使用场景
当页面需要输入一个时间,您可以使用时间选择组件。
使用说明
时间选择组件支持选择时、分、秒。如果您需选择年、月、日,则可使用日期组件。
使用示例
从组件面板拖拽时间选择组件至画布。
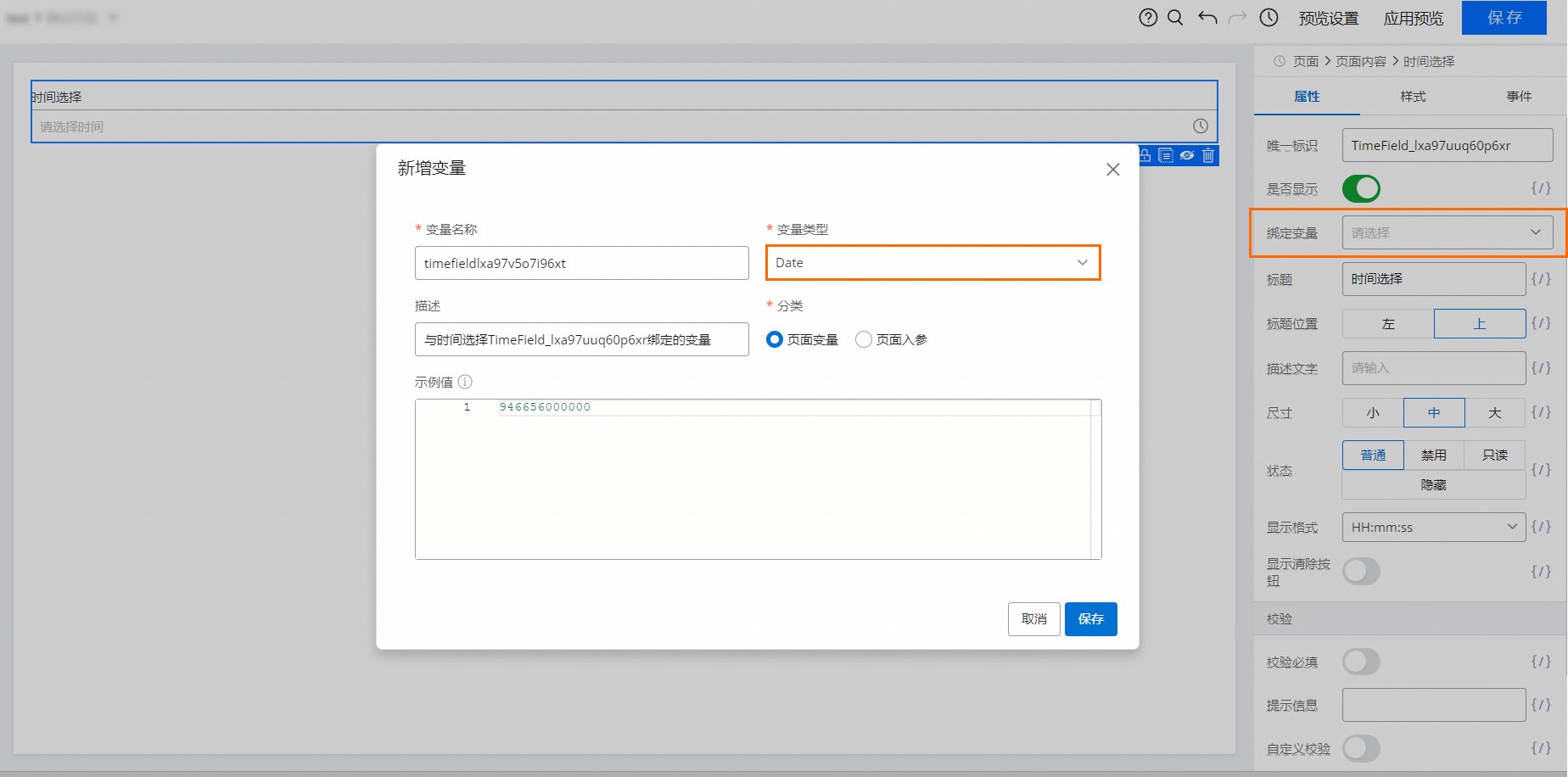
在新增变量对话框中,完成变量类型(需为
