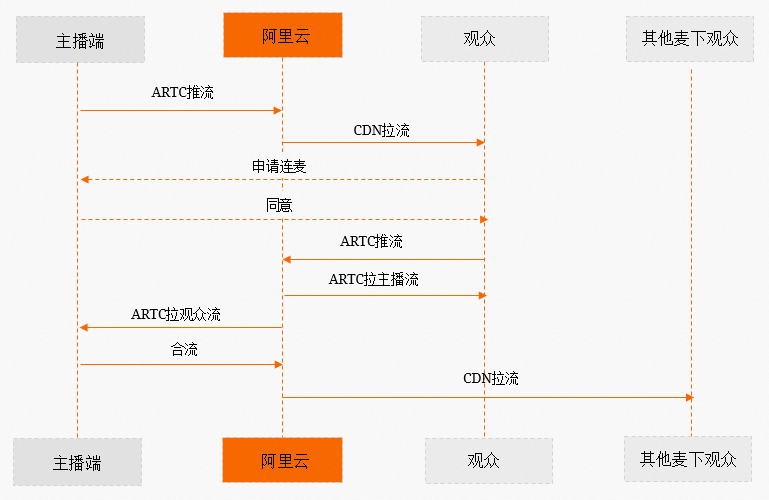
有人连麦

普通直播间能否切换到连麦直播间?
建议您直接使用连麦直播间,隐藏连麦功能即为普通直播间,如需切换直播间类型,操作比较容易。
连麦直播间如何计费?
直播连麦为后付费计费,开通连麦应用时无需付费。后续使用期间使用连麦时会产生费用,计费详情,请参见互动直播费用。
AUI组件自定义问题
目前演示类组件有哪些?
点赞、关注、分享等按钮仅作视觉展示,AUI不提供相关组件。如需使用,需要您对接自有的业务系统走通上述业务流程。

如何自定义自己的组件?怎么使用?
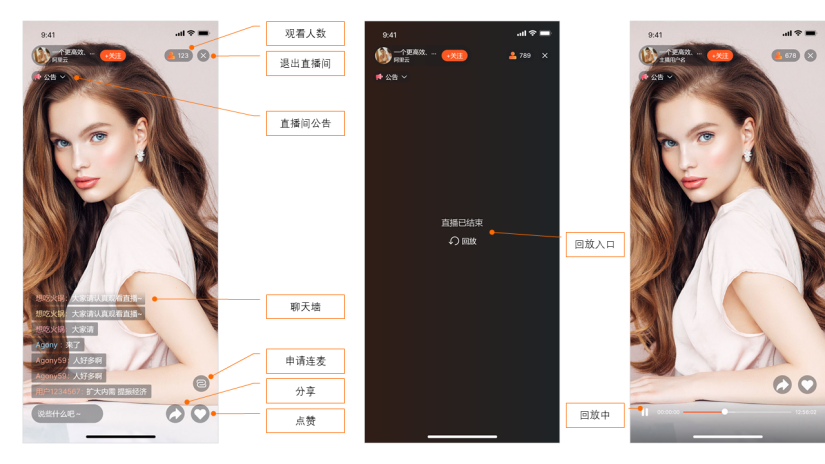
秉承代码设计的高内聚低耦合原则,抽象出组件的概念,旨在将视图逻辑在一个独立类的范围内自闭环。在房间页面,能看到的每个视图,大到整个信息面板,小到分享、点赞、美颜等图标,都是或者属于一个组件。
考虑到组件与组件之间有着极为复杂的相对位置关系,SDK内部设计通过setContentView传递的XML资源文件来进行组件的灵活配置。
以下内容以自定义一个能够监听弹幕信息的组件为例说明如何自定义组件:
新建组件:自定义组件CustomMessageView。
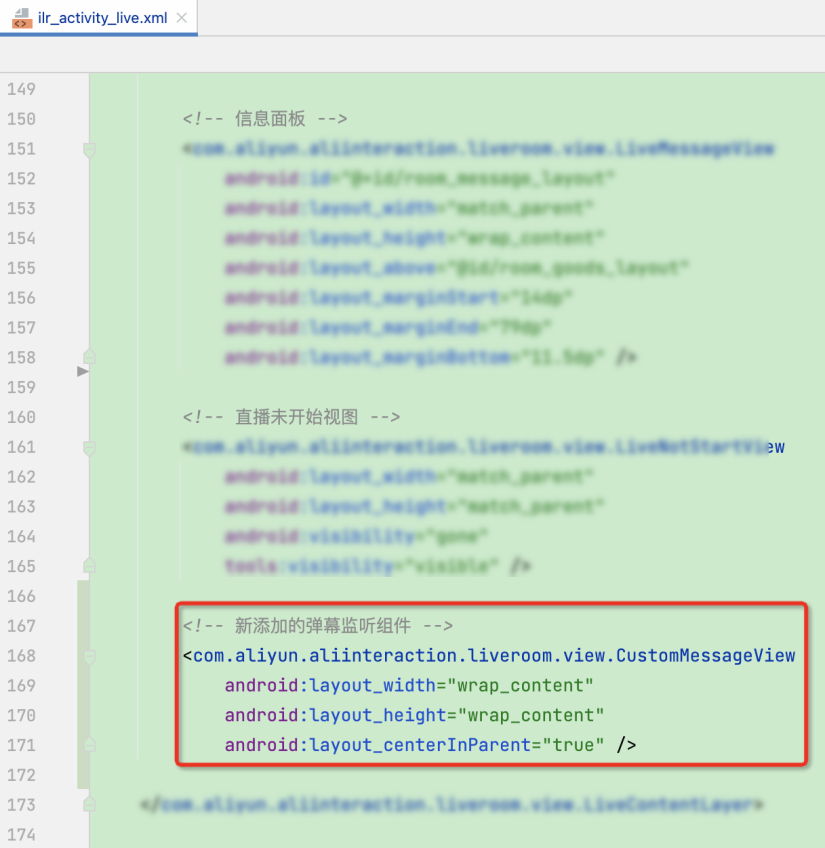
public class CustomMessageView extends AppCompatTextView implements ComponentHolder { private final Component component = new Component(); public CustomMessageView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); setTextColor(Color.RED); setTextSize(TypedValue.COMPLEX_UNIT_SP, 24); } @Override public IComponent getComponent() { return component; } private class Component extends BaseComponent { @Override public void onInit(LiveContext liveContext) { super.onInit(liveContext); // 设置弹幕内容的回调监听事件 getMessageService().addMessageListener(new SimpleOnMessageListener() { @Override public void onCommentReceived(Message<CommentModel> message) { setText(String.format("%s: %s", message.senderInfo.userNick, message.data.content)); } }); } } }组件的使用配置:例如在ilr_activity_live.xml文件中的LiveContentLayer节点末尾添加自定义信息组件。添加后如下图所示:

