本文介绍数字人卡片的能力及使用方式。
数字人卡片简介
数字人卡片,是虚拟数字人开放平台提供给开发者的一套应用于数字人播报、交互场景的UI组件。目前数字人卡片支持用户在向数字人发送文本播报请求的时候加入符合VAML协议的参数,以实现在数字人流媒体画面中出现图文及选项卡片的效果。
数字人卡片的使用入口在虚拟数字人开放平台控制台的开发者中心菜单下,目前包含模板管理与卡片管理两个功能。

模板管理
模板管理功能为用户提供了一款官方默认模板的同时,还允许用户自定义自己的数字人卡片模板。
新建模板
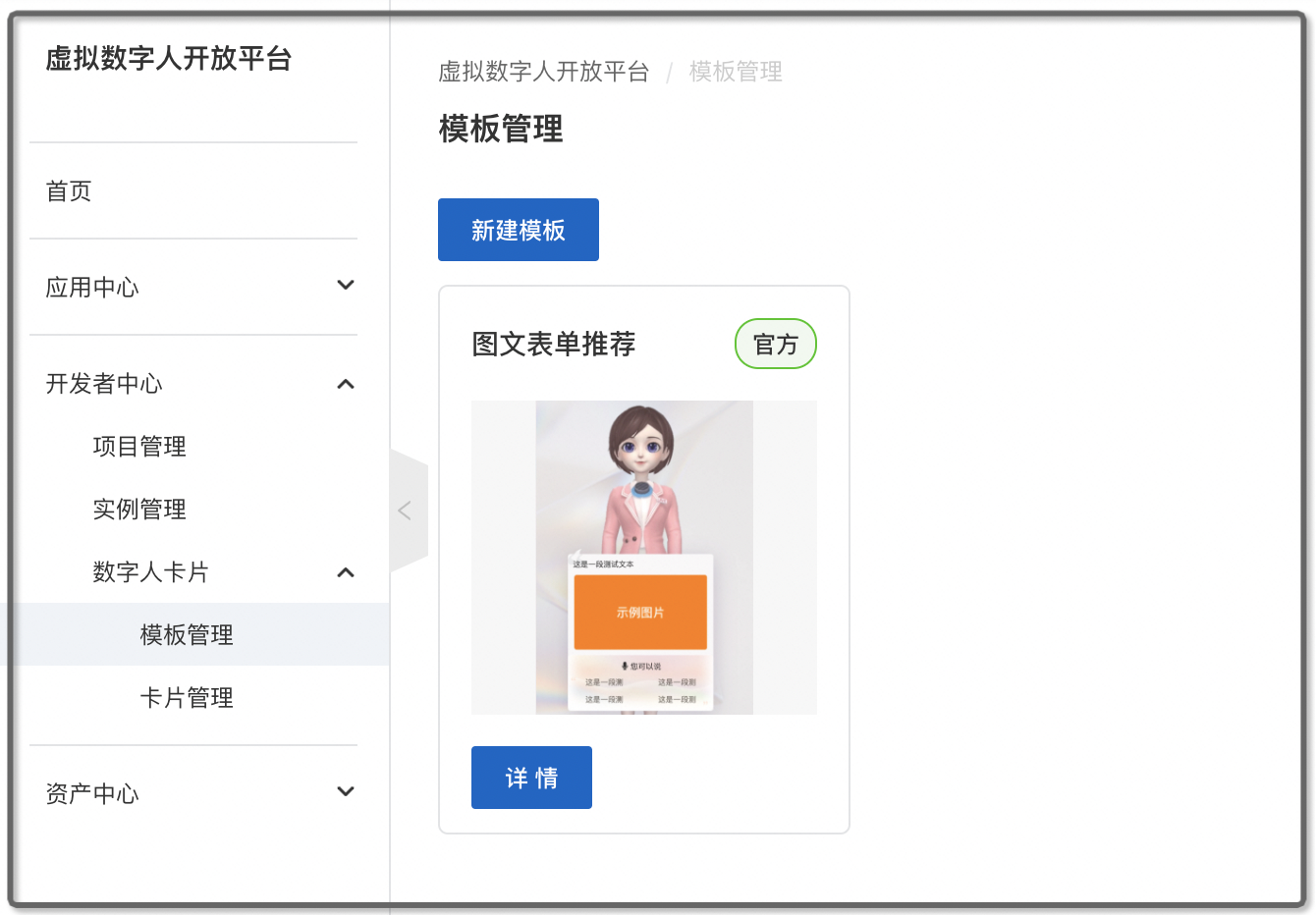
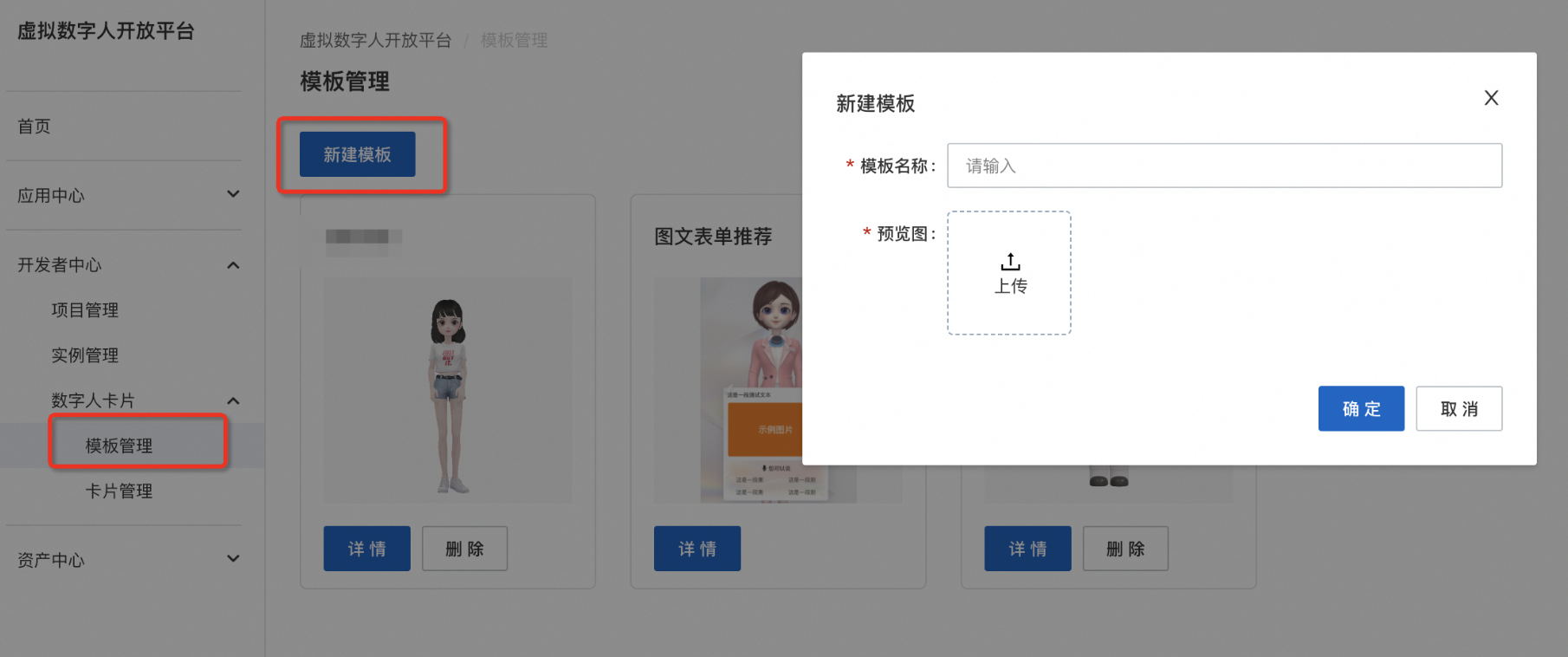
在模板管理页面中,点击新建模板, 输入模板名称并上传预览图完成模板的创建。

