使用场景
您可根据提示将相应信息(包含本地和云储存文件)上传至网站,且拖拽上传组件可以帮助您对上传过程和上传结果进行控制,同时您也可以更改或撤销上传行为。
使用说明
您需要定义一个以包含特定结构对象集合为数据类型的变量。
使用示例
从组件面板拖拽拖拽上传组件至画布。
在新增变量对话框中,完成变量类型和分类等配置后,单击保存。
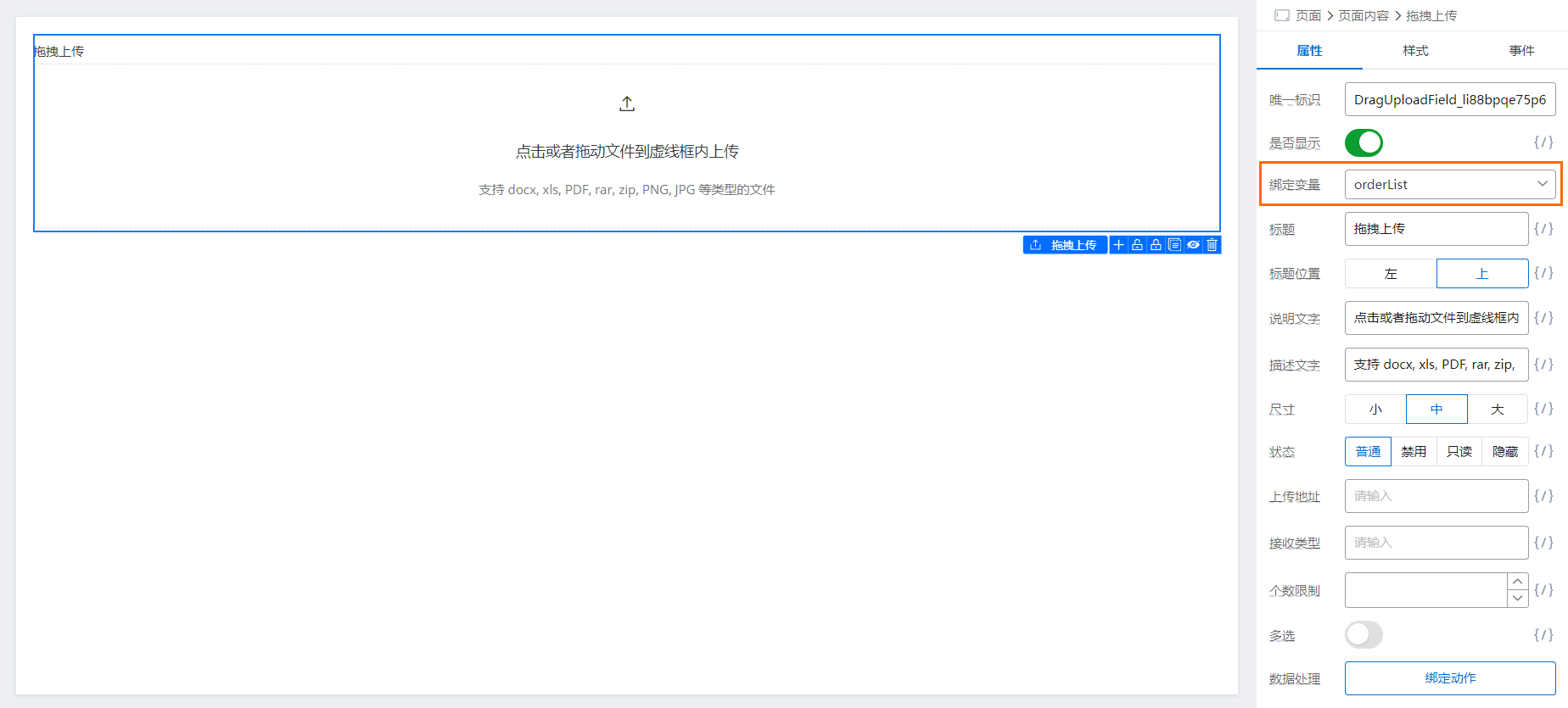
拖拽上传组件需绑定符合以下字段要求的结构对象(用来与拖拽上传组件进行数据交换)。