Date类型的变量)和分类等配置后,单击保存。时间选择组件需要绑定
Date类型的变量。
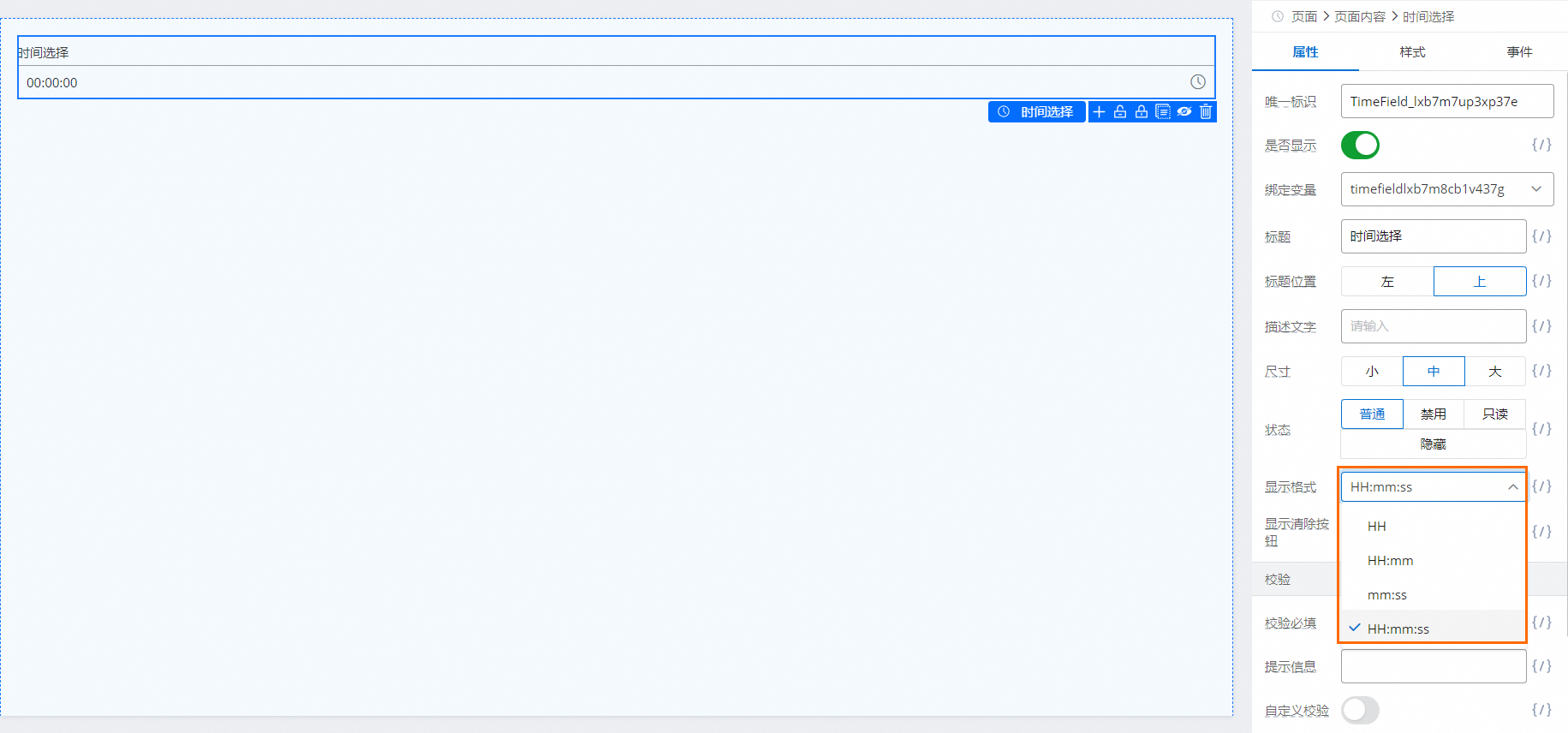
您可按需设置时间选择显示的格式,您也可以为其设置尺寸、状态等。

设置校验。
时间选择作为表单组件使用,需设置校验是否必填、提示信息和自定义校验等信息。