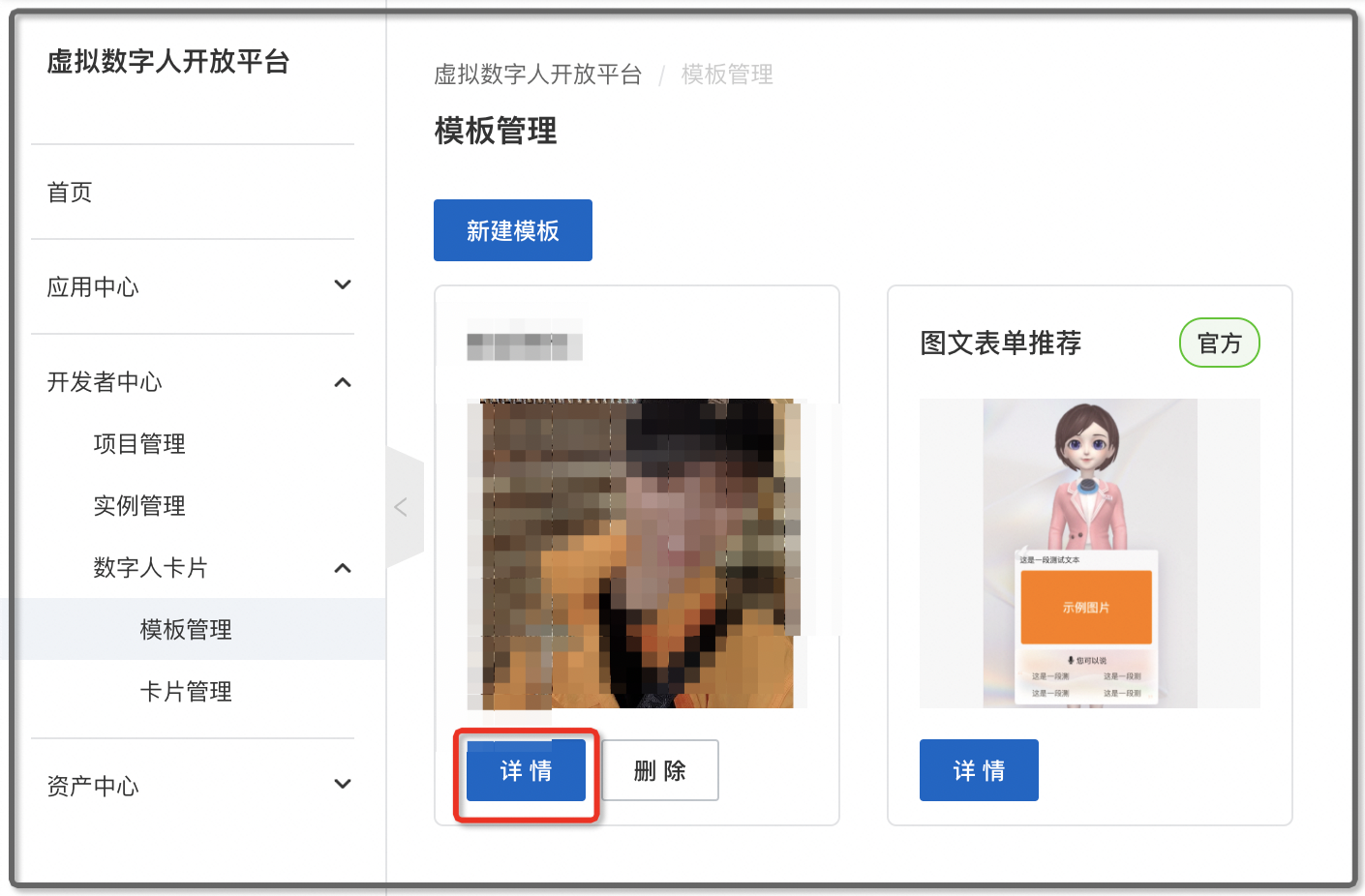
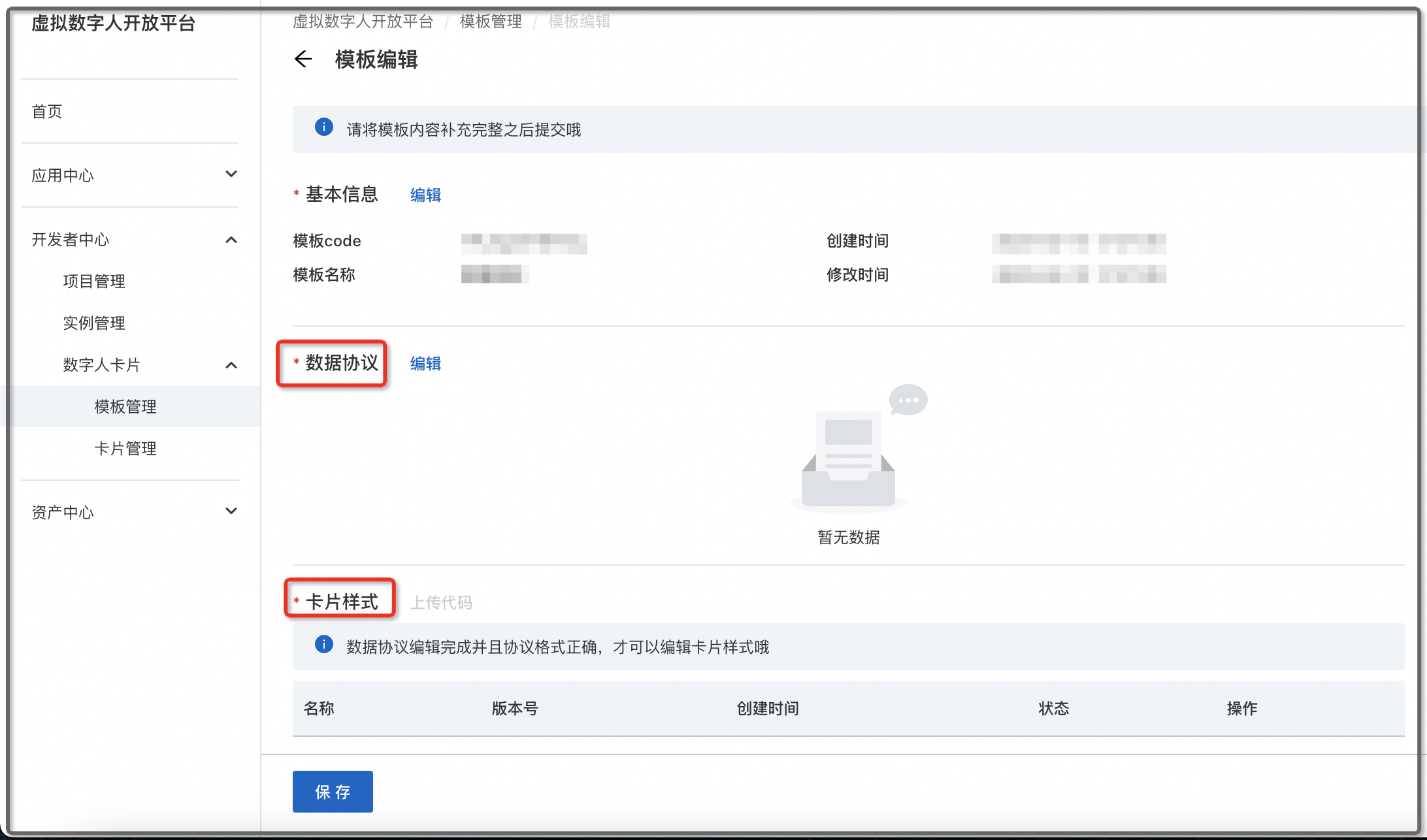
点击新创建的模板的详情按钮,进入模板信息的编辑。

