Web前端性能监控通过在网页中引入监测代码,实现对用户访问数据的实时监控,帮助您了解页面打开速度、稳定性和外部服务调用成功率等站点性能。
适用场景
站点访问遇到问题,无法确认是性能问题还是错误,无法定位。
站点有大量异步数据调用,但性能和成功率未知,无法监控。
不同地区用户访问存在差异,需要监控并改进访问质量差的地区。
前提条件
已开通ARMS,详细操作,请参见开通ARMS。
开通ARMS后会自动开通ARMS前端监控免费试用版,您可以免费试用15天,试用结束后需开通基础版或专家版才能继续使用。不同版本之间的差异,请参见产品版本对比。
费用说明
操作步骤
创建Web前端性能监控任务
登录CDN控制台。
在左侧导航栏,单击应用中心。
在应用中心页面,单击Web前端性能模块中去使用。
在Web前端性能页面,单击创建任务,并完成以下配置。
参数
说明
应用类型
支持前端监控的场景,取值:
Web & H5
钉钉小程序
支付宝小程序
微信小程序
加速域名
需要监控的Web应用加速域名。
任务创建成功后,弹出如下提示框后,单击立即配置,跳转到ARMS前端监控应用设置页面。

为Web应用安装ARMS前端监控探针
为Web应用安装ARMS前端监控探针的详细操作,请参见安装前端监控探针。
在ARMS设置页面的SDK扩展配置项区域,请根据您的站点情况选择需要开启的选项,生成待插入页面的BI探针代码。

在复制/粘贴BI探针区域,选择其中一种方法安装前端监控探针。
异步加载或同步加载:复制提供的代码并粘贴至页面HTML中
<body>元素内部的第一行,然后重启应用。NPM包:
执行以下命令以引入npm包。
npm install alife-logger --save从控制台上复制以下初始化命令并执行。
const BrowserLogger = require('alife-logger'); const __bl = BrowserLogger.singleton({pid:"b590lhguqs@8cc3f63543d****",appType:"web",imgUrl:"https://arms-retcode.aliyuncs.com/r.png?",sendResource:true,behavior:true,enableLinkTrace:true,enableConsole:true});
查看Web性能数据
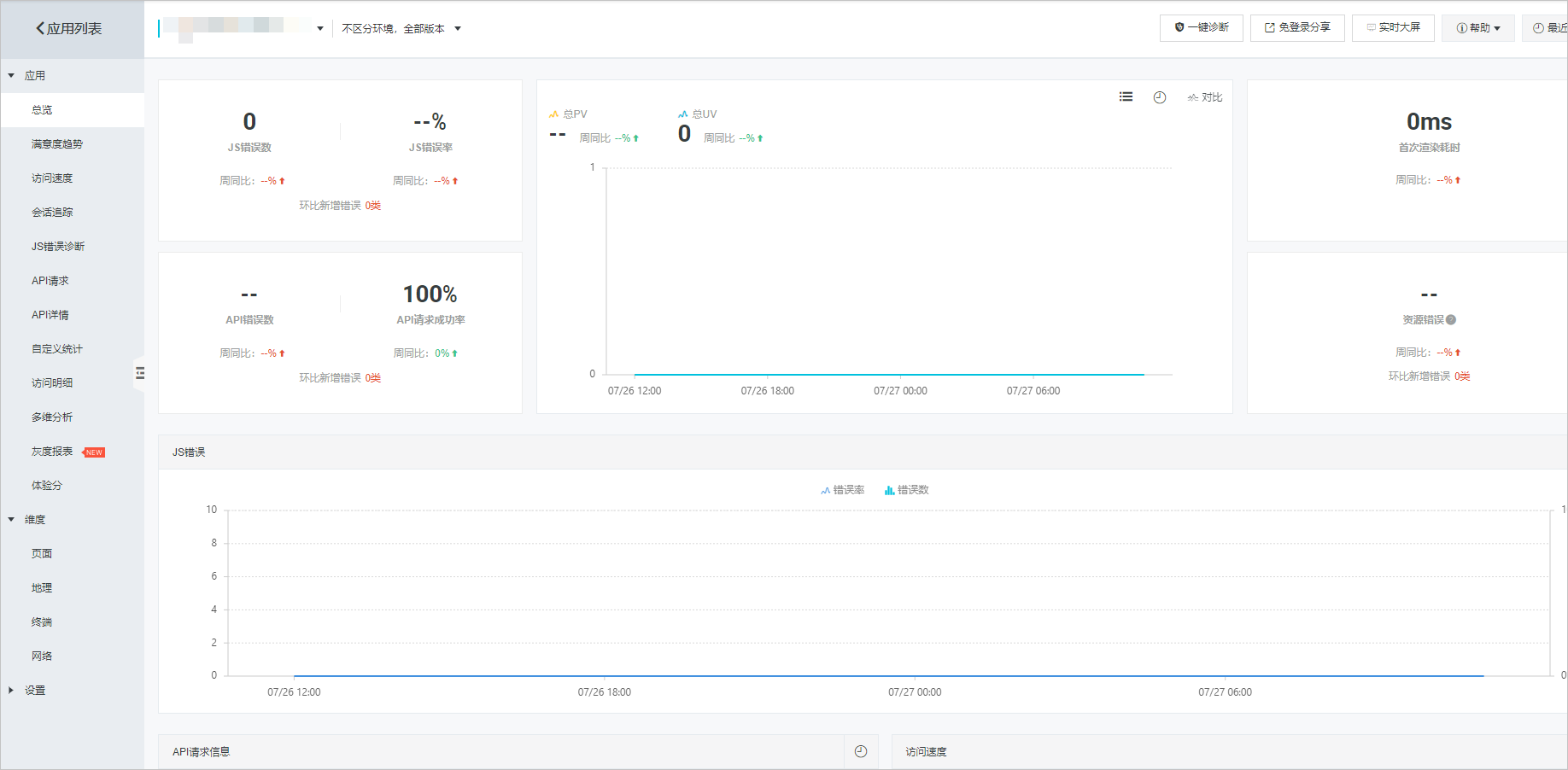
在CDN控制台的Web前端性能页面,单击查看数据,跳转到ARMS控制台前端监控总览页面。

在ARMS控制台前端监控总览页面,您可以查看所有关键实时监控数据。了解更多,请参见控制台功能。

热门数据字段说明:
功能项 | 字段说明 |
JS错误率 |
|
最近24小时告警 |
|
PV/UV |
|
API请求成功率 |
|
访问速度 |
|
设置前端性能告警
在CDN控制台的Web前端性能页面,单击设置前端性能告警,跳转到ARMS控制台前端监控告警规则页面。

您可以选择多维的告警指标,例如首次渲染时间、首屏时间、页面、地域等,设置报警和提醒规则。当规则被触发时,系统会以您指定的通知方式向告警联系人或钉群发送告警信息,以提醒您采取必要的措施。具体操作,请参见前端监控告警规则(新版)。
