使用场景
当页面需要输入一个数字区间,您可以使用数字范围组件。
使用说明
数字范围组件通过两个数字来表示一个数字范围。
使用示例
从组件面板拖拽数字范围组件至画布。
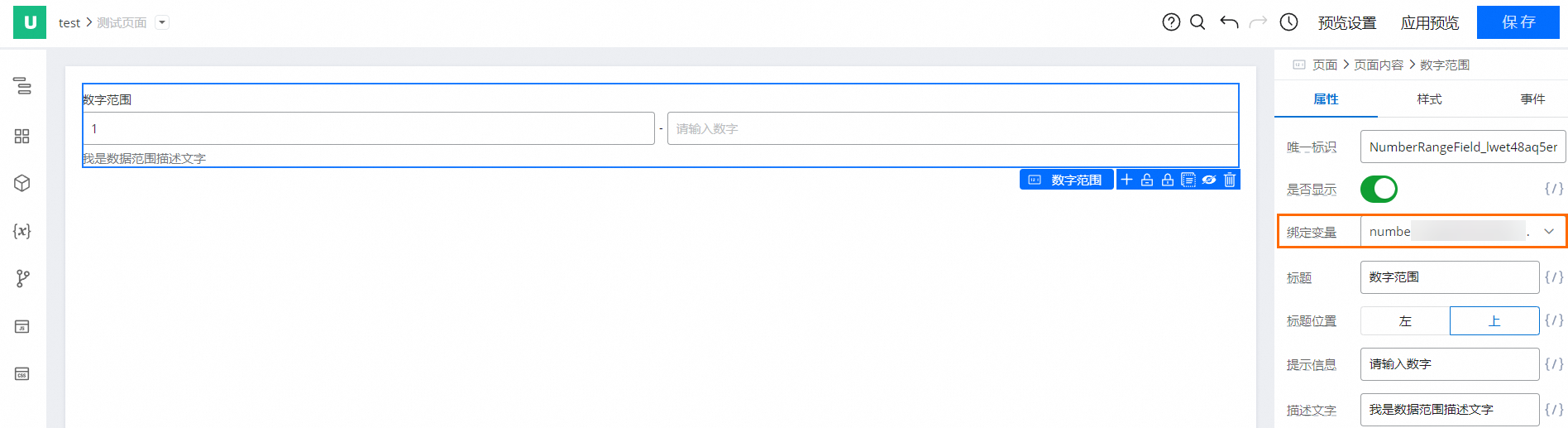
绑定变量。
数字范围组件需要绑定数字数组类型的变量。

您可按需设置描述文字、自动获取聚焦、单位和小数位数等信息。

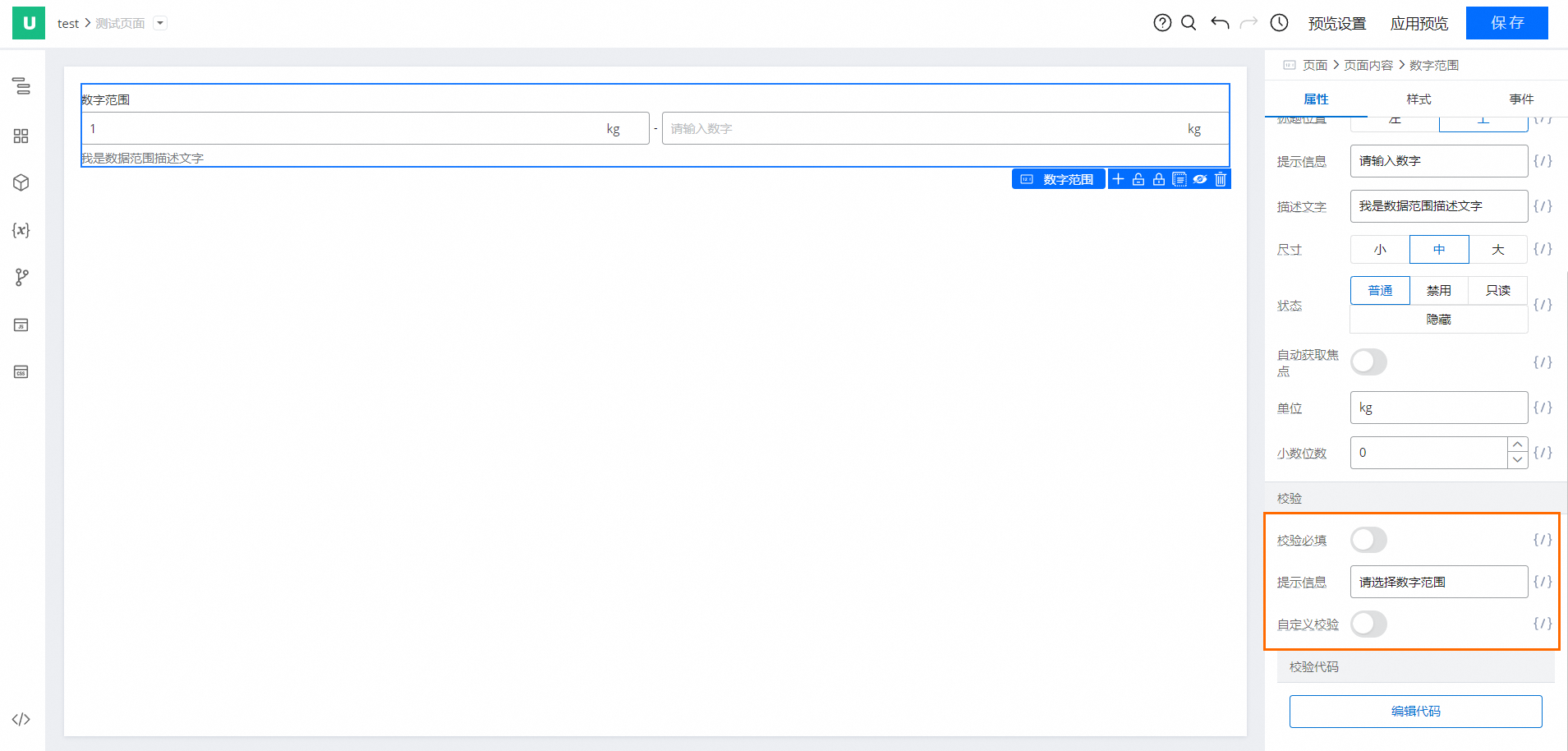
设置校验。
数字范围作为表单组件使用,需设置校验是否必填、提示信息和自定义校验等信息。