为了完成模板的创建,需要用户定义并配置好数据协议和卡片样式

数据协议
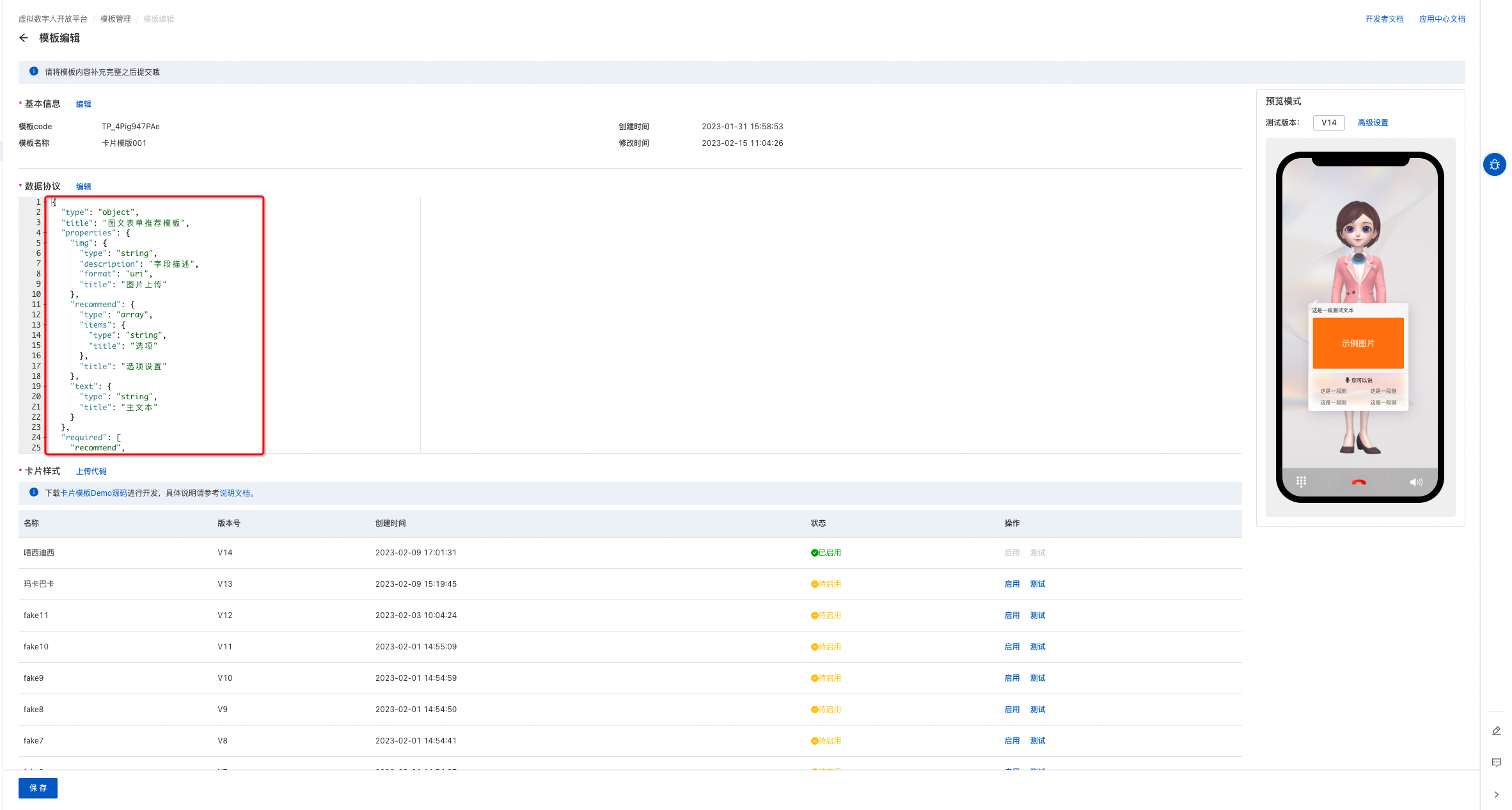
数据协议务必要和用户自己的卡片js代码规定的数据协议保持一致,不然会出现一些类型报错问题导致卡片无法正常展示。
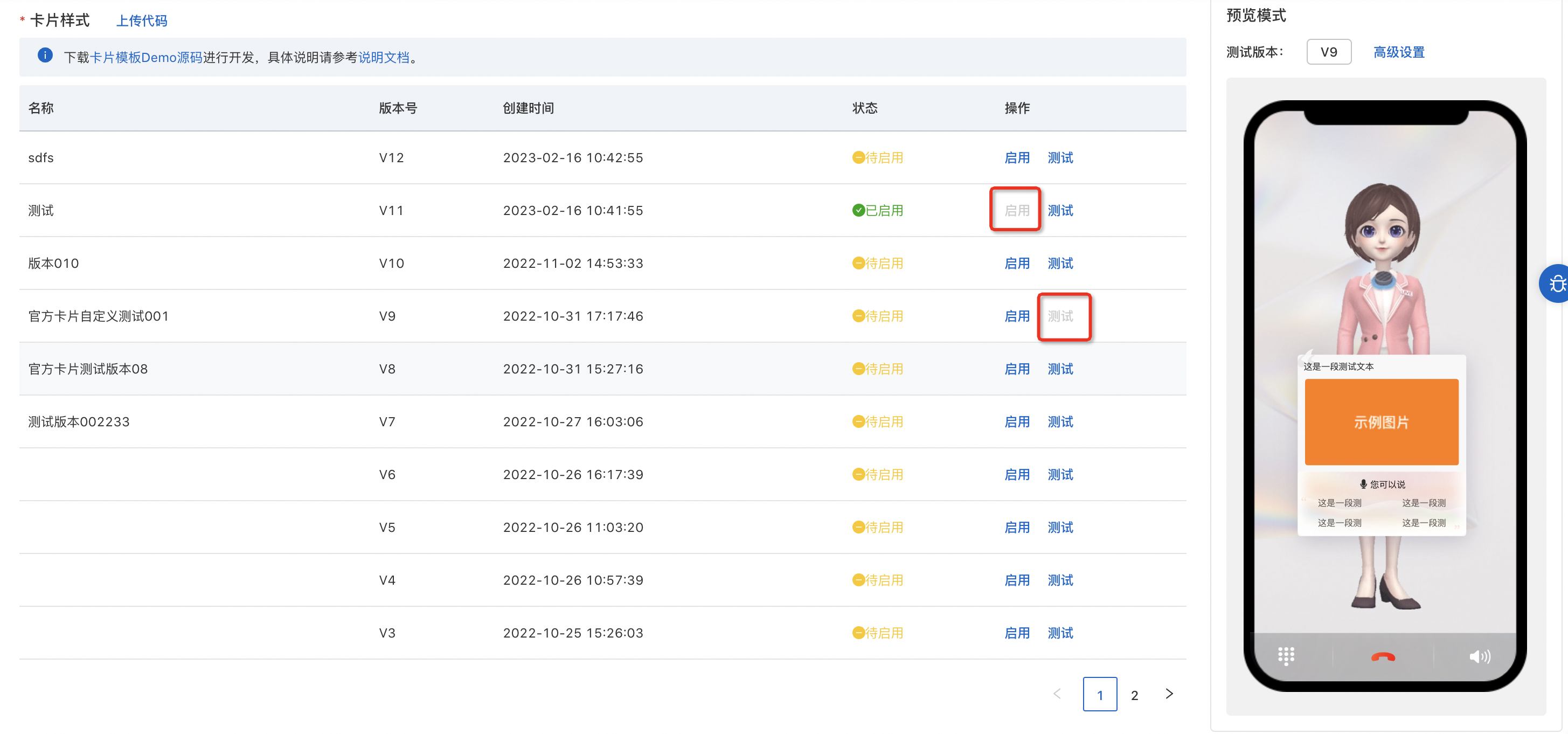
数据协议配置完成之后,上传代码之后可以点击测试按钮进行测试,后台会自动生成一段随机的mock数据传给js编写的卡片中,在右侧面板可以直接看到卡片的效果。
系统会自动给卡片传avatarPosition参数,值分别是layout_center、layout_left、layout_right,来通知卡片人物的站位。
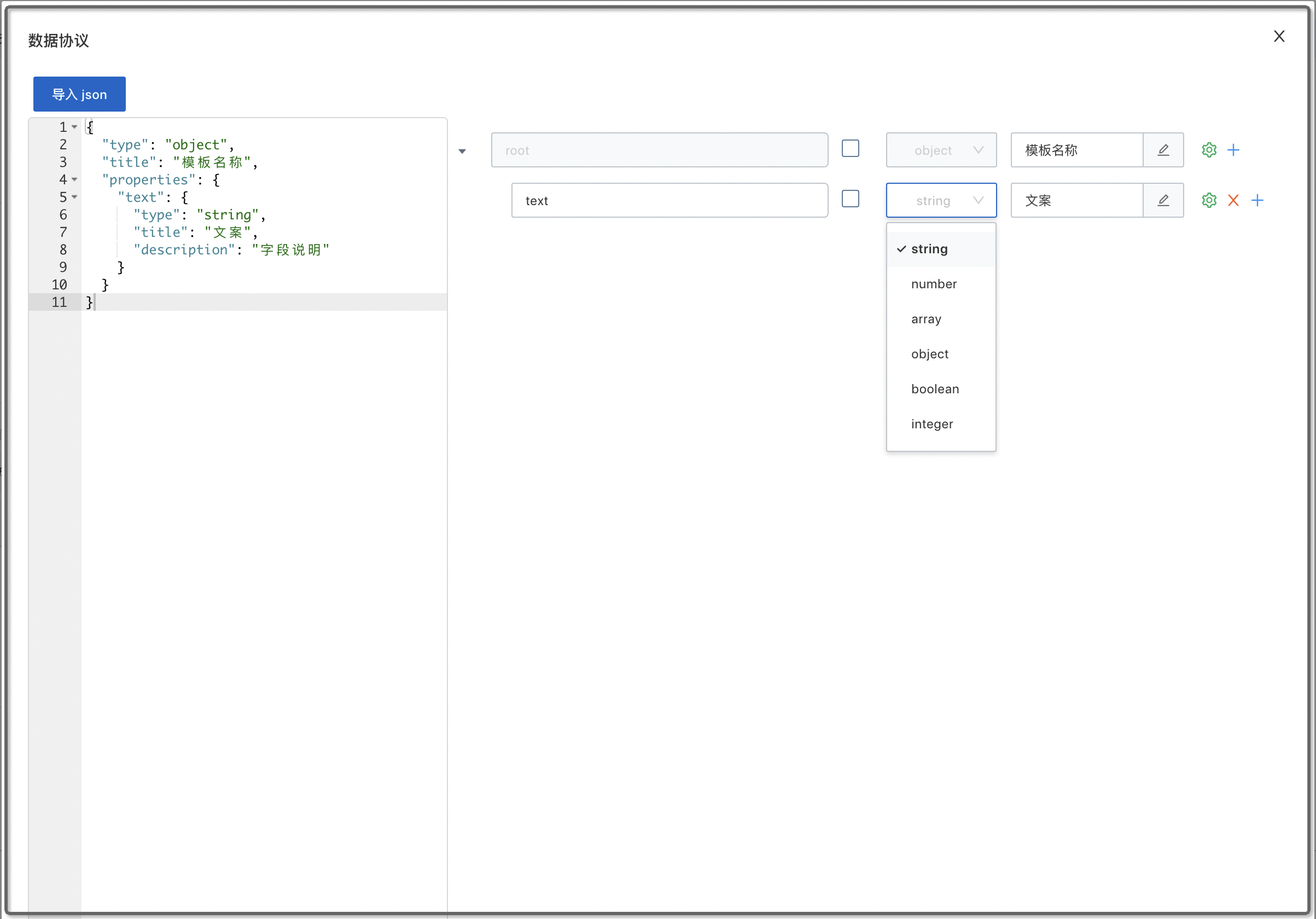
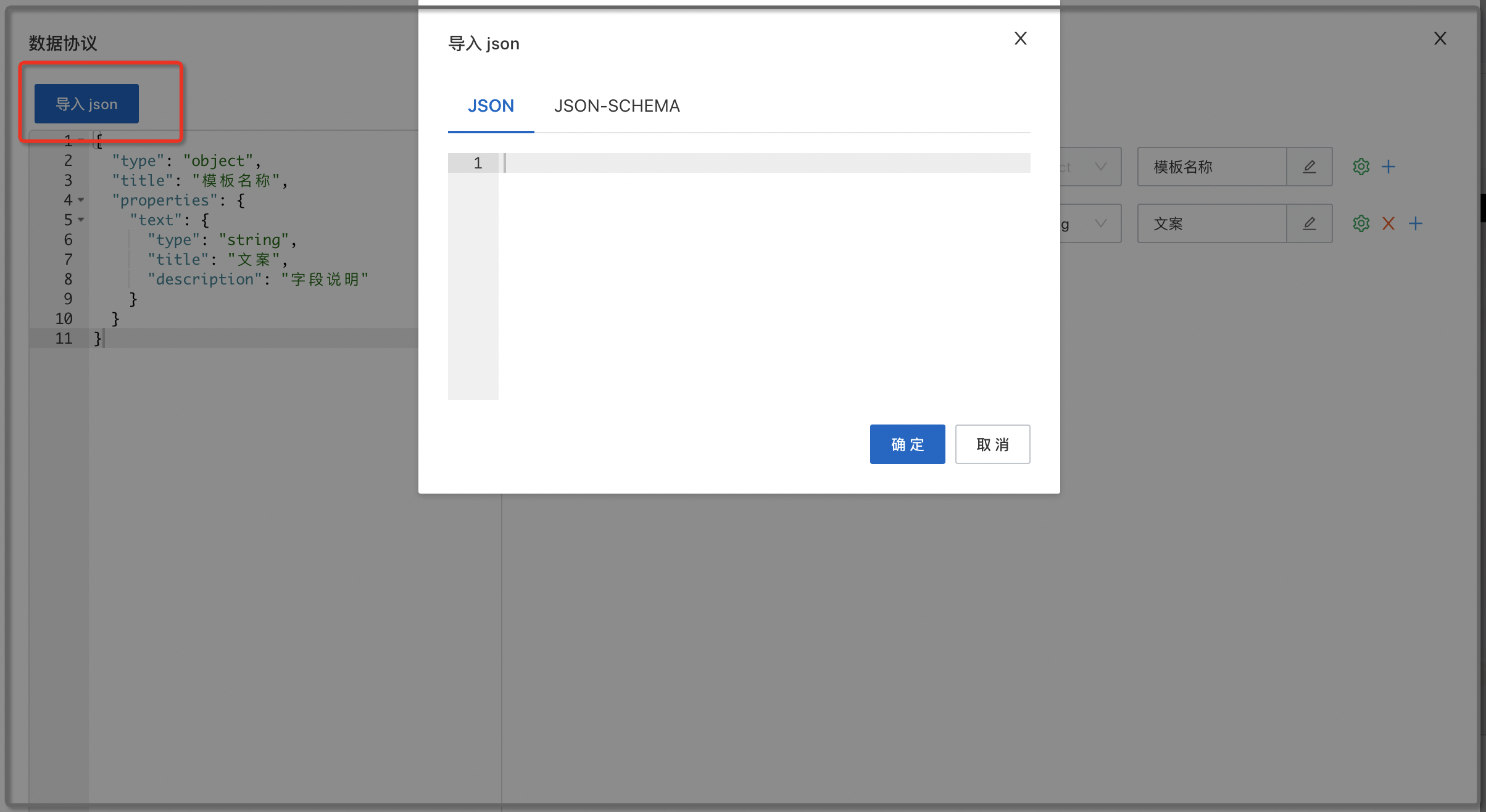
数据协议可以通过内置的数据协议编辑器来定义,也可以直接编辑或者导入JSON。