绑定变量(对象字段)依赖的结构对象代码示例如下。
interface IFile { uid: string; // 文件唯一标识 name: string; // 文件名 size: number; // 文件大小(单位为字节) type: string; // 文件类型 state: 'done'; // 状态有:selected uploading done error response: IResponse // 服务端响应内容 url: string, // 返回结果,对应响应内容(response)的url字段 imgURL?: string; // 缩略图地址(可选) downloadURL?: string; // 下载地址(可选) }用于格式化后端响应数据,将其转换为文件上传组件能够识别的结构对象的代码示例如下。
interface IResponse { /** * 文件是否上传成功 */ success: boolean; /** * 当文件上传失败时,组件显示的失败信息 */ message: string; /** * 返回结果 */ url: string; /** * 图片预览地址 (非必须) */ imgURL?: string; /** * 文件下载地址 (非必须) */ downloadURL?: string; }
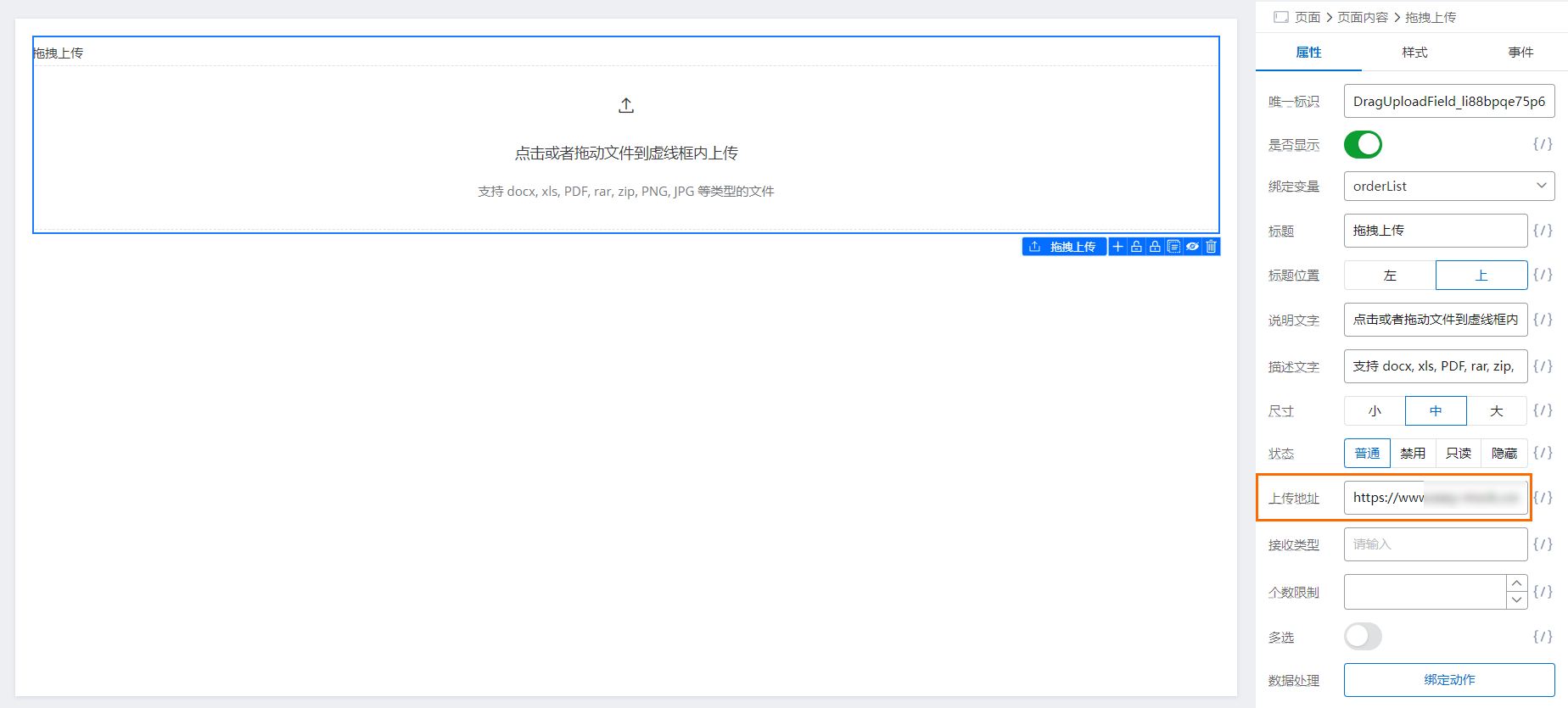
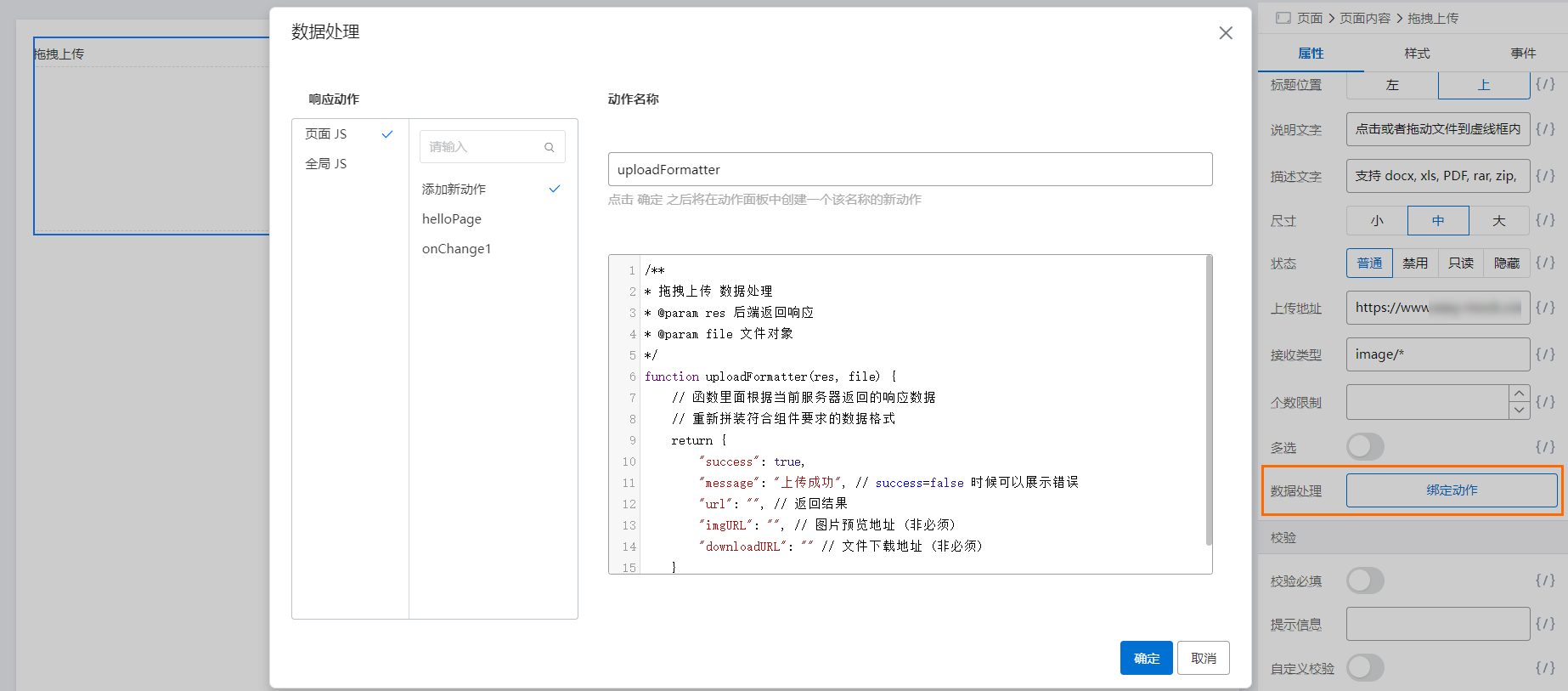
