使用场景
您可根据提示将相应信息(包含本地和云储存文件)上传至网站,且文件上传组件可以帮助您对上传过程和上传结果进行控制,同时您也可以更改或撤销上传行为。
使用说明
从组件面板拖拽文件上传组件至画布。在新增变量对话框中,完成变量类型和分类等配置后,单击保存。

为文件上传组件绑定符合以下字段要求的结构对象(用来与文件上传组件进行数据交换)。
绑定变量(对象字段)依赖的结构对象代码示例如下。
interface IFile { uid: string; // 文件唯一标识 name: string; // 文件名 size: number; // 文件大小(单位为字节) type: string; // 文件类型 state: 'done'; // 状态有:selected uploading done error response: IResponse // 服务端响应内容 url: string, // 返回结果,对应响应内容(response)的url字段 imgURL?: string; // 缩略图地址(可选) downloadURL?: string; // 下载地址(可选) }用于格式化后端响应数据,将其转换为文件上传组件能够识别的结构对象的代码示例如下。
interface IResponse { /** * 文件是否上传成功 */ success: boolean; /** * 当文件上传失败时,组件显示的失败信息 */ message: string; /** * 返回结果 */ url: string; /** * 图片预览地址 (非必须) */ imgURL?: string; /** * 文件下载地址 (非必须) */ downloadURL?: string; }
设置文件上传请求动作。由于不同的后端服务拥有不同的文件上传方式,为文件上传组件配置
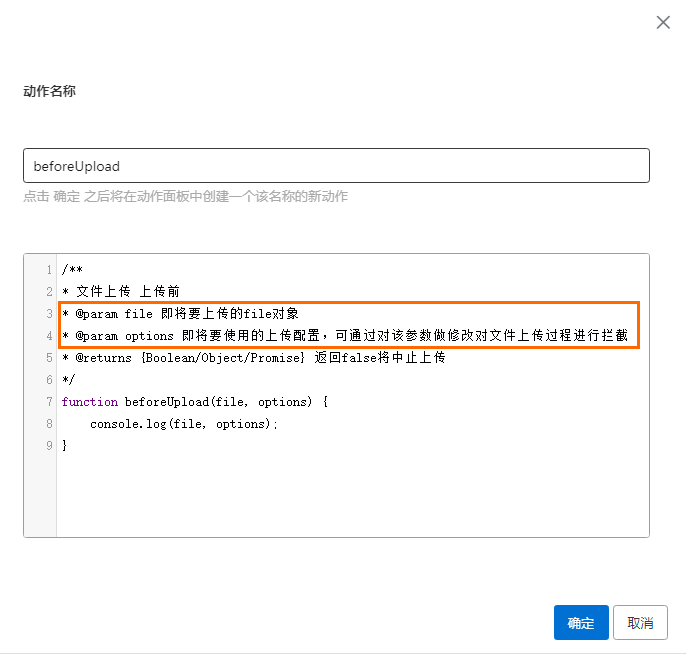
beforeUpload动作,用于拦截后端发起的上传请求,支持您对上传配置进行自定义修改,以适应特定的后端请求格式。
通过读取
file对象获取当前选中的文件信息。通过修改
options来修改文件上传请求报文内容。