下图展示的为定义好的模板的数据协议实例:

数据协议详解
数据协议是一串JSON来表示传给卡片js的数据结构, 主要分成了三部分:字段名,字段类型,描述。字段名和描述是允许用户自行定义的,并可以选择对应的字段类型。
// JSON协议
const ruleJson = {
"type": "object",
"title": "图文表单推荐模板",
"properties": {
"img": {
"type": "string",
"description": "字段描述",
"format": "uri",
"title": "图片上传"
},
"recommend": {
"type": "array",
"items": {
"type": "string",
"title": "选项"
},
"title": "选项设置"
},
"text": {
"type": "string",
"title": "主文本"
}
},
"required": [
"recommend",
"text",
"img"
]
}
// 传给卡片的数据协议
{
img: 'https://www.baidu.com/ssjs.jpg',
recommend: ['测试', '测试'],
text: '你好,这是一段测试文本'
}上述数据协议在数据协议编辑器中展示如下:

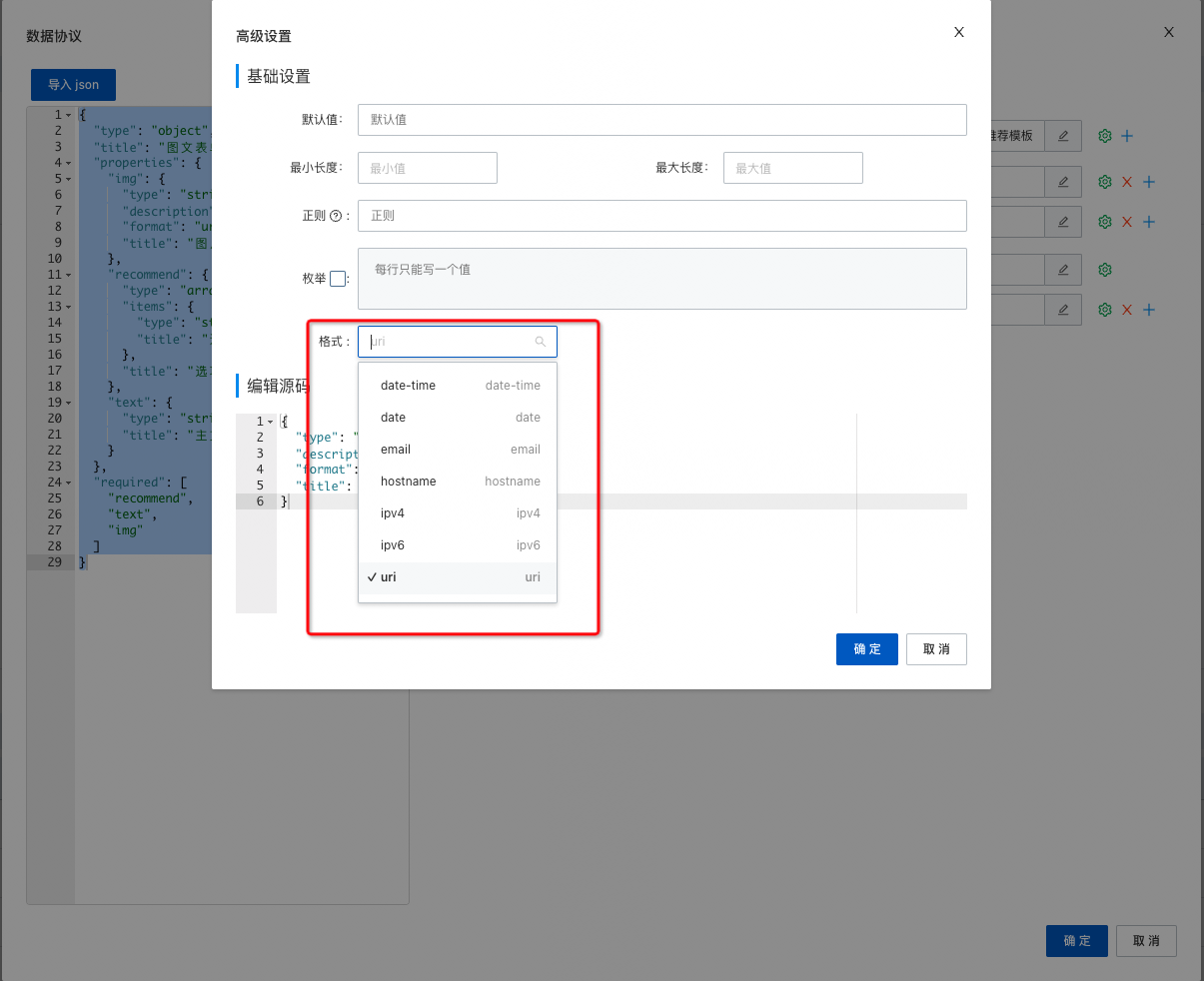
高级设置功能
高级设置功能是针对每一种类型进行具体的设置,每一种类型的高级设置都不一样。