设置通过组件上传文件后接收文件的上传地址。

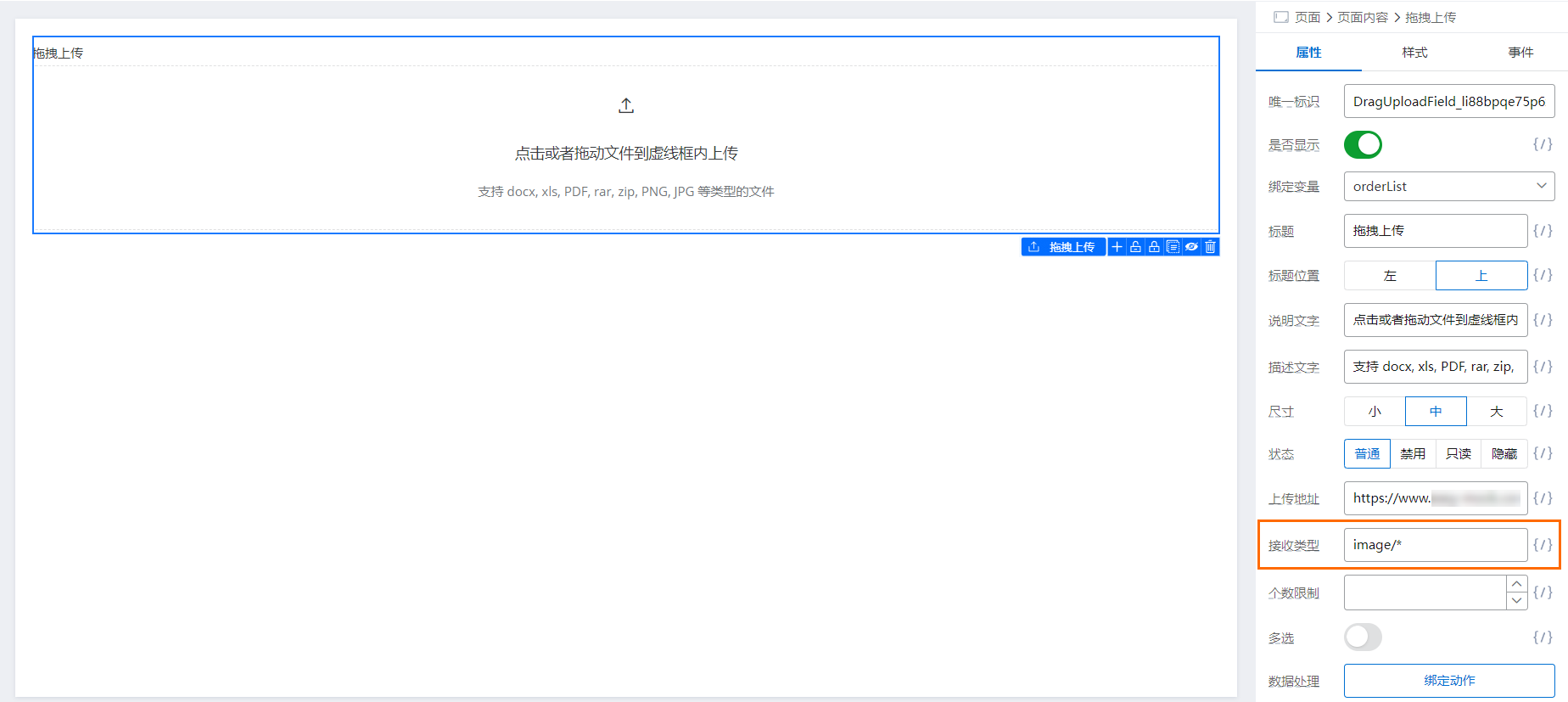
您可以根据需要设置上传文件的接收类型和其他基础属性。


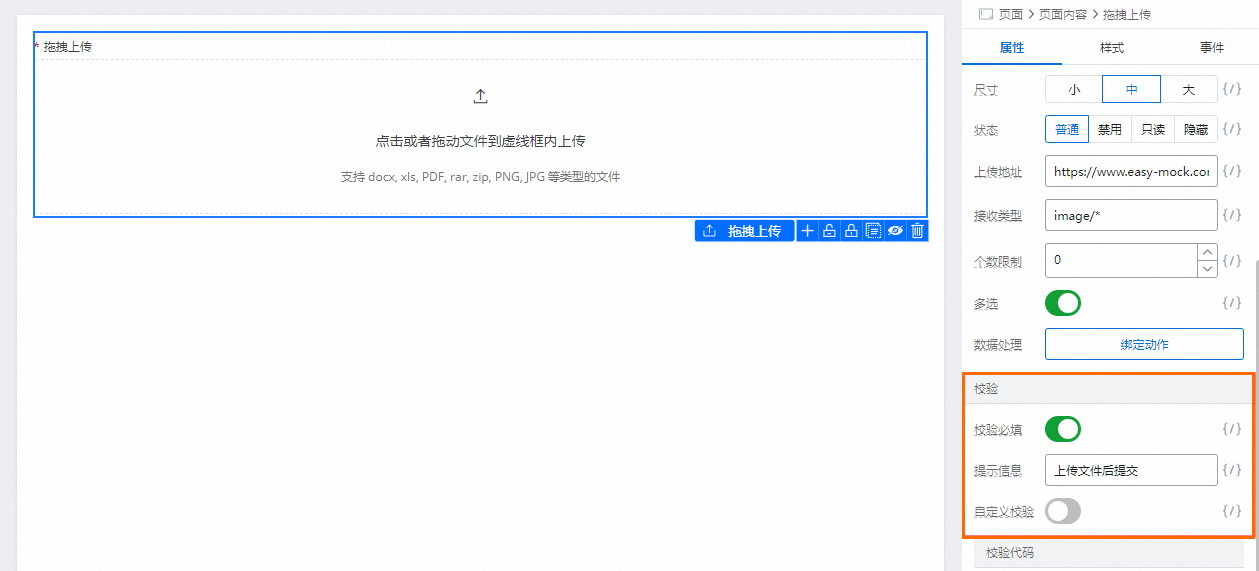
设置校验。拖拽上传组件作为表单组件使用,需设置校验是否必填、提示信息和自定义校验等信息。

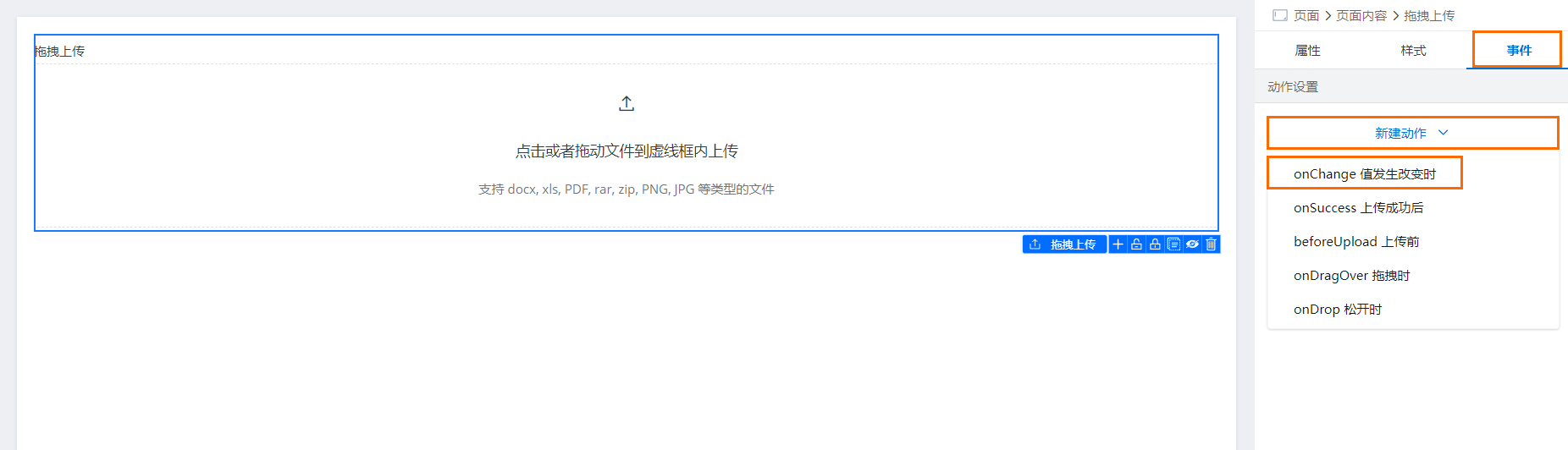