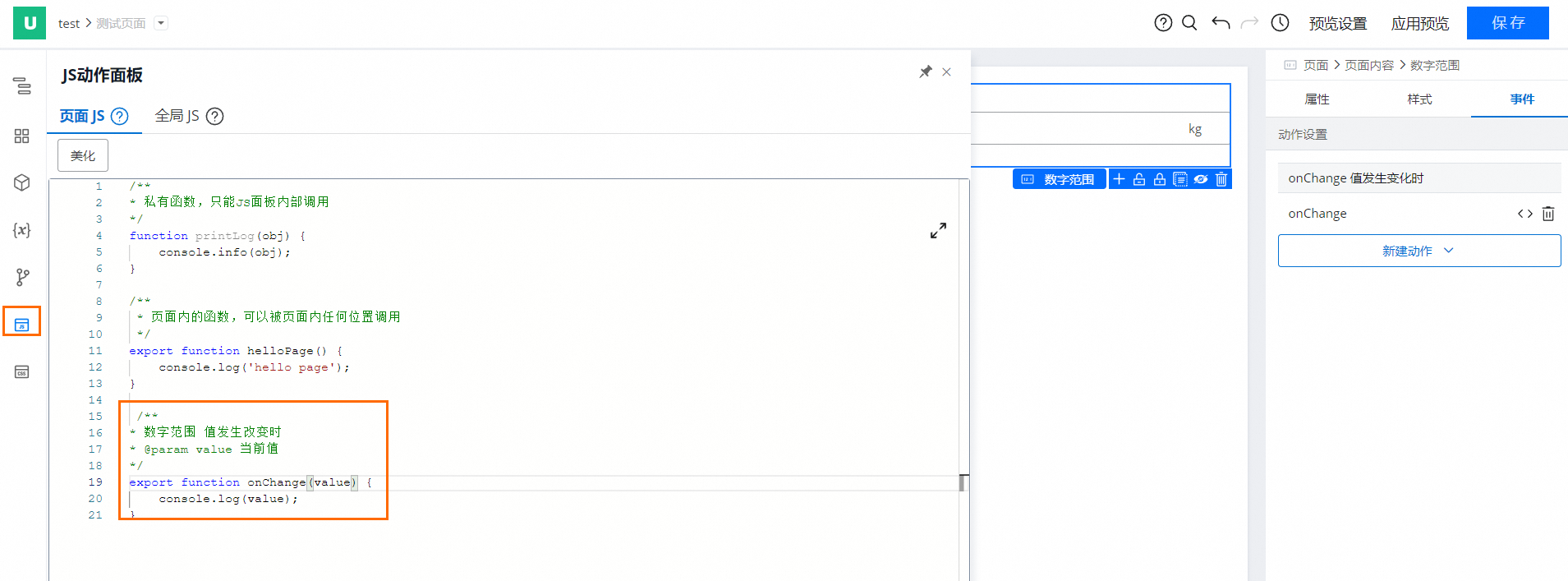
设置事件。
在页面右侧,选择。

在onChange值发生变化时对话框中,单击确定。

在动作面板页面,您可按需添加
Javascript代码。组件数值发生改变时平台会执行
onChange函数。
该文章对您有帮助吗?