例如string类型的高级设置里有正则判断,具体格式的选择(日期、uri)。

导入JSON
可以通过JSON或者JSON-SCHEMA的形式快速导入到数据协议里;

定义好数据协议之后,就可以开始定义卡片样式了。
卡片样式
请勿修改package.json里的name属性值,否则会导致卡片无法正常加载渲染。
开发时可打开浏览器控制台,选择移动端分辨率,调成720*1280的分辨率进行组件样式调试。
下面为卡片样式的快速创建步骤:
安装Node,按照不同的操作系统,可以分别参考:Mac安装Node、Windows安装Node。
准备一个编辑器,例如VSCode:VSCode官网。
下载并解压模板的压缩包。
阅读并准备好安装依赖:
打开终端,在卡片文件夹根目录里执行npm i,需要注意npm下载速度会比较慢,可以考虑使用淘宝npm镜像cnpm。
npm install cnpm -g --registry=https://registry.npmmirror.com
本地运行:
npm run dev
安装完依赖之后也是在根目录执行npm run dev命令运行服务,可以前往http://localhost:9000/访问本地环境的页面。
打包产物
执行npm run build打包的产物会放在根目录下的dist文件夹,最终的打包产物是app.js。
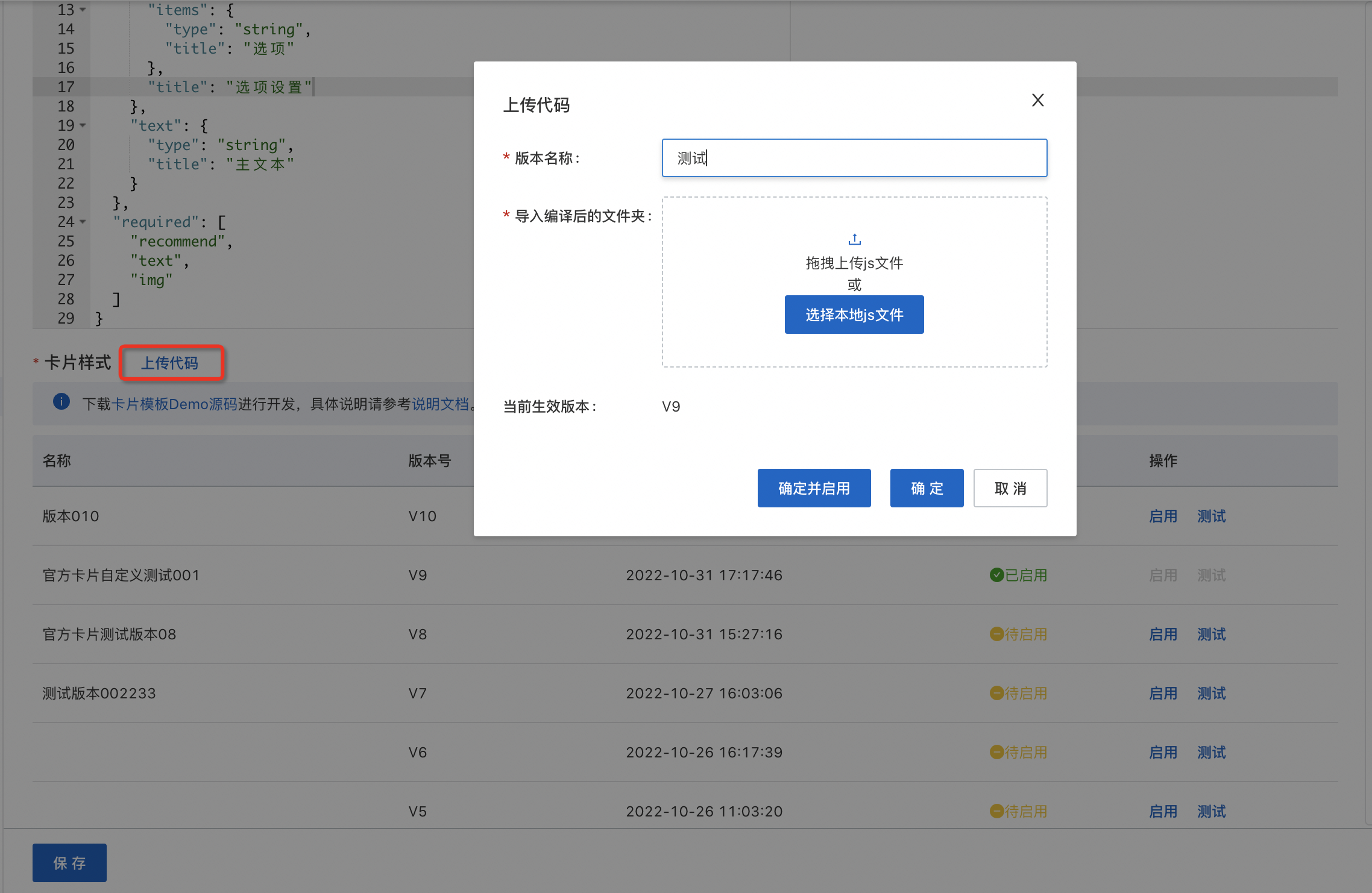
在数字人开放平台上传app.js文件:

上传代码后,可以在操作列表里选择不同版本进行测试,在确认通过后便可启用该版本的卡片样式。

卡片管理
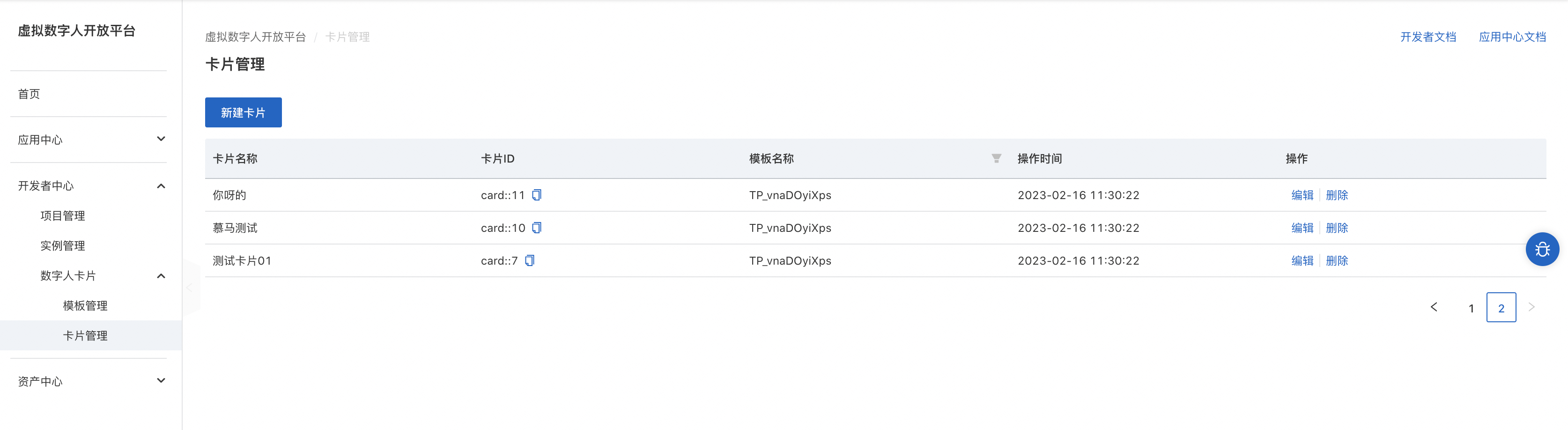
卡片管理允许用户通过官方模板或自定义模板创建自己的数字人卡片。使用步骤如下:
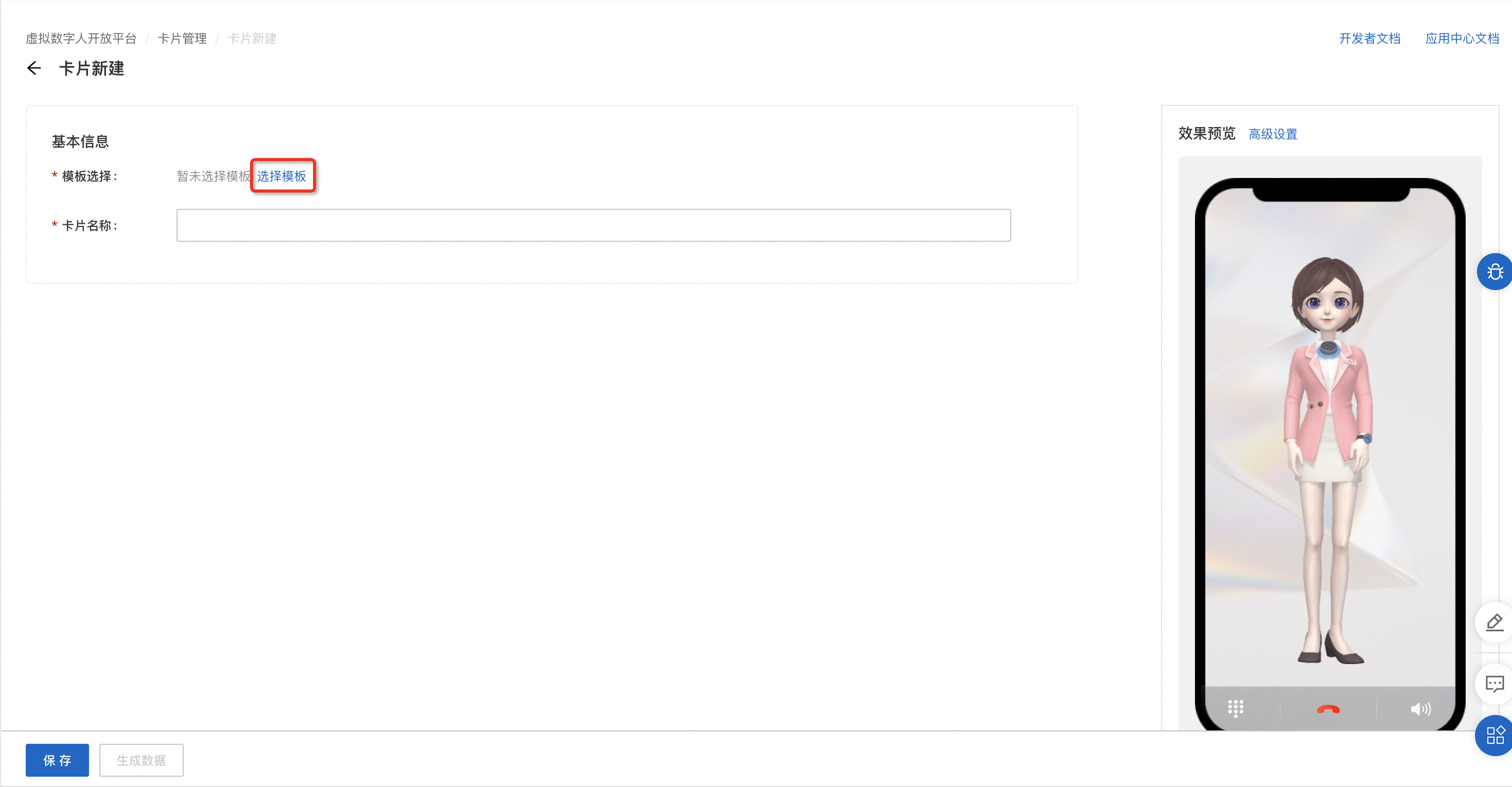
在开发者中心,数字人卡片下选择卡片管理,点击新建卡片。

选择想要使用的模板:

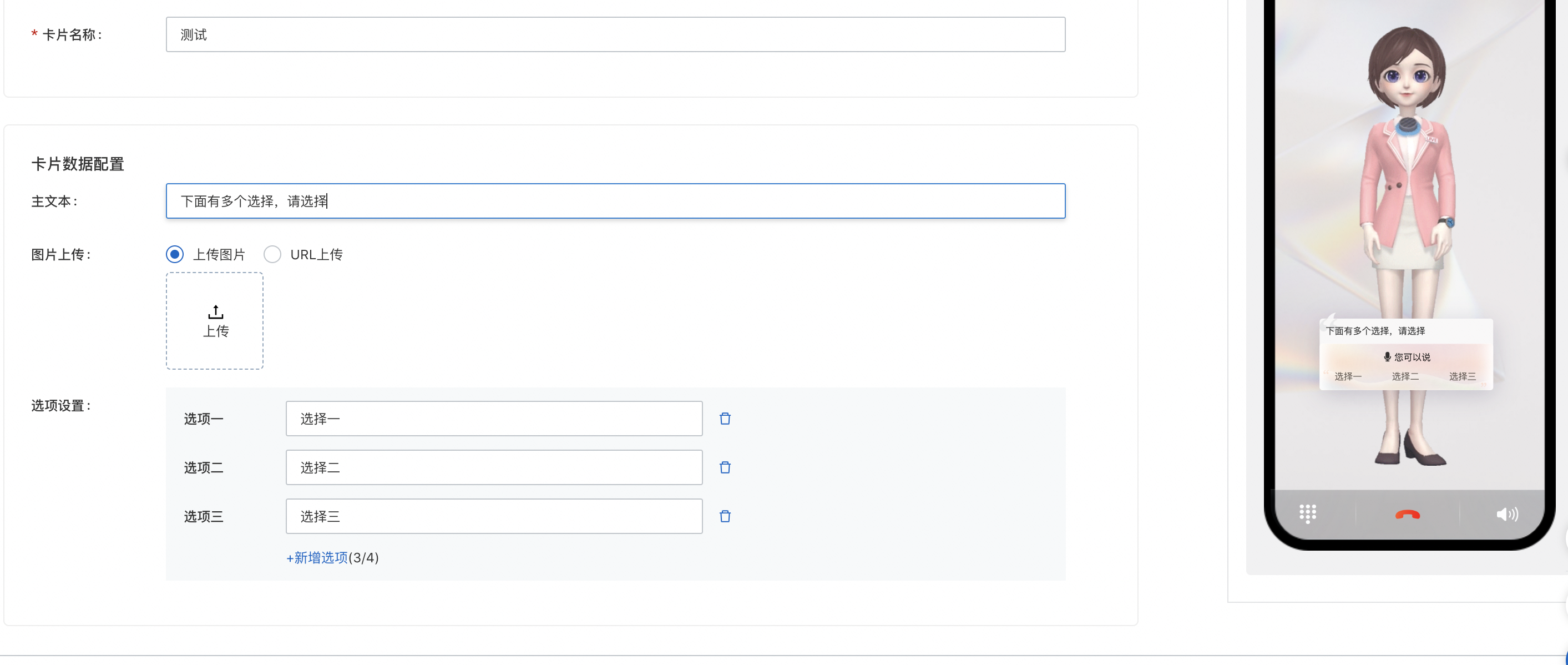
填写模板里的卡片缺省数据,右侧可实时预览;