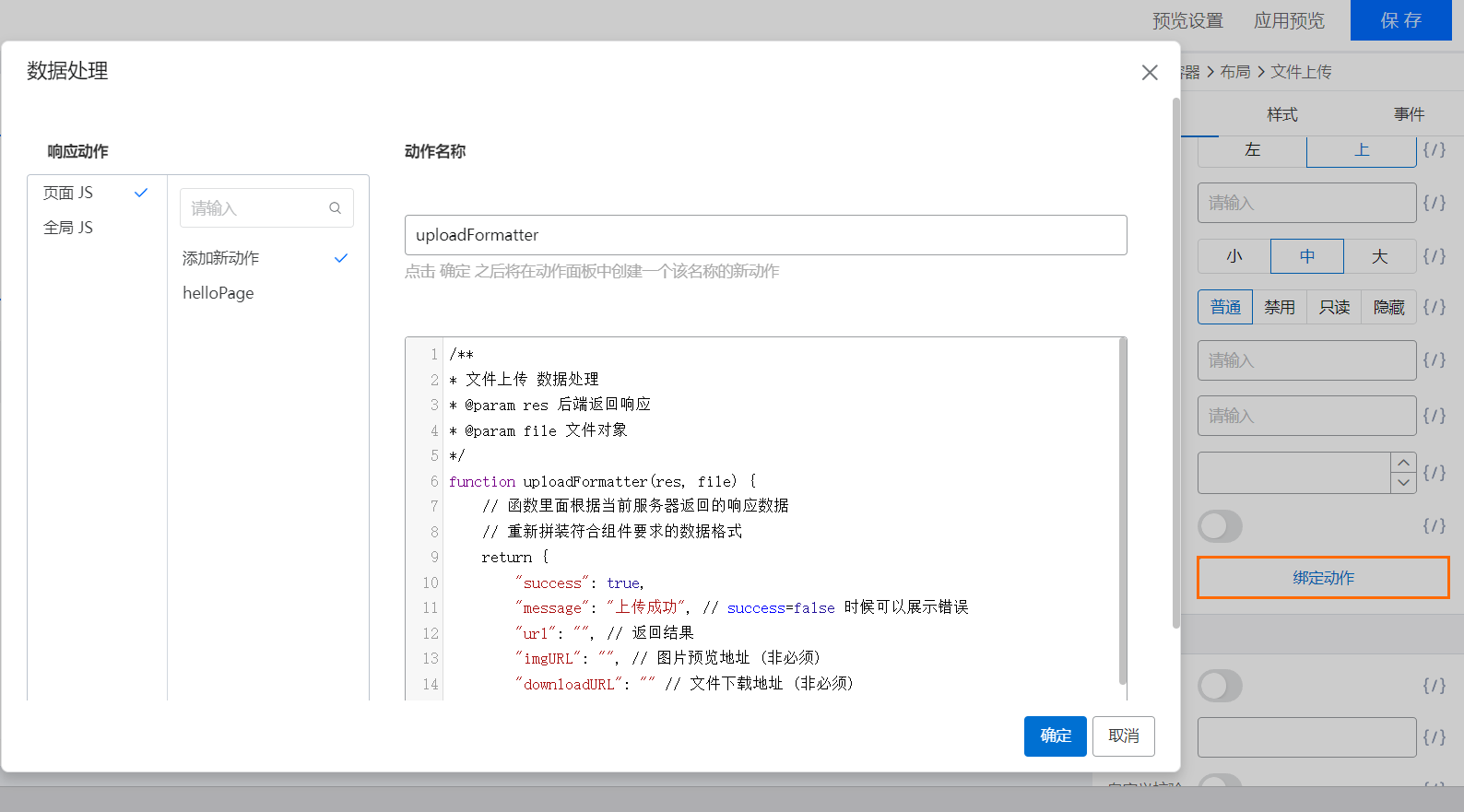
绑定动作。
由于文件上传组件有固定的数据格式要求(步骤2),而来自后端的响应格式是不同的,因此为文件上传组件配置
uploadFormatter动作,作为后端数据与文件上传组件之间的适配器。
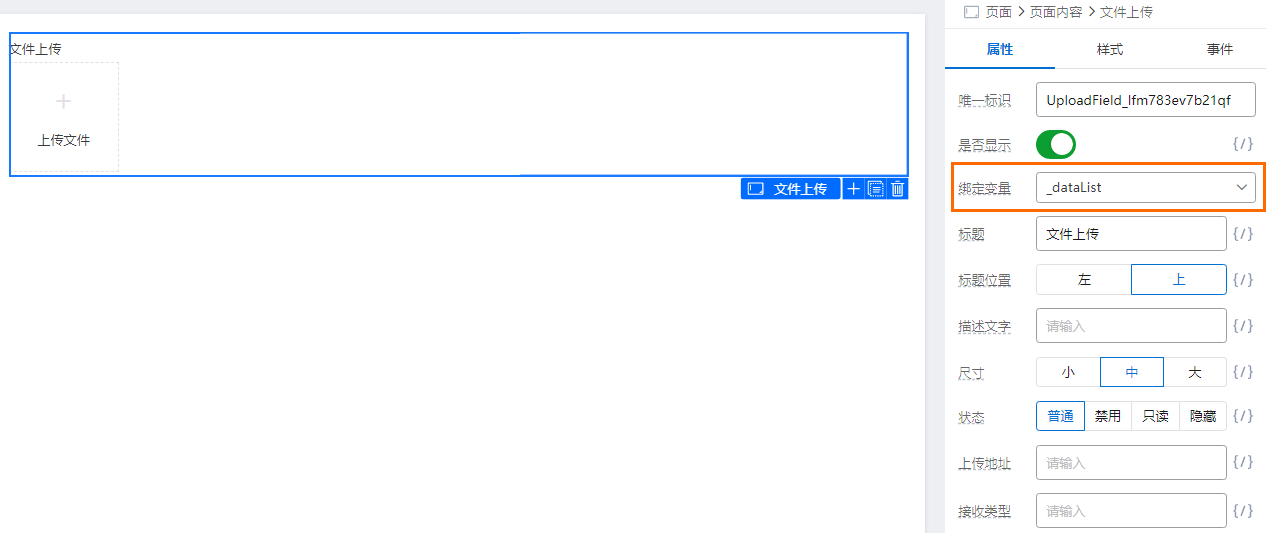
为文件上传组件绑定一个类型为List<Structure>类型的变量,用于设置和回显文件上传组件的上传状态,其中Structure类型需要符合上面步骤2的要求。

文件上传组件有多个配置项需要手动输入,否则可能导致使用异常。
上传地址:为后端文件服务器地址(可以被
beforeUpload拦截并修改)。接收类型:详情请参见input accept attribute。
该文章对您有帮助吗?