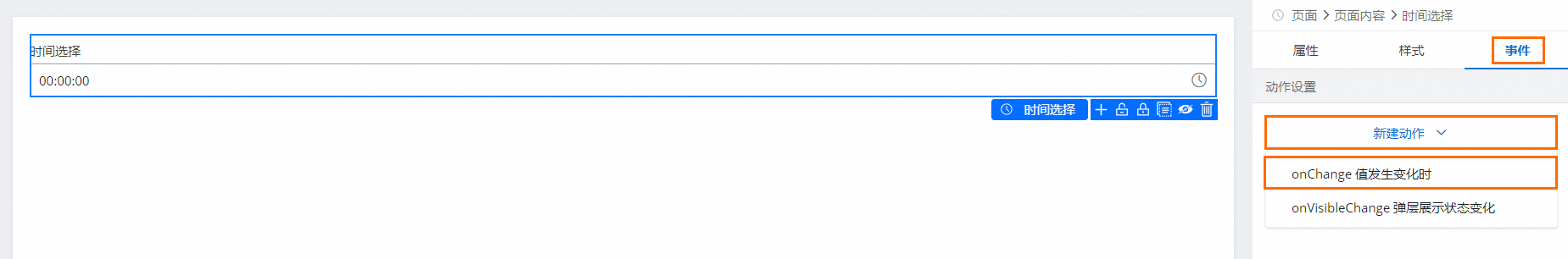
设置事件。
在画布右侧,您可以参考以下步骤配置。
选择。

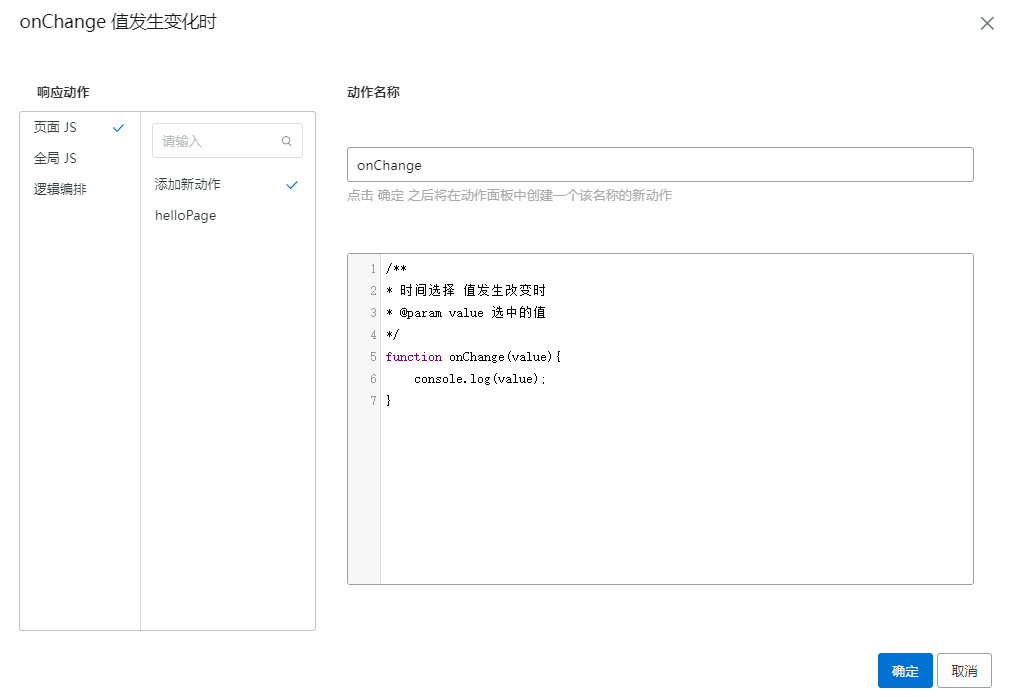
在onChange值发生变化时对话框中,单击确定。

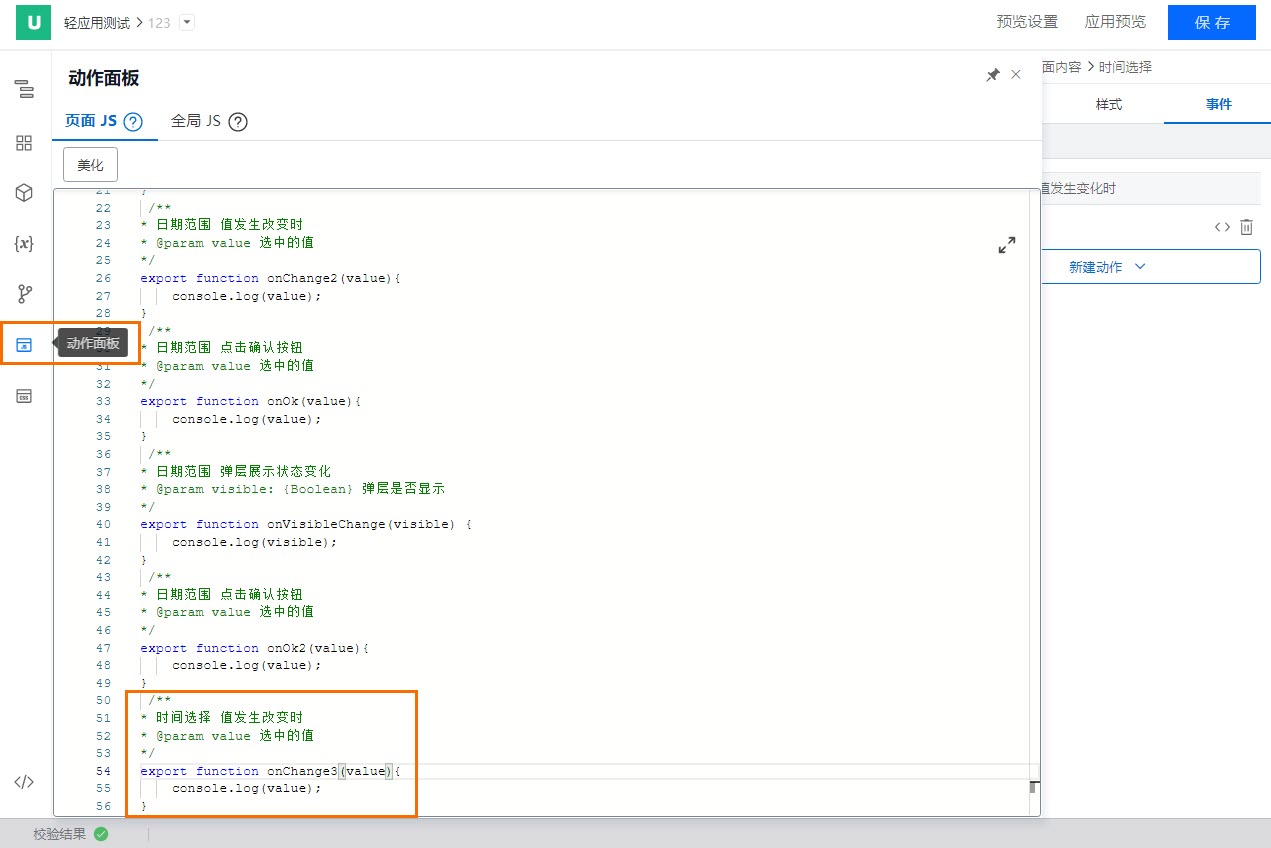
在动作面板页面,您可按需添加
Javascript代码。组件数值发生改变时平台会执行
onChange函数。
选择。
在onVisibleChange弹层展示状态变化对话框中,单击确定。
在动作面板页面,您可按需添加
Javascript代码。时间选择组件弹层展示状态变化时平台会执行
onVisibleChange函数。
该文章对您有帮助吗?