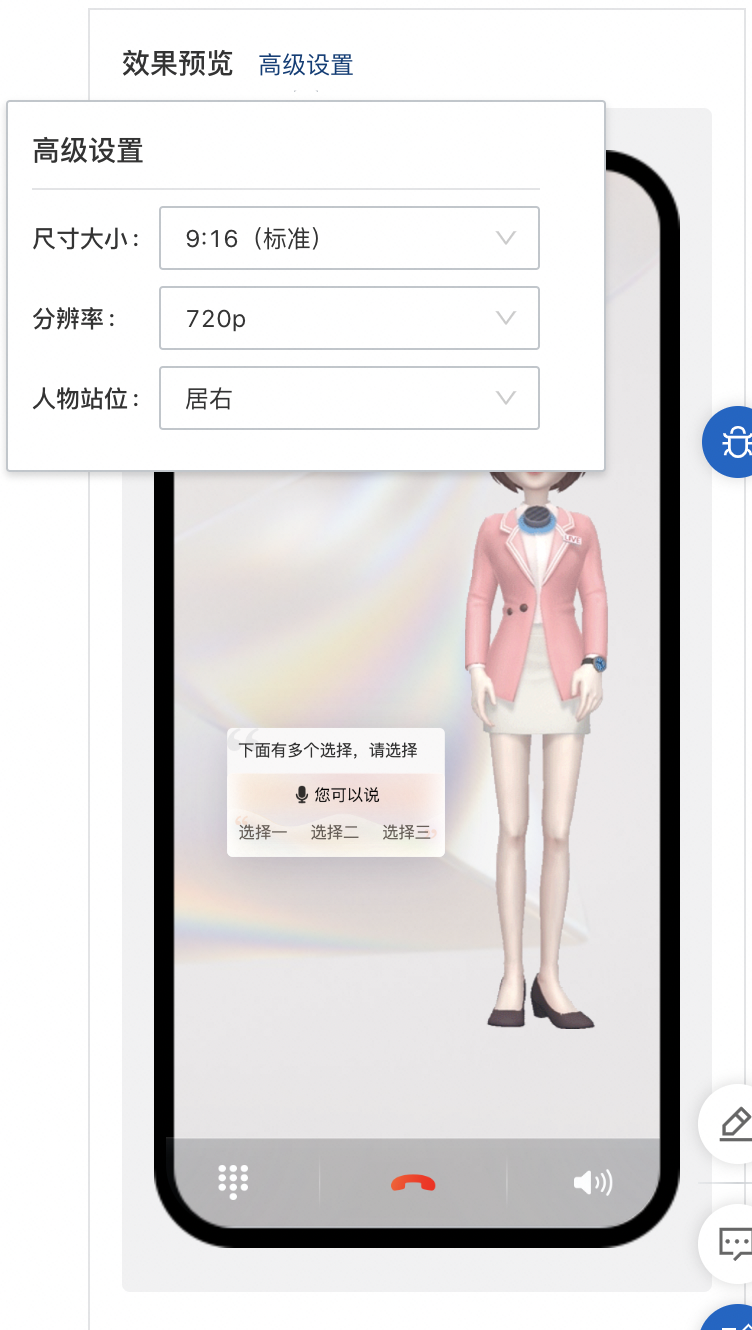
实时预览包含一项高级功能,可预览卡片在不同尺寸、分辨率、人物站位下的布局展示:

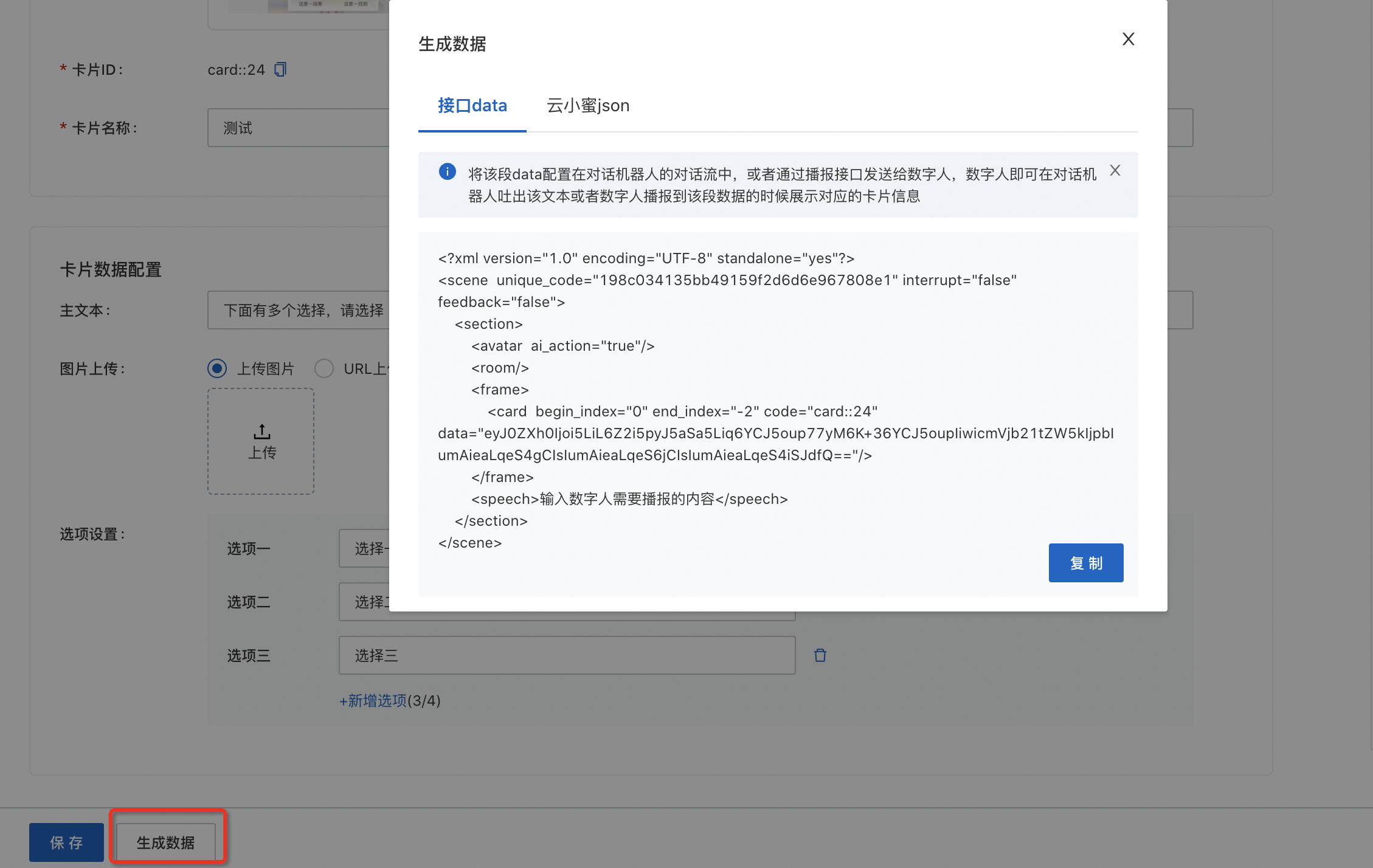
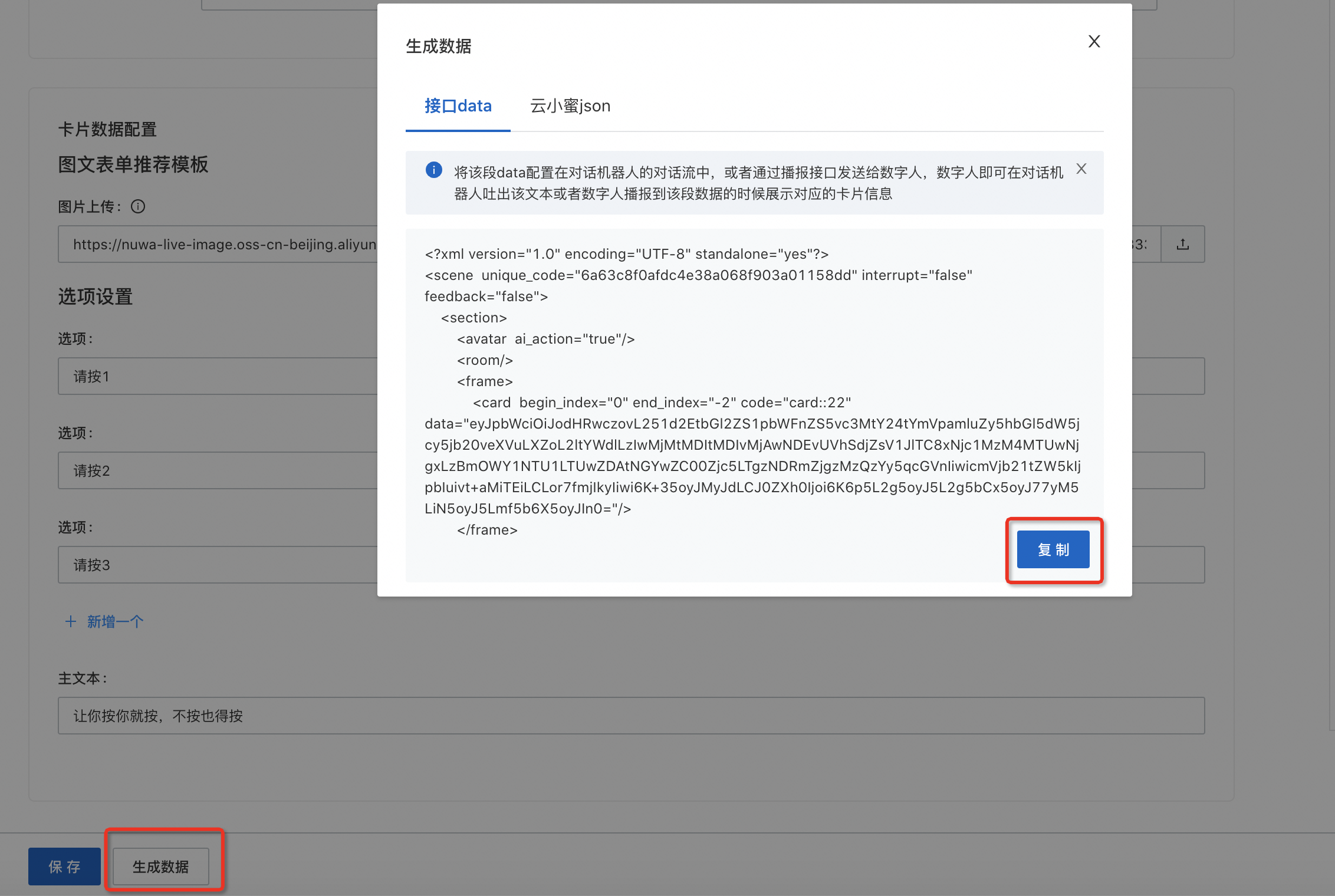
保存后,可以点击生成数据生成卡片数据。此处生成的接口data及云小蜜JSON可以保存好,以便后续开发过程中使用:

数字人卡片要在数字人流媒体中呈现,有两种使用方法,一是通过数字人播报API直接调用,二是在云小蜜中实现。
数字人播报API使用
使用数字人的播报API(SendMessage - 发送文本消息)中的VAML播报接口,在播报过程中展示卡片。
示例代码:
public static void testSendMessage(String sessionId) throws Exception{
// 初始化 Client,采用 AK&SK 鉴权访问的方式,此方式可能会存在泄漏风险,建议使用 STS 方式。鉴权访问方式请参考:https://help.aliyun.com/document_detail/378657.html
// 获取 AK 链接:https://usercenter.console.aliyun.com
com.aliyun.avatar20220130.Client client = createClient("${accessKeyId}", "${accessKeySecret}");
com.aliyun.avatar20220130.models.SendMessageRequest sendMessageRequest = new com.aliyun.avatar20220130.models.SendMessageRequest();
// 设置要播报的文本信息
SendMessageRequestVAMLRequest vamlRequest = new SendMessageRequestVAMLRequest();
vamlRequest.setVaml("${vaml文本}");
sendMessageRequest.setTenantId(${tenantId}).setSessionId(sessionId).setVAMLRequest(vamlRequest);
com.aliyun.teautil.models.RuntimeOptions runtime = new com.aliyun.teautil.models.RuntimeOptions();
try {
// 复制代码运行请自行打印 API 的返回值
SendMessageResponse response = client.sendMessageWithOptions(sendMessageRequest, runtime);
System.out.println(JSONObject.toJSONString(response.getBody()));
} catch (TeaException error) {
// 如有需要,请打印 error
com.aliyun.teautil.Common.assertAsString(error.message);
error.printStackTrace();
} catch (Exception _error) {
TeaException error = new TeaException(_error.getMessage(), _error);
// 如有需要,请打印 error
com.aliyun.teautil.Common.assertAsString(error.message);
error.printStackTrace();
}
}其中VAML文本来源有两种。
来源一:卡片详情里的生成数据;

来源二:自己构造vaml协议;以上述案例为例
卡片的code为:card::22
卡片的数据JSON为:
{
"img": "https://nuwa-live-image.oss-cn-beijing.aliyuncs.com/yun-vh/image/2023-02-02/20041/QXRv6lWReL/1675338150681/0f9f5555-50d0-4f0d-4f79-8344ff83343c.jpeg",
"recommend": [
"请按1",
"请按2",
"请按3"
],
"text": "让你按你就按,不按也得按"
}接下来,将卡片的数据JSON进行base64编码为:
eyJpbWciOiJodHRwczovL251d2EtbGl2ZS1pbWFnZS5vc3MtY24tYmVpamluZy5hbGl5dW5jcy5jb20veXVuLXZoL2ltYWdlLzIwMjMtMDItMDIvMjAwNDEvUVhSdjZsV1JlTC8xNjc1MzM4MTUwNjgxLzBmOWY1NTU1LTUwZDAtNGYwZC00Zjc5LTgzNDRmZjgzMzQzYy5qcGVnIiwicmVjb21tZW5kIjpbIuivt+aMiTEiLCLor7fmjIkyIiwi6K+35oyJMyJdLCJ0ZXh0Ijoi6K6p5L2g5oyJ5L2g5bCx5oyJ77yM5LiN5oyJ5Lmf5b6X5oyJIn0=
进而可以构建VAML协议为:
<?xml version="1.0" encoding="utf-8"?>
<scene unique_code="6a63c8f0afdc4e38a068f903a01158dd" interrupt="false" feedback="false">
<section>
<avatar ai_action="true"/>
<room/>
<frame>
<card begin_index="0" end_index="-2" code="card::22" data="eyJpbWciOiJodHRwczovL251d2EtbGl2ZS1pbWFnZS5vc3MtY24tYmVpamluZy5hbGl5dW5jcy5jb20veXVuLXZoL2ltYWdlLzIwMjMtMDItMDIvMjAwNDEvUVhSdjZsV1JlTC8xNjc1MzM4MTUwNjgxLzBmOWY1NTU1LTUwZDAtNGYwZC00Zjc5LTgzNDRmZjgzMzQzYy5qcGVnIiwicmVjb21tZW5kIjpbIuivt+aMiTEiLCLor7fmjIkyIiwi6K+35oyJMyJdLCJ0ZXh0Ijoi6K6p5L2g5oyJ5L2g5bCx5oyJ77yM5LiN5oyJ5Lmf5b6X5oyJIn0="/>
</frame>
<speech>输入数字人需要播报的内容</speech>
</section>
</scene>
云小蜜使用
从卡片详情生成数据里复制出云小蜜JSON数据,例如:
[
{
"code": "card::1",
"data": {
"recommend": [
"选择一",
"选择二",
"选择三"
],
"text": "下面有多个选择,请选择"
},
"endIndex": -2,
"beginIndex": 0
}
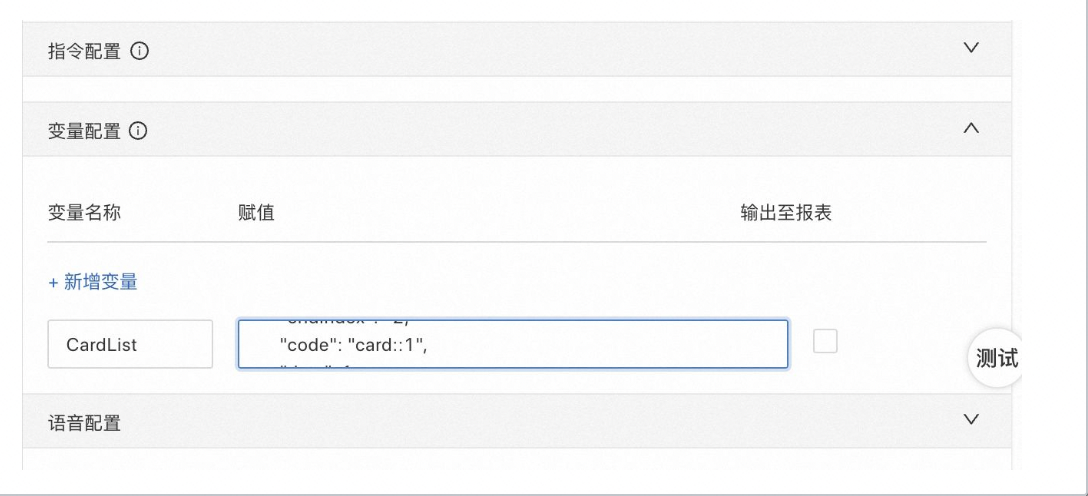
]将该段Data配置在对话机器人中的回复节点,数字人即可在对话机器人吐出该文本或者数字人播报到该段数据的时候展示对应的卡片信息。需要在回复的变量配置中新增变量:CardList, 其值为下面的JSON。