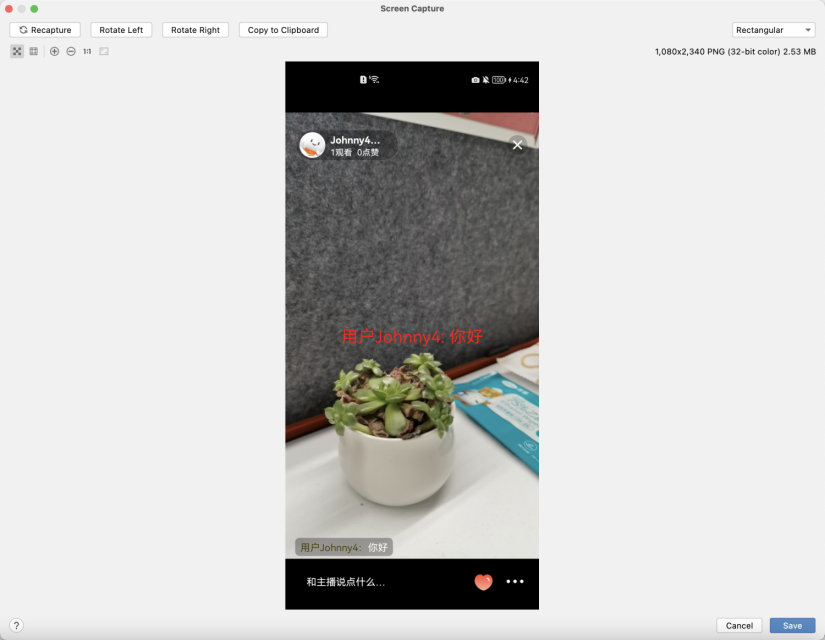
运行并安装应用,即可看到再次收到弹幕信息时,屏幕中间也能展示,如下图:

Demo运行正常,但实际工程有问题
评论键盘无法输入,Demo正常
请检查您的AndroidManifest.xml、build.gradle等文件配置是否与推荐配置一致。
删除android:hardwareAccelerated=false设置。
运行出现The user 10154 does not meet the requirements to access device identifiers,Demo正常
请检查您的SDK Version版本,如果已升级至28以上版本,则硬件标识获取方式需要增加判断,示例如下:
private String deviceCode;
if (Build.VERSION.SDK_INT>28){
deviceCode=Settings.System.getString(
this.getContentResolver(),Settings.Secure.ANDROID_ID));
}else{
deviceCode=DeviceUtils.getDeviceId(getContext());
}微信小程序集成AUI Kits互动直播场景支持小窗口悬浮吗?
不支持,需要自行实现。