ARMS用户体验监控提供了React Native插件用于监控通过React Native开发的iOS和Android应用。本文介绍如何集成React Native插件并将应用接入用户体验监控。
版本要求
React Native:RUM目前仅支持收集0.70.49以下版本的React Native错误信息。
Android、iOS:和原生SDK版本一致。
步骤一:集成原生SDK
iOS和Android原生SDK支持通过本地集成和自动集成,您可以根据需求选择对应的接入方式:
iOS应用
Android应用
步骤二:本地集成OpenRUM插件
下载SDK并解压。
解压后的
@OpenRUM需要先加载依赖库文件。进入
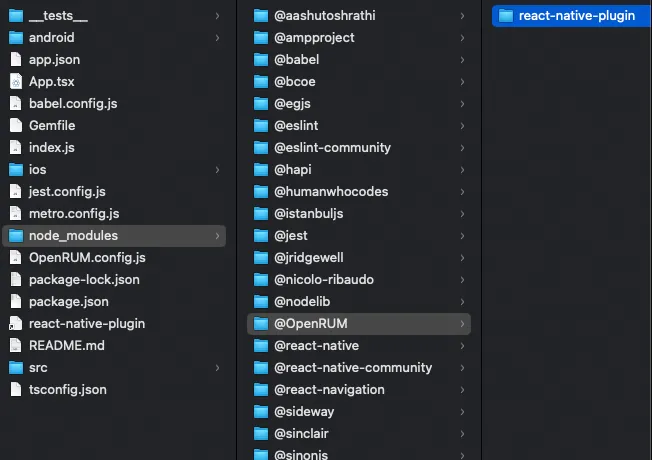
@OpenRUM目录执行npm i或者yarn install命令。将
@OpenRUM移动至React Native项目的node_modules目录下。
iOS应用更新Pod环境。
若iOS应用使用的是React Native项目下的ios工程,请在ios目录下执行
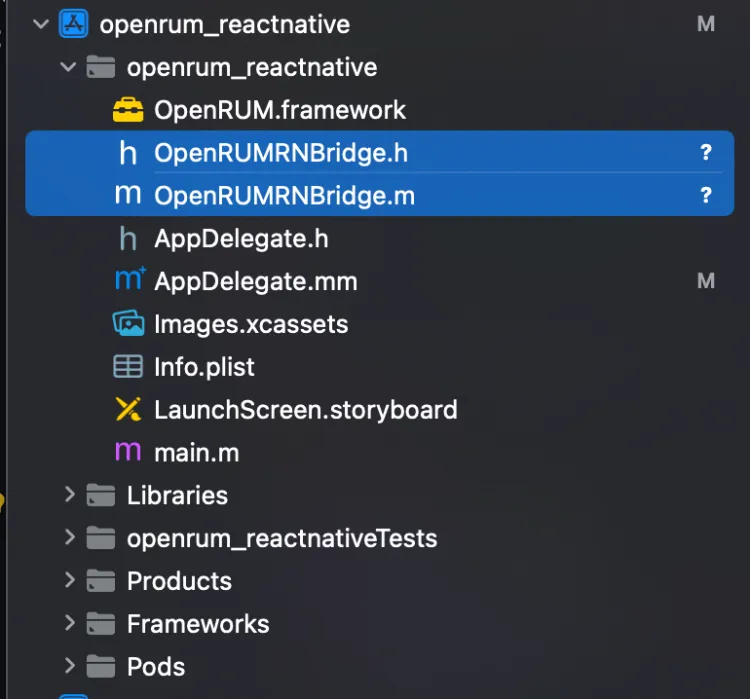
pod install集成iOS采集SDK。若iOS应用是单独嵌入了移动端的SDK,则需要将React Native插件目录下
react-native-plugin/ios内的OpenRUMRNBridge.h和OpenRUMRNBridge.m移入工程内,并在.m文件中修正SDK头文件的引用。
步骤三:配置插件
在系统文件中配置Transformer
若
React Native版本大于等于0.59,在根目录的metro.config.js的transformer中添加transformer.babelTransformerPath。若
React Native版本等于0.57或0.58,在根目录的rn-cli.config.js的transformer中添加transformer.babelTransformerPath。示例如下:
module.exports = { transformer: { babelTransformerPath: require.resolve( '@OpenRUM/react-native-plugin/lib/OpenRUM-transformer', ), getTransformOptions: async () => ({ transform: { experimentalImportSupport: false, inlineRequires: false, }, }), }, };若
React Native版本小于0.57,在根目录的rn-cli.config.js(如果没有需手动创建)的transformer中添加getTransformModulePath。示例如下:
module.exports = { getTransformModulePath() { return require.resolve('@OpenRUM/react-native-plugin/lib/OpenRUM-transformer'); }, getSourceExts() { return ['js']; } }说明若项目使用
react-native bundle打包且配置了-config参数,请在配置的JS文件中添加getTransformModulePath或者transformer.babelTransformerPath配置信息。
创建OpenRUM.config.js文件
React Native插件支持自定义的配置信息,需要在项目的根目录下创建文件OpenRUM.config.js,内容模板如下:
module.exports = {
react: {
/**
* Debug Logs
*/
debug: false,
/**
* Allows you to filter the instrumentation for touch events, refresh events and picker events in certain files
* True = Will be instrumented
*/
instrument: (filename) => {
return true;
},
lifecycle: {
/**
* Monitor the navigation service switch. The default value is false
*/
listenNavigation: true,
/**
* The data collection rules of component life cycle can be set to specify the fuzzy matching of component name
*/
componentName: null,
},
}
};配置react-navigation库
react-navigation@6.x版本
在导航配置里为React Native插件配置事件监听:
onReady={() => {OpenRUM.reportRouterData(navigationRef) }}
onStateChange={() => {OpenRUM.reportRouterData(navigationRef)}}示例如下:
···
import { NavigationContainer ,useNavigationContainerRef } from '@react-navigation/native';
import { OpenRUM } from "@OpenRUM/react-native-plugin";
···
···
export default function App(){
let navigationRef = useNavigationContainerRef()
return (
<NavigationContainer ref={navigationRef}
onReady={() => {OpenRUM.reportRouterData(navigationRef) }}
onStateChange={() => {OpenRUM.reportRouterData(navigationRef)}}
>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="About" component={AboutScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}react-navigation@5.x版本
在导航配置里为React Native插件配置事件监听:
useEffect(()=>{
OpenRUM.reportRouterDataV5(navigationRef)
},[]);示例如下:
import { OpenRUM } from "@OpenRUM/react-native-plugin";
export default function App(){
const navigationRef = React.useRef(null);
//下面代码为获取数据代码,可以做适当调整
useEffect(()=>{
OpenRUM.reportRouterDataV5(navigationRef)
},[]);
return (<NavigationContainer ref={navigationRef}>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>)
}react-navigation 2.10.x版本
示例如下:
import {OpenRUM} from "@OpenRUM/react-native-plugin";
<AppContainer
onNavigationStateChange={OpenRUM.reportRouterDataV2}
/>
//也可以利用 defaultProps
AppContainer.defaultProps={
onNavigationStateChange:OpenRUM.reportRouterDataV2
}