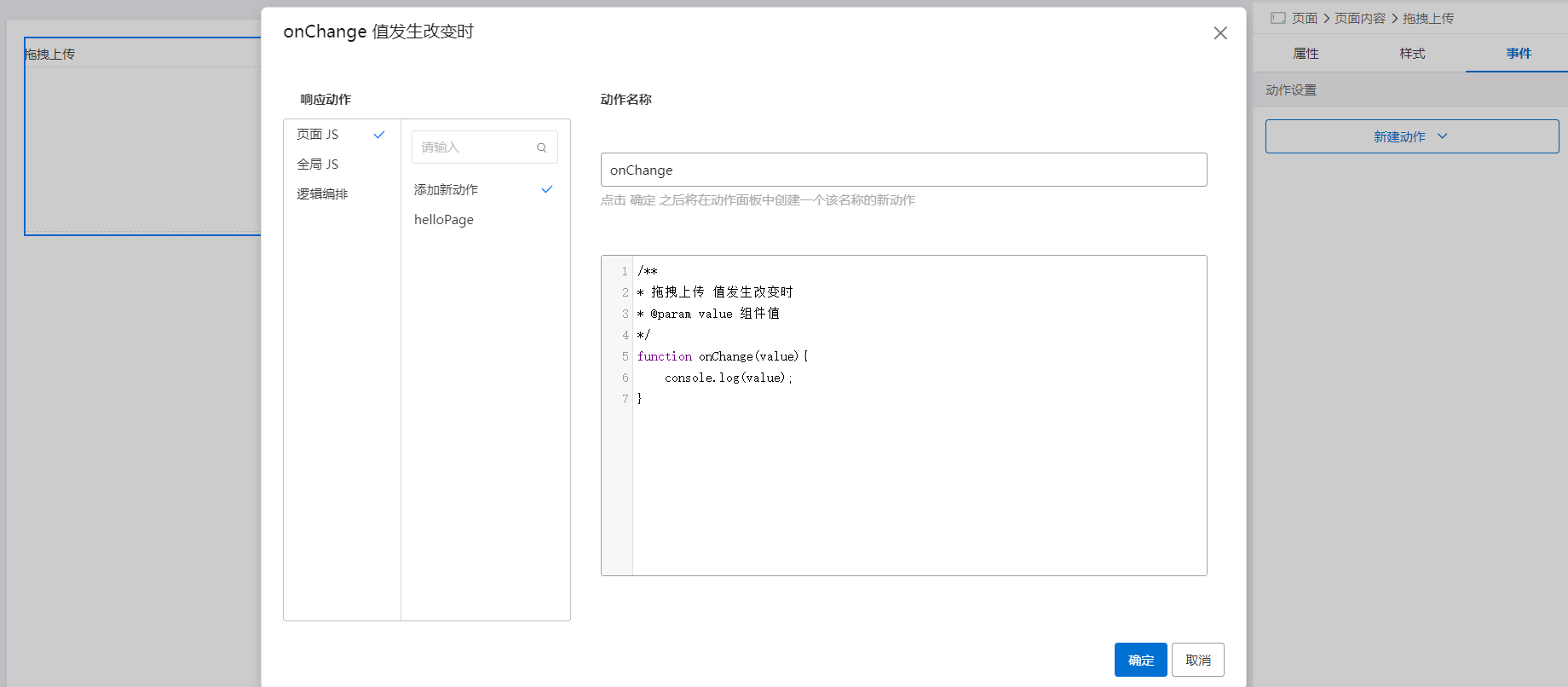
新建动作。在页面右侧,选择,您可以参考以下步骤配置。

在onChange值发生变化时对话框中,单击确定。

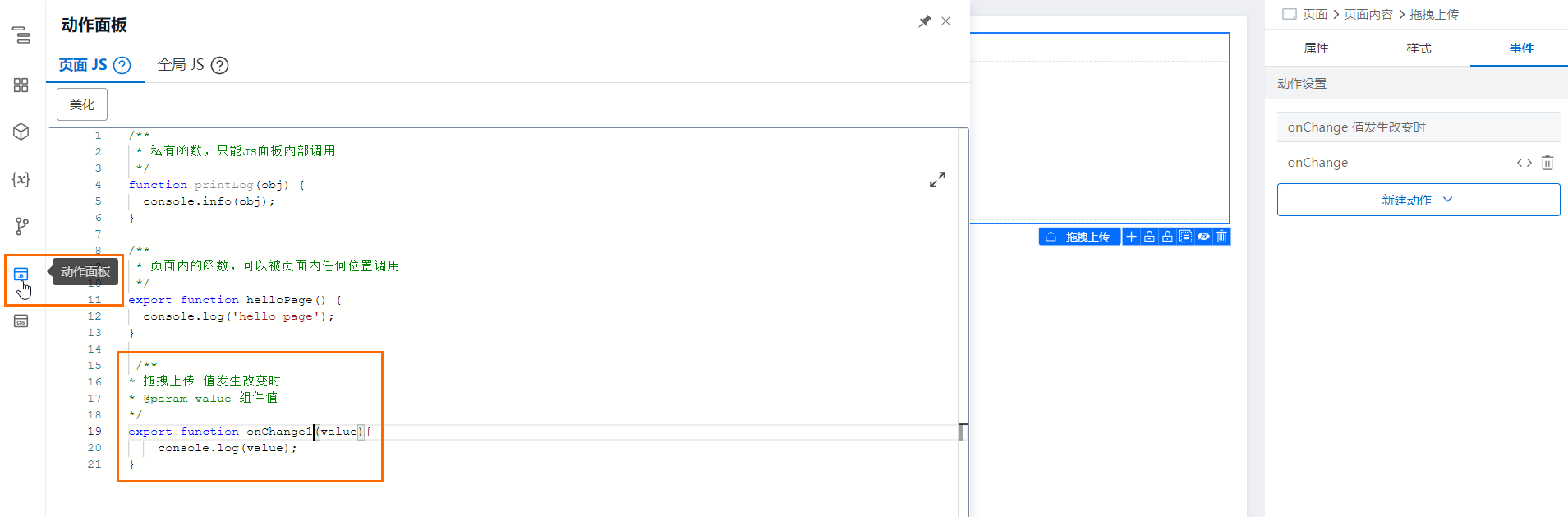
在动作面板页面,您可按需添加
Javascript代码。组件数值发生改变时平台将会执行
onChange函数。
其他四个函数的具体触发场景如下,添加方式请参见选择onChange值发生改变时的相关配置步骤6。
文件上传成功时,平台会触发onSuccess上传成功后函数。
文件开始上传前,平台会触发beforeUpload上传前函数。
在拖拽上传组件区域内拖拽文件时,平台会触发onDragOver拖拽时函数。
在拖拽上传组件区域内松开当前拖拽的文件,平台会触发onDrop松开时函数。
可选:上传文件后您会收到服务器返回的信息,您可以通过配置数据处理的绑定动作对服务器返回的数据进行处理,添加方式请参见选择onChange值发生改变时的相关配置步骤6。

该文章对您有帮助